Dubsmash is a mobile app to create short selfie videos dubbed with famous sounds.
I saw this app through some celebrities who have posed some funny videos on the instagram. After sharing the still photos and life videos on those social medias, it seems like people need something new other than the regular life visual contents. So Dubsmash seems like a great cure which can add some flavor in people’s life. Then I downloaded this app to play with it, it’s very easy to follow and play. Also, the funny sound that pre-made behind your video is short, around 5-15 seconds, which is appropriate long for your friends to watch and enjoy. I like this idea very much!
Below are some screenshots from this app.
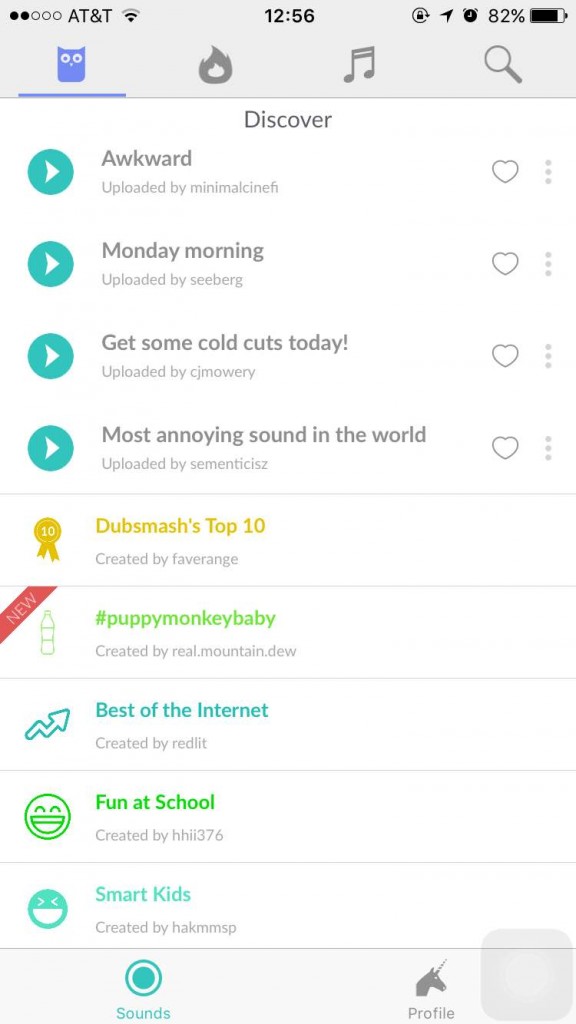
When you open this app, it will start with this page, which is very easy to follow, you don’t need to set up an account at the first page. Also, the “discover” shows the recent very popular sound in the very begin part, which leads the new users to try in the very first time and determine whether they will keep use it or not.
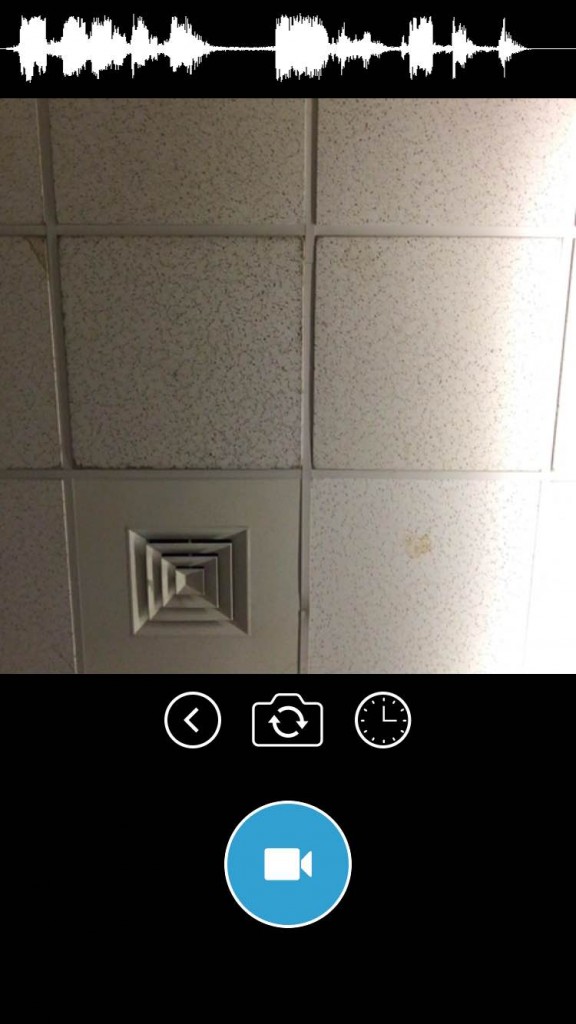
After you select a sound you would like to have, it will automatically jump to the selfie camera mode, and tap the “camera” icon, it will start to record. The whole process won’t take longer than three minutes, which is a very good idea for people who just join this app and play with it and enjoy!