Prior to this assignment, I had, admittedly, never viewed the iOS Human Interface Guidelines (nor, in all honesty, did I know of its existence). That said, as both a technologist and everyday user who only recently switched from Android to iOS, I found it a fascinating read. Perhaps most of all, I was intrigued by the mere existence of a set of guidelines for designing and developing for iOS—of course, it totally makes sense to exert this degree of control over your products, but it was not something I’d considered (although this speaks mostly to my not possessing a background in design).
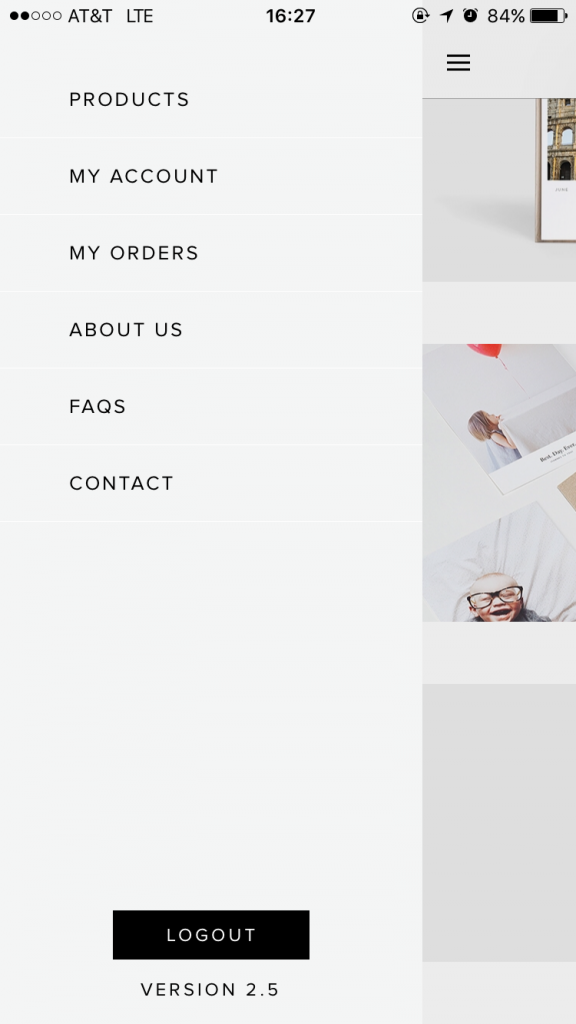
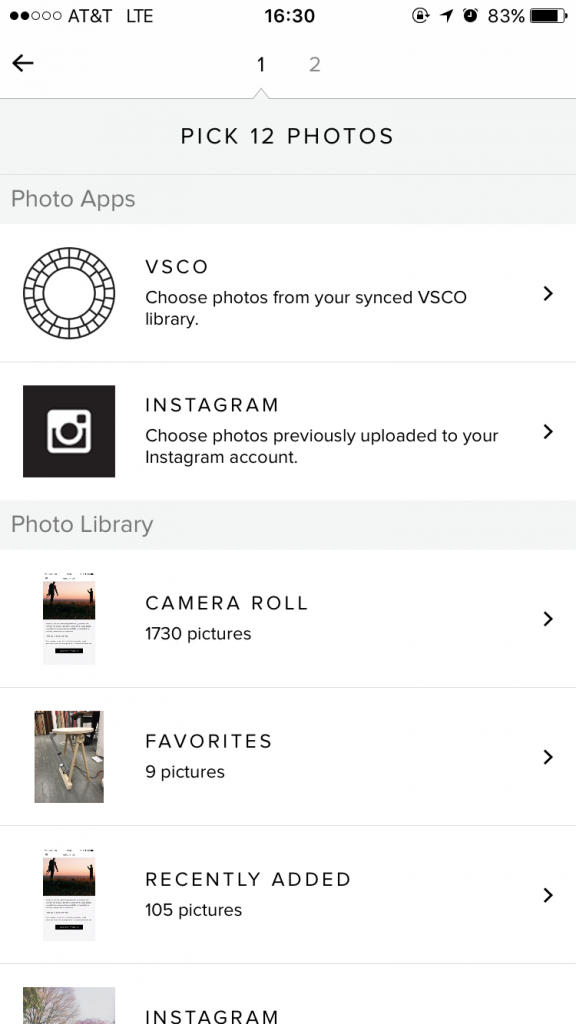
Studying the guidelines, I was excited by the discussion of the two main modes of user navigation throughout an app, i.e., a hierarchical app in contrast to an app with a flat, i.e., non-hierarchical, information structure. I’m quite interested in what other, non-standard modes of user navigation might either already exist or remain undiscovered or created.
In addition, I learned a lot from the section on consistency, i.e., whether or not an app is consistent with (1) iOS design standards, (2) itself, and (3) its earlier versions. Here, it made sense that Apple would emphasize the use of system-provided controls, views, and icons, as well as a stylistic uniformity.
Last—at least for this short post—I spent a lot of time fascinated by the depth of technologies built into iOS. Having only recently purchased my first iPhone—a 6s model—this was an opportunity for hands-on learning as I experimented with technologies such as 3D Touch, thinking more broadly about how I might implement them within future app design, and more specifically about the relationship between these technologies and the aforementioned unconventional modes of user navigation.