What I learned:
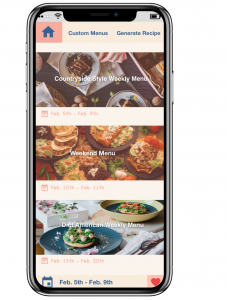
1: Move navigation to the bottom
— {Existing Menu Plan,
Menu for people who have food ingredients,
Menu guide people to buy food ingredients and cooking,
Shopping List}
2:IphoneX has a home button at the bottom. Save space for the home button.
3: No LogIn page; No time periods on existing menu plan page.
4: Allow users to choose to past/future time period.
5: Give the presentation and introduce menu details from the existing menu page(homepage).
6: Add a cancel icon to allow users to remove allergic information.
7: Adjust the layout of text.
8: Design a full-page size calendar.
Improved Design:
https://marvelapp.com/2d9fcgg/screen/38850386


 Kelsey (Yue Yu)
Kelsey (Yue Yu)