RESEARCH QUESTION:
How might we build a mobile prototyping tool for designers to sketch & create rapid low fidelity prototypes to document and user-test?
CONCEPT:
Proto-tool is a mobile application that allows UI/UX designers to quickly sketch and document low fidelity prototypes. It also encourages designers to continue improving and working on their work through daily challenges.
PRECEDENTS:
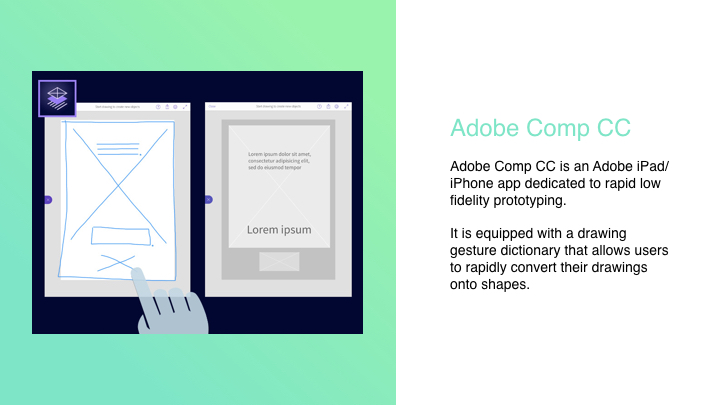
Adobe Comp CC and Google Autodraw – works with machine learning sketching and prototyping.
MOBILE:
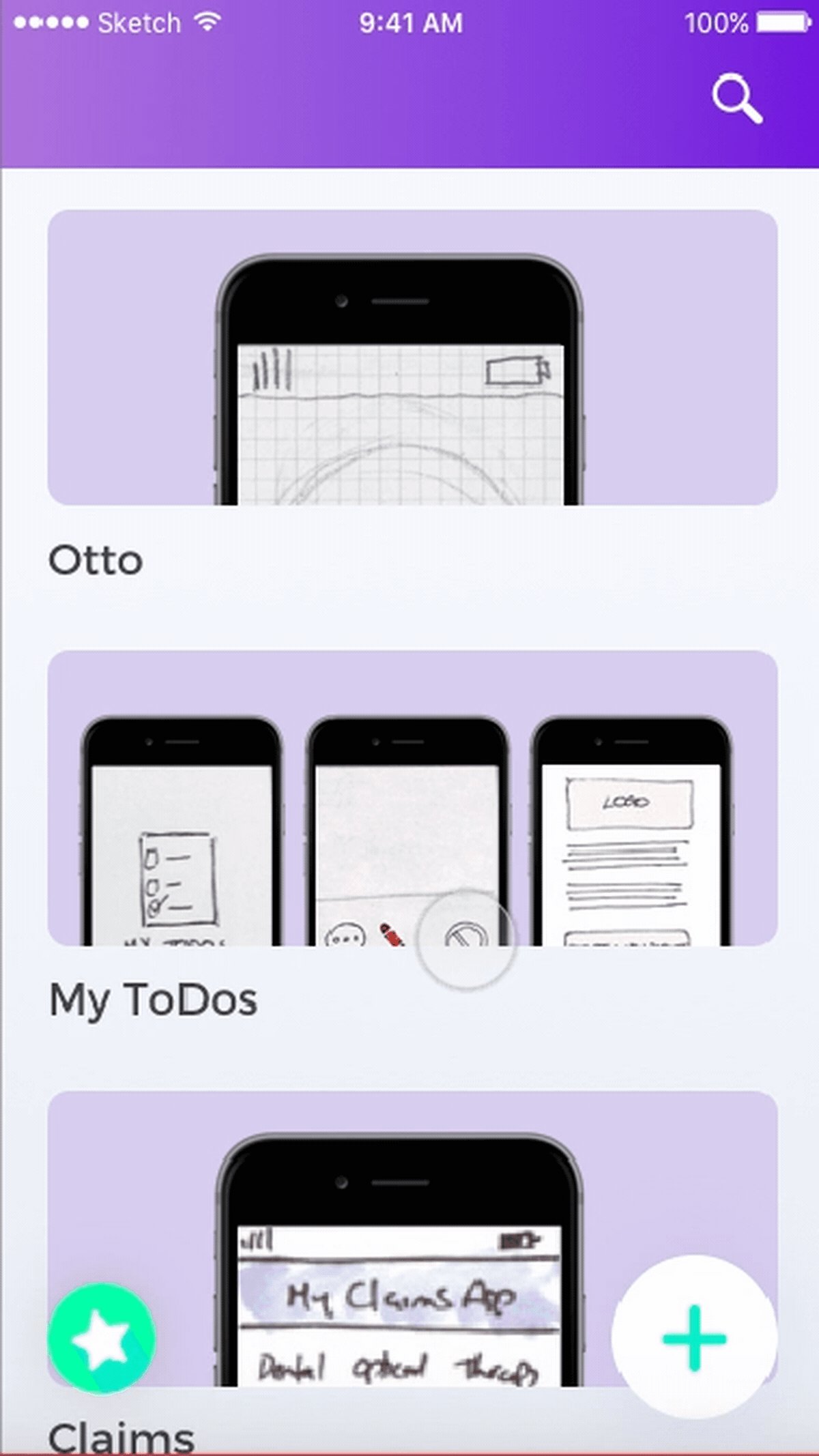
Quickly create prototypes and sketches on mobile to document process.
IWATCH APP:
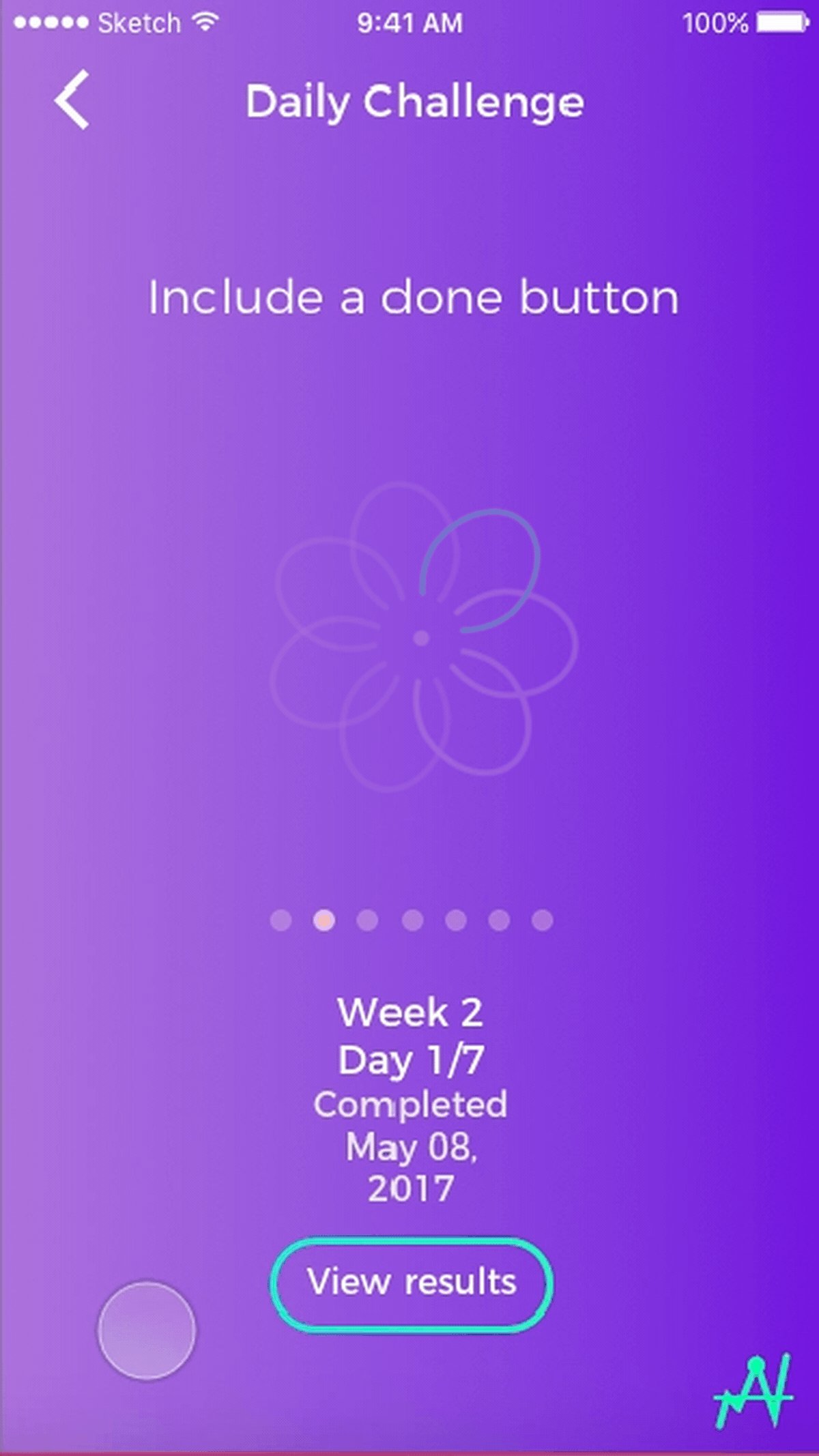
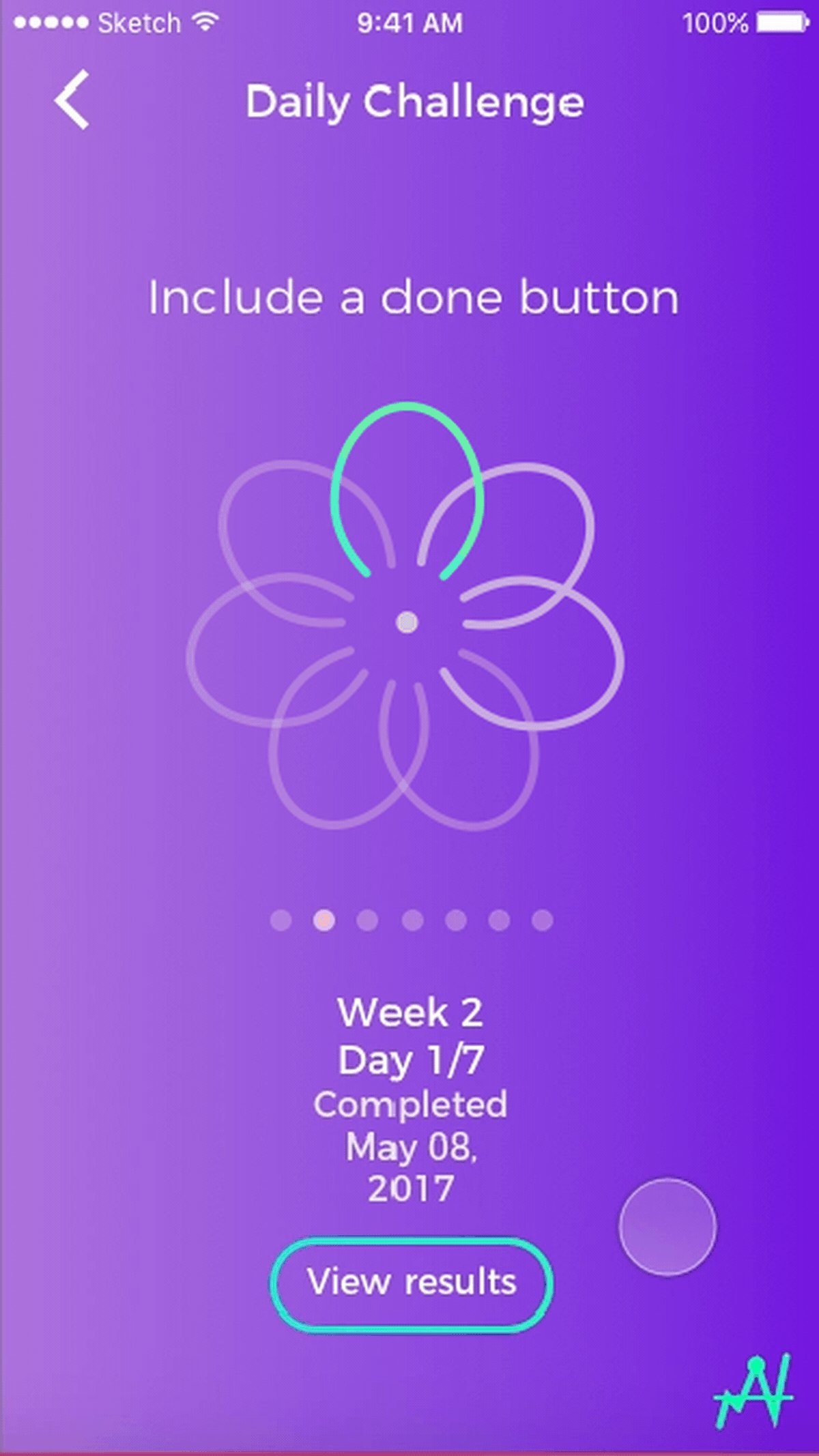
UI Challenges with everyday Challenges.
TARGET USER/AUDIENCE:
Our Target Audience are User Interface and User Experience designers who love to prototype on the go, on mobile or just paper prototype/take photos to document work.
SOFTWARE:
(Made with Sketch, Framer, Principle and After Effects)
LATEST PROTOTYPE:
Click here to see our latest Prototype (Made with Marvel)
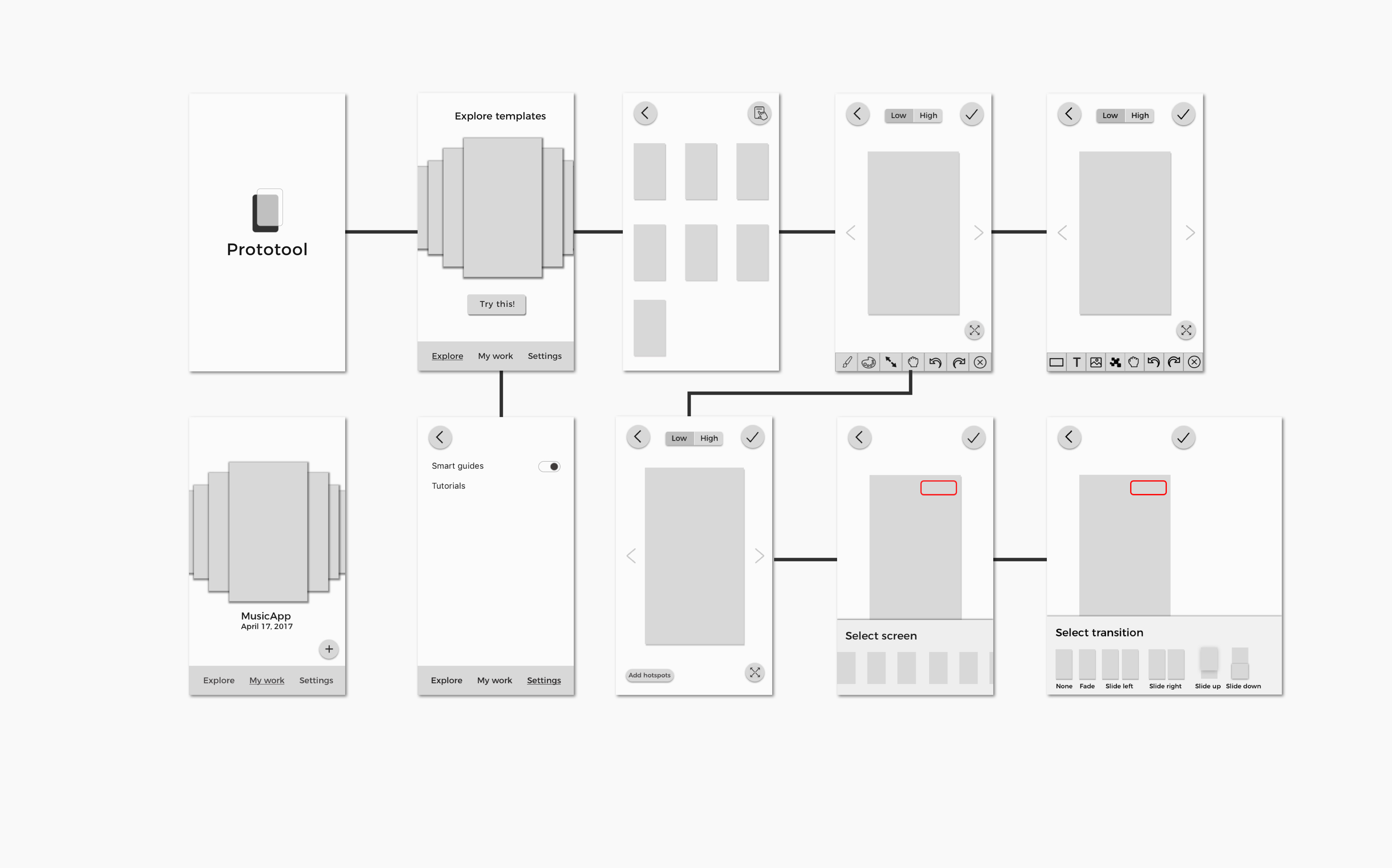
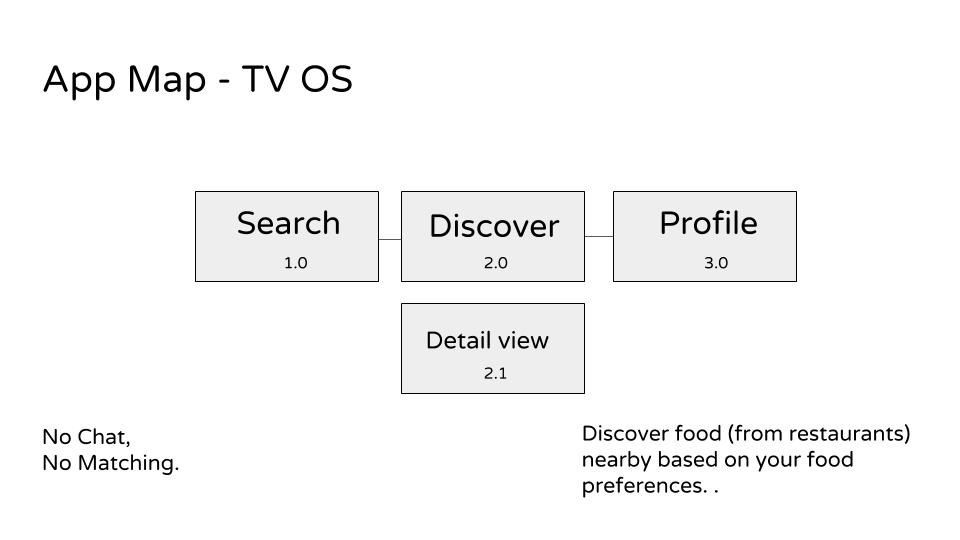
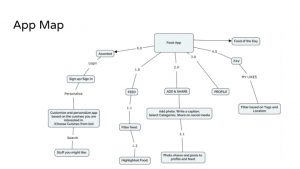
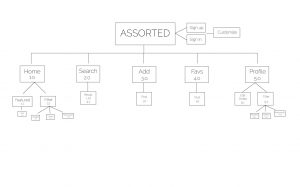
LATEST APP MAP:
3 THINGS WE LEARNED FROM DIGITAL PROTOTYPING: (to improve on our prototype)
- While we prototyped on paper, we thought the wheel interface would be effective. Once we implemented it digitally and tested it out – we were wondering about how effective the wheel interface for timeline/projects would be. We started asking questions such as: What if a user had too many projects? Can they search through the wheel? This digital prototyping session and user testing session helped us understand our needs and functionality better.
- We also realized that High fidelity prototyping would be too detailed to perform on the iPhone.. The main functionality of the the application is to mark ideas and prototype low fidelity screens. High fidelity would require attention to detail which can be tiny on the iPhone. So we are sticking to low fidelity prototypes + sketches with Daily UI Challenges and hotspots.
- Explore/Community functionalities not necessary

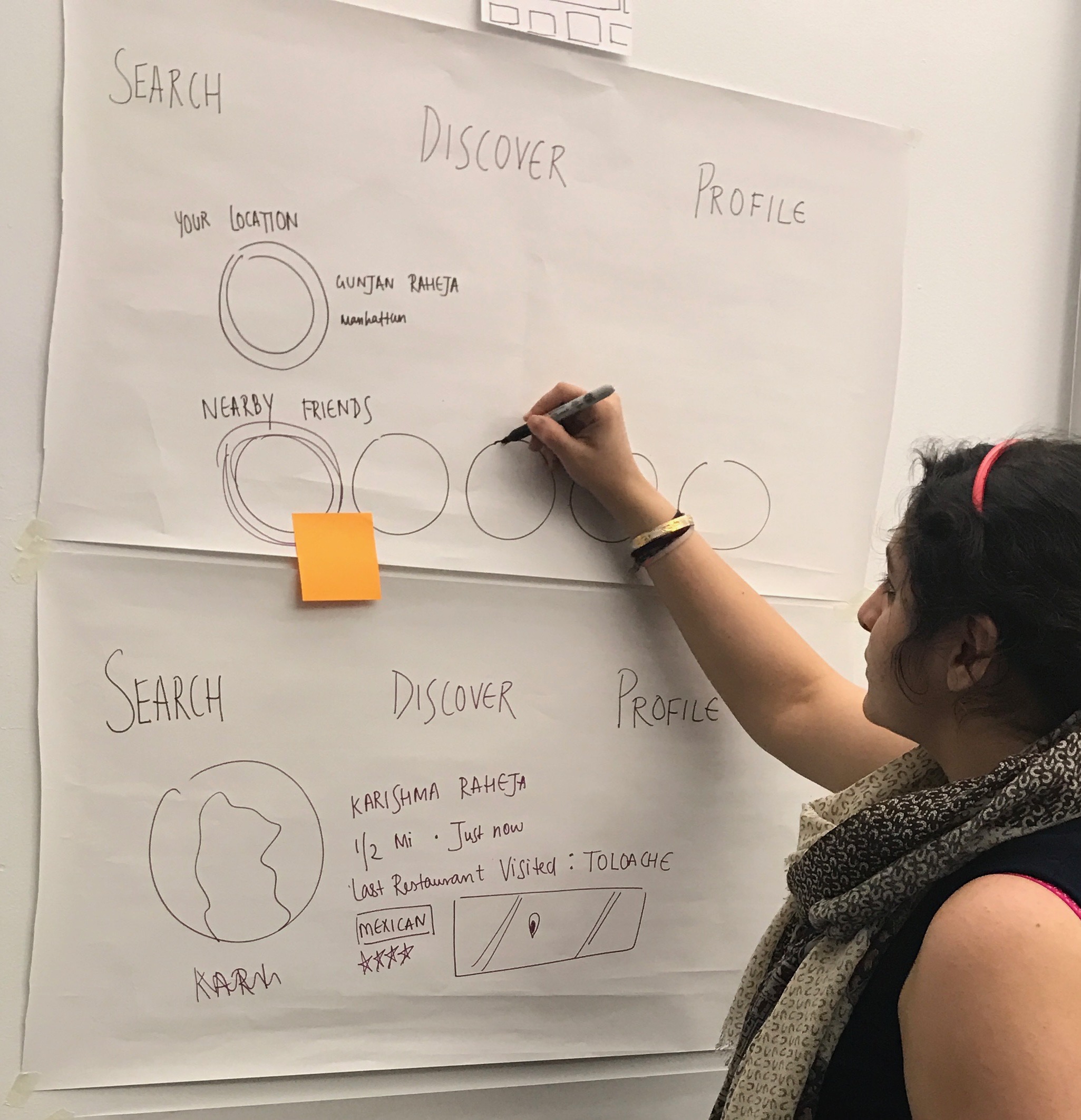
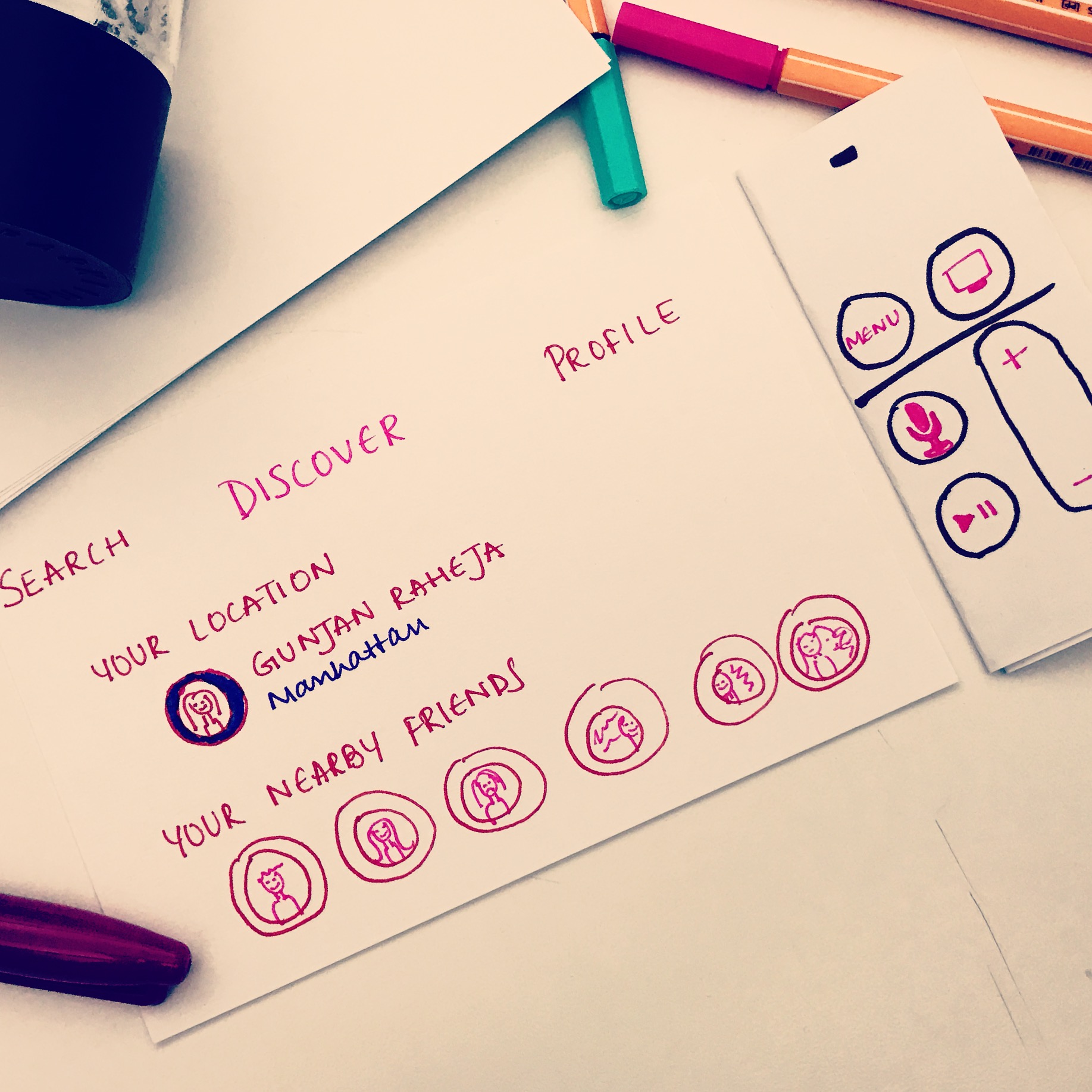
3 THINGS WE LEARNED FROM PAPER PROTOTYPING:
- We learned the importance of hierarchy and functionality of every icon. We prototyped, sketched, designed digitally and came back to the drawing board and paper to paper prototype again. The main idea was to understand each TAP, each function and also understand how clear the icons were.
- Would the timeline be week based, day based or project based?
- Enabling less number of taps and more interactions while sketching, etc.
Watch prototype:
https://marvelapp.com/22jg28j/screen/28043174
PRECEDENTS + DESCRIPTIONS
- ADOBE COMP CC
2. GOOGLE AUTODRAW
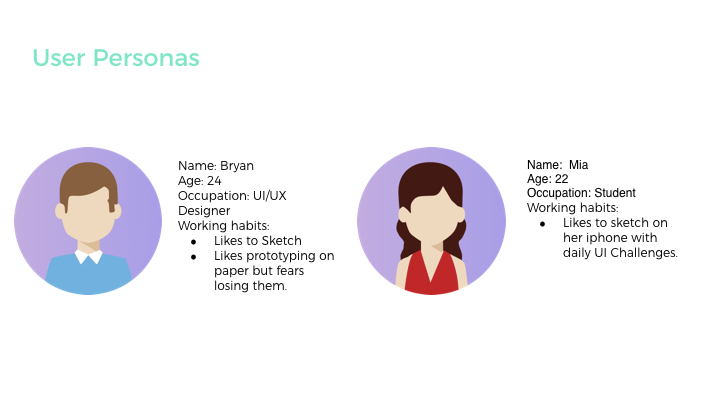
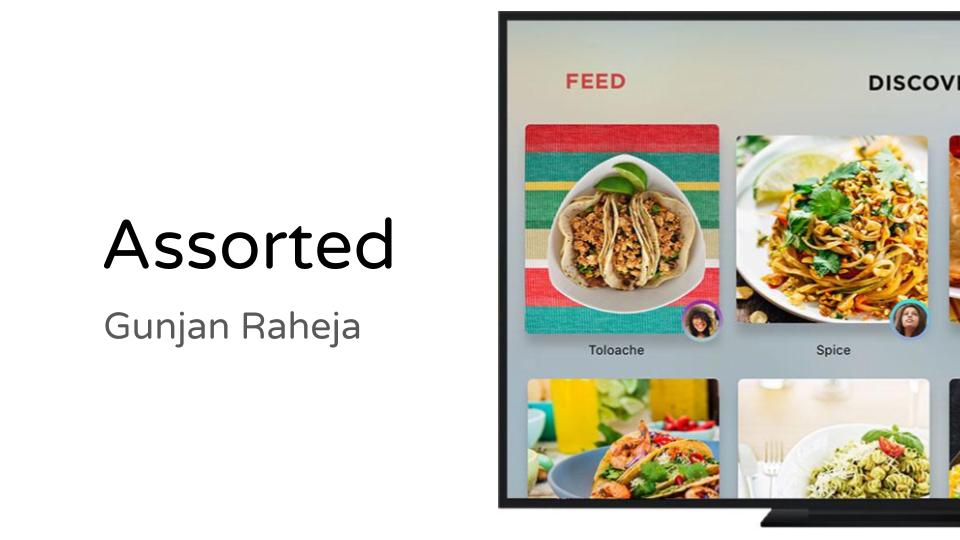
USER PERSONAS + INSTANCES
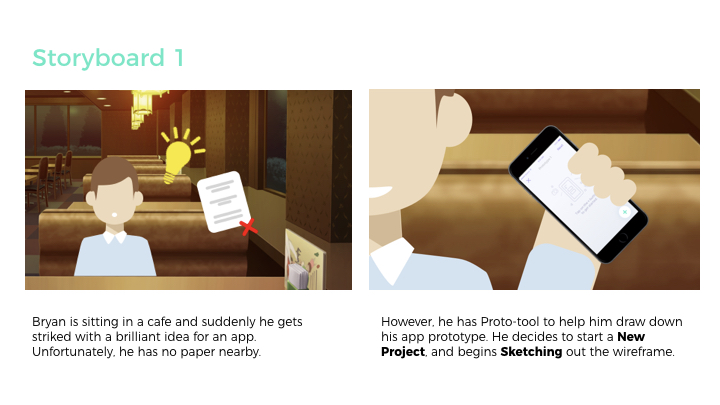
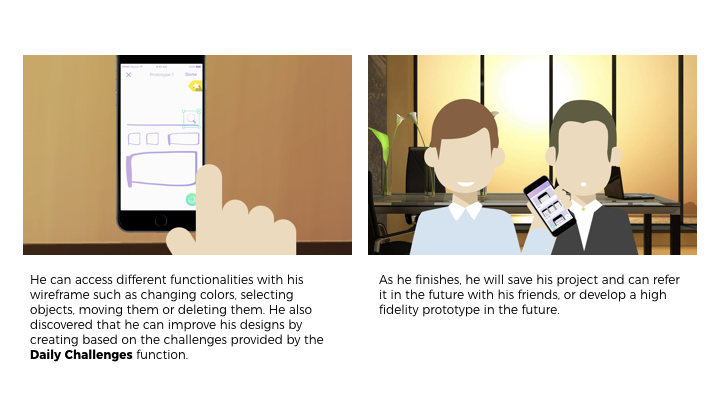
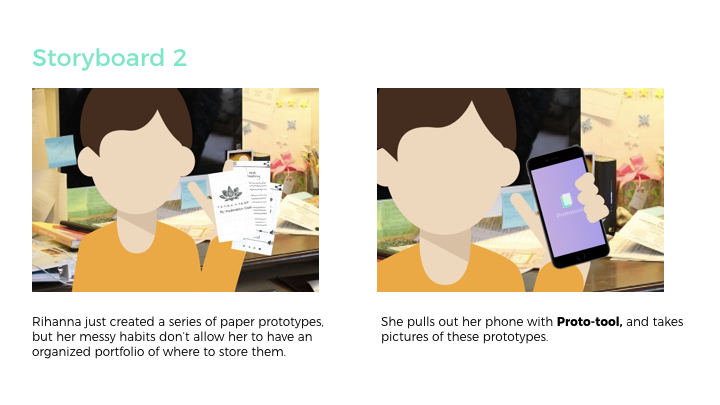
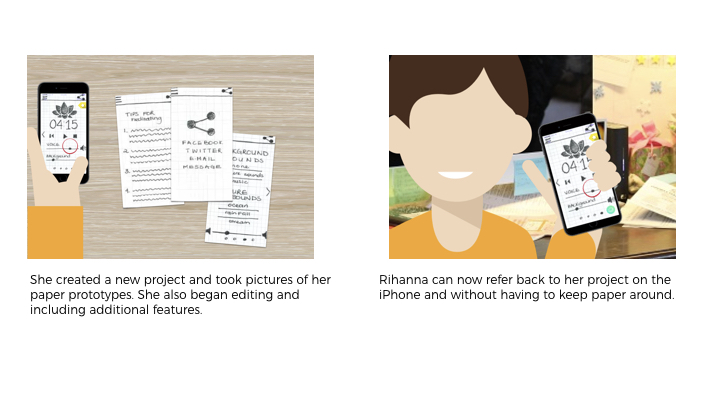
USER SCENARIO + STORYBOARD
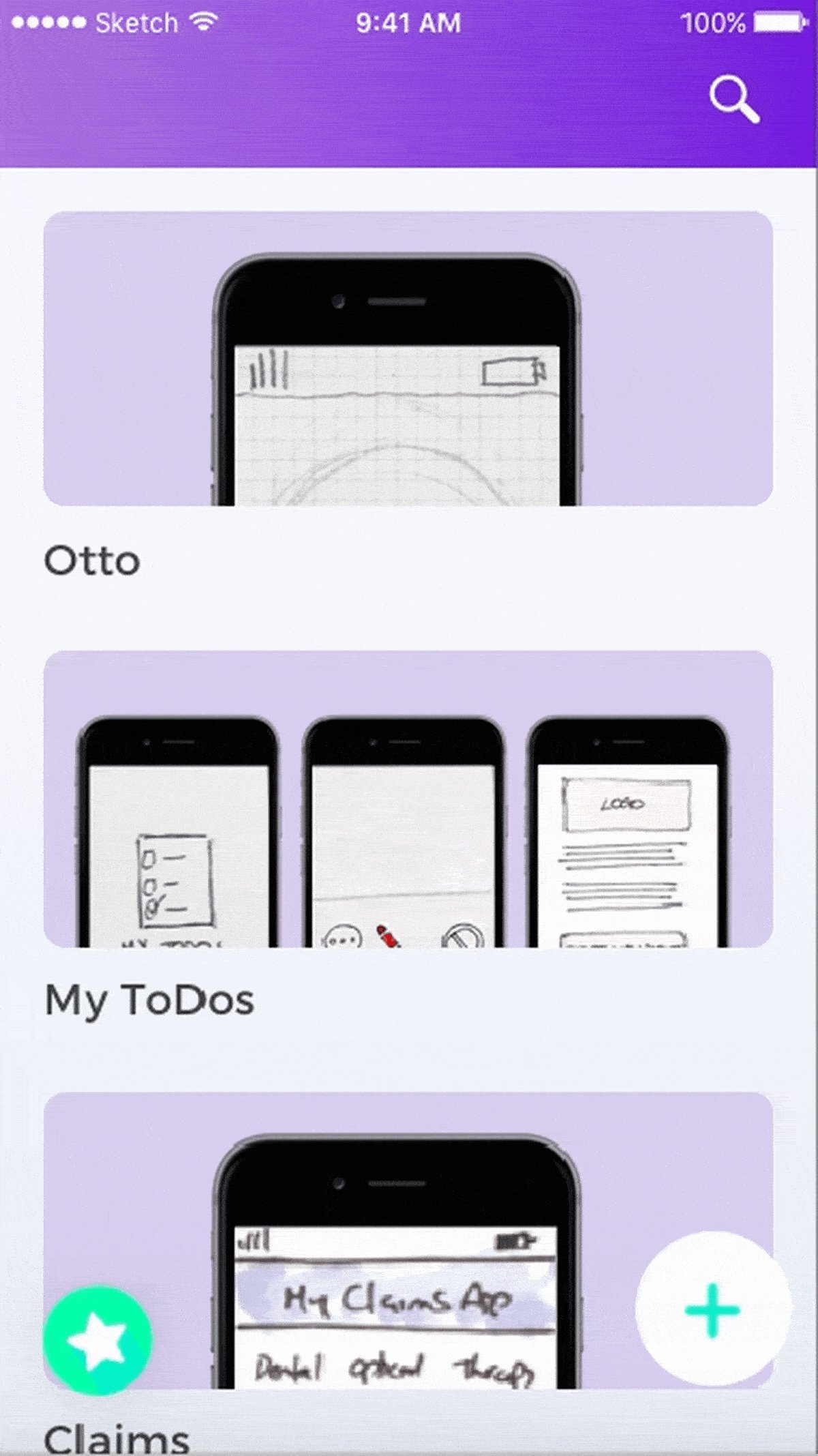
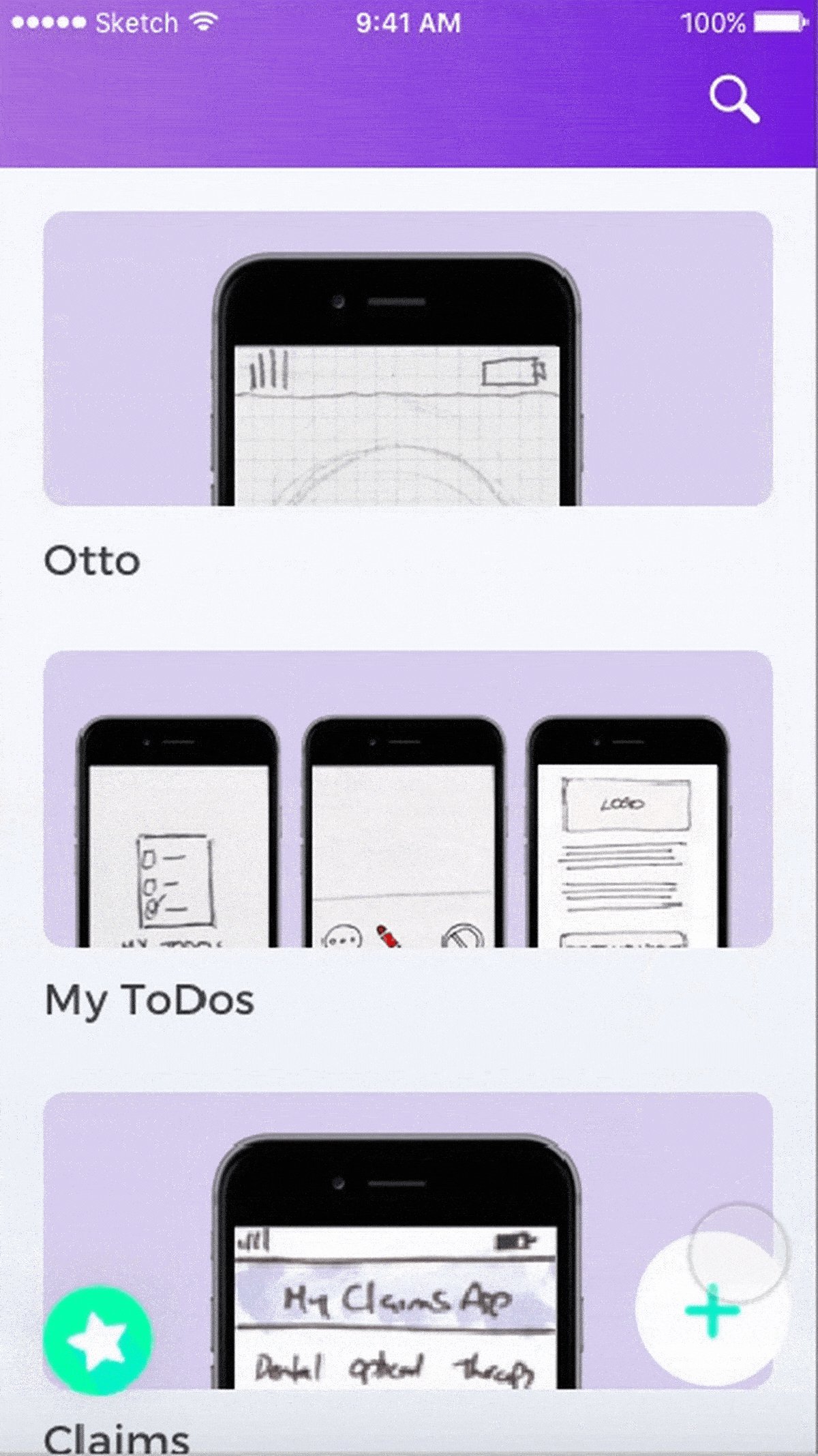
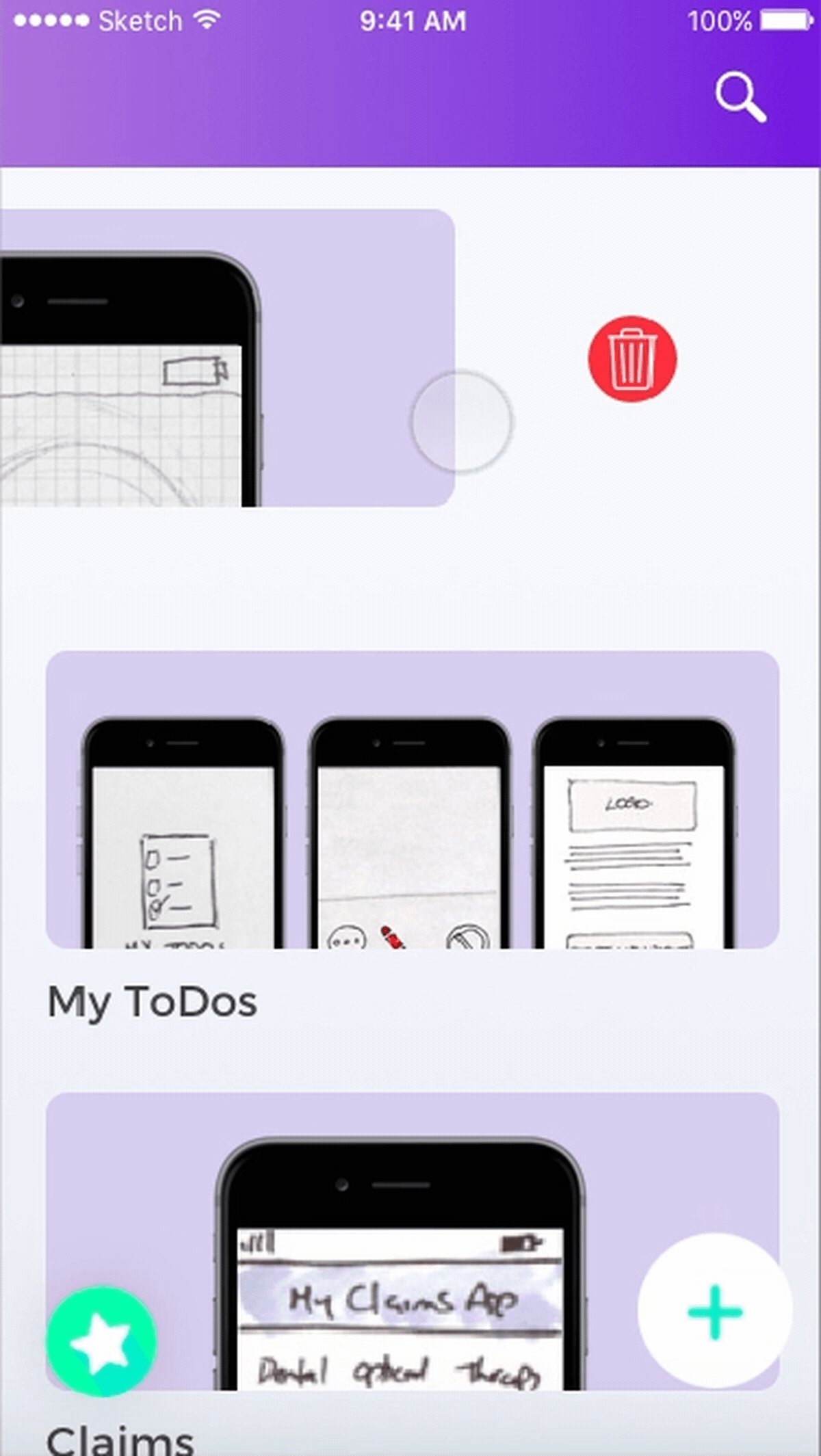
App Interaction videos:
homepage from gunjan raheja on Vimeo.
delete from gunjan raheja on Vimeo.
daily UI PAGINATION from gunjan raheja on Vimeo.
daily ui challenges_1 (Converted) from gunjan raheja on Vimeo.
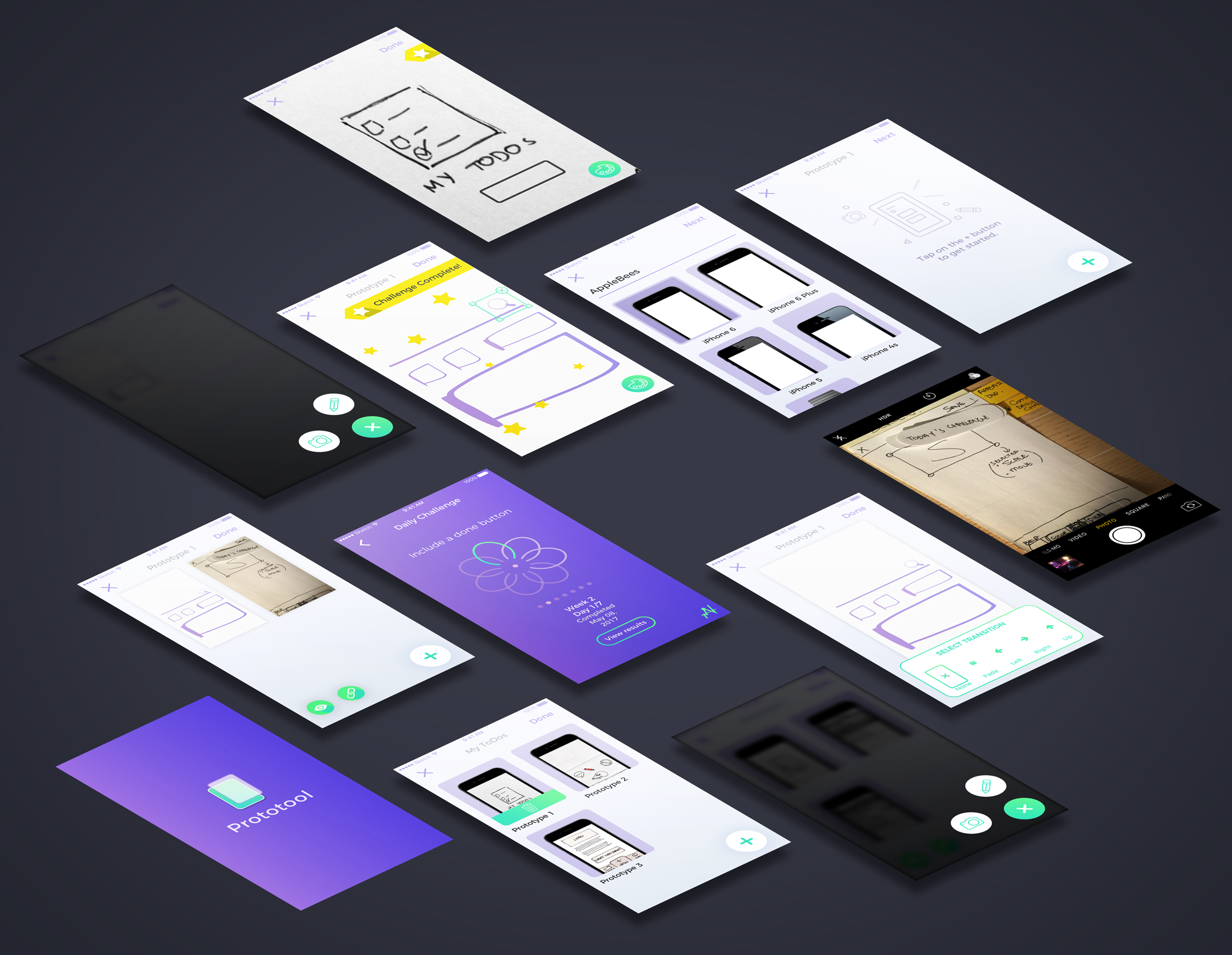
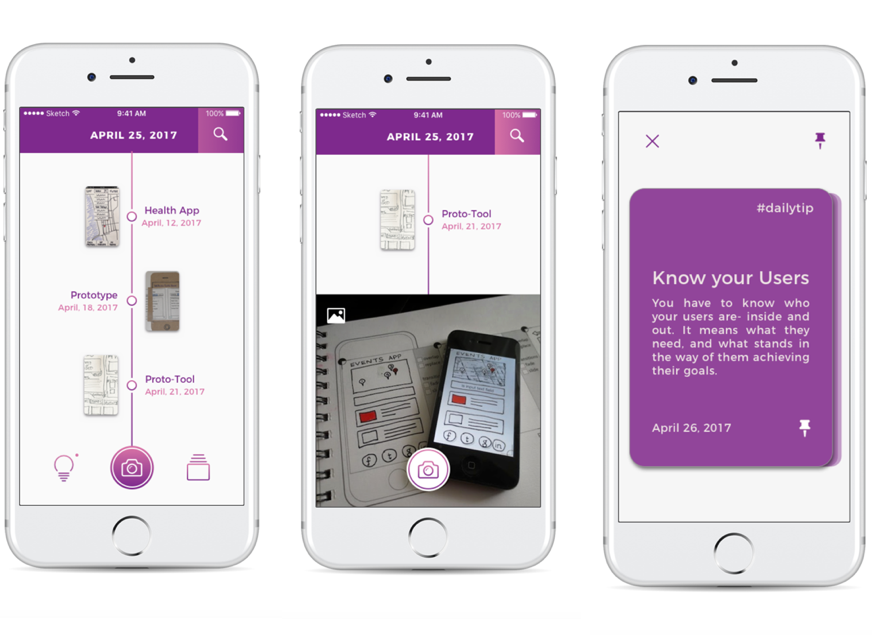
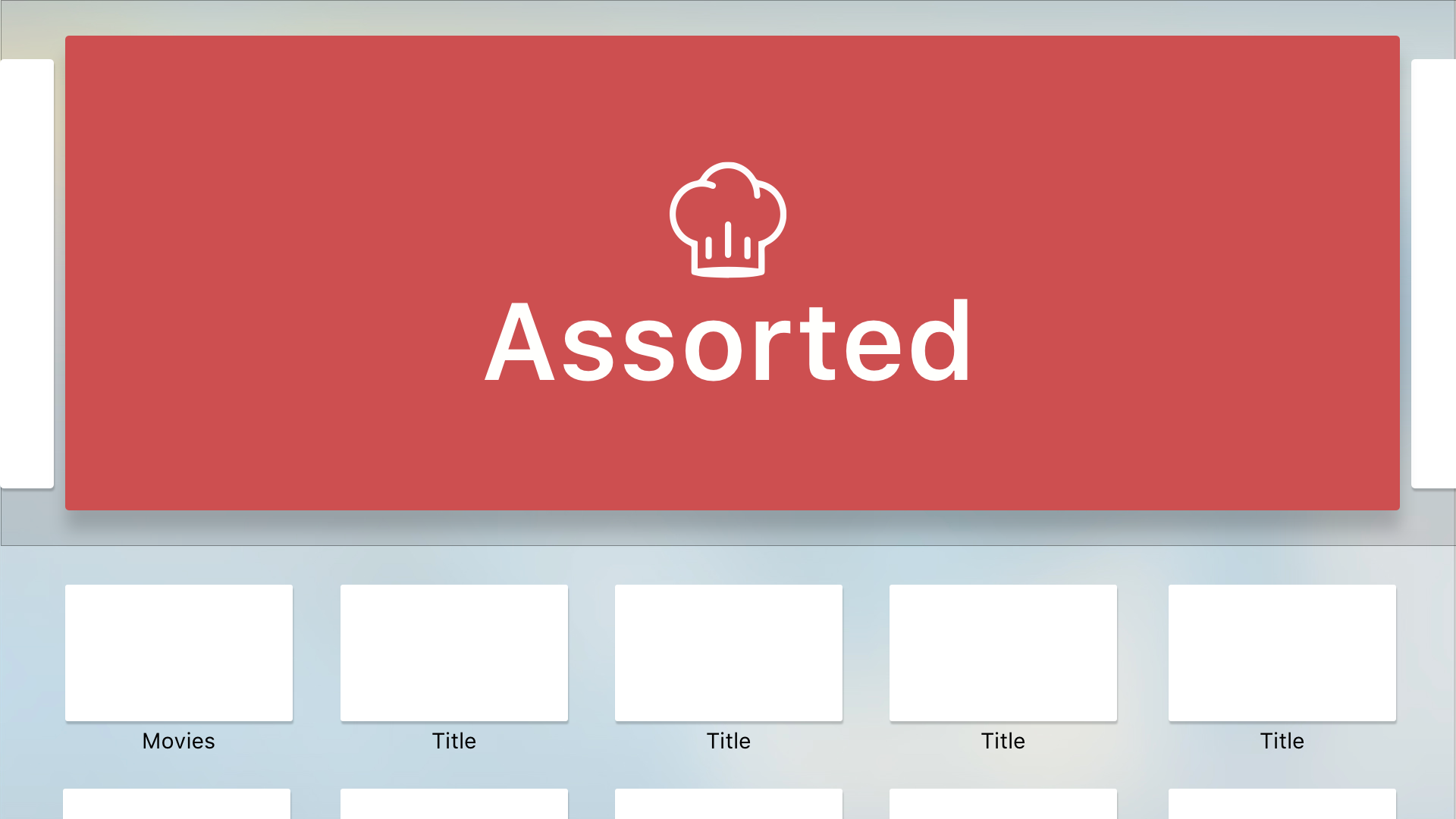
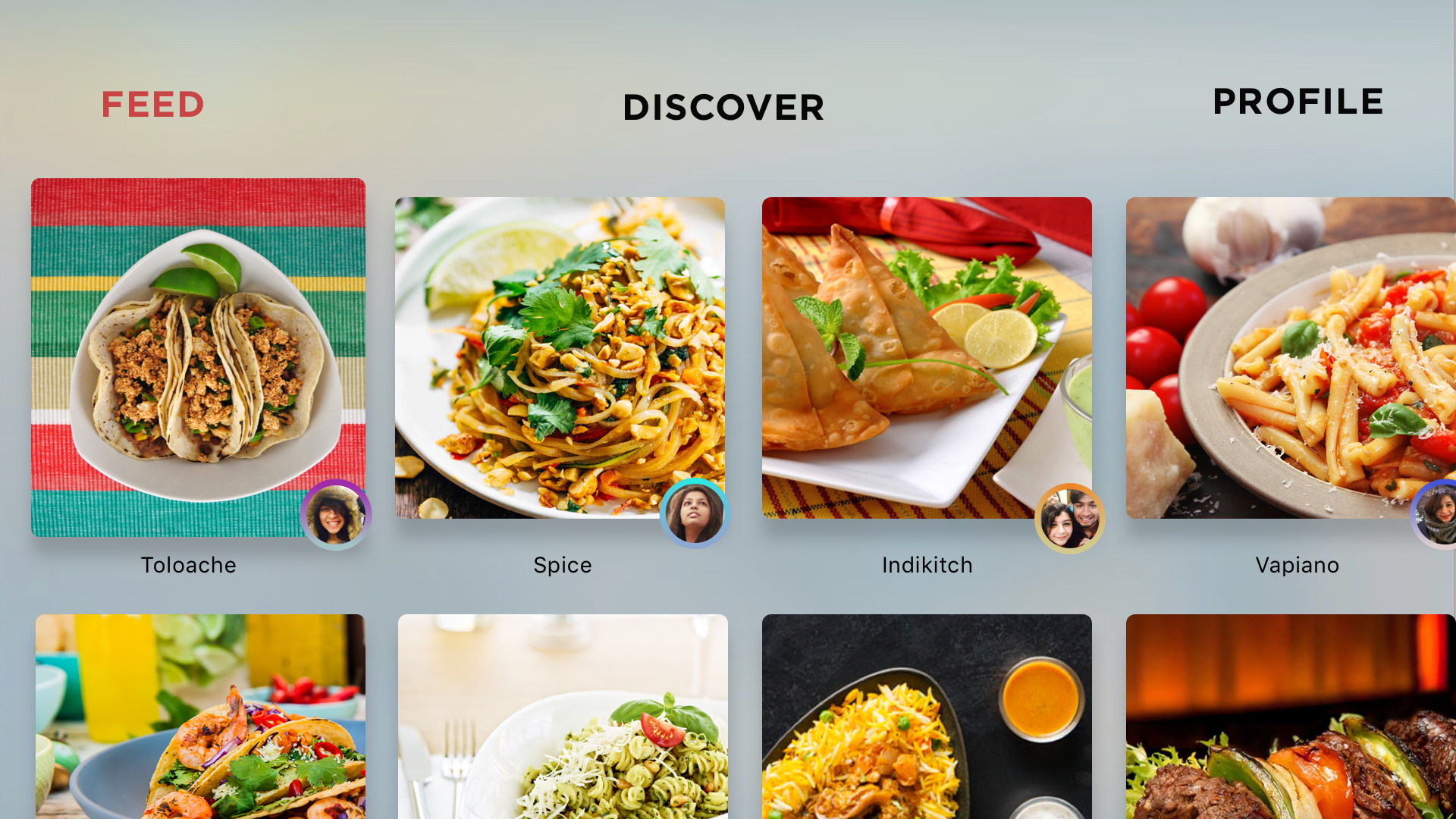
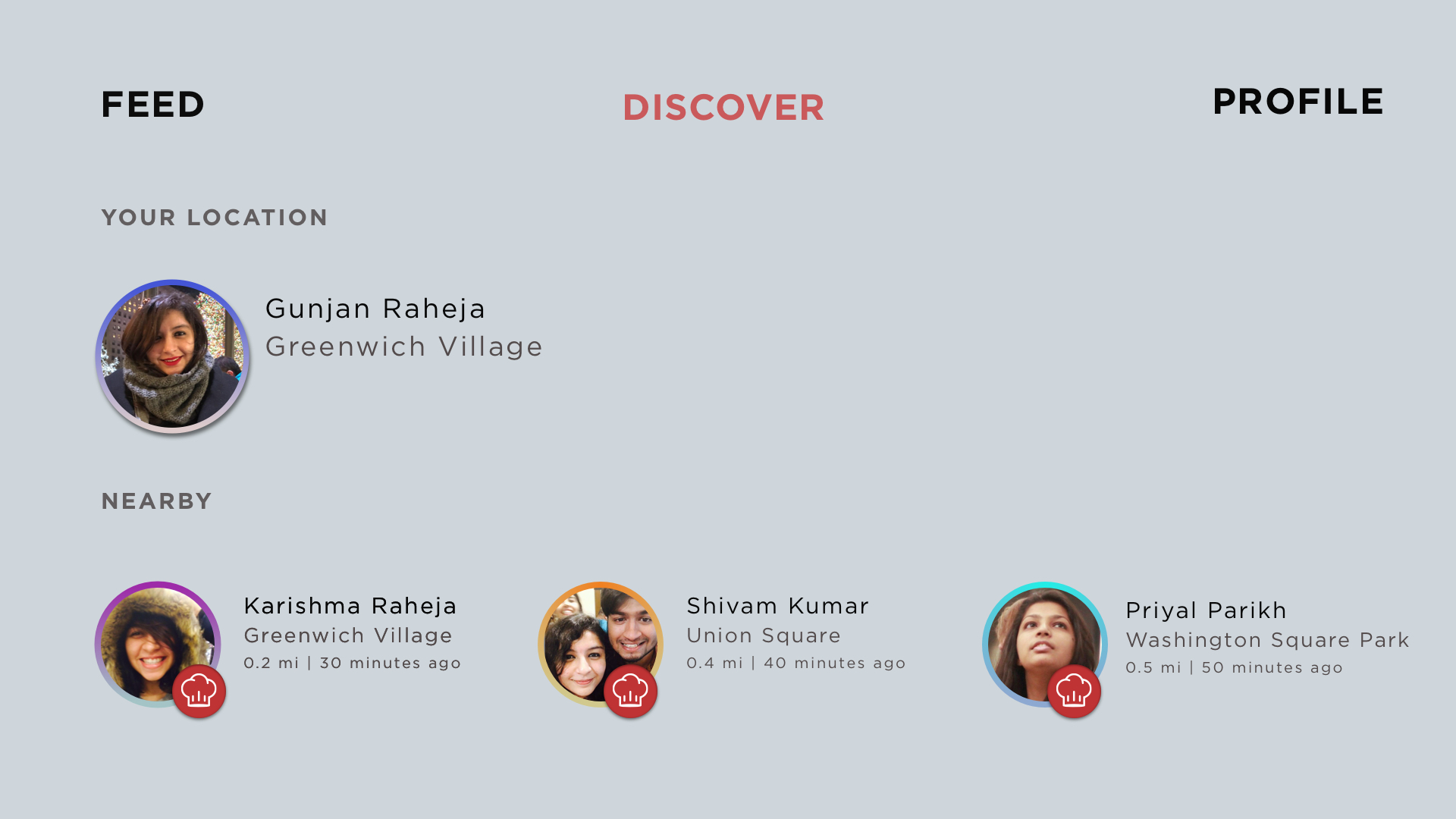
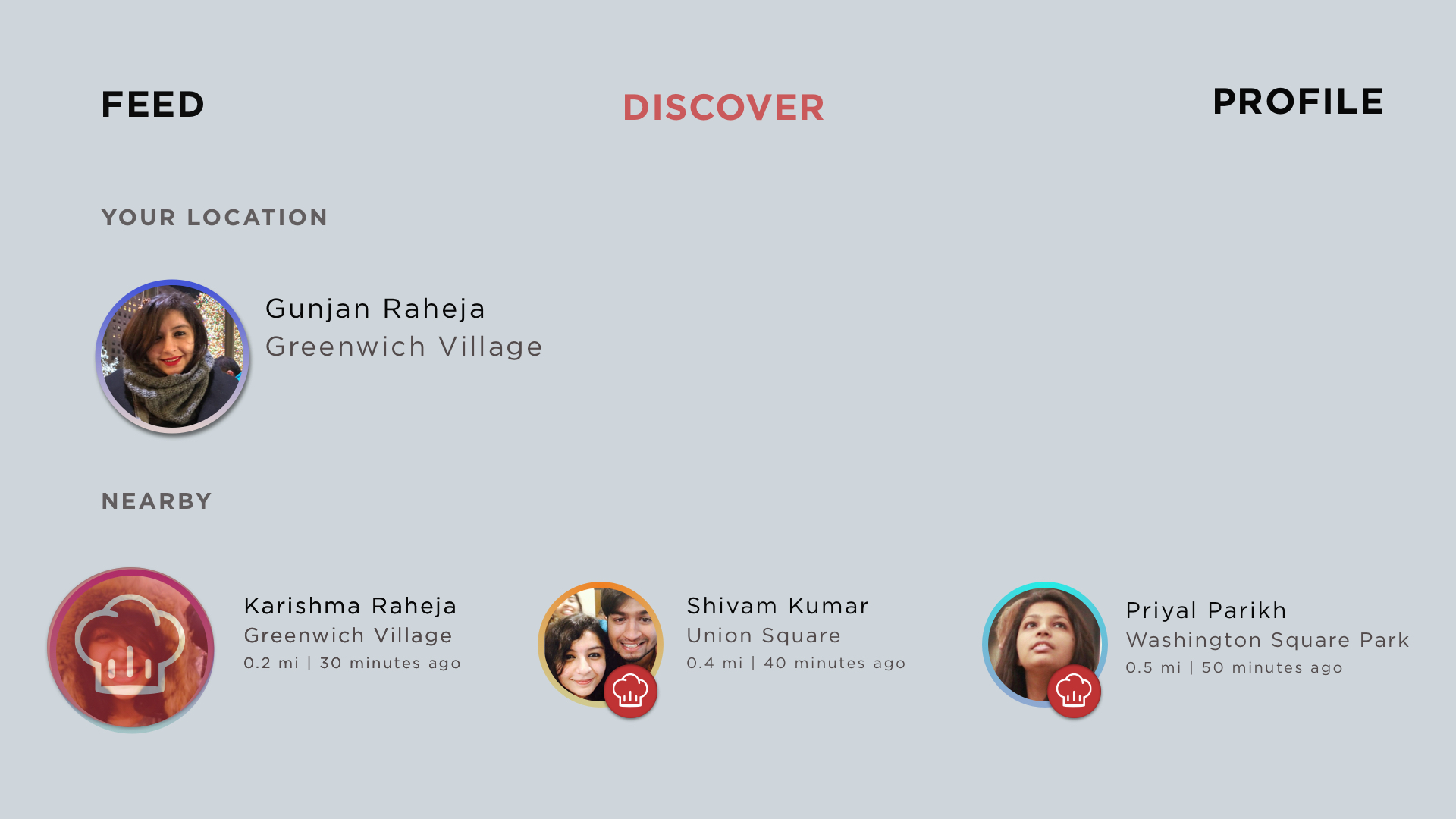
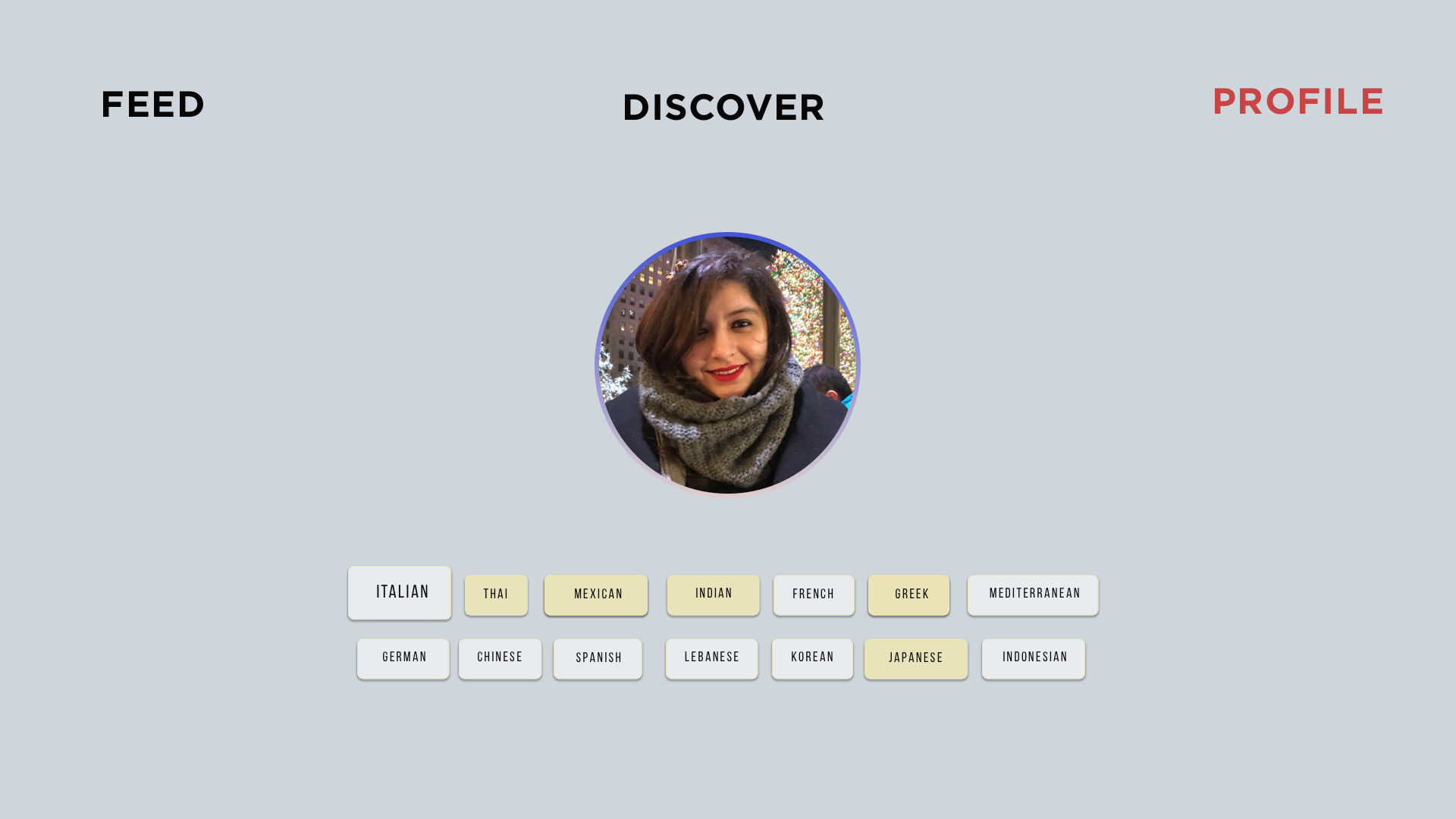
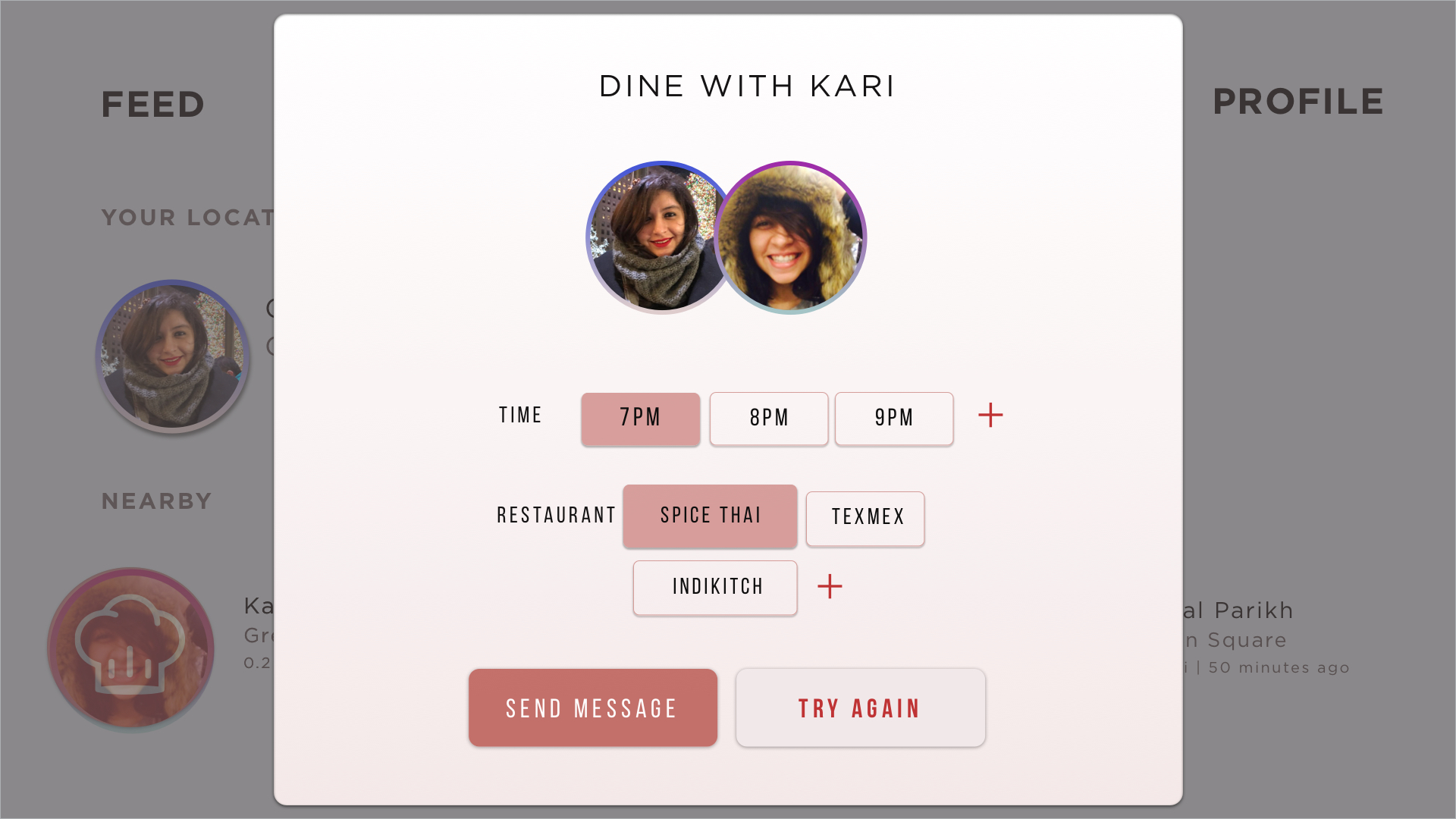
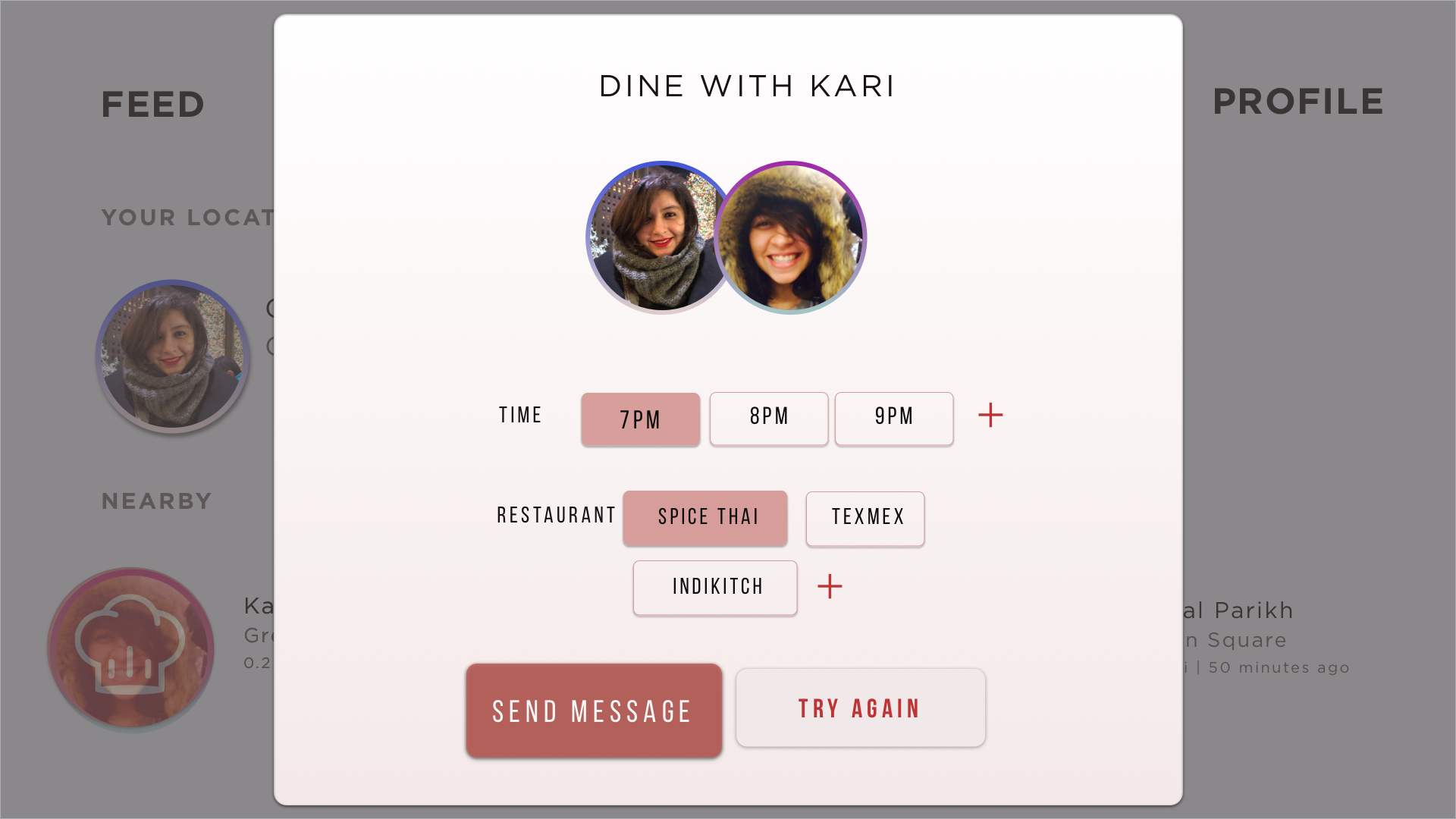
LATEST VISUAL DESIGN + HERO SCREENS:
VISUAL DESIGN 1:
User testing & Learnings:
- Thinking about the hierarchy and main navigation – What elements are most important? We wanted to experiment with the idea of being able to document work process. We came out with various solutions that could reflect our concept, such as lists, groupings, and narrowed down with organizing projects through a timeline. A problem with this approach though, is that it would be more difficult for users to be able to refer to previous projects. For instance, what if one user prefers to work on different prototypes for different projects at the same time? It would be preferable to organize projects through different names. Would the timeline be week based, day based or project based?
- Another issue that rose from this prototype was the iconography and language that was employed. Some icons were misleading and difficult to understand, causing the users to get lost when using the application.
- User flow was also another issue that was not worked on well in this prototype. The UI gave more emphasis for users to record their prototypes with the phone even though the sketching option was equally as important.
POINTS WE NOTED DOWN AND CHANGED IN THIS STAGE:
TIMELINE – Design use, Main Navigation and Hierarchy, Date on Header and UI Tips to UI Challenges
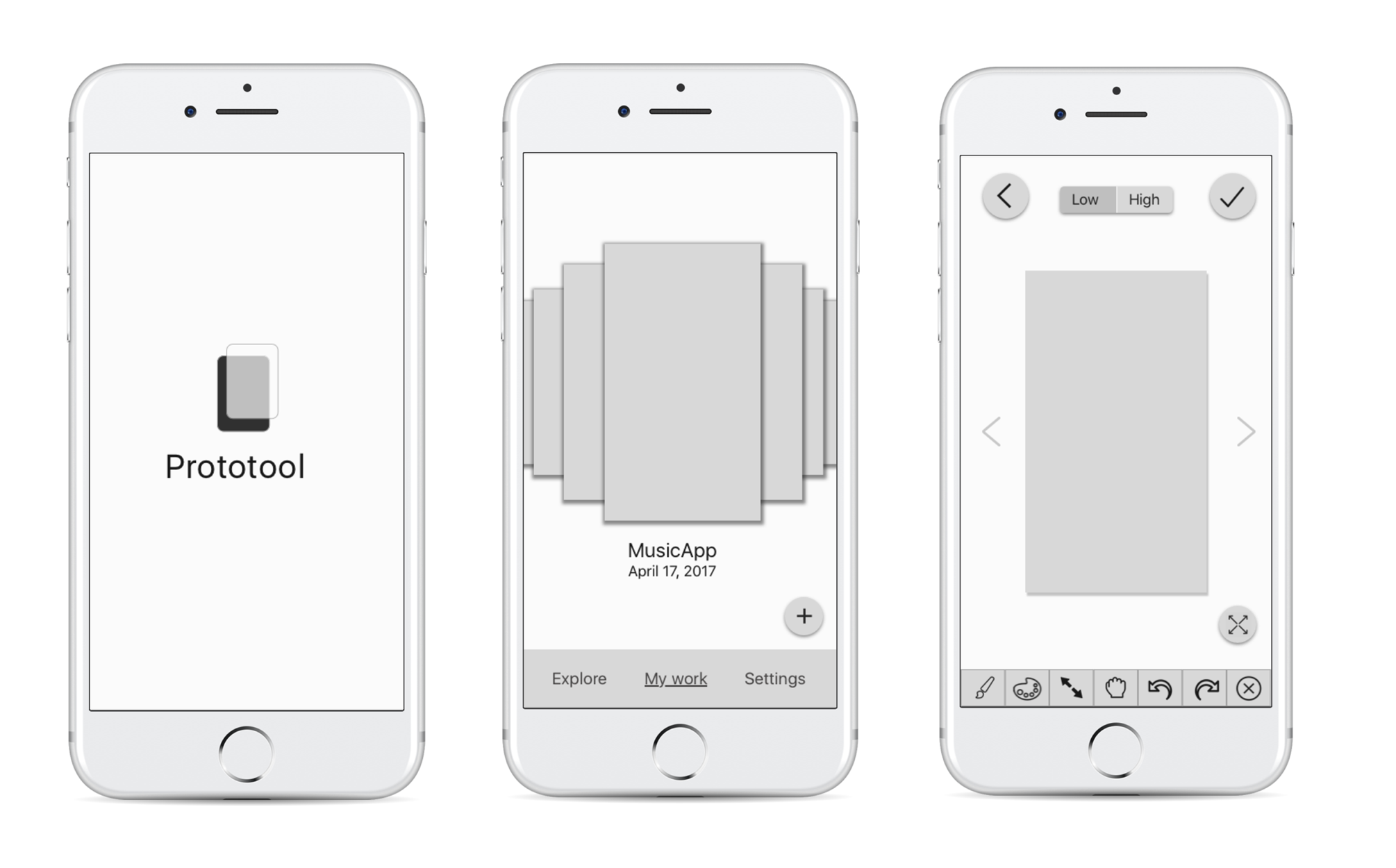
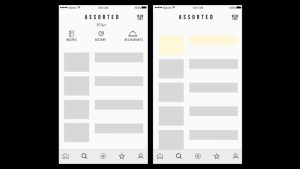
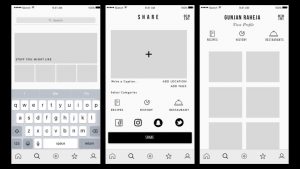
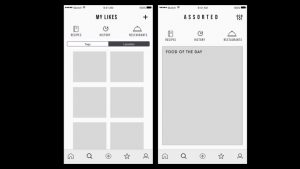
WIREFRAMES + FIRST PRESENTATION:
User testing & Learnings:
- While we prototyped on paper, we thought the wheel interface would be effective. Once we implemented it digitally and tested it out – we were wondering about how effective the wheel interface for timeline/projects would be. We started asking questions such as: What if a user had too many projects? Can they search through the wheel? This digital prototyping session and user testing session helped us understand our needs and functionality better.
- We also realized that high fidelity prototyping would be too detailed to perform on the iPhone. The main functionality of the application is to mark ideas and prototype low fidelity screens. High fidelity would require attention to detail which can be tiny on the iPhone. So we are sticking to low fidelity prototypes + sketches with Daily UI Challenges and hotspots.
- Explore/Community functionalities with including themes might not be necessary as most of the cases designers would not want to share their prototypes with the community.
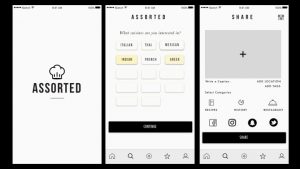
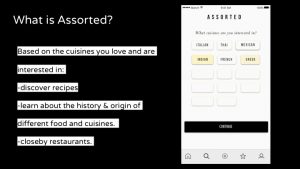
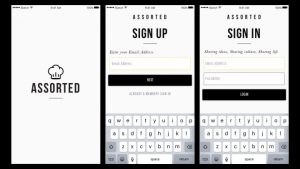
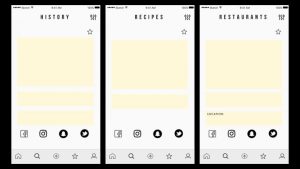
SCREENS:
Thank you 🙂