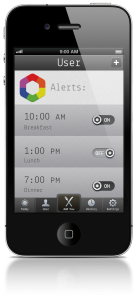
Let’s face it. Waking up in the morning having slept nowhere close to enough hours is not an easy task. Having an app that wakes you up with a combination of light and smooth sounds has served me right over the past couple of weeks. Furthermore, the heavily gesture-based interface makes it cool to set up alarm clocks. Beautiful minimal design, nice typography, and “Clear”‘s alarm clock cousin does a nice job as an alarm clock app. Quoting the app’s website:
Two hundred years waking up hitting an alarm clock, what if we do something new? Try our application. It is called Suno (“sun” in esperanto), and it uses light for waking you up in a smooth way, preparing you for the day. You can select how you want to wake up by setting the light intensity and adding natural sounds to reinforce the process if you feel particularly lazy.
With Suno, your device’s screen becomes a beautiful dawn. Half an hour prior to the time set to wake up, Suno activates your smartphone screen and brightens the room gradually with a soft light, just like dawn. While you are still sleeping, the light gently prepares your body for the awakening. If you set the time to wake up at 8:00 am, the light will begin to increase gradually from 7:30 am. at 8:00, the light will reach its highest level, which can be adjusted according to your preferences. At the set time, your body will be prepared and the natural sounds will accompany the light. You will wake up feeling good.
http://www.nizolab.com/#!suno-app/c1otv
https://vimeo.com/59836941