PPT: AstroMatch
Flinto Prototype: www.flinto.com/p/9c5b2c5b
I talked about this iPhone/iPad app before in class which is called ∞ Infinite Loop by Jonas Lekevicius. It’s a surprised encounter as an Ad popped up when I played another game, but I like it very much because it’s the simplest UX & UI design I’ve ever seen in a game app.
Infinite Loop is a very simple, relaxing and never ending game for iPhone, iPad and Android inspired by Flash game “Loops of Zen” by Dr. Arend Hintze. The goal is to turn all forms on the grid so that there would be no open connections. Most levels are algorithmically generated and randomly colored, and after successfully completing each level you will be rewarded with a beautiful design of your own making.
The UI looks very extremely simple and there is no bottom at all. As a user, the only action you have to do is tapping, and the elements you tap will turn clockwise by the times you tap. When there is no open connections, The UI color changes immediately.
I like the simplicity very much, but as a UX designer, I feel abnormal using a app with no button at all and sort of lost when playing. Finally, the recent update added some UX elements:
1. It tells the players which level they are currently at
2. It has navigation dots to control the sound and go back to previous level.
3. It has sharing function when the level is complete,but the camera icon looks more like do a screen shot for me.
It’s on awesome game with a simple beautiful design, and after adding some UX elements, it makes more sense for the players.
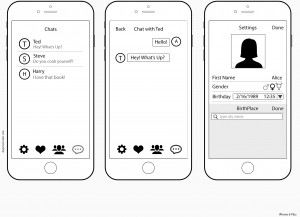
This week, me and Ting decide to change our original idea to a new direction. Astro Match will be the final project in our team. It’s a dating app with filter based on astrological analysis. We have many classmates and friend who use dating app and also seek suggestion from astrology point of view. We think that what current dating app actually do is to have filters to help making meaningful selection from a large amount of people, and more and more people are asking astrological suggestions in private. We tend to combine the features of regular dating apps and astrology apps and to provide the astrological filter for a dating social platform. On the other hand, most astrological app, which only divide people into 12 kinds, doesn’t very accurate in most time. To improve the accuracy and meaningfulness of this filter, we will use birth chart API with algorithm from an astrologist. To not adding confusions to users, we decide to skip showing the birth chart visually, but show the compatibility between users directly.

After testing with peers, I made some design changes:
1. Seperate the App to 2 mode: game mode on/ game mode off
2. Grey out the game button in main view when game mode is off
3. Grey out the availability of using reward in reward view when game mode is off.
4. USE lines between bottle list in record view instead of button look blocks.
5. Show the game view directly when tapping “Go to App” in long-look notification.
6. Use short cut: Force Tap in game view to open up the reward view.
This paper prototype is very special for me. Since there is no existing prototyping software supporting Apple Watch frames, and no one has a real Apple Watch now, I decide to make it a paper prototype and cut the paper with watch belts. The result is pretty cool, and my peers can pretend wearing a watch more natural than putting a phone on their carpus. I think no matter paper or digital, a good prototype should mimic the real context as close as possible in order to get natural feedbacks.
I have mentioned this before Spring Break, but forgot to post here:)

Groopic a mobile app to take group pictures when you don’t want to ask strangers or take selfies. What you need to do is to switch photographers once, and Groopic will combine the two pictures to one. You do have to mark (tap on) each photographer on both picture, and both photographers will be in the picture. When I tested the app at home taking picture of objects on my desk, I noticed the outline of my first picture is subtly showed when taking the second one. It functions as a positioning guideline for me after switching objects on my desk. The result is incredibly natural and seamless. Check it out!
https://www.flinto.com/p/76993fb9
I find that the process of making the digital prototype is very helpful to break down each interaction and do detailed analysis. It helps to refine the interactive logic before start writing actual codes. Also, showing this prototype on real phone is surprisingly real for most people. Users’ reaction are more natural than facing paper prototypes. When I asked specific questions to a programmer by showing this prototype, he quickly understood the effects I want to achieve instead of guessing the animation from wireframes.
Changes from Wireframes
Changes after paper prototype:
1. Add hints to instruct the users.
2. Change info Bar from slide down to slide right.