Initial round of user-testing for idliketoeat. More to come soon.
Month: February 2013
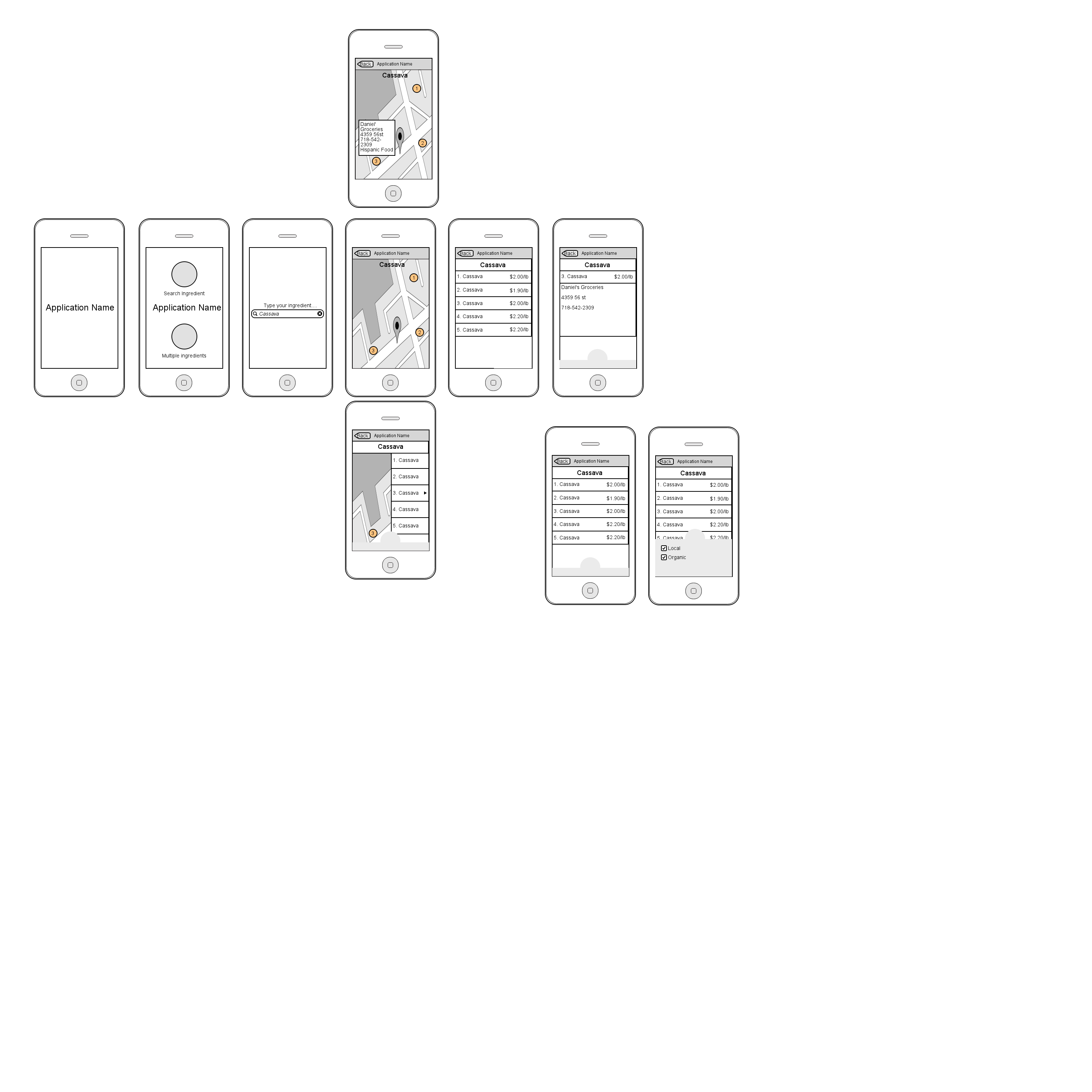
Wireframes – Second Round
 So after visiting the Global Kitchen Exhibition at the Museum of Natural History. I decided to change my idea. I want to do something definitely more focused to those people who are very passionate about cooking and like to try new stuff. And realize how ingredients are important for several reasons. So this app is very similar to Amira’s. but I really want to focus in certain aspects of the ingredients. One is price and the other two are organic and local. Also as a business model I thought of Seamless and Grub Hub.
So after visiting the Global Kitchen Exhibition at the Museum of Natural History. I decided to change my idea. I want to do something definitely more focused to those people who are very passionate about cooking and like to try new stuff. And realize how ingredients are important for several reasons. So this app is very similar to Amira’s. but I really want to focus in certain aspects of the ingredients. One is price and the other two are organic and local. Also as a business model I thought of Seamless and Grub Hub.
When it comes to something in particular, we think about 4- 7 ingredients that might not actually get at the regular Wholefoods or Trader Joe’s. Let’s say you want to try Ethiopian food, and you want to cook a recipe you saw in the internet or that a friend gave you. Well what if based on your location you can find those ingredients you are missing, and what if you can purchase them online. Also, this application could give the chance to become familiar with those secret places that have the right thing you are looking for. This is a first round of Wireframes, of course the idea could be expanded to all this benefits I was mentioning.
Plants vs. zombies
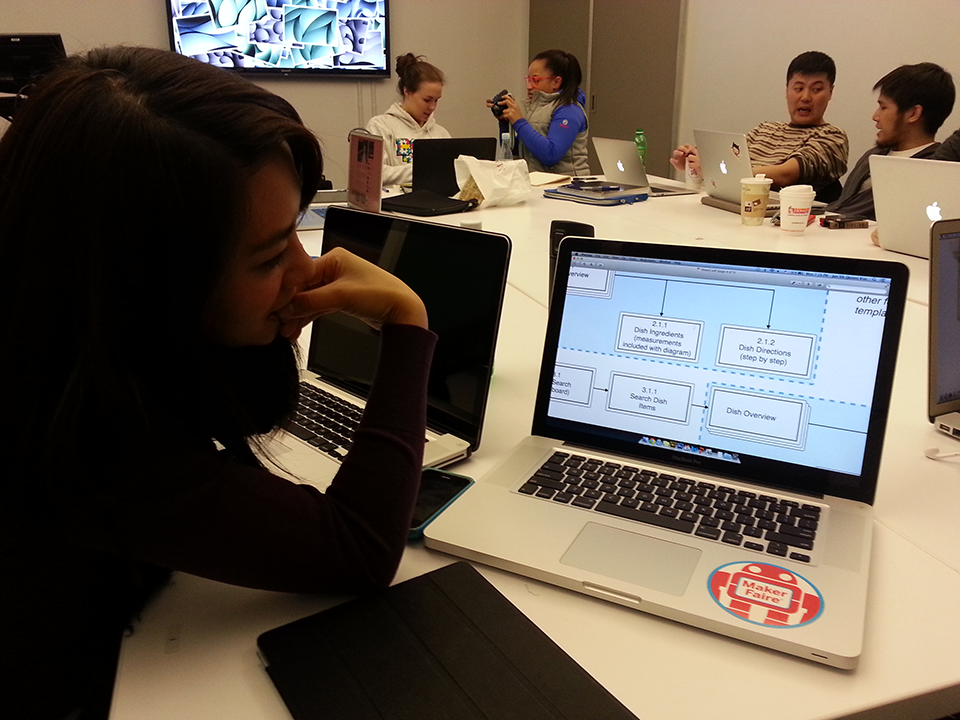
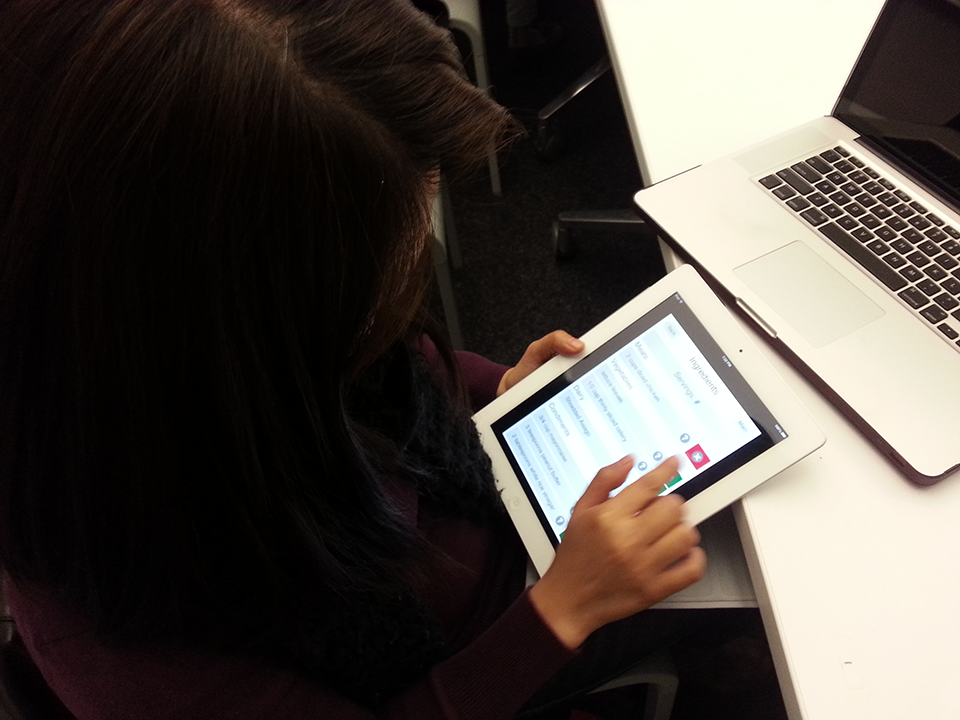
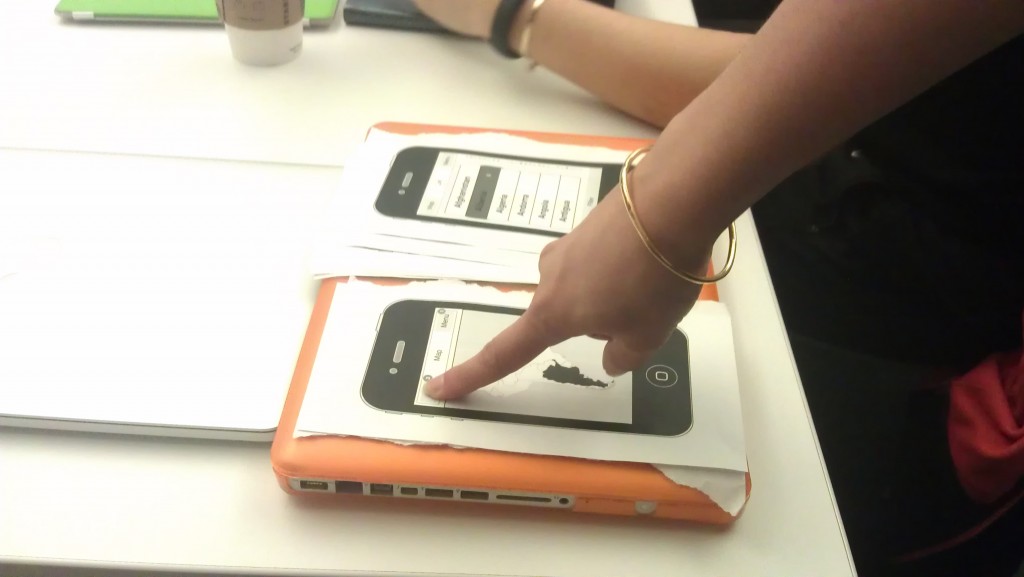
User Testing – Week 2
Jason Kim – Prototyping + presentation session
Prototyping session with Hazel + class critique of presentation
Mockup feedback
Feedback Results:
Hazel thought the concept was good but, like everyone else in the class, did not like the “shake” function. As it was a very last minute addition, I have no problems with deleting the shake function as a whole. 🙁
Other feedbacks to implement for next prototype are:
– Concentrate more towards my specific user regarding purchasing of ingredients. (People usually don’t go to groceries just to buy ingredients for one meal)
– Add a small timer so that people can go to the next steps instead of waiting for # minutes.
– Adding pictures, instead of cartoon drawings, are better for people to realize exactly what the ingredient looks like.
– Clearly indicate, with picture, if the ingredient is raw or cooked, etc.
– In measurements of ingredients, comparison method? (cup, tablespoon, teaspoon)
– NO SHAKE.
World Food Map Update

I’ve updated my wireframes to respond to the feedback I got during my user-testing, my presentation, and from Drew. Here is what I’ve changed
- filter by spice (for example, find a country that uses lots of cardamom, or bird’s eye chili)
- filter by continent
- Made a menu page
- Decided not to help people locate a restaurant (at least for now)
- Added search ability to list view
- Removed useless filter button
- Added page for logging meal
- Added more detailed information about etiquette and cuisine pages
Here’s the Link: App Map v2.
Food App Wireframes and User Testing: I’ll Have What He’s Having
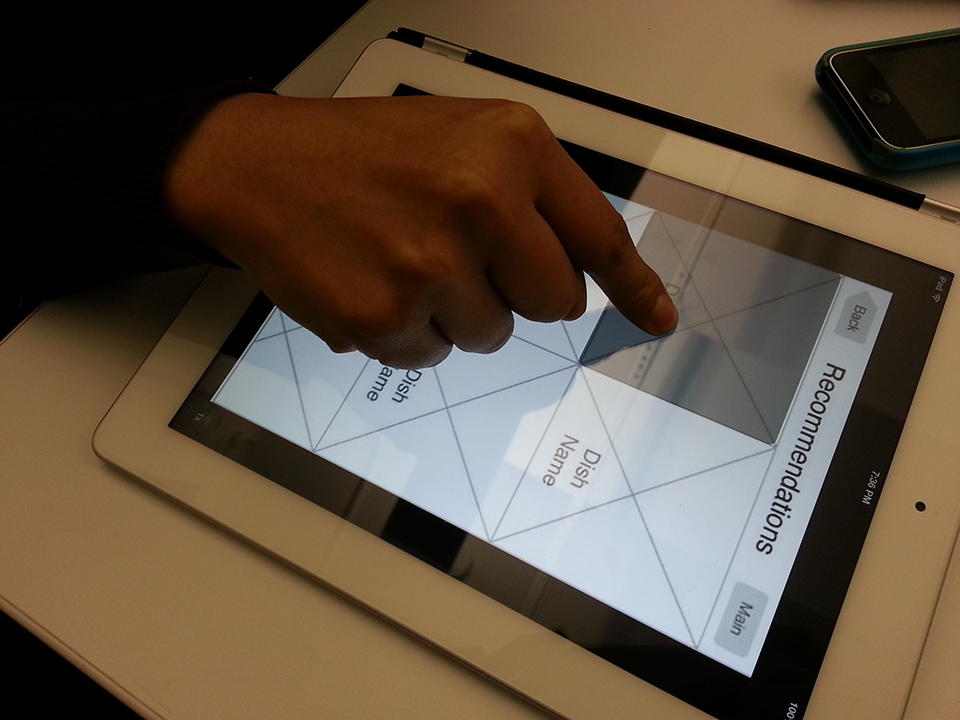
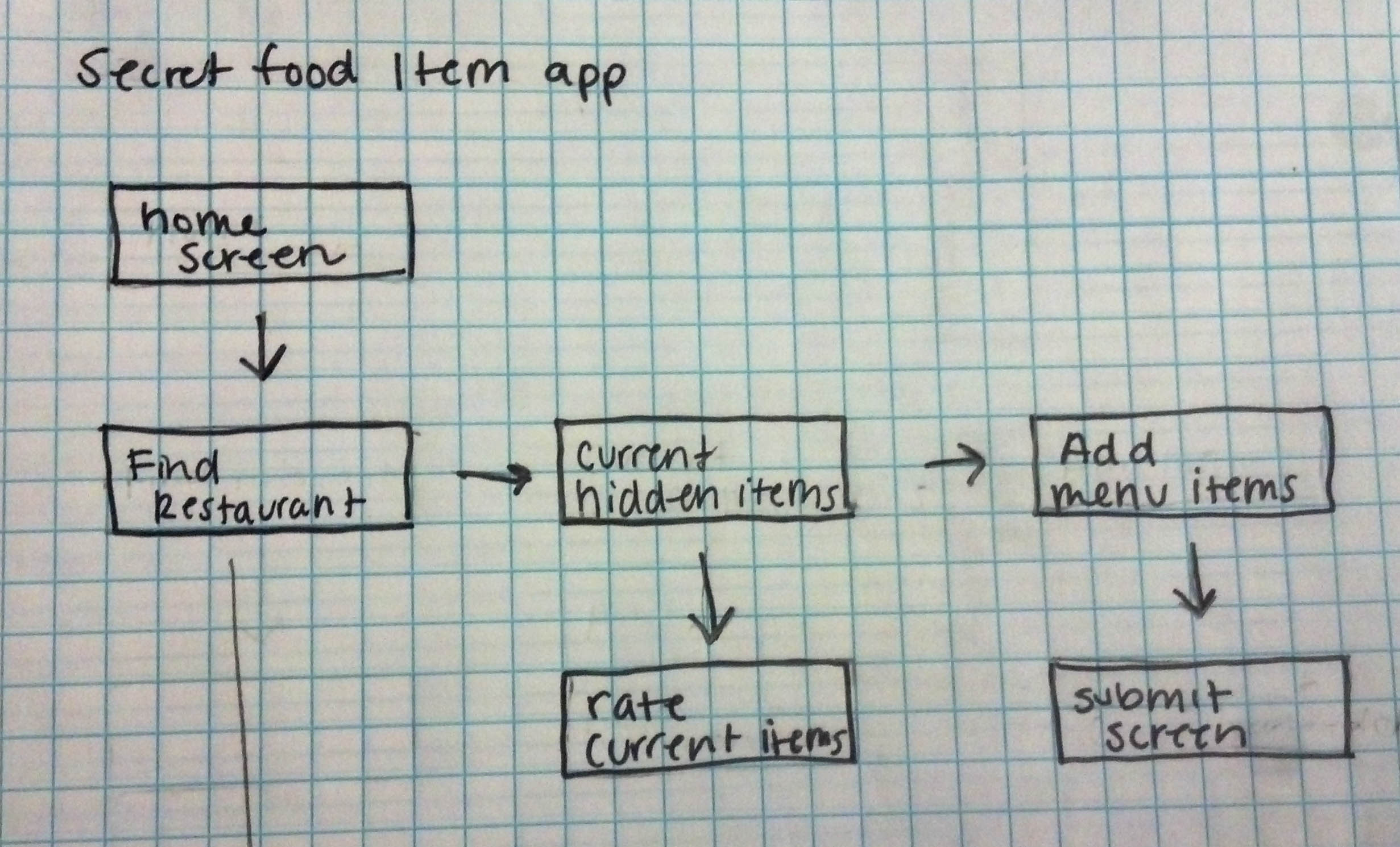
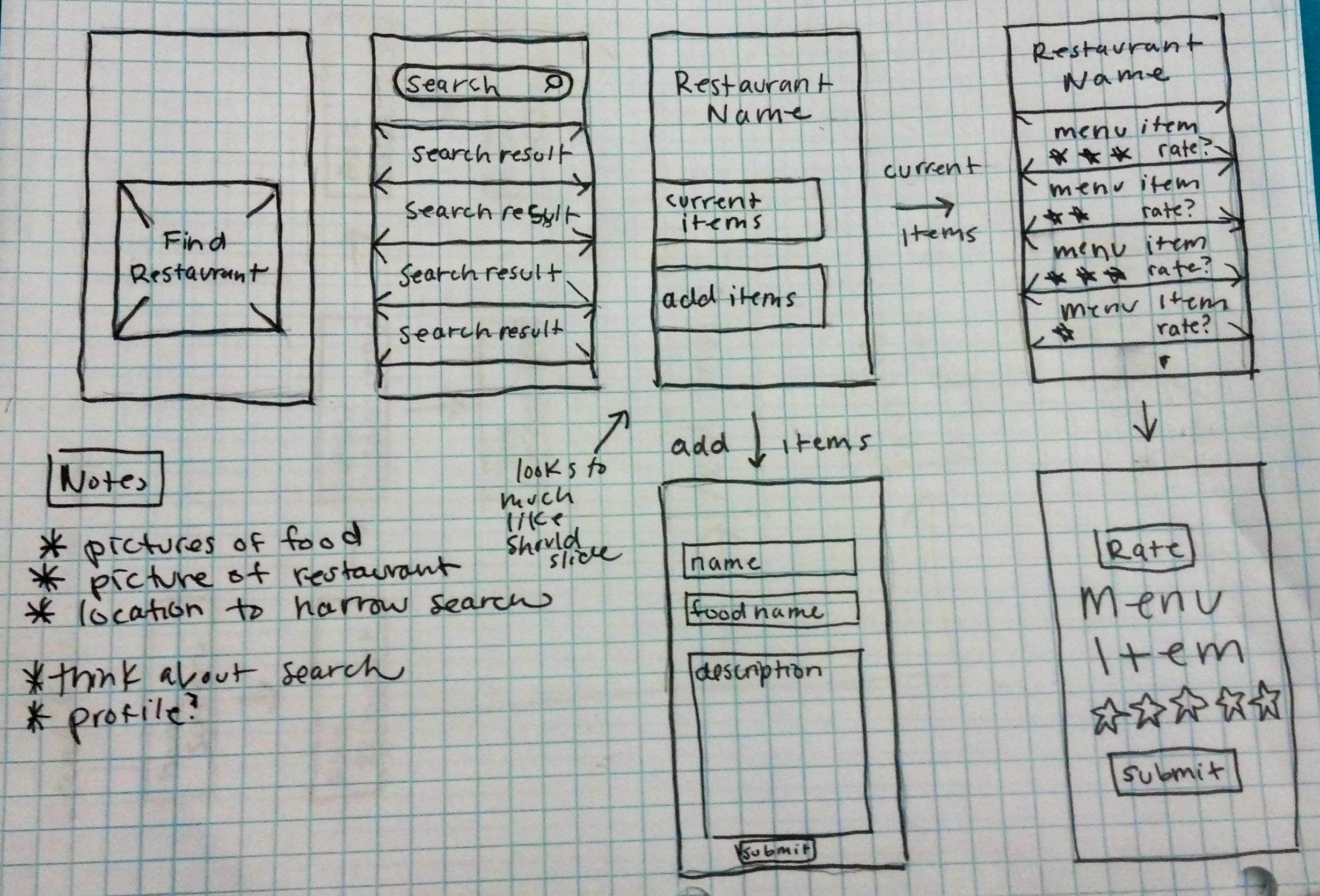
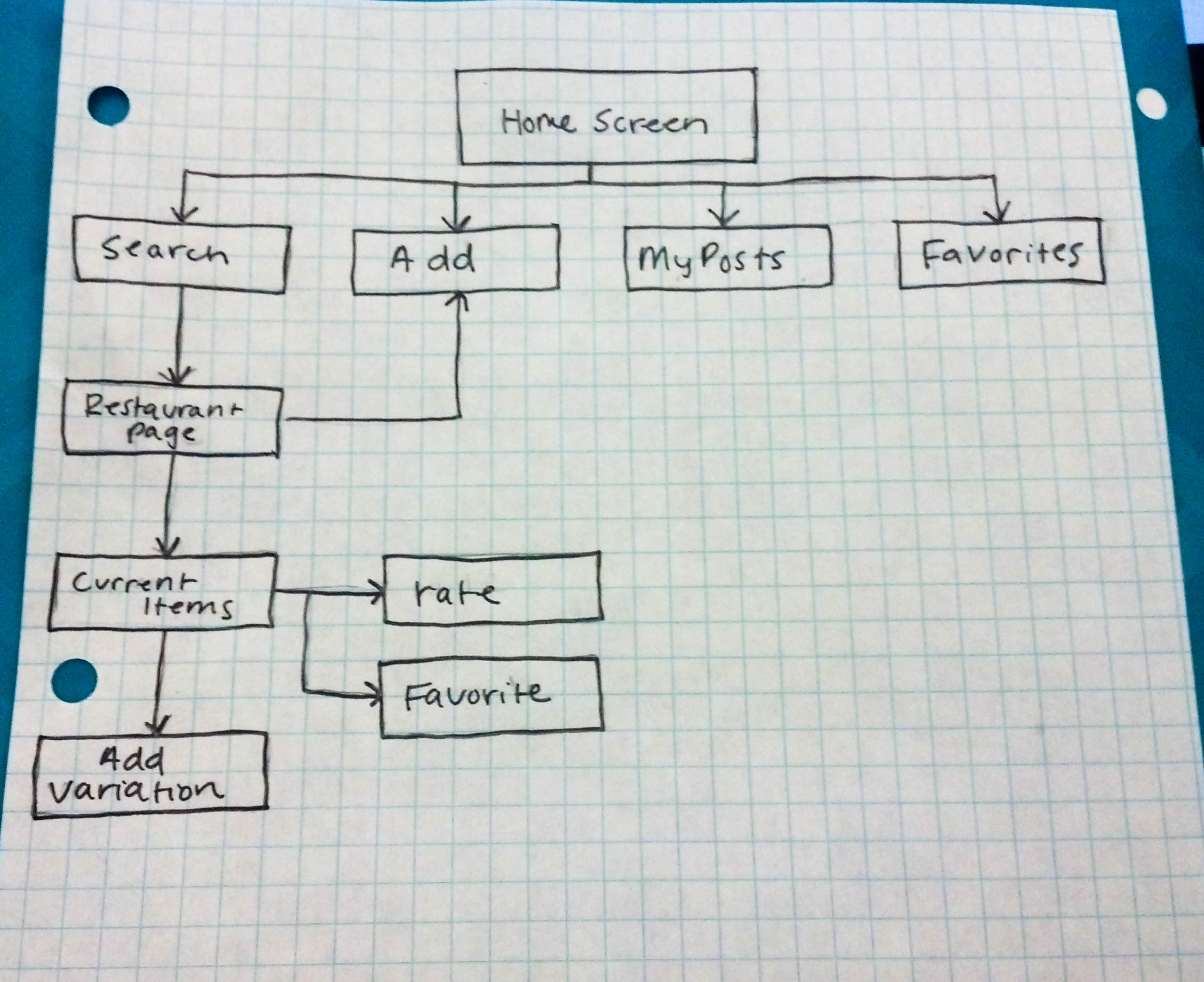
I’ll Have What He’s Having (working title)
My idea for a food app is an app that helps you discover the food you can order at restaurants that isn’t on the menu and is spread by word of mouth. After talking through my first round of wireframes it was clear there wasn’t enough information – especially visual information to make the app interesting to explore. In my second iteration of my wireframes I have added the ability to save your favorite items as well as add pictures and variations on the food items. I really want to stray away from creating a social network out of this app and am looking at it from the view point of a user generated and curated index – similar to how wikipedia is run.
Interactive Prototype: http://popapp.in/w#!/projects/512bfec55132ace23100072b/preview/iOS58Ck8p3wj2omtZlDk7y26?alt=1
ff00dd – Prototype 1 Documentation
Prototyping FOOD TRIX!
Its feedback time!
Round 1 : last week proved that I needed to keep language consistent across the app to minimize confusion. I also needed to add a search bar, potentially a “featured” section, in addition to imagery when working through the steps of each “How to”.
Round 2 : Pictures with step by step directions went over well. I fixed the language throughout the app so that it was consistent in addition to adding a search bar, and a “featured” section. Positive feedback received on the “featured” section to add credibility. Nav bar is sorted out and worked well with user scenario.
Looking forward to adding more design to the wireframes and get more feedback next week!
Assignments for March 4th
- Post documentation (picture/video) and a few sentences of what you’ve learned through in class prototyping
- Group 1 – Take your wireframes to the next step and create a design. This design should be the next step in your tightening your concept and more clearly thinking through the details of an actual user playing with your app. While I understand if you are not a visual designer, think about yours designs as something that could be built and put on the app store.