Three Things I learned from Paper Prototyping:
What I learned from prototyping is that most people will not take the time to signup to use an app that they’re unfamiliar with. So I found that adding a guest login option is an alternative direction to take. Regarding the feature for signing up for a free membership, the benefits consists of giving users a 10% discount on all meals they purchase. I also have learned that the way things are worded are key for simplifying the users experience. For instance, my landing page stated “Meals designed by professionals.” Instead of specifying who the professionals are. Another key value that I have learned from user testing is that there had been confusion with the profile page. The users didn’t understand the functionality of what this feature had provided. Overall the feedback that I have obtained had been positive, There is still much work that needs to be iterated through the next developmental process. But I have gained useful feedback.
Critique Notes
• Change display name on the landing page. (“Meals designed by professional athletes”).
• Change “Homepage to Meals”
• Homepage should consist of all categories and specific meals assigned to their parent. (Allows the user to analyze most data without having to search.) Faster traffic for consumers
• Fix typography, Color Scheme, Make 40px of padding in-between each tappable element. (Between ratings and favorites inside the profile page).
• Make the interface on the Meal page(Orig Homepage) more engaging and visually appealing through hieratic elements.
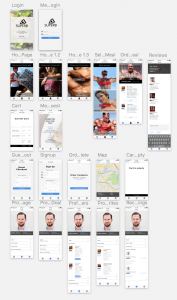
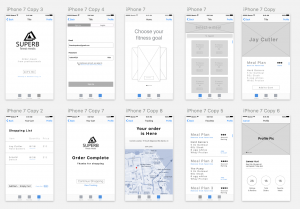
This is the PDF