Tab is an app for splitting the bill between multiple people. It super easy to use, and not everyone at the table has to have the app for you to be able to include them in the calculations. But if they do have the app, it’s still super easy to share the bill with them.
I have to admit, I rarely use this app because I don’t often go out to eat with large groups of people and it’s easier to guesstimate bills with close friends. But on those special occasions where I’m eating with a group of tech geeks, I like to pull out this app 🙂 It also looks like they just added a feature to pay your share with a linked Venmo account.
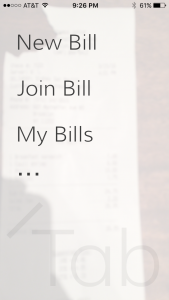
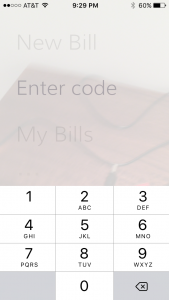
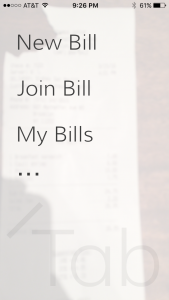
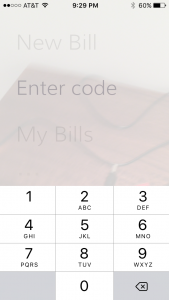
 From the main screen, you can add a new bill, join a bill your friend just added, view your history, or go to settings, where you can go show the tutorial, link your Venmo account, or find a lot of ways to review or share their app.
From the main screen, you can add a new bill, join a bill your friend just added, view your history, or go to settings, where you can go show the tutorial, link your Venmo account, or find a lot of ways to review or share their app.
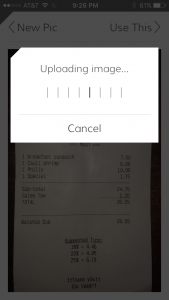
Once you tap New Bill, the camera view comes up to take a picture of the receipt, with pop up alerts to let you know if the photo is unreadable. You can choose the skip the photo and enter the items manually by tapping the button on the top right in the camera view.



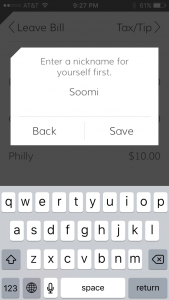
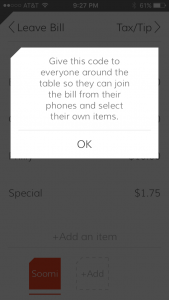
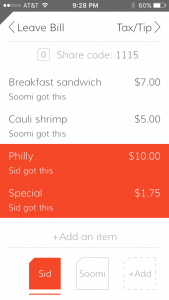
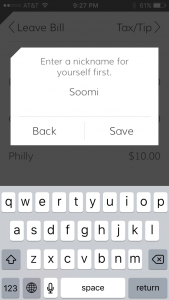
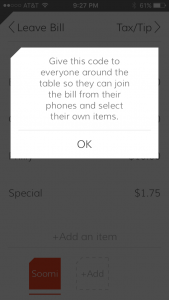
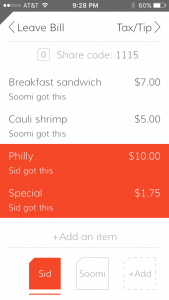
After you enter your name, you come into the bill view. On the top is the ‘share code’ for other Tab users to join so they can help split the bill.



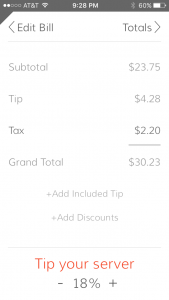
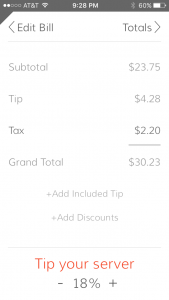
Once all the people have joined, or manually added (bottom right button in the bill view), they go into each person’s tab on the bottom to highlight all the items for that person. You can also change the tip amount that everyone agrees on that will be split into everyone’s totals.


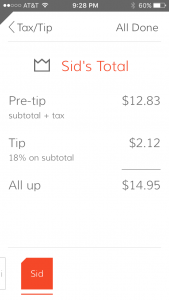
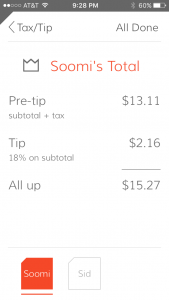
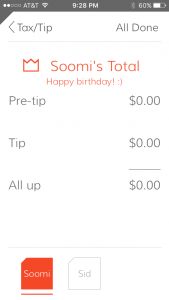
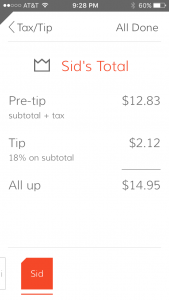
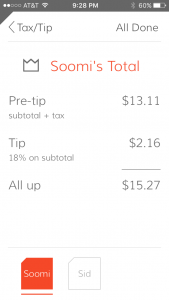
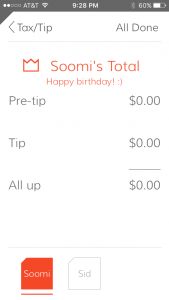
Then each person can see their own total, including tax + tip. There’s also a birthday setting so the birthday person’s total gets divided up by the rest of the party!



Again, I think this is a great app for large groups, especially for birthdays because of the handy birthday feature. They seem to have added all the functions you would need to split a bill with the least amount of inputs. But honestly, the few inputs are still more time consuming than to split a bill between 3-4 people mentally and rounding up.