GOAT is the App that provides a platform for users to buy or sell sneakers. Since that there are more and more fake sneakers now, users are afraid of buying fake sneakers on the Internet. What GOAT does is to build a reliable connection between sellers and buyers. Sellers who want to sell sneakers have to send their sneakers to GOAT first. After verifying that the sneakers are authentic, GOAT will deliver the sneakers to the buyers.

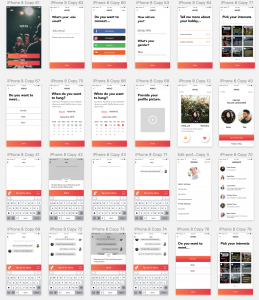
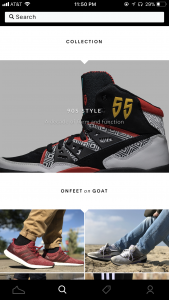
I really like the mechanism of GOAT. It’s a great way to protect the rights of buyers and sellers. Here is UI of the APP.
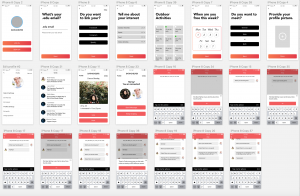
After signing up, users are required to choose their shoe size, which helps users to escape the inconvenience of choosing shoe size every time.

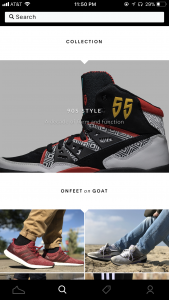
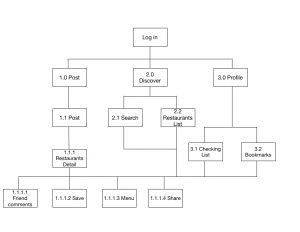
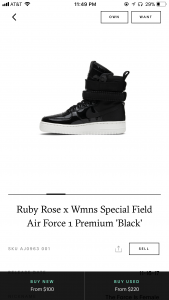
There are four icons in the tap bar: buy, search, sell, profile.




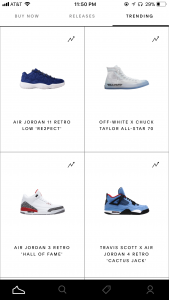
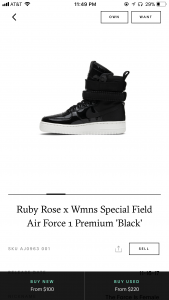
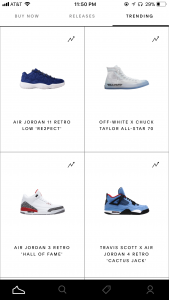
In the buy view, there are three icons in the navigation bar: BUY NOW, RELEASES and TRENDING, which is another flash point of this APP. The “Trending” choice enable buyers to see the price variation curve and the tendency of the price, which helps buyers to compare the price and helps them to make decisions.





For me, I love the visual style of this app. It is clean and clear, which allow users to interact with easily. What’s more, the black block gives users instant feedback during the interaction and tells them where they are.