Concept
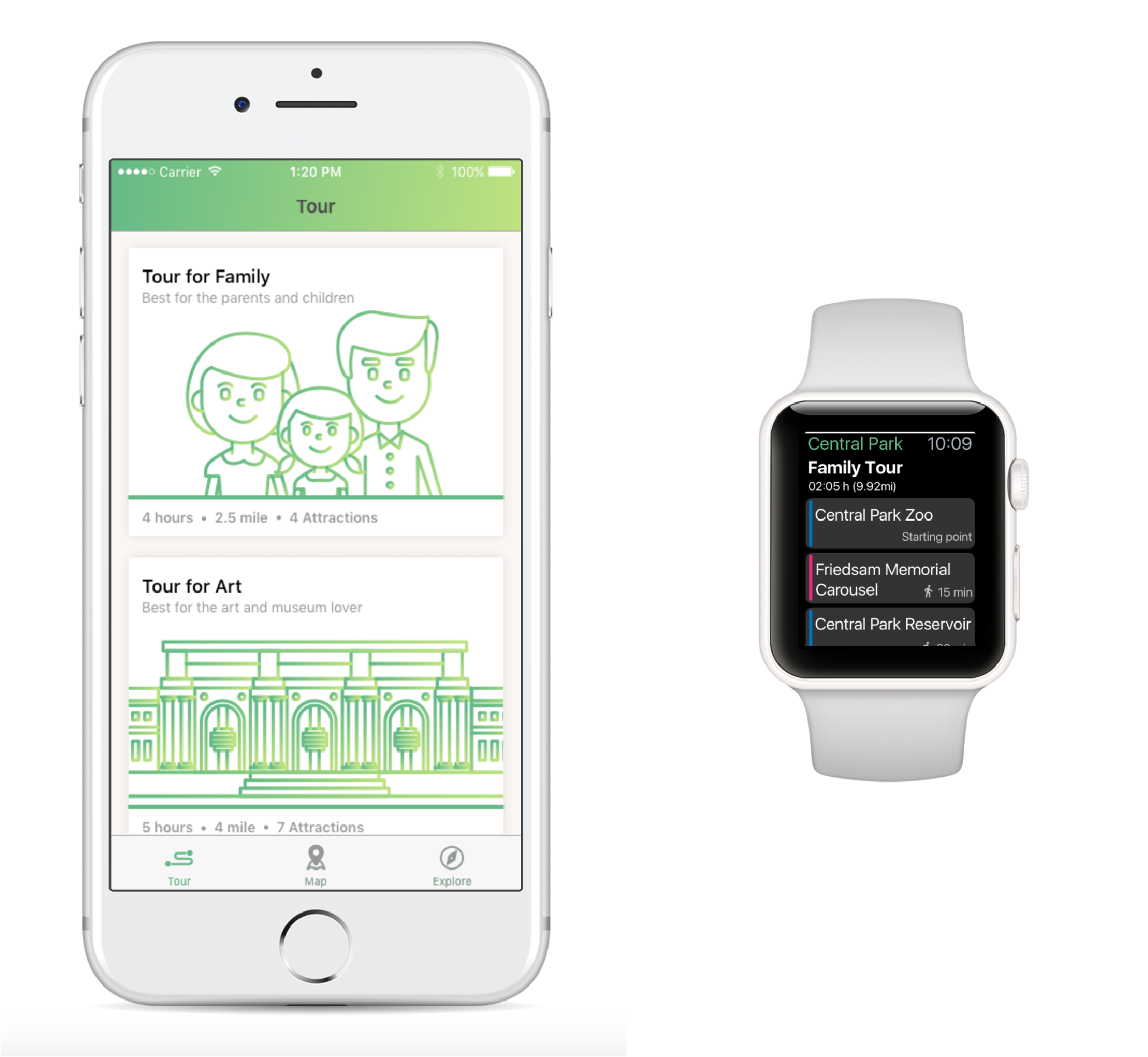
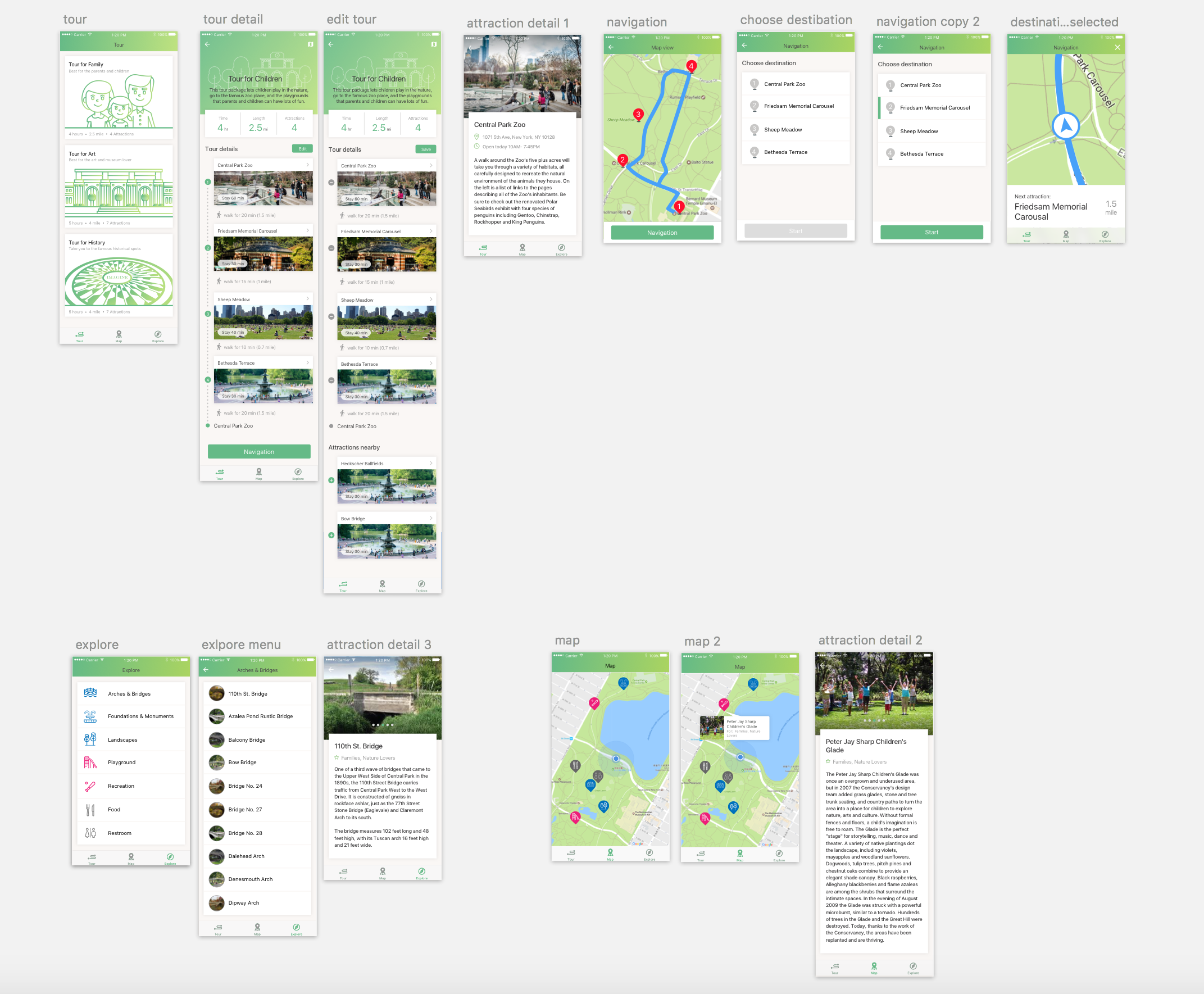
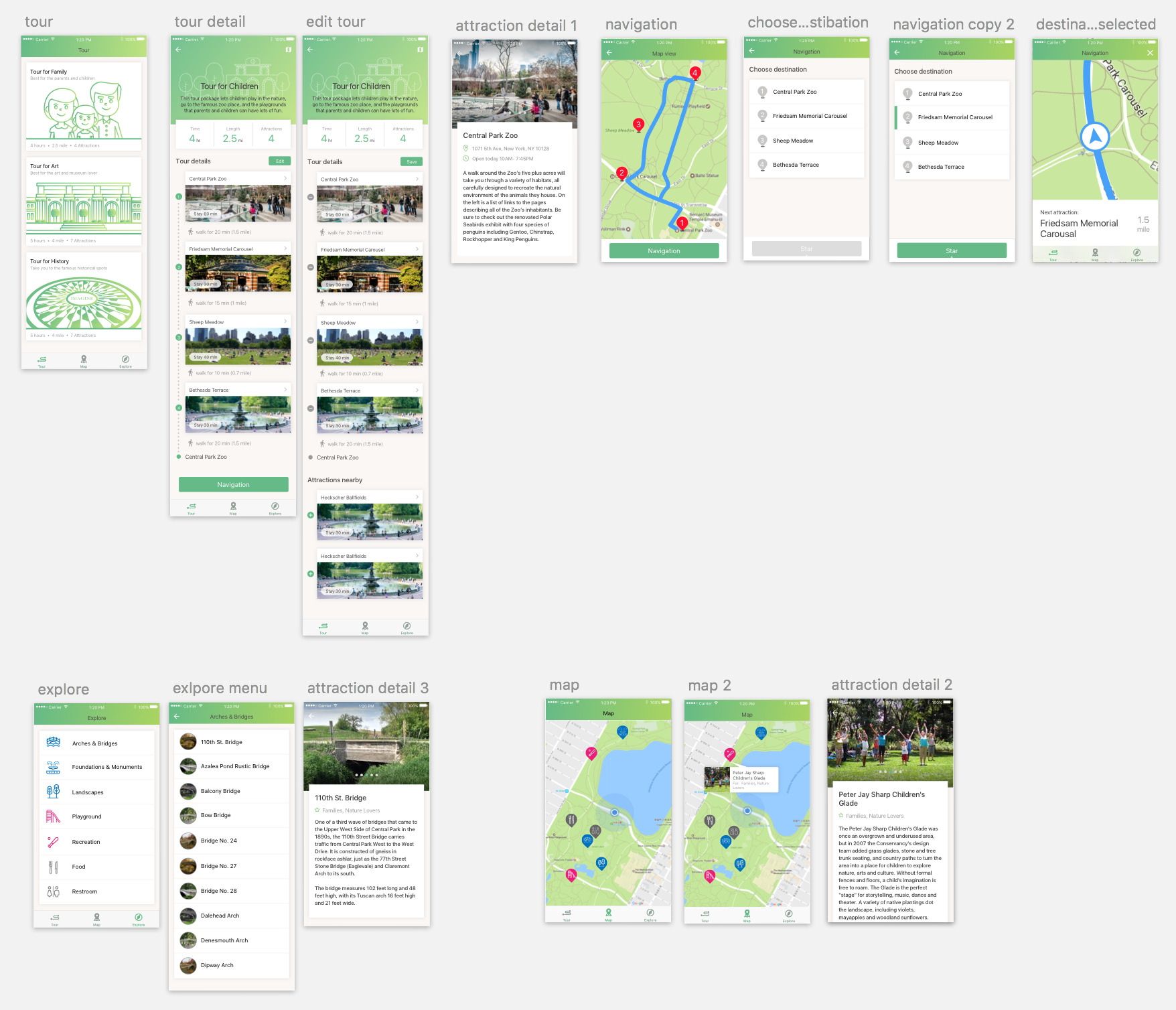
We are designing an app for Central Park which have the tour packages that can help people to explore the Central Park in different routes. For the app on iPhone, the three main pages are tour package page, explore page, and map page. On the other hand, for the apple watch add on, we focus on the function of navigation.
Main Functions
- Choice on tour packages
- Customize your own route
- Introductions of the place
- Central park map
- Explore new place
- Navigation
Scenario
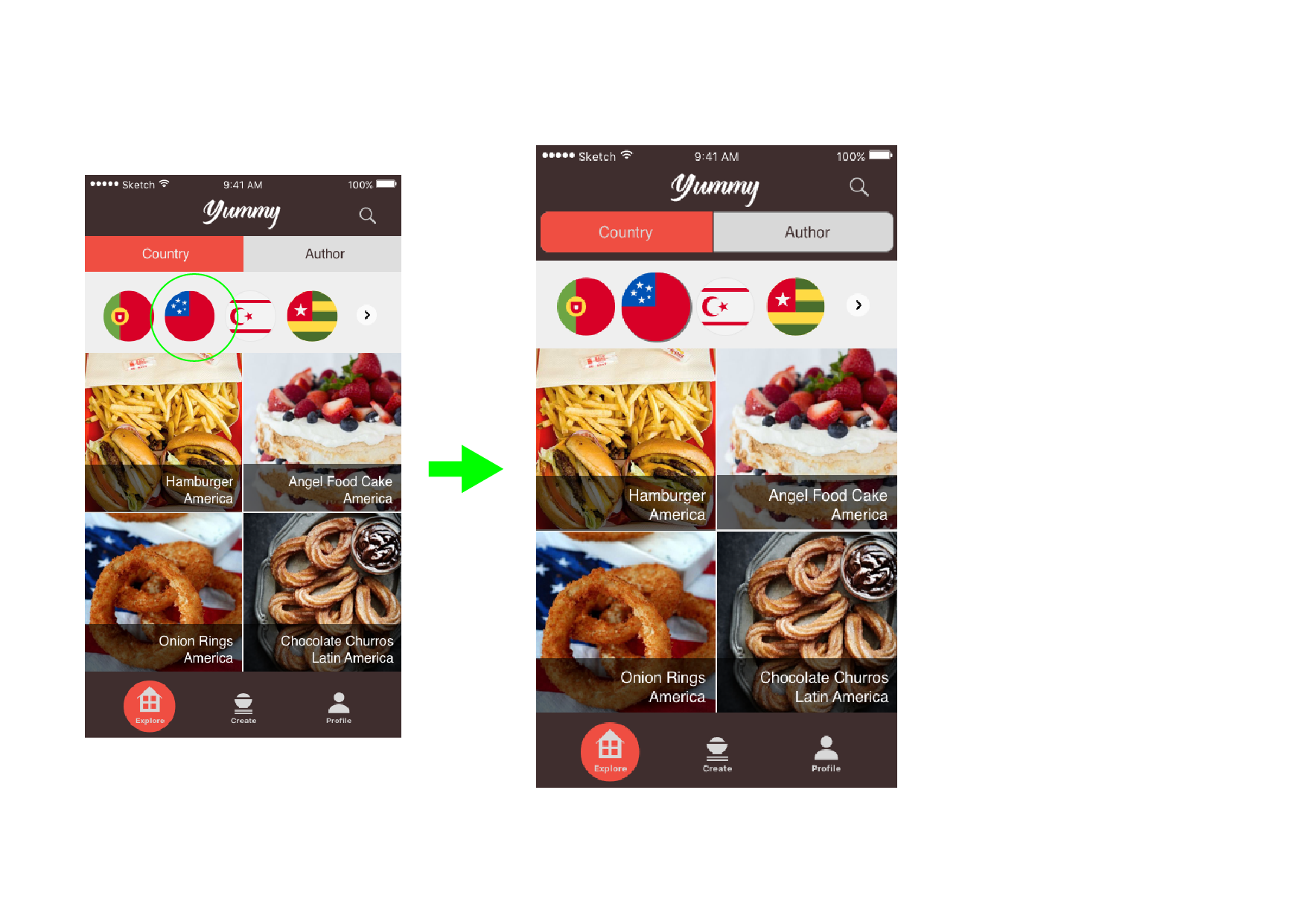
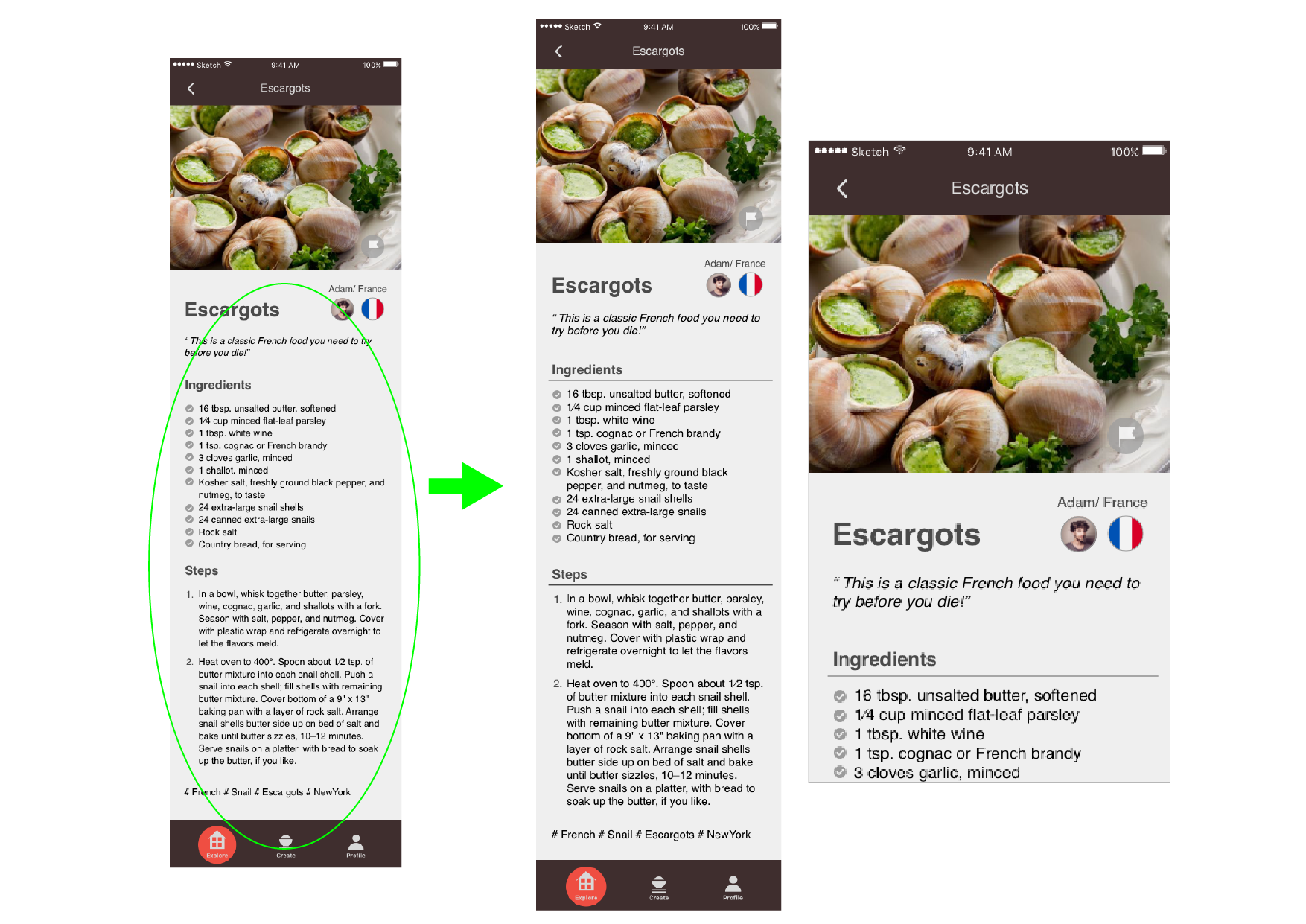
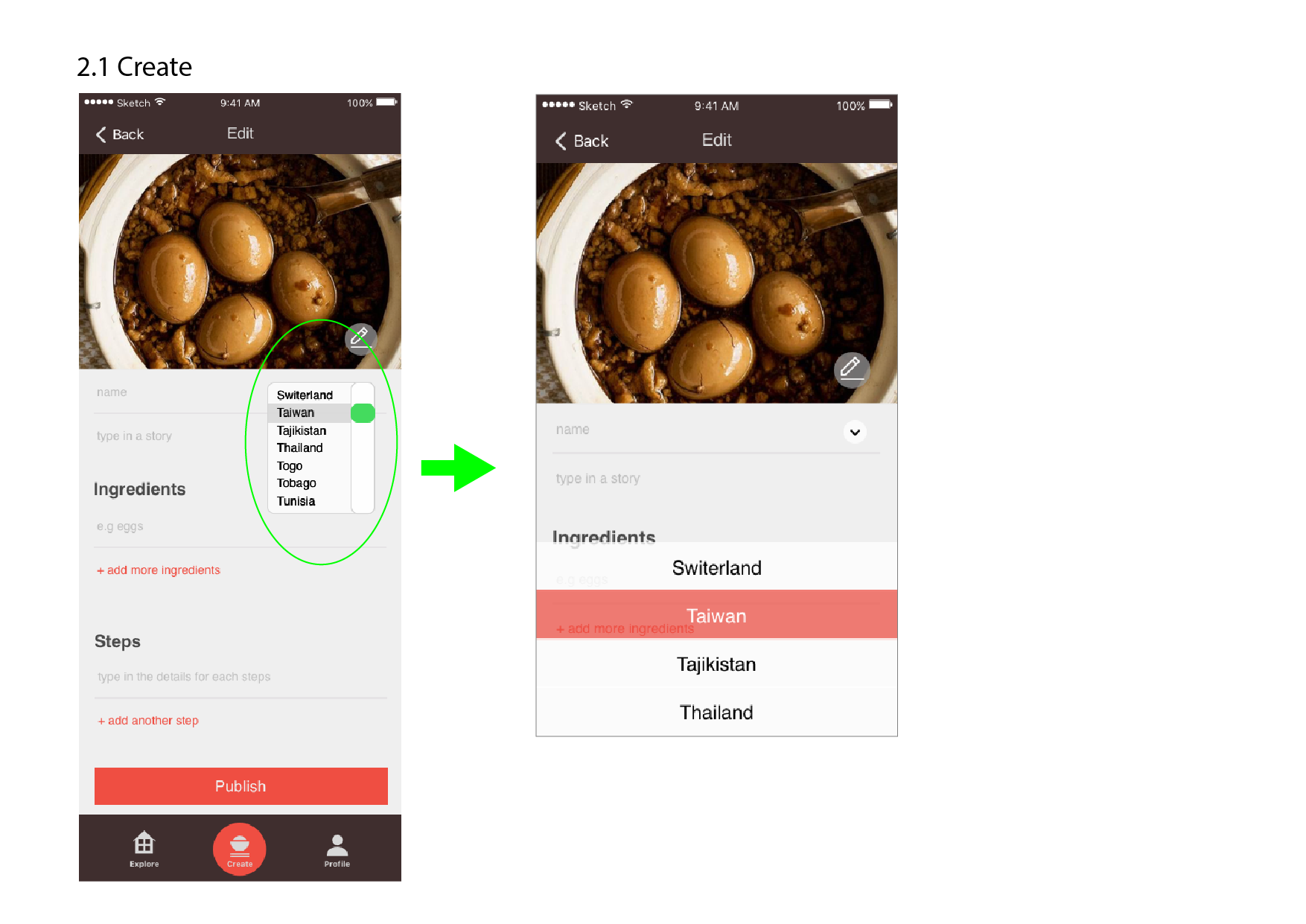
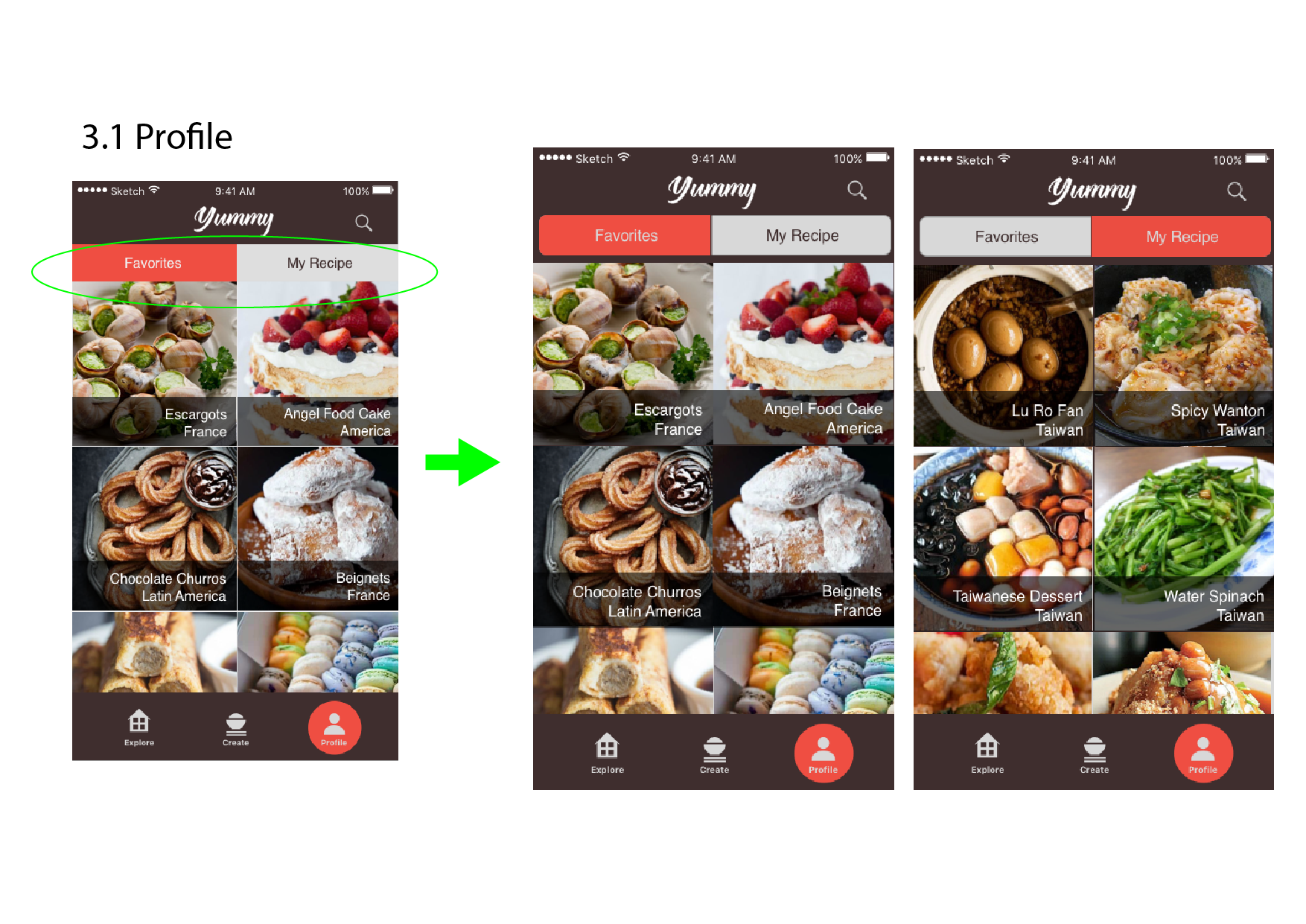
Final Design
Three things we have changed:
- In apple watch, we put a DONE button instead of push over.
- In apple watch, when start navigation, we show the place “Central Park Reservoir”.
- In iphone, we fix minor graphic design and layout.