Alter logos/Remove – confused as buttons
swipe or arrow feature
start with the cheapest desserts work your way down
Add +1 to the cart icon
Add “get it with the coupon”
With the cart title, include number of items
Add a shopping cart to all dessert pages/ Reduce the number of desserts that day
vibration as an indicator that deal has ended
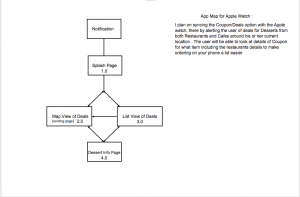
no need for splash page
Add status or order
issue with back button
have a buy button with the coupon
Have a close button on the last page