For our final prototype:
- We change to make users fill the form through interacting with Travey
- We put the saved, invite others, others invite to the same page in the pending tab
- We put in the itinerary when users 3d touch the trip plan on iMessage
- We added conversations that Travey assist users during the trip
- We created a function where users can link their photos album took during the trip to Travey
- We added the function for users to be able to edit the dates and the companion on the itinerary
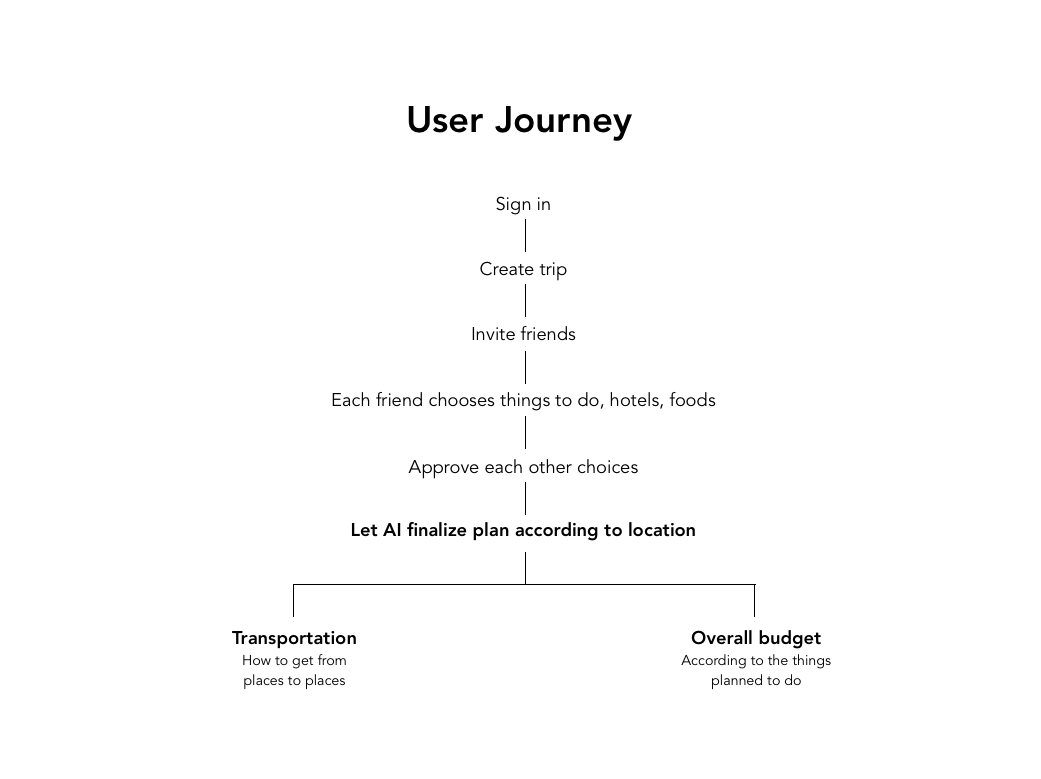
This is how the preferences that Travey use to calculate and plan user’s trip :




























 ______________________________________________________
______________________________________________________