After more digital prototype testing and the presentation, I got more feedback from my users.
- The function of the search bar in the “home” view is similar to the searching function in the “Discover” view. It makes users feel confused.
- The position of the “Saving to the bookmark” icon is not good. Because the images of the restaurants are variable and unpredicted, there is possible that the icon and the image will mix together, making users hard to find the “Saving” icon.
- The “Check In” icon should be the most important function of my app, but the outline of it doesn’t make it in the most noticeable position. Since that the size of “Check In” icon is the same as the “Navigate” icon, users feel difficult to find the “Check In” icon.
- Some users said that the color of the app is too bright. Too much orange color make them hard to focus on the text and the detail of the restaurants.
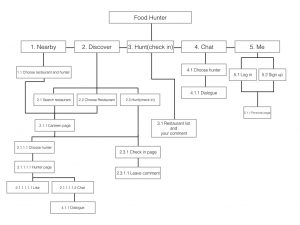
Here is the whole process of my project:
https://www.chenqizhao.com/project03
Digital Prototype: