
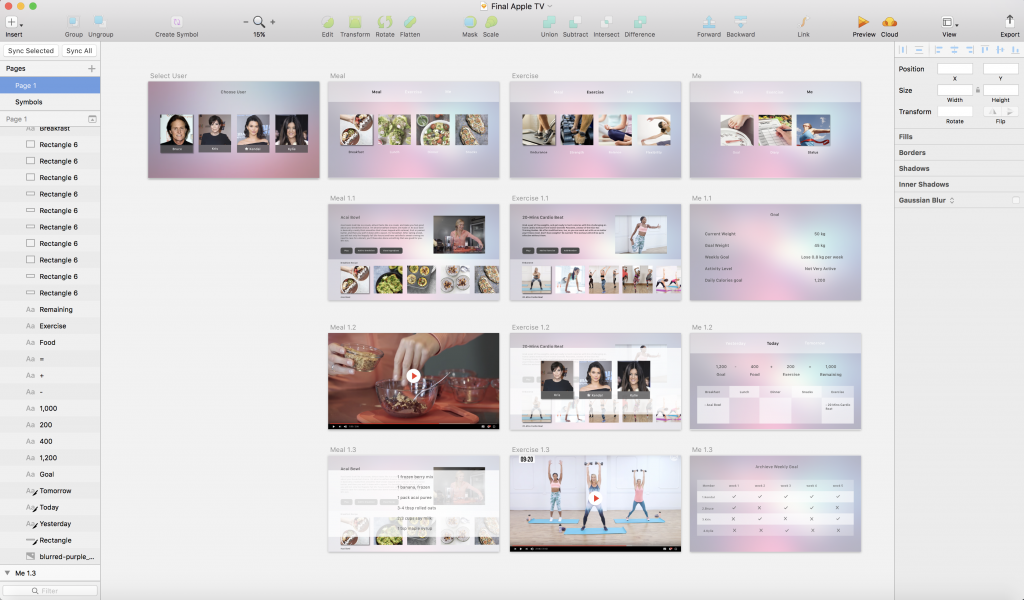
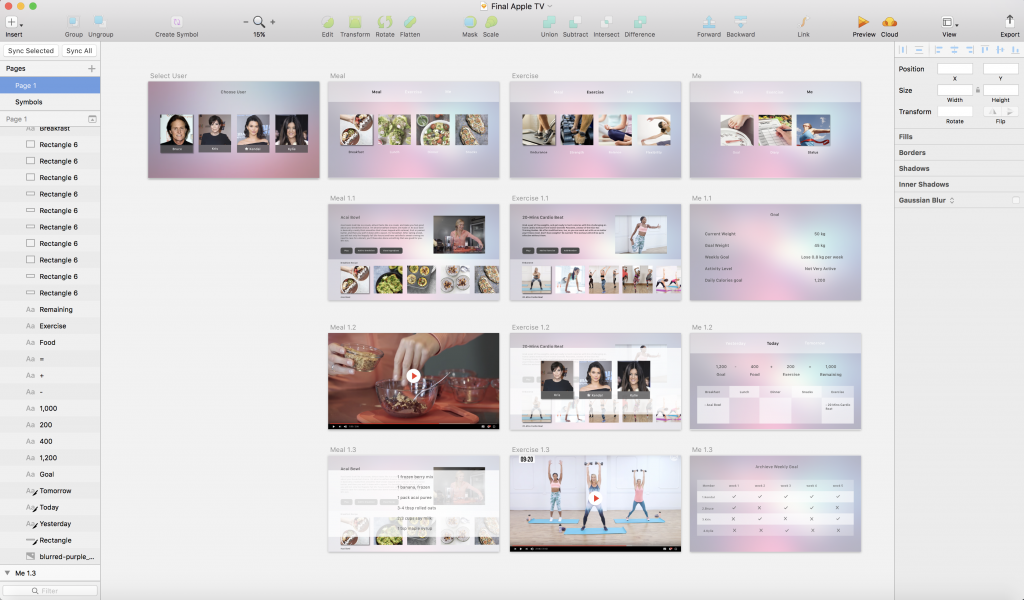
My final Apple TV app is called FitFam, it is an app for a healthy family. Not only that it supports the family member to eat healthier, but it also compares your weekly weight loss to the other family members, in this case, it will motivate each of the members to be more active.
This app is for everyone in the family to use, each of the members will have their own account. Before they go into the app, they have to select the user and then it will go to the main page. There are 3 tab bars
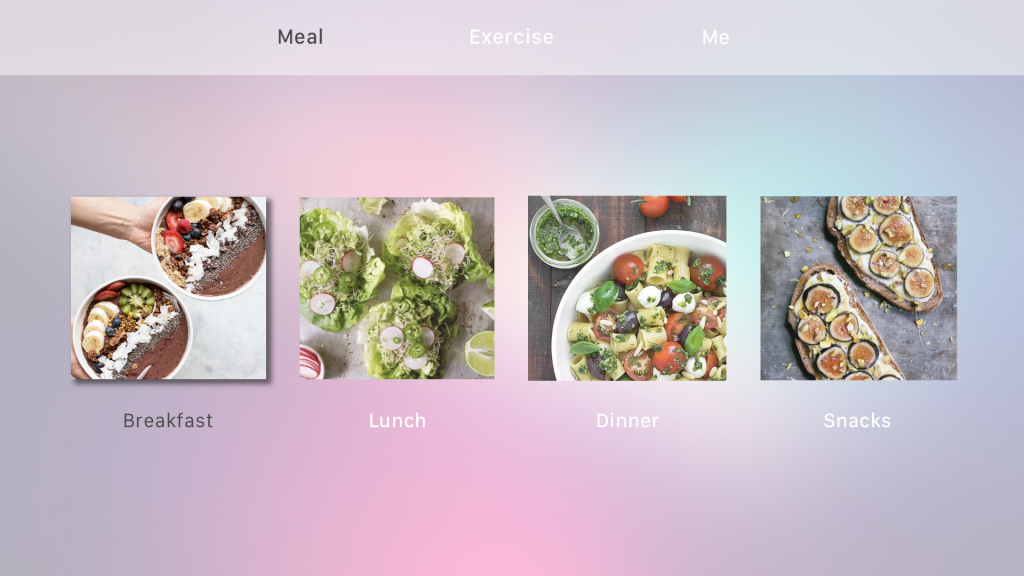
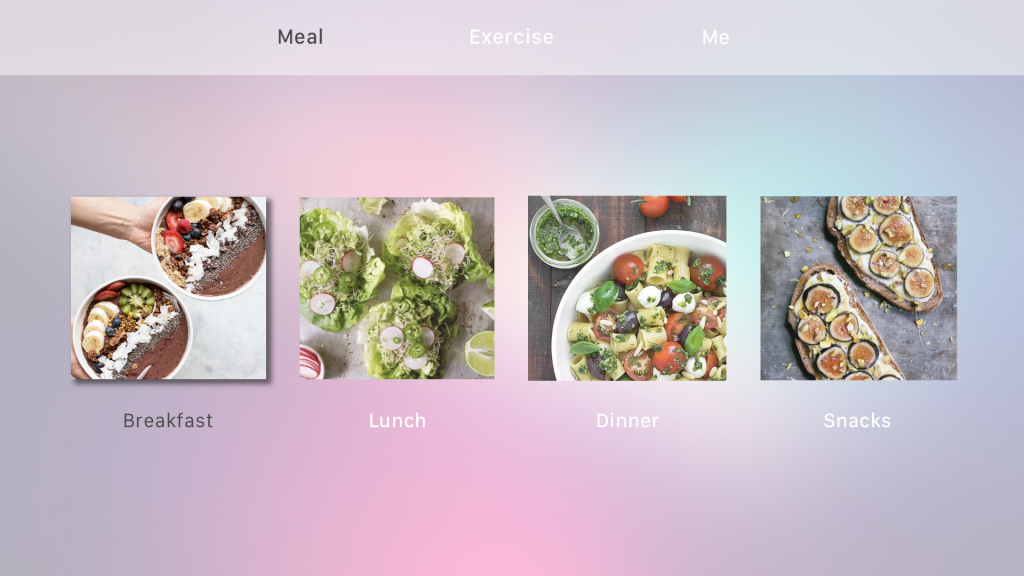
In the “Meal” tab, it will provide the users the healthy meal recipe, includes
- breakfast
- lunch
- dinner
- snacks
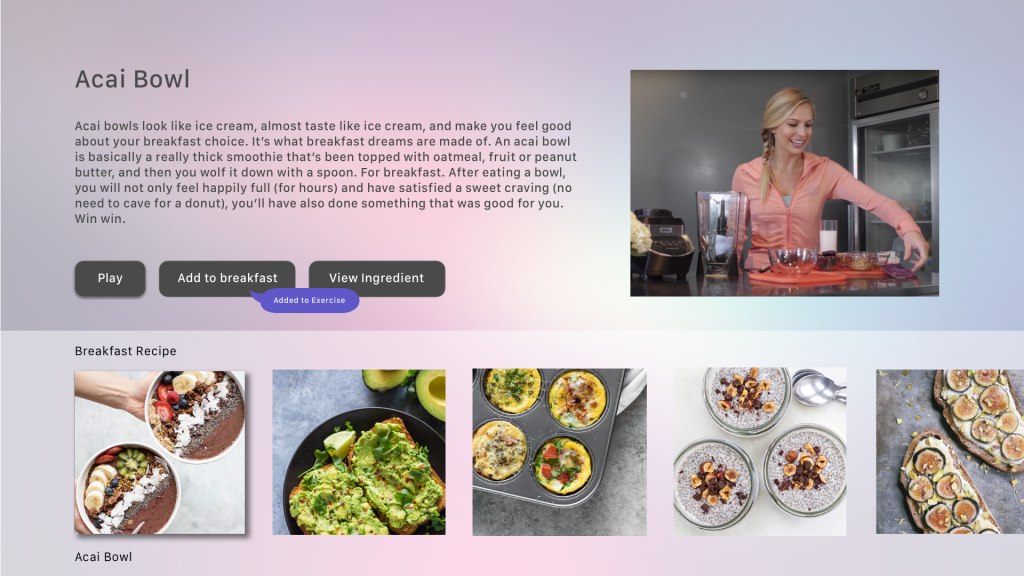
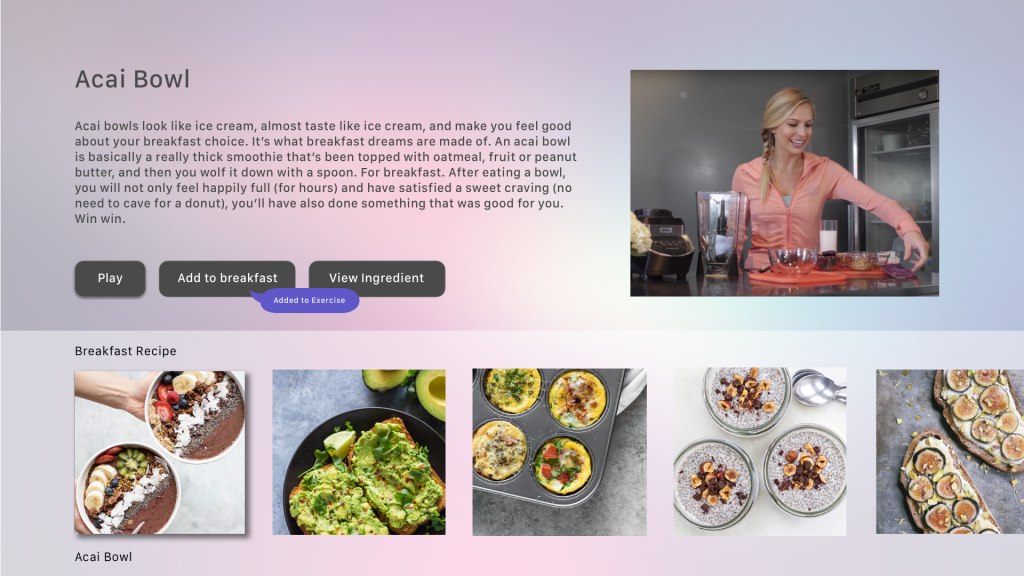
After the user clicks on one of the meal, it will show all the recipe that they have. The user can choose to:
- play the video, to see how to cook the meal step by step
- add to breakfast, the meal will appear in one of the page in “Me” tab, to calculate your daily intake
- view ingredient, if the user just wants to view the ingredient of that menu
The second tap is “Exercise”, the user can choose which style of exercise they want to do between
- endurance
- Strength
- Balance
- Flexibility
And when you click into one of the exercise styles, it will show all the video that they have. User can
- play the video
- Add to exercise, the exercise will appear in the “Diary” page in the “Me” tab, to calculate your daily intake
- Add member, you can add other members in your family to join your exercise, the exercise will also be added to their diary to calculate their daily intake
The last tap is the “Me” tap, it includes
The “Goal” page will show your personal data, current goals, and activities. In this page, you have to insert your data from your phone which will link and appears on this page.
The “Diary” page will record your daily intake includes breakfast, lunch, dinner, snacks, and exercises. And it will calculate the remaining calories for you in each day.
The “Status page” is the page that shows weekly goal achievement for each of the family member, the app will rank the members so they will know which status they are. the member that achieved the weekly goal the most, will be on the top rank.
Feedback from the final presentation
- the size of the tab bar is not right
- After the user adds the meal or the exercise to the diary, it shouldn’t link to that page directly. Instead, it can be a pop-up that notified the users that it had been added to the diary page
Edited Page


Final Digital Prototype of Apple TV App