Project Motivation: The idea comes from my personal experience. As a cook lover and recipes app user, I always face a issue: the existing recipes from other users are lack of logical and orderly organization.
Project Concept: In this project, I try to make an app which contain a recipe creating flow. By going through the flow I provide, users could easily come out a logical and orderly recipe.
Project Target Audience: This app is for the people who love making chocolate and chocolate dessert. It is for people who like to create and record their cooking steps. It is also for those people who would like to share and exchange their own cooking experience with others.
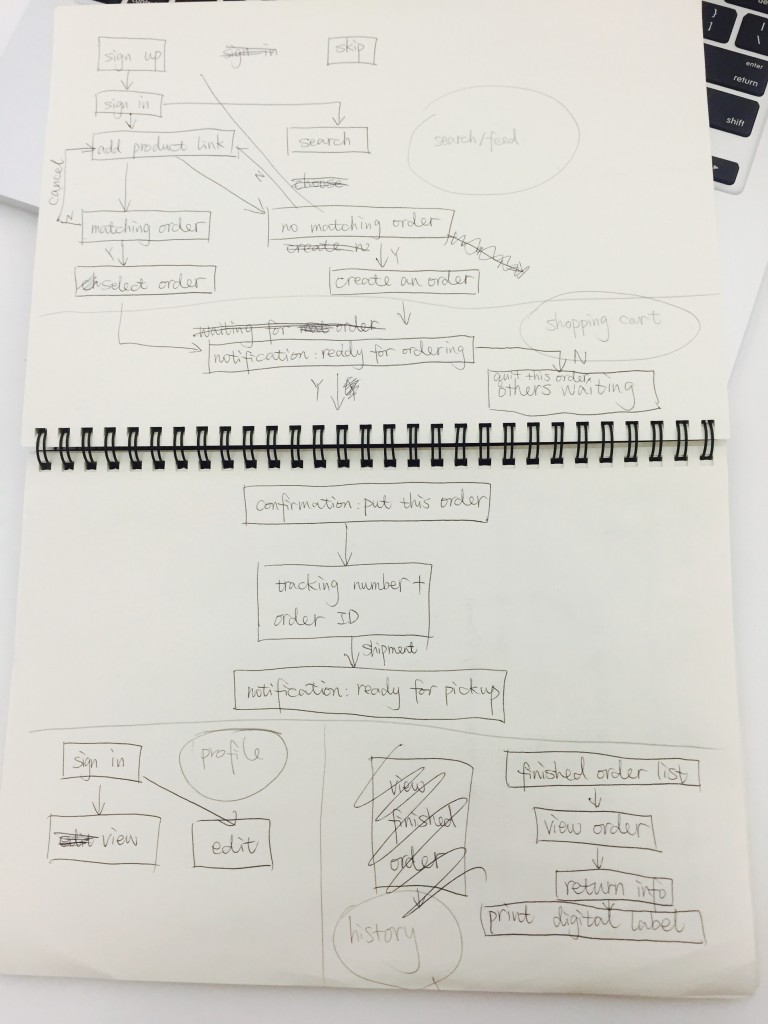
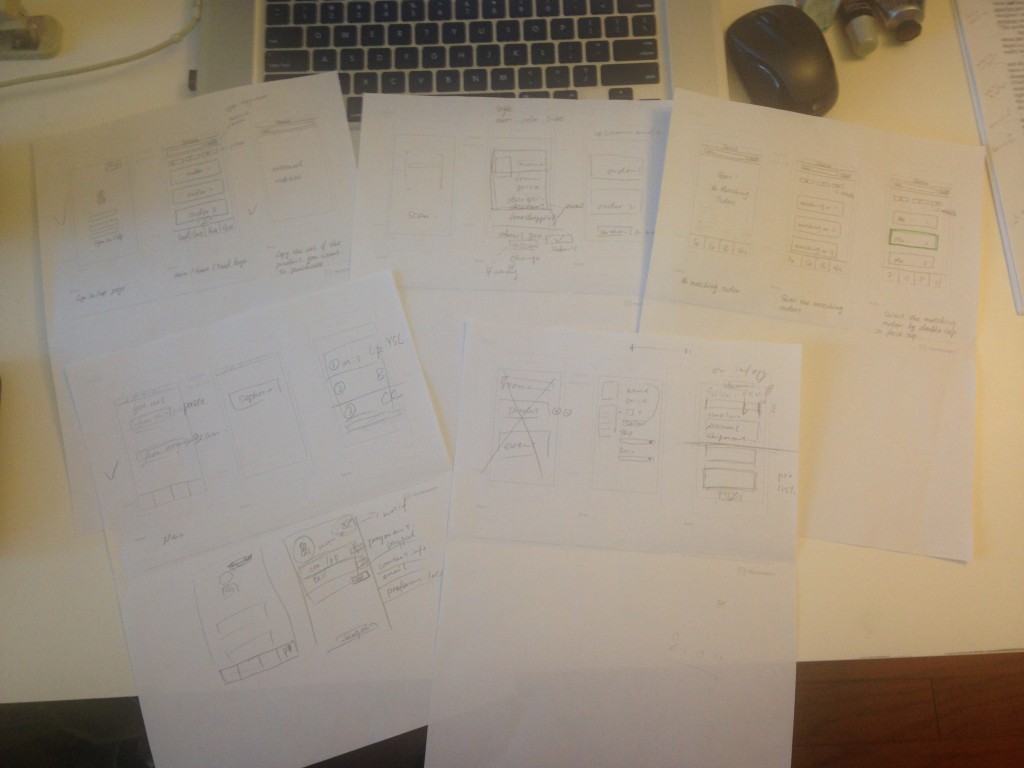
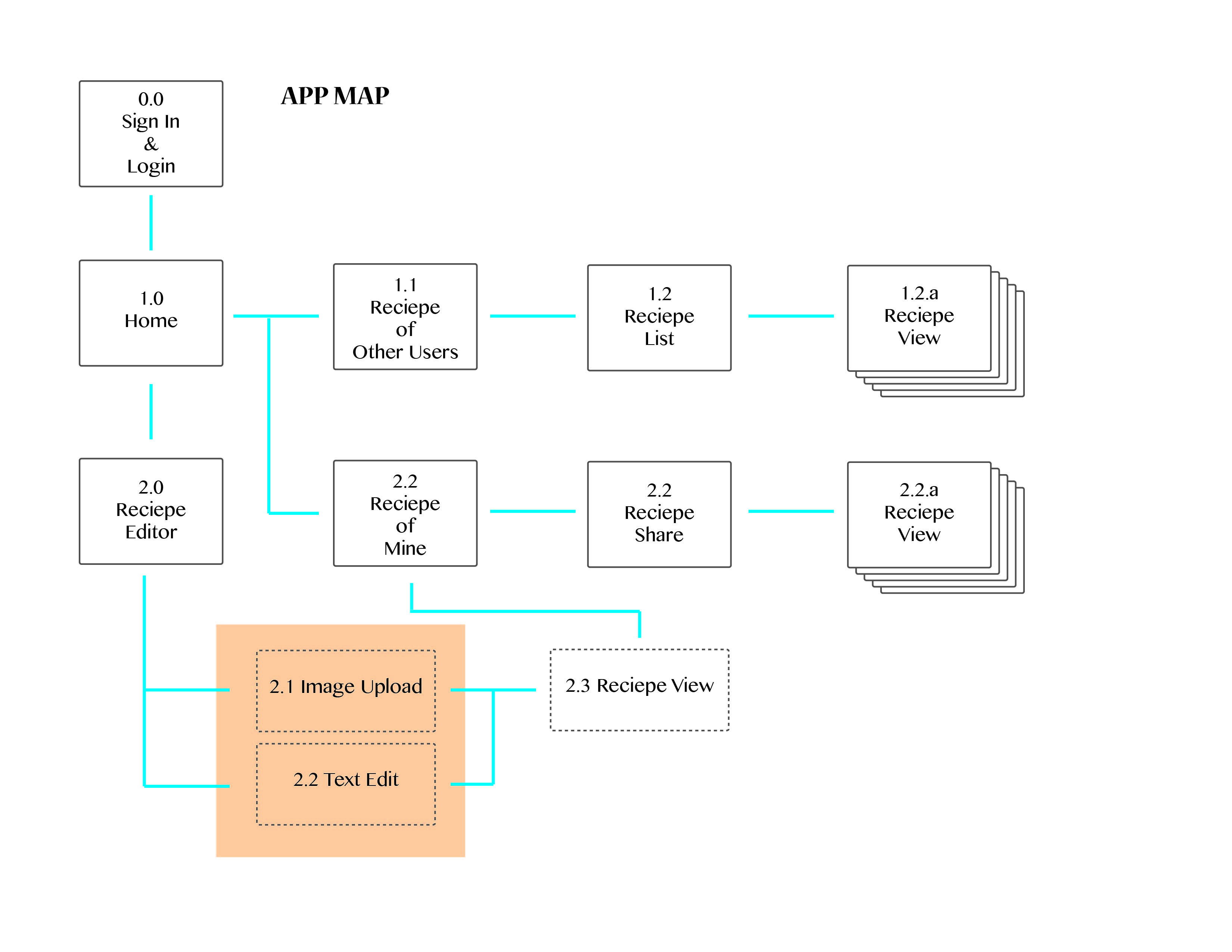
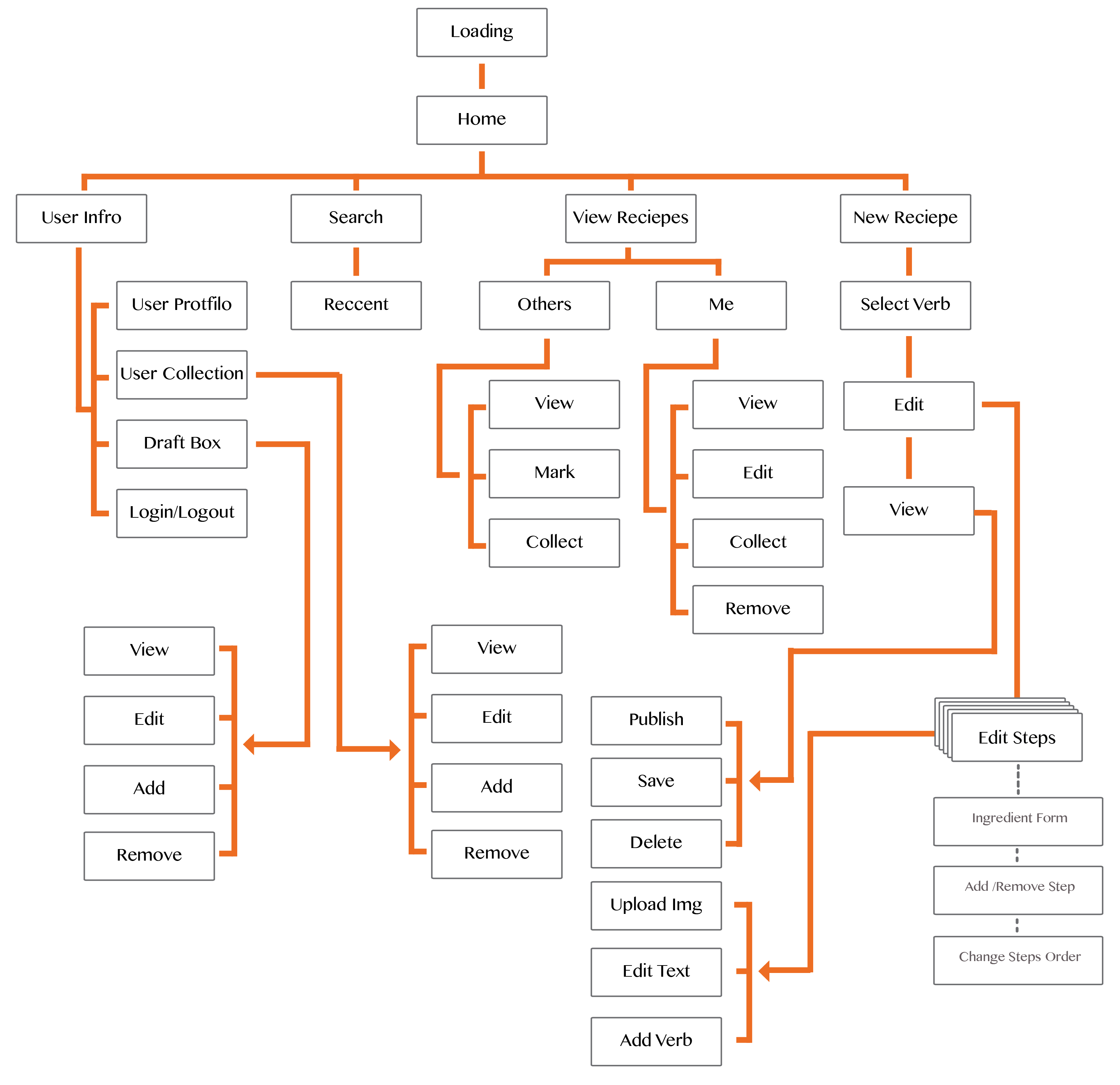
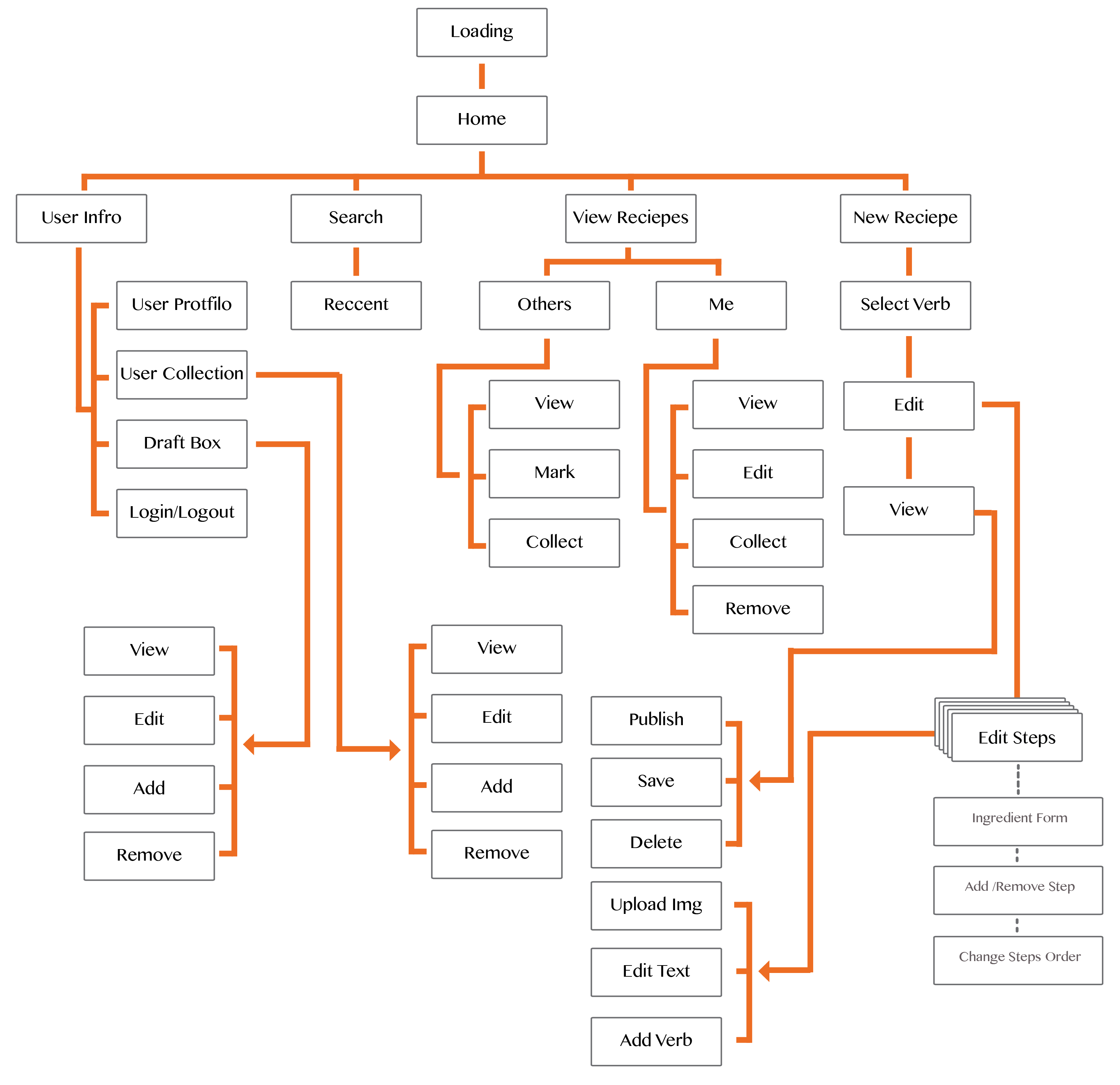
My App Map and Wireframe version 1

Here is the map about the recipe editing function.
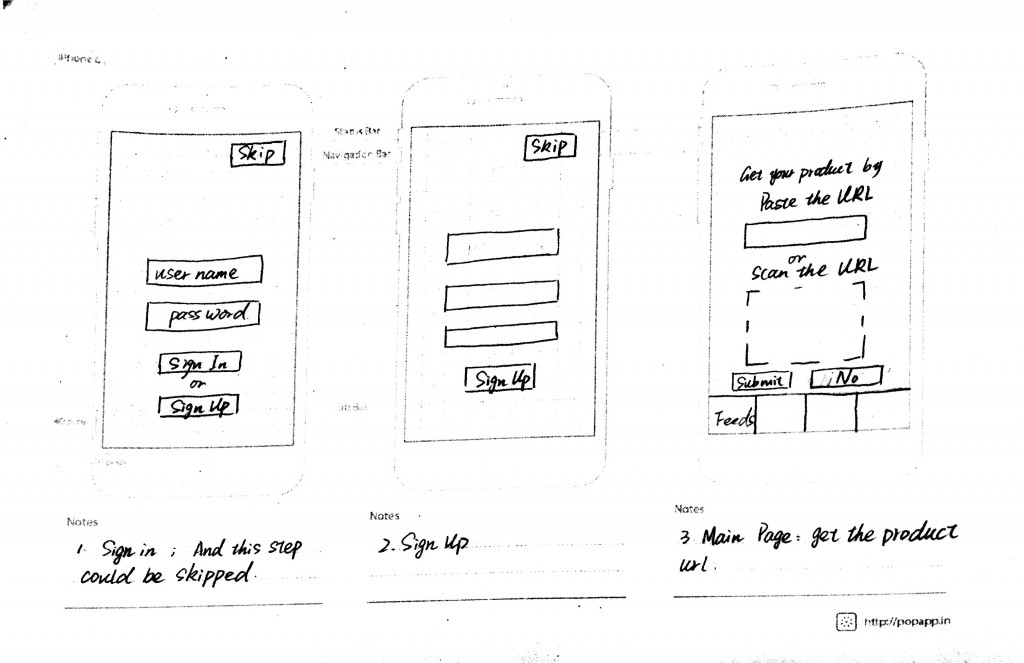
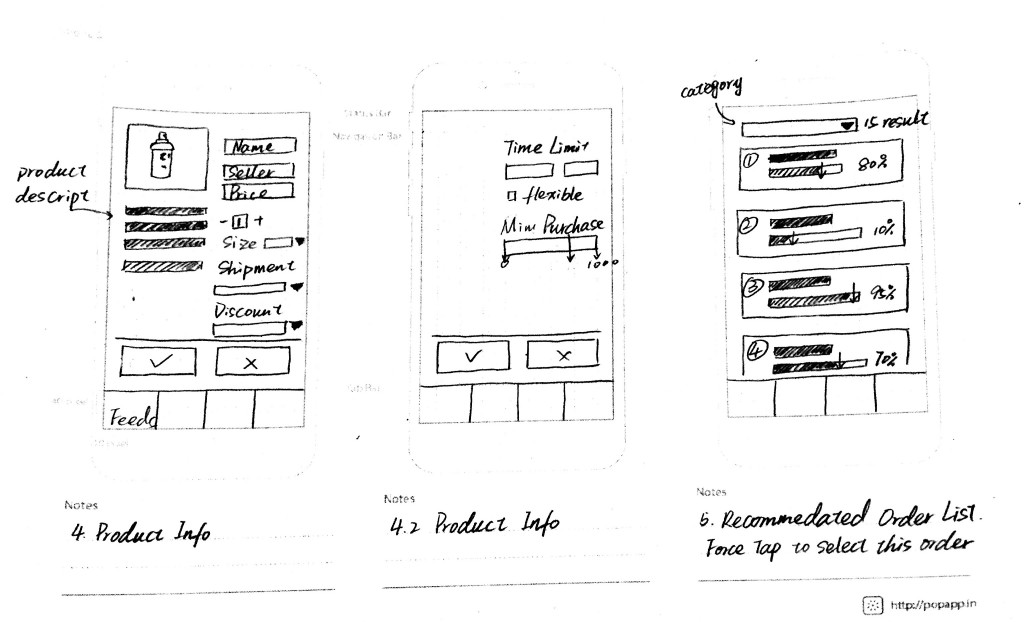
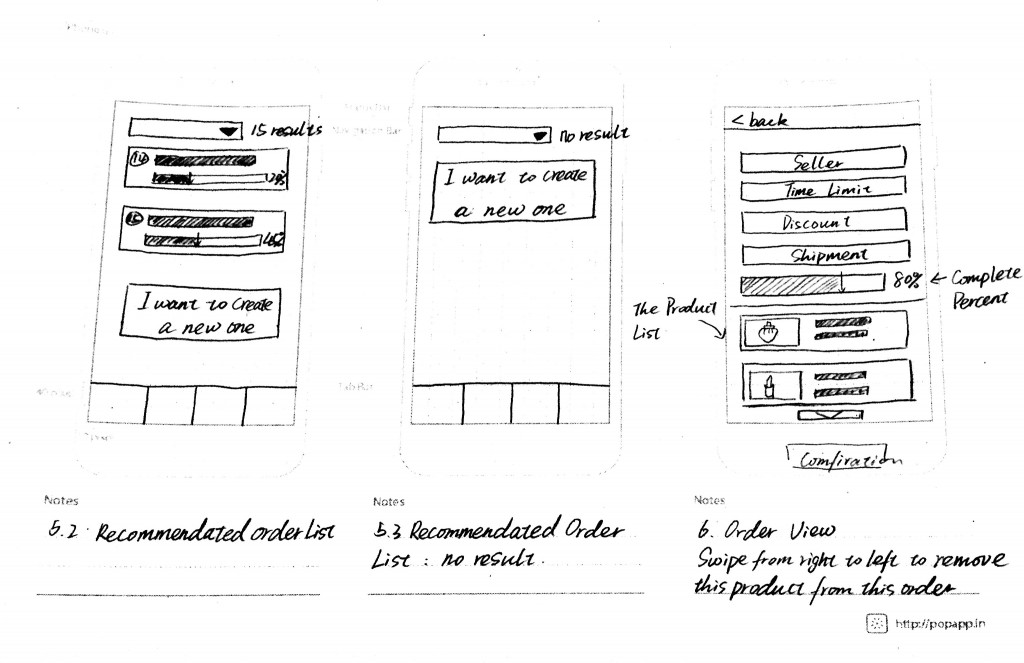
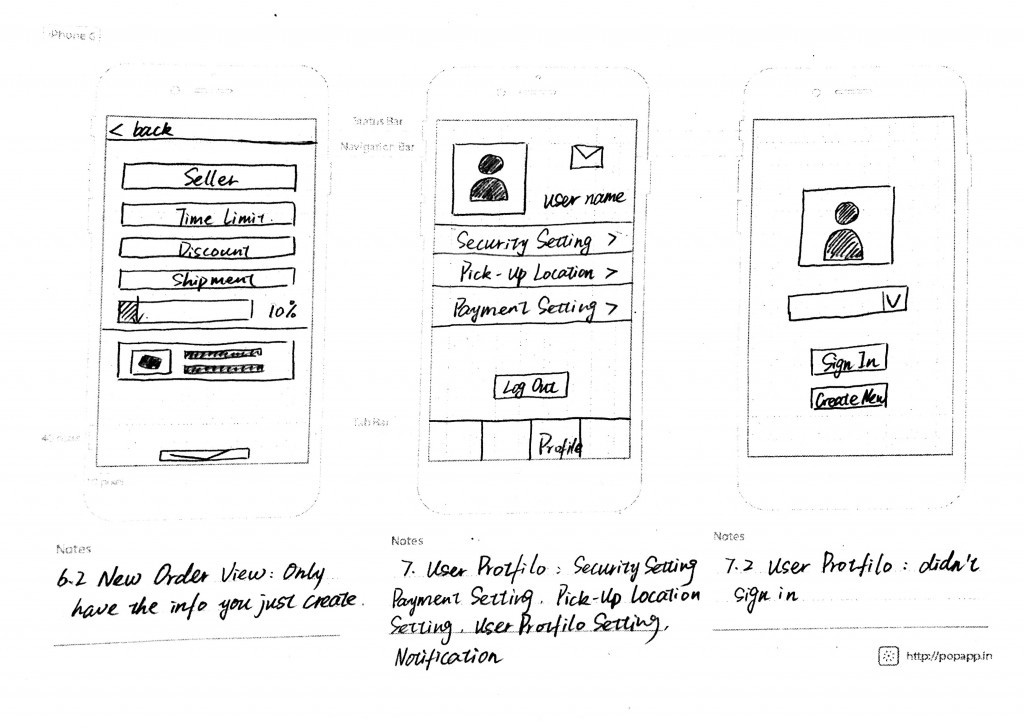
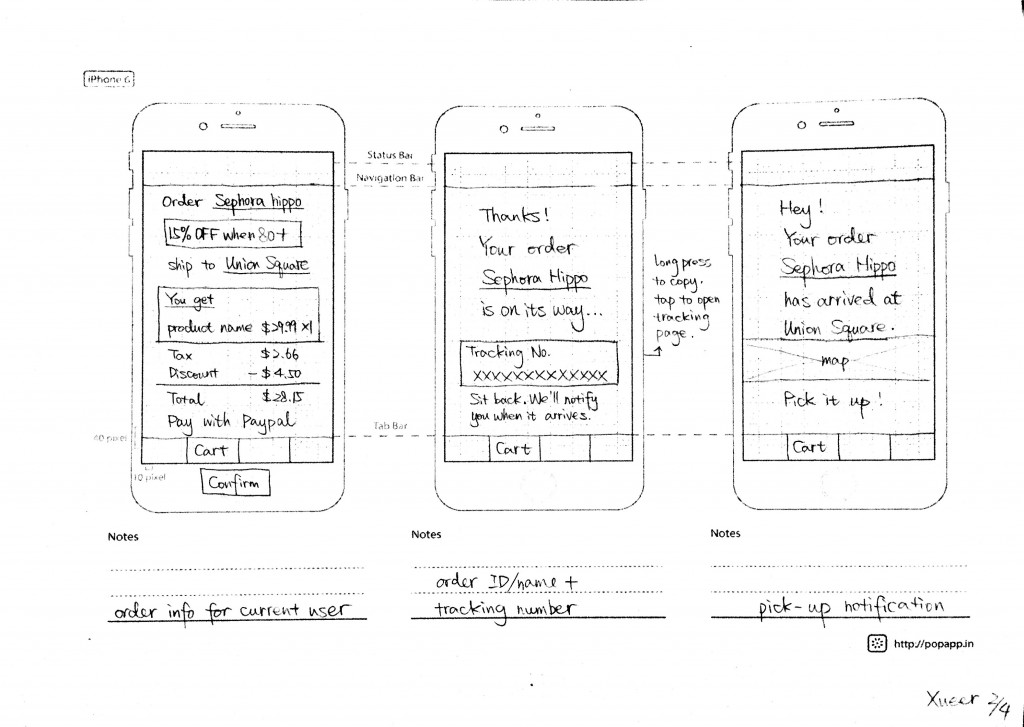
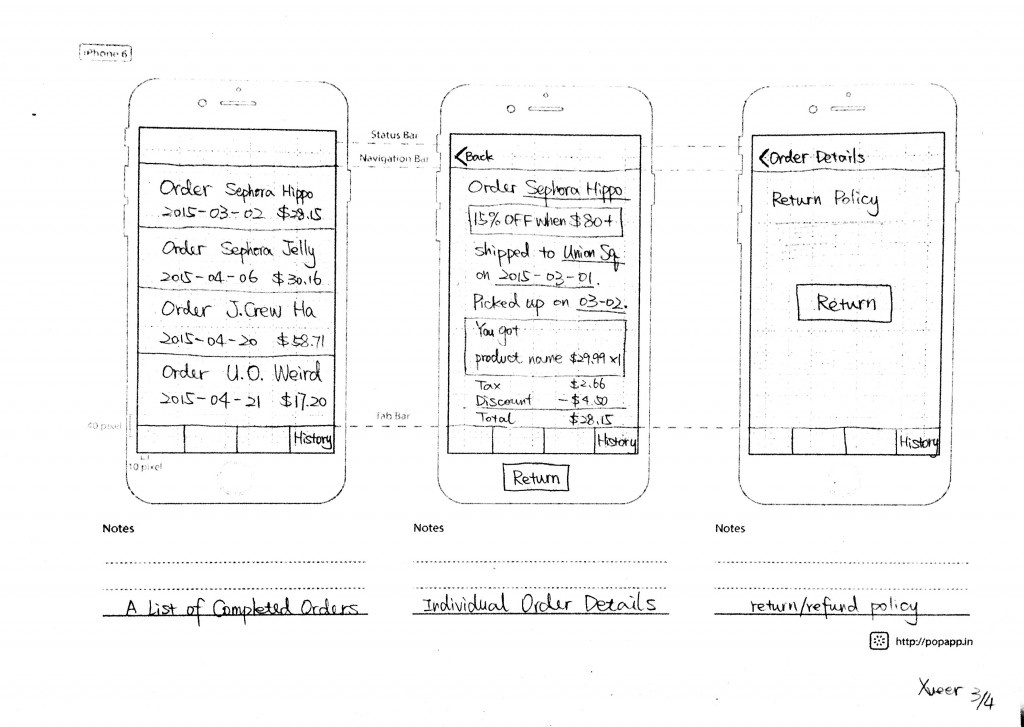
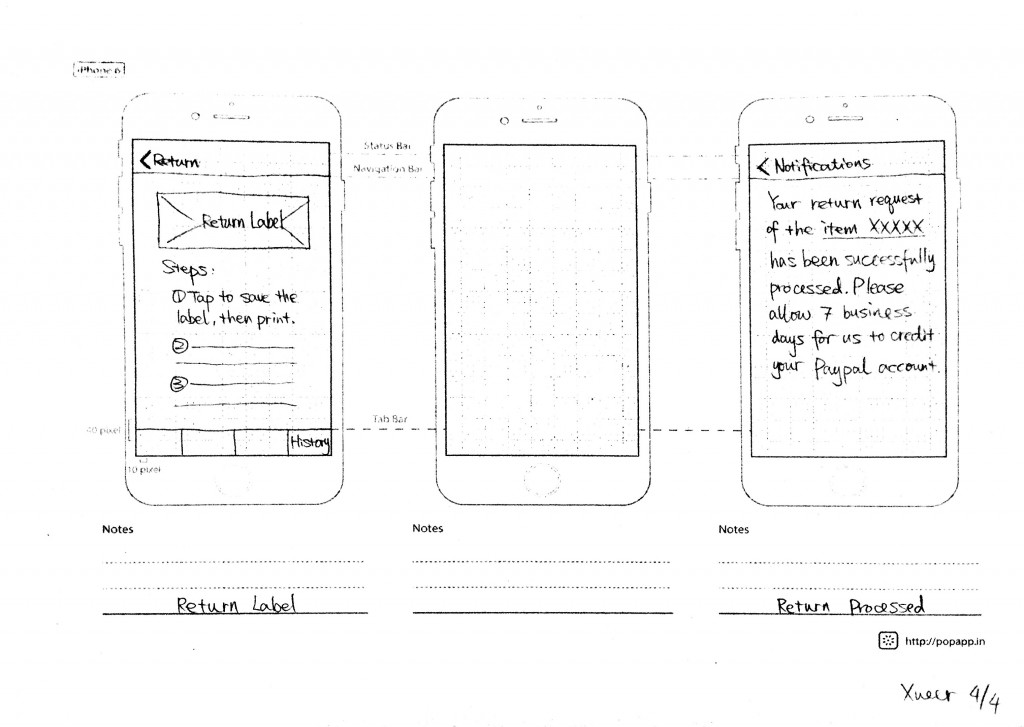
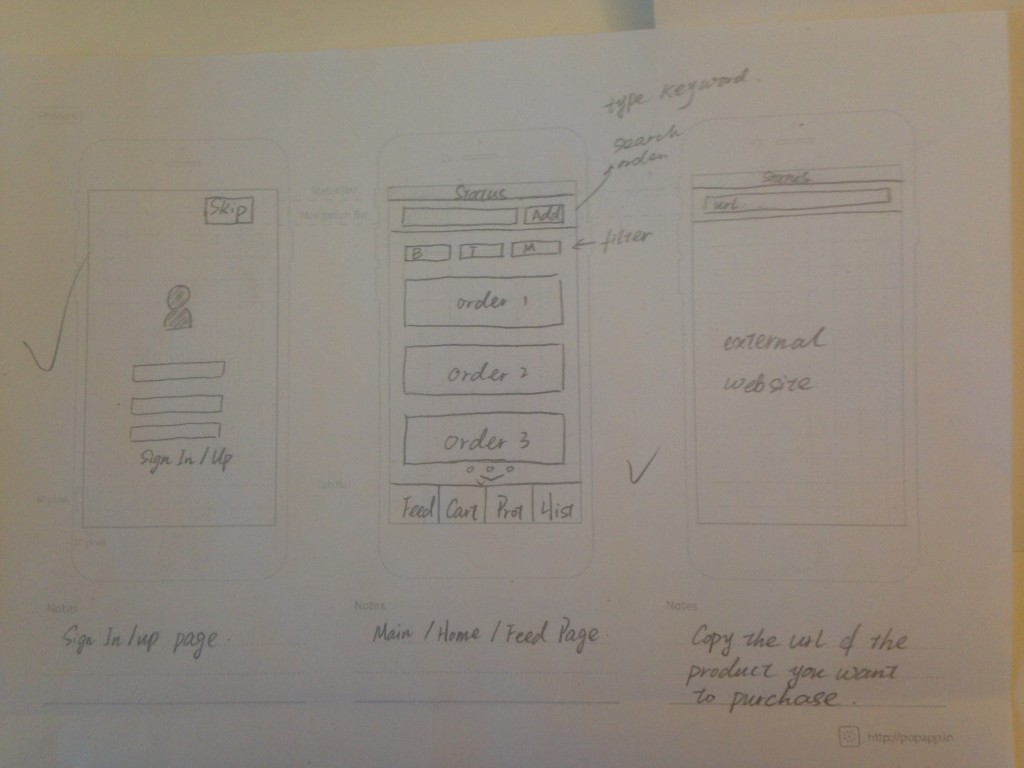
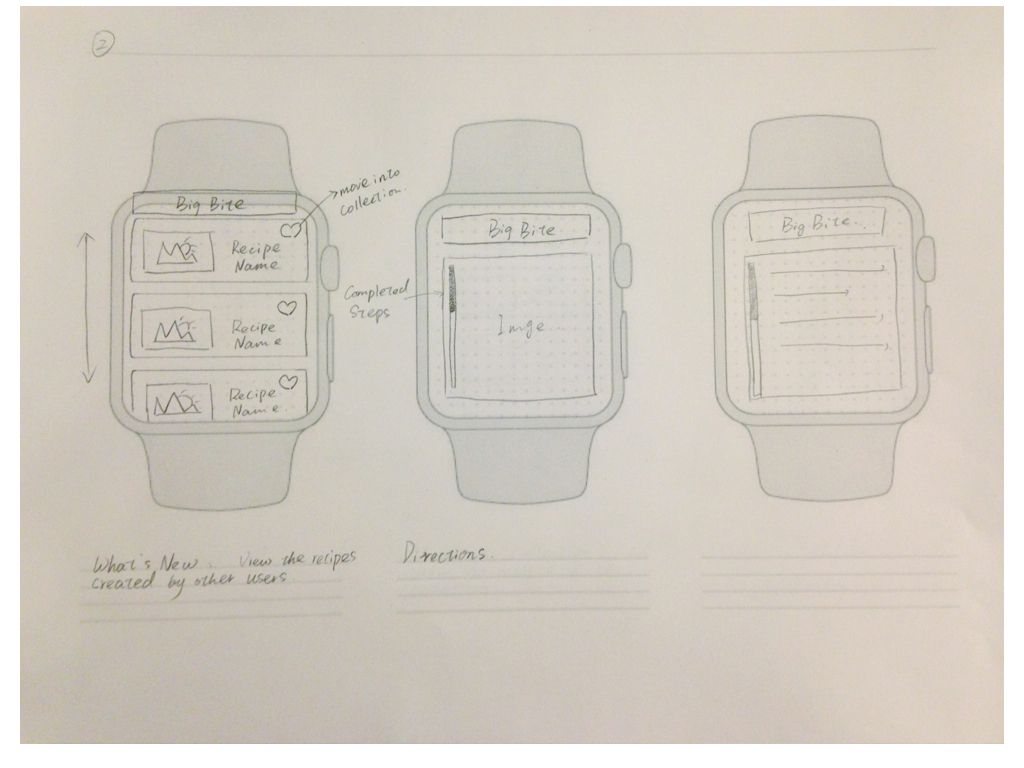
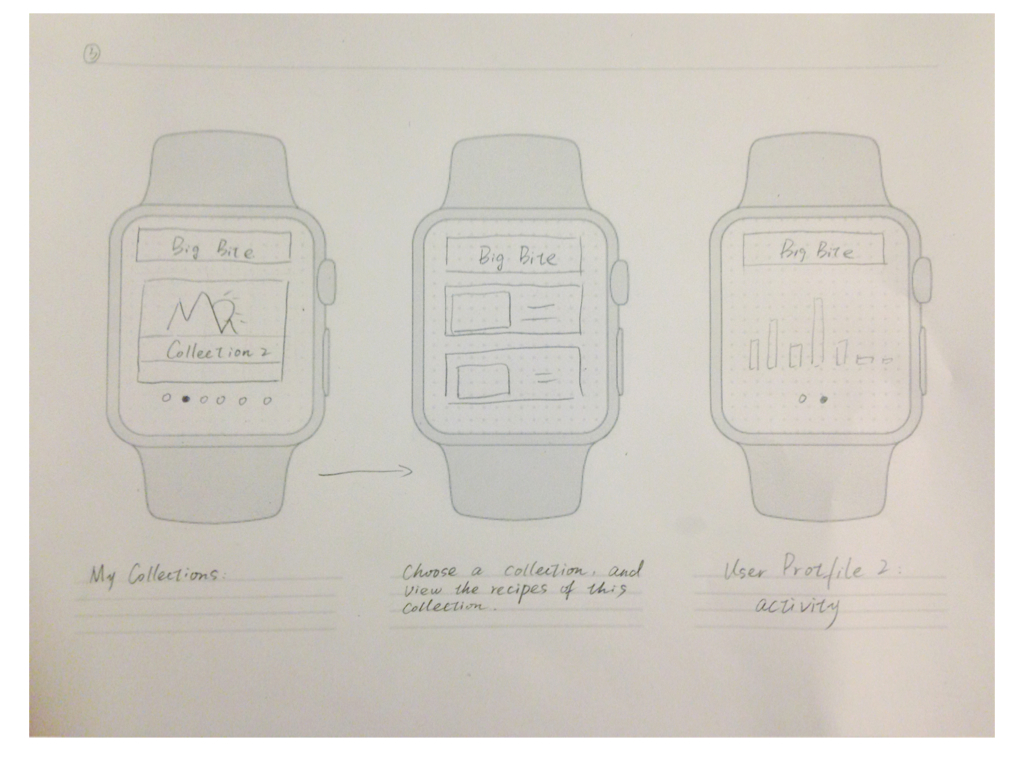
Here is my wireframe

Feedback for the app map and wireframe version 1: The main feedback I get from the 1th version is about the template sentence. In this prototype, people have to keep choose which template sentence to use. That actually wastes a lot of time and losses the fun of text editing. Instead of selecting template sentences, a clear and concise flow could be more help them to organize their cooking steps.
And then, I come out my second version of app map and wireframe.
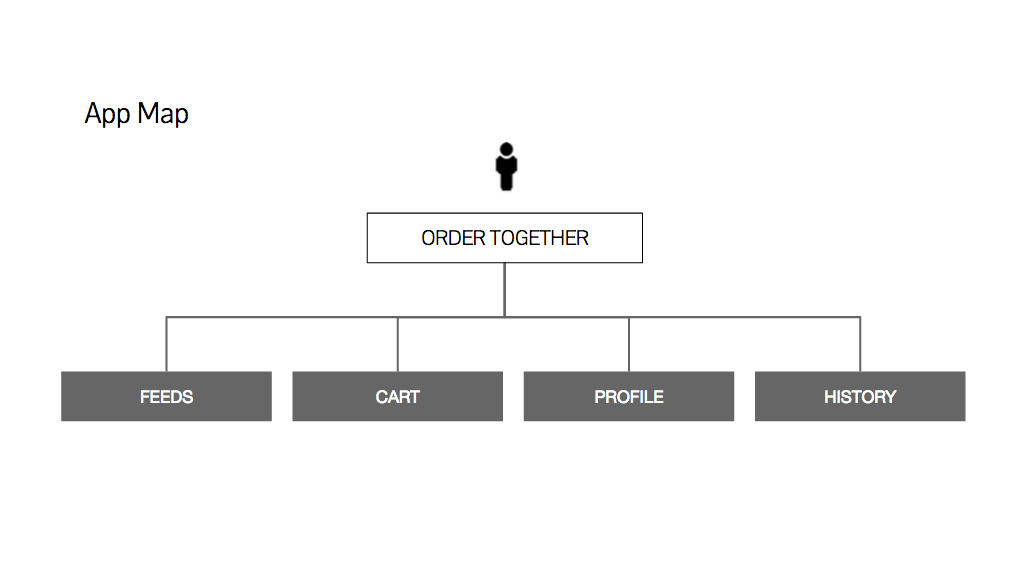
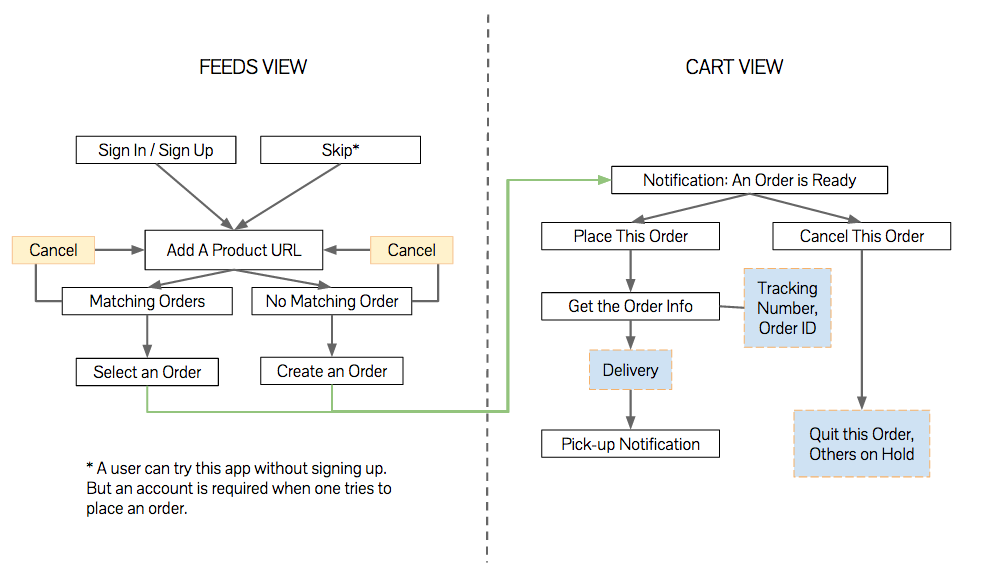
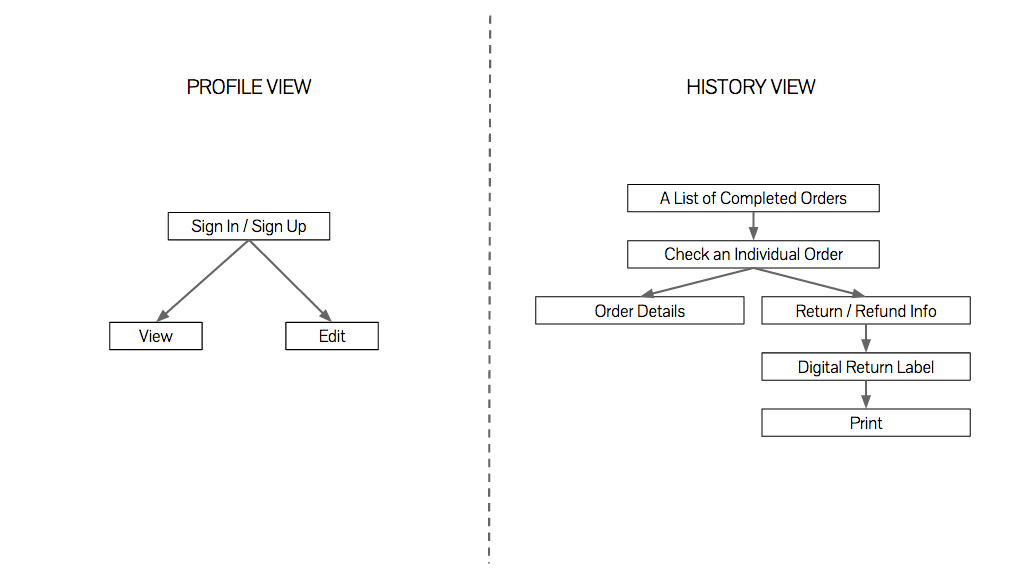
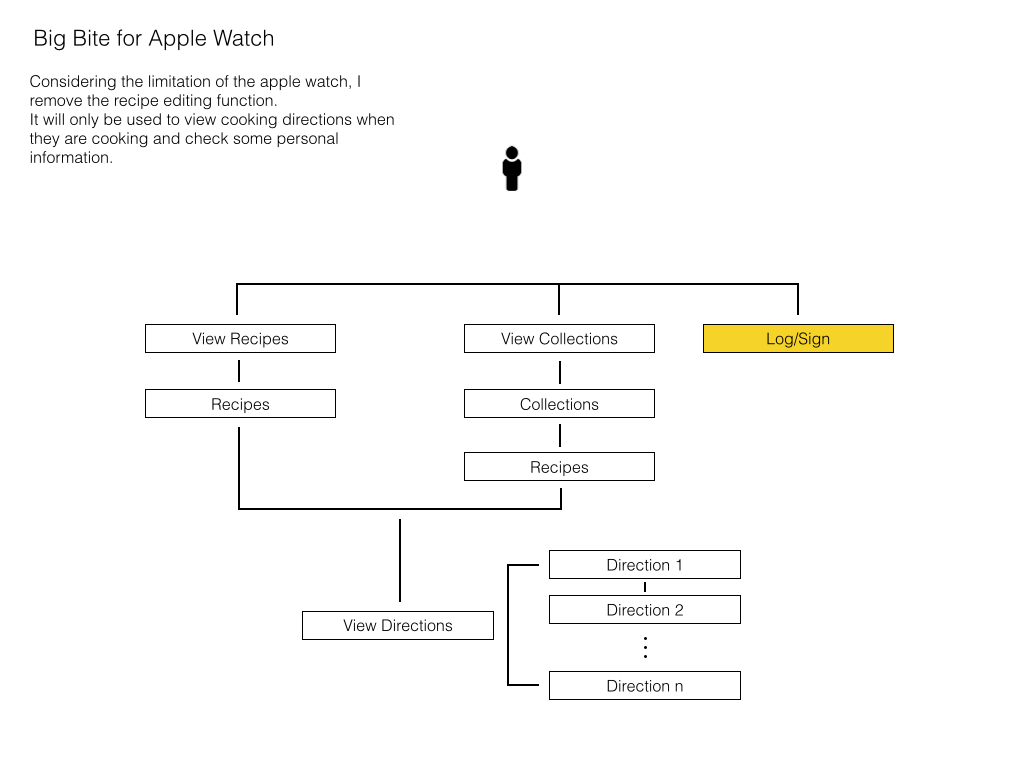
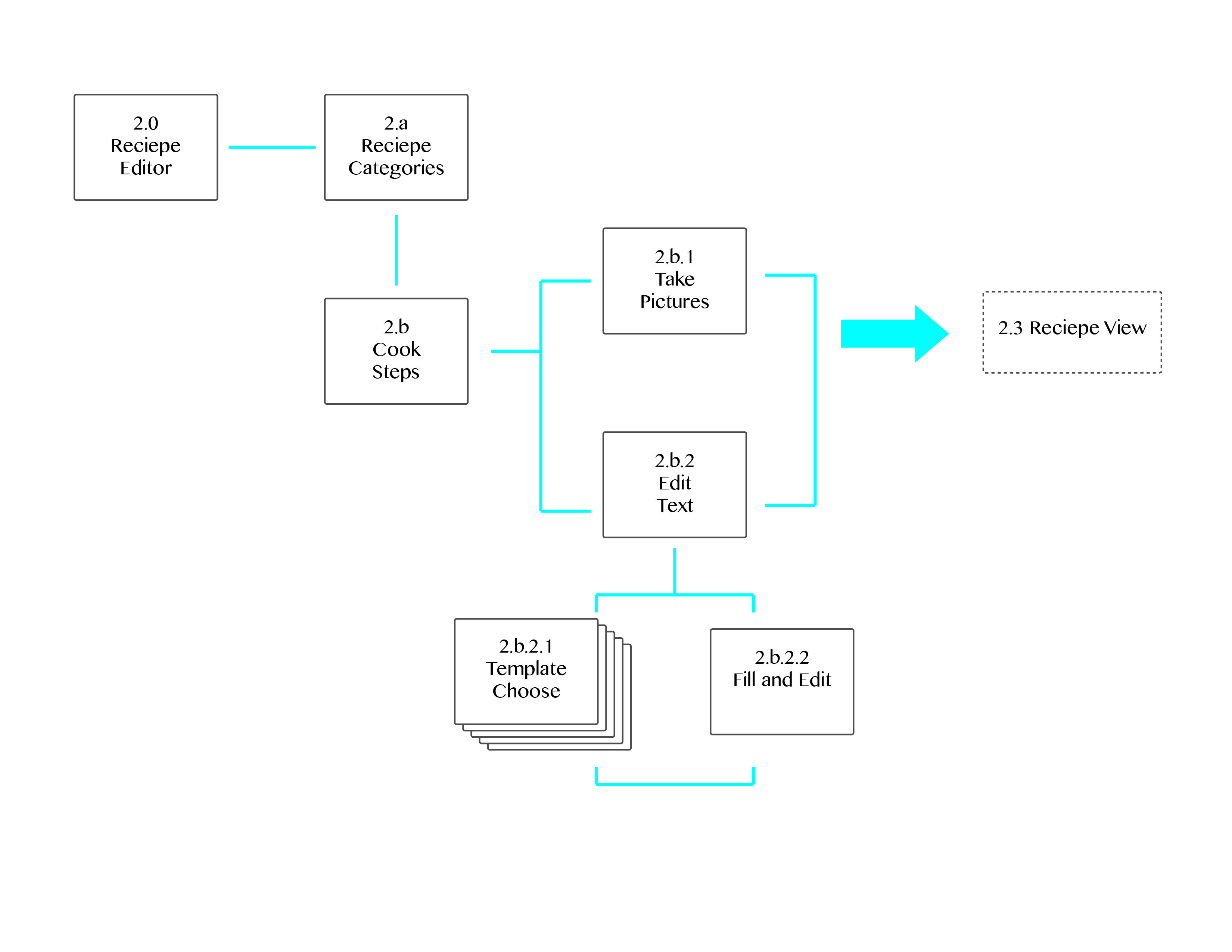
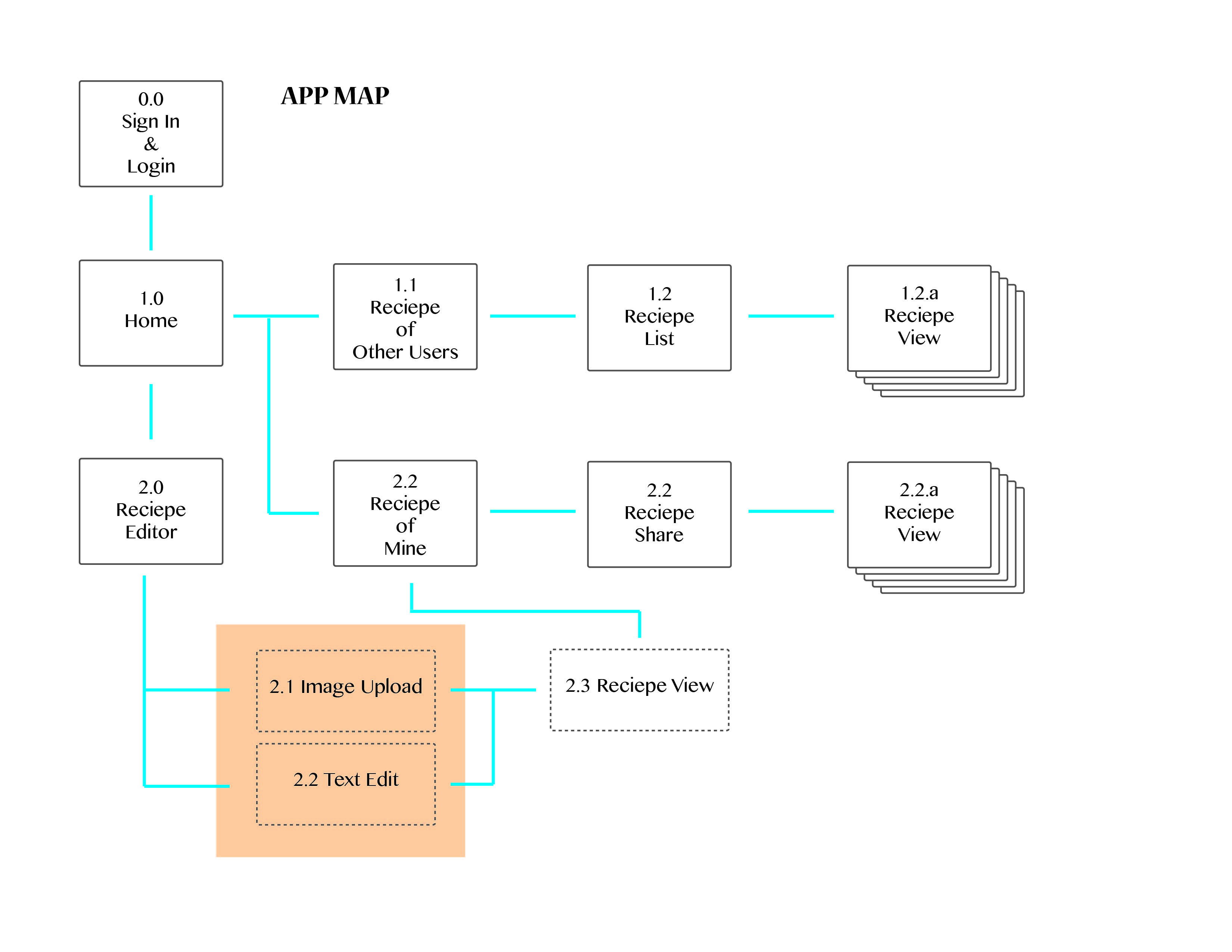
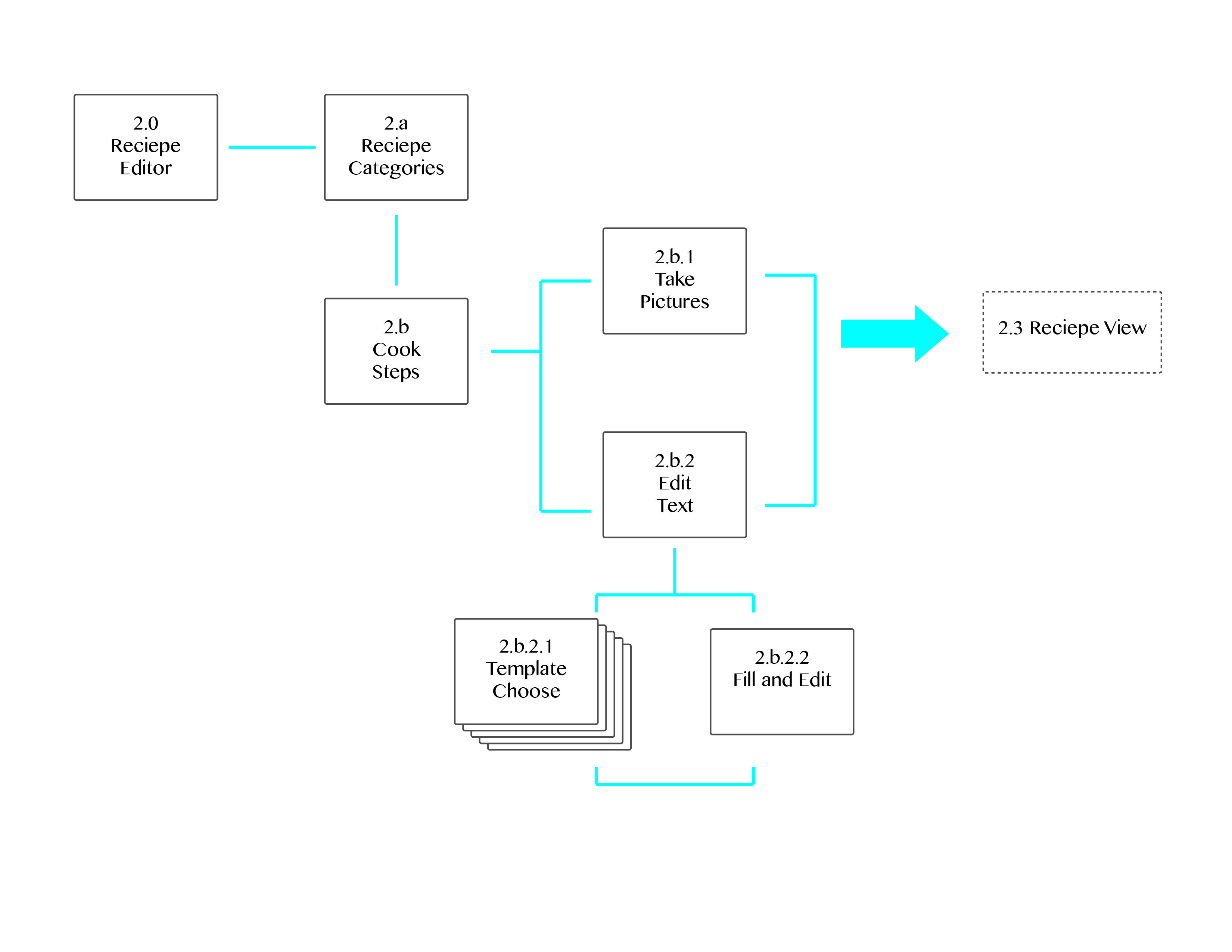
My second version of app map

In this version, I make more detail about how this app work. The recipe creating flow is based on the different verbs in the process of cooking, for example “Wash”, “Cut”,”Melt” and so on. According those verbs, users could generate their own STEPS. This could help they organize the detail directions in different steps.
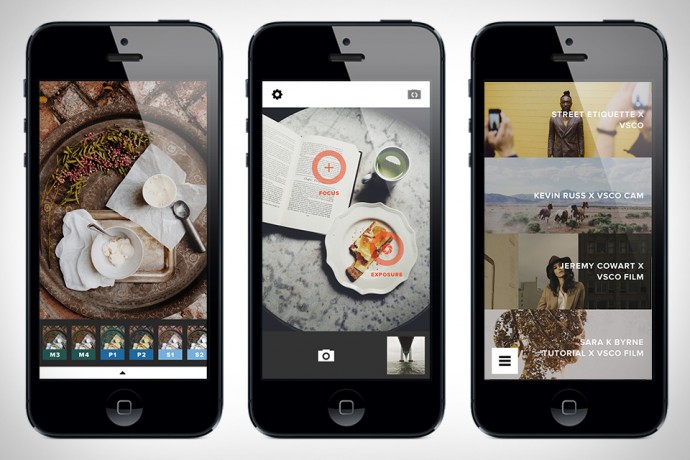
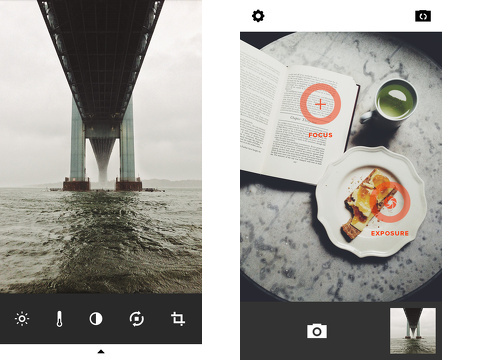
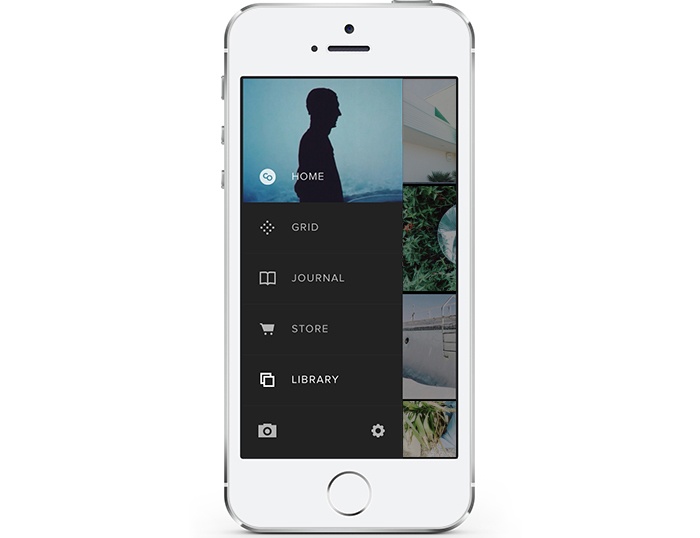
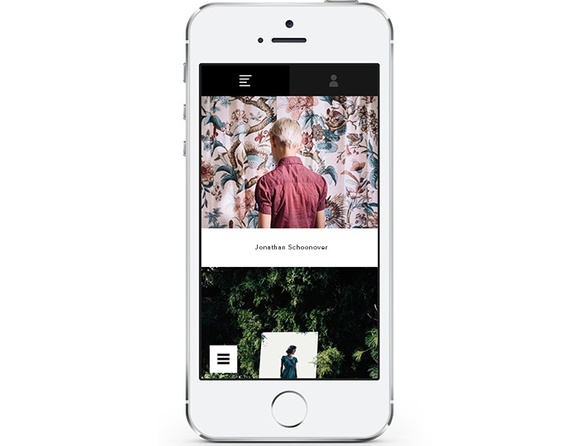
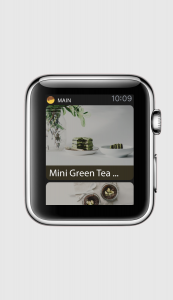
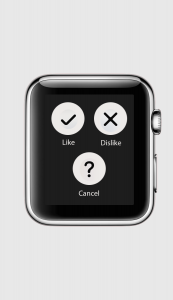
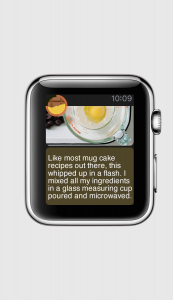
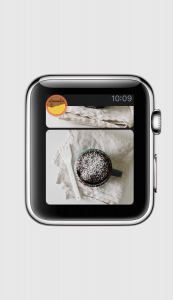
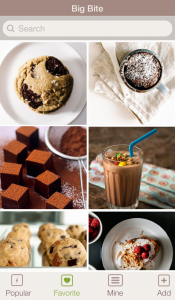
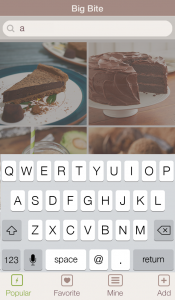
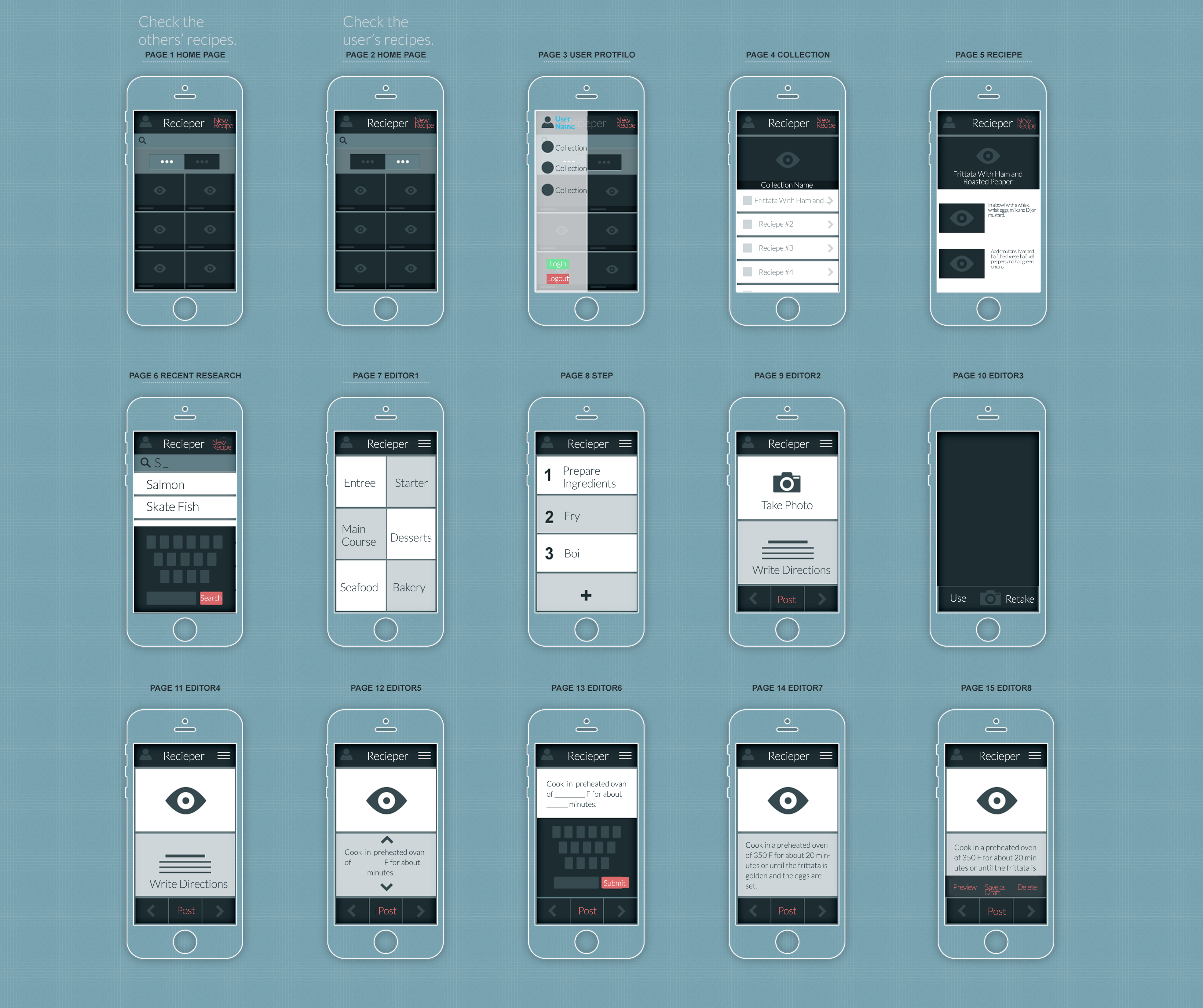
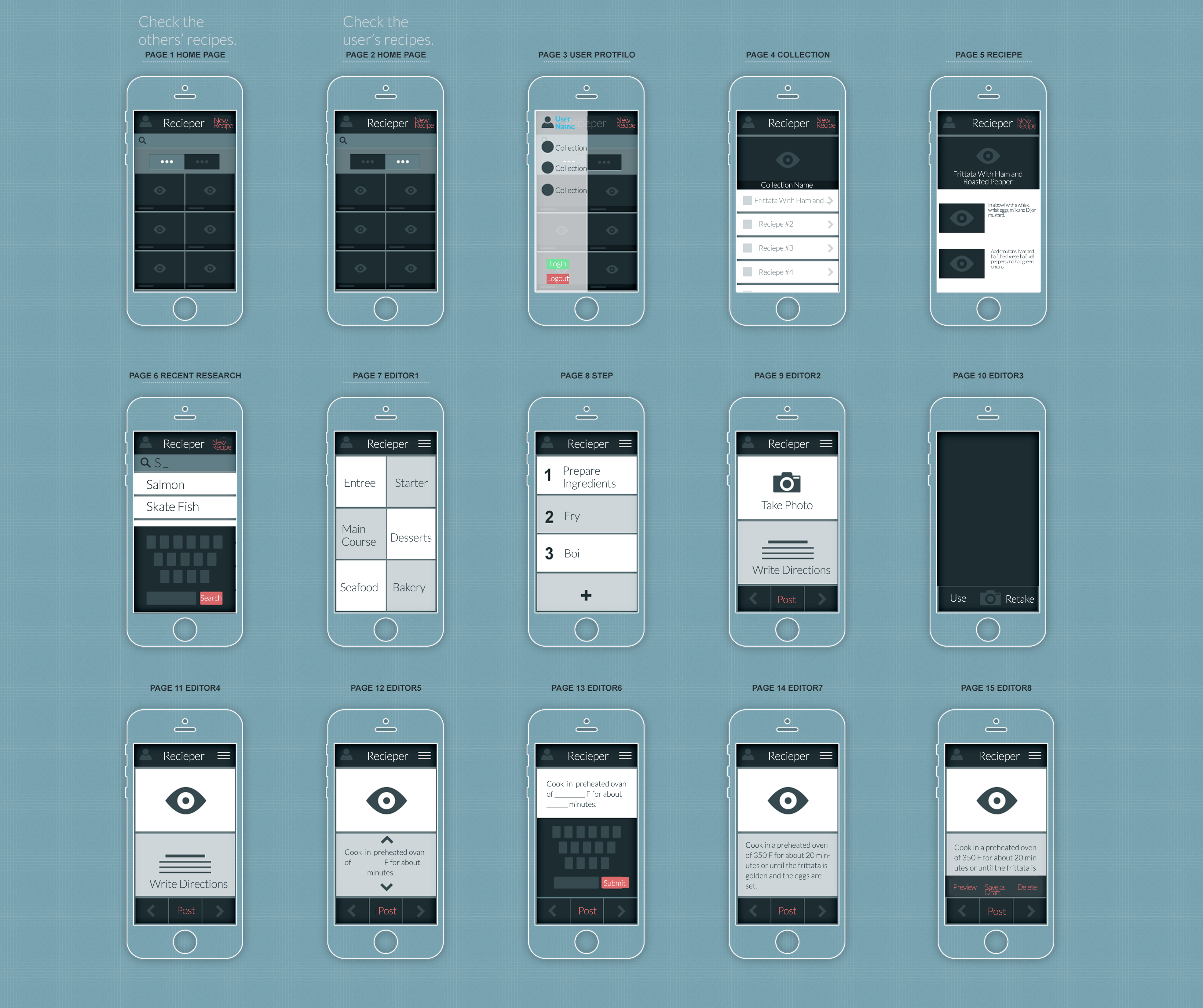
Here is my digital prototype.
Feedback from digital prototype:
1. As a iphone app, each page of my app provide users too many function and options. I need to simplify the functions and buttons.
2. The “Preview”, ‘Add More’,”Next” button make people confused. Sometimes, users don’t need those functions, so they shouldn’t appear.
3. The “Create New Recipe” page should belong to be part of the flow. When they edit a recipe, they should have the possibility to go back and change the name and descriptions.