3 Things I didn’t know about Apple HIG
- Onboarding with Launch time, I normally see a splash view when I go into apps, and I never realized that Launch time to get in touch with new users or tell what’s new to old users has become a new thing.
- Feeback, I notice the status information in my mail inbox but I didn’t realize that it was implemented in other kinds of apps to make users know what’s happening in the app subtly in the toolbar.
- Colorblindness, most of the time I design according to the theme but now I realized to consider all user’s vision.
About Me
 Hello, my name is Aim. I come from Bangkok, Thailand and I am a visual designer, a front-end developer, a researcher, and an aimer for change.
Hello, my name is Aim. I come from Bangkok, Thailand and I am a visual designer, a front-end developer, a researcher, and an aimer for change.
Food App:
For my food app project, I am creating an app called Baby Balanced to solve the problem that my sister is having with her 9 months old son who appears to be underweight.
The app will assist mothers to balance their baby’s food intake, featuring a meal planner, a lot of recipes that will give the number of calories the baby needs and a tracker to observe the pattern of food intake for her child.
App Map
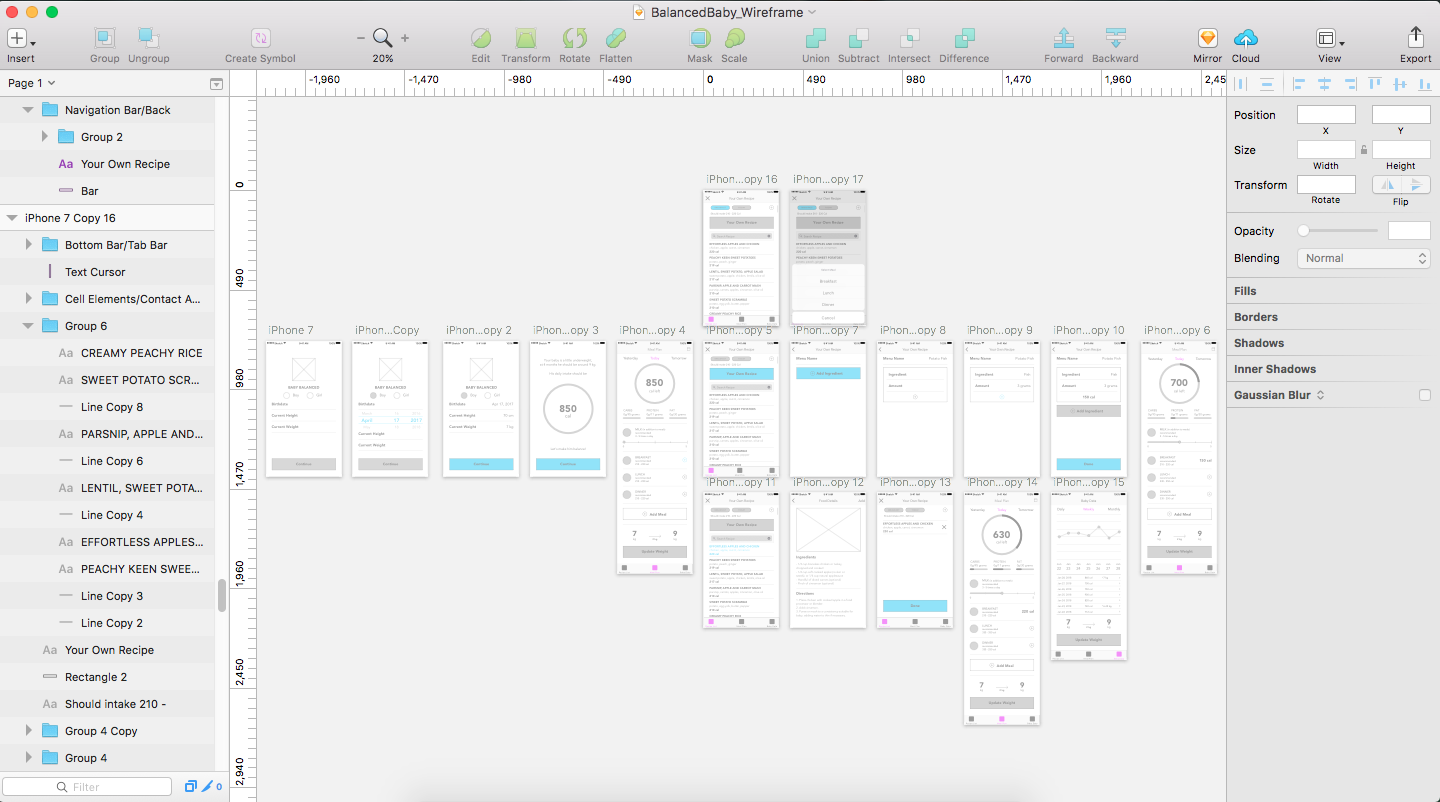
Detailed Wireframe




 Kelsey (Yue Yu)
Kelsey (Yue Yu)