WhatTheFont is an app that allows you take a picture of any font (on-screen or printed) and find similar fonts. It is meant to identify the exact font but from my experience, I find that this is almost never the case. However, I still find it useful for when I see a font style that I like and want to match in my own work. The UI is very simple: all you have to do is take a picture of the font you want to identify and the app will automatically detect any text in the image. If it does not detect the word that you want to identify, there is also the option of manually selecting it. The app will then generate a list of similar fonts- usually, it will have the same word as photographed for a direct comparison but if it cannot identify the word then it will use “the quick brown fox.”
Month: April 2018
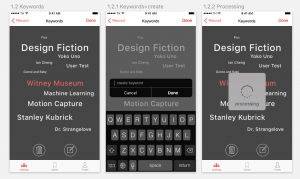
Week 12 Jason & Ting
Feedback from last week:
1.Two tabs are super weird. There should be a more convenient way for users to search all the archive.
>We redesign the tabs into Meetings / Saved / Profile.
2.The keyword tracking feedback on the record page looks like a tabbable link.
>Moving texts floating from the bottom to imply the users that the machine is listening.
3.Users should be able to customize the keyword. Scale the text when it is important, delete it when it is irrelevant, and type in keywords machine did not get.
> When hold on the text, it turned into pink and then enter the edit mode.

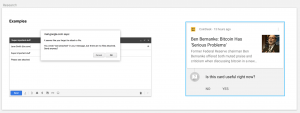
Week13Kelsey Yu – Project 3 digital prototype
++++ This is a group project with Yao Huang++++
https://marvelapp.com/6952656/screen/41727836
Improvements:
1: remove the total balance section into different cryptocurrencies detail view.
2: Redesign the infographic for different cryptocurrencies.
3: Add an AI transaction history view.
4: Replace bank accounts with bank cards.
5: Add unread messages button in the “send money view” and “request money view”.
Week 12—Cici & Jaeky
Week 12 – Franky Wang
App design for smart cars
+++ Group work with Yin Hu +++
The updated version of the app on Apr 19th
Main developments:
1 – All the visual design part finished, including the personal adjustments.
2 – Changed 3 icons of navigation bars to make functions more clearly indicated.
3 – Added monitor view on the alert view for users to check the status immediately.
4 – Simplified the adjustment column, combined the auto detection together with the manual settings.
5 – Deleted the timer setting.
Week 12 – Stella & Sara
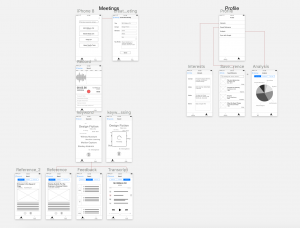
User Insights:
- Users wanted to see both people’s location on the map
- Users wanted to set a budget before inviting
- See restaurant price range & avg. reviews
- Did not think notifications should have its own tab
- Ability to connect several social media accounts
- Restaurant photo not needed in the results view
- Payment options – users did not want to get to a place and realize that the place only accept cash
- Ability to plan future outings
Iterated Wireframe:
For April 26, 2018
Create a digital prototype of your Project 3 App, taking into consideration how to test for the AI/ML control moments
WK12 Franky&Yin
wk11_Ting & Jason
For Apple 19, 2018
- Note 2-3 things you learned from prototyping.
- Based on critique and prototyping, create a design for your Project 3 app.
- Both Groups 1 & 2 will be presenting next week