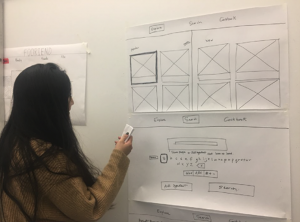
2-3 user insights that I learned from paper prototyping
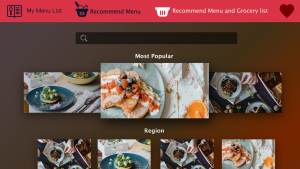
- Reconsider the category for the menu tab.
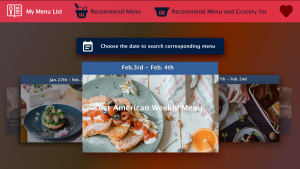
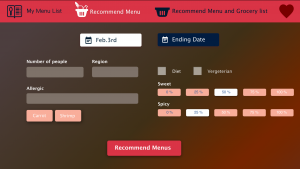
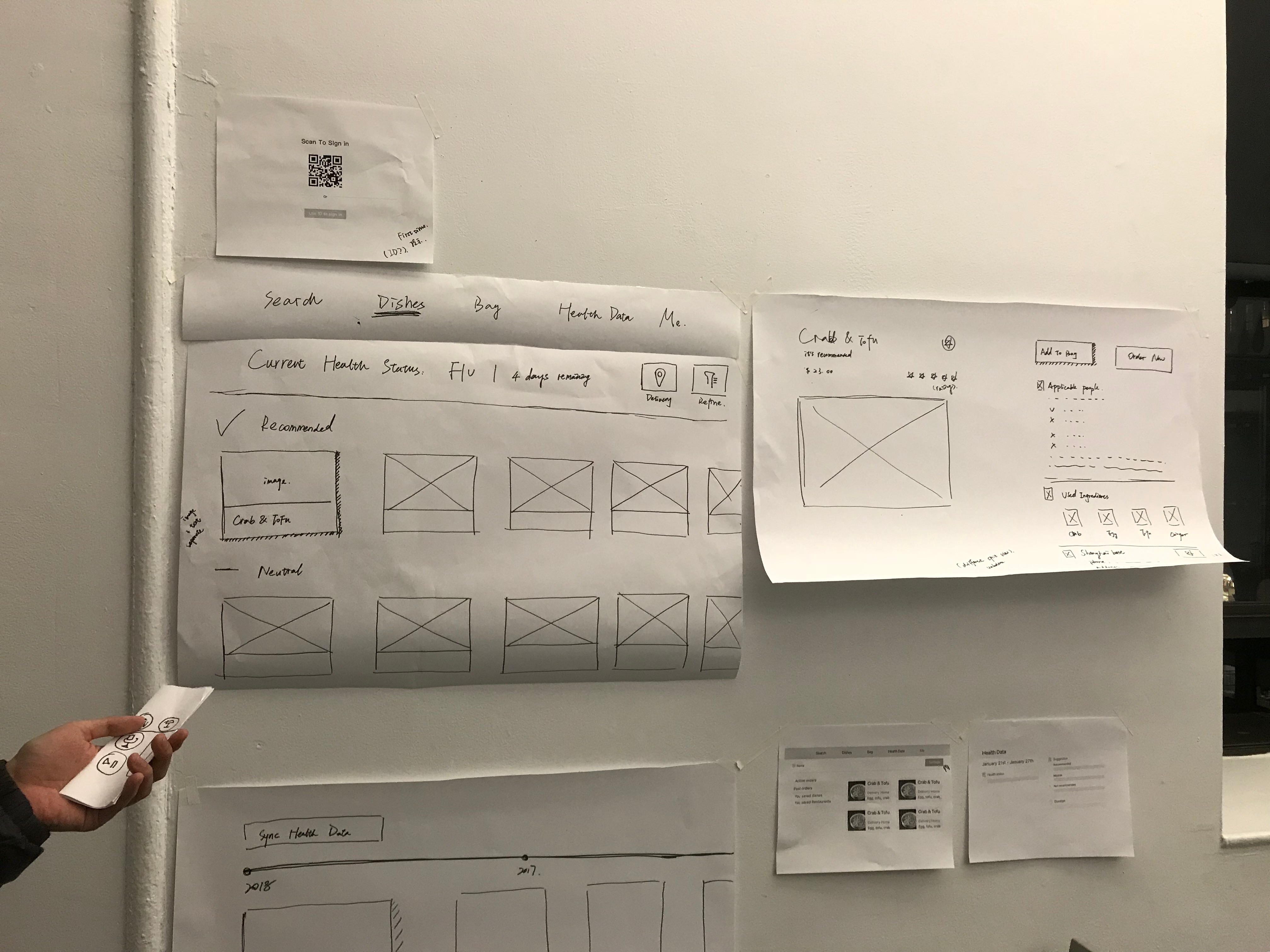
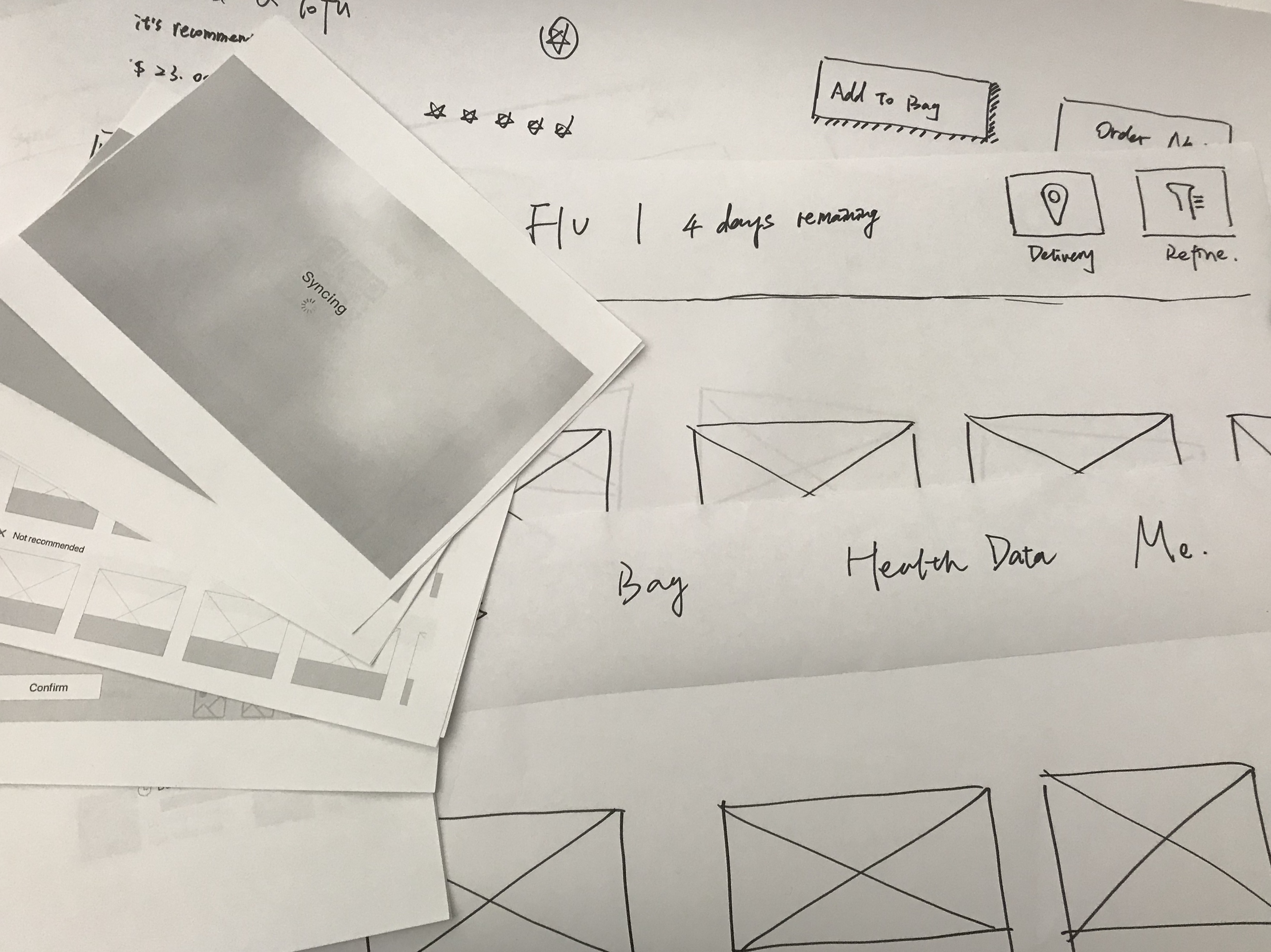
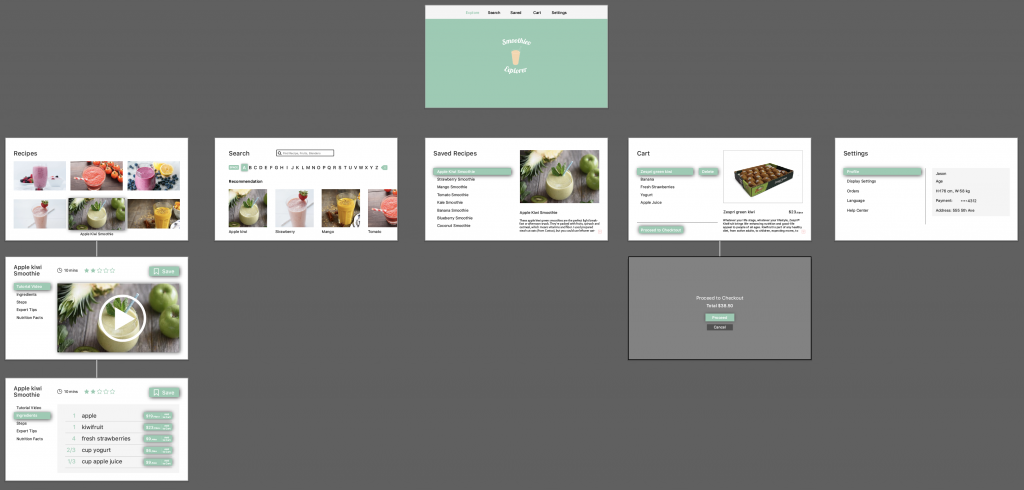
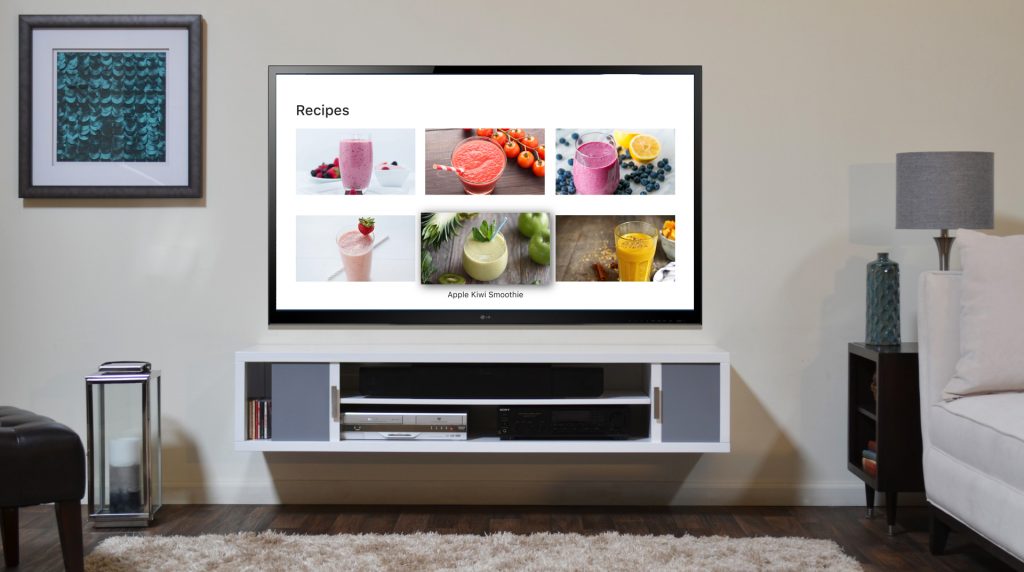
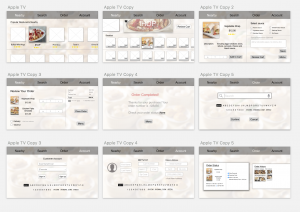
From the critique as well as the user test, I found out that the initial category on the menu tab is not that familiar to users. Hence I referred to some shopping applications on Apple TV and redesign the menu tab. I added a logo on the left corner and an icon for shopping cart on the right corner, which correspond to users’ habits more.
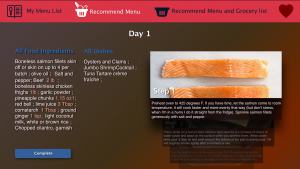
- Redesign the layout in the “CURRENT” view.
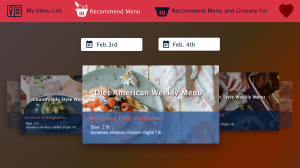
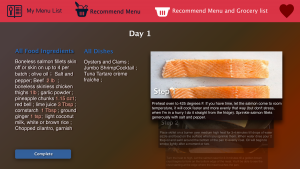
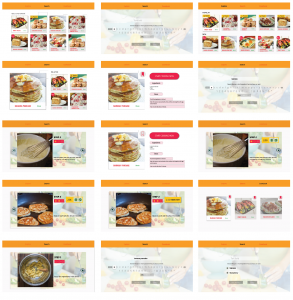
From the user test, I figured out the vertical layout for current recipes was not that efficient, which didn’t keep consistency from the layout of “SHOP” view as well. Hence, I changed it to the grid layout which is more clear and informative.
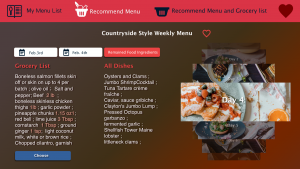
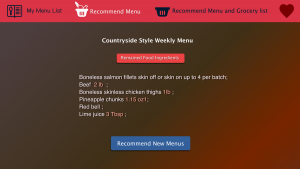
- Rethink user experience in the “SHOPPING CART” view.
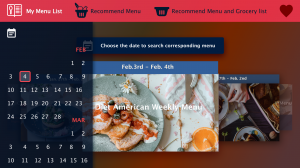
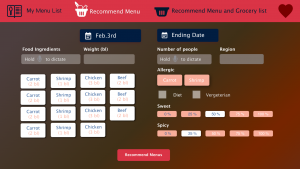
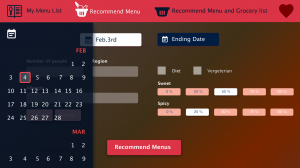
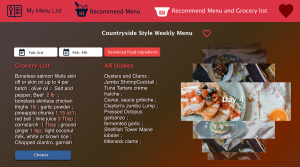
Initially I only designed a confirm button in the “SHOPPING CART” view. However, I found that users may need more actions such as reviewing the recipe here. Accordingly, I added more features in this view. For instance, users could set their start and end date for the plan, and review the recipes they select before the confirmation now.