Architecture of Radio has, in my opinion, deservedly received a lot of attention lately; it’s one of my all-time favorite apps (and one that I sincerely wish that I’d created). Basically, it’s a site-specific data visualization (and sonification) of wireless networks, employing geolocation and an entertaining interface.
Author: jasonBrogan
HIG notes
Prior to this assignment, I had, admittedly, never viewed the iOS Human Interface Guidelines (nor, in all honesty, did I know of its existence). That said, as both a technologist and everyday user who only recently switched from Android to iOS, I found it a fascinating read. Perhaps most of all, I was intrigued by the mere existence of a set of guidelines for designing and developing for iOS—of course, it totally makes sense to exert this degree of control over your products, but it was not something I’d considered (although this speaks mostly to my not possessing a background in design).
Studying the guidelines, I was excited by the discussion of the two main modes of user navigation throughout an app, i.e., a hierarchical app in contrast to an app with a flat, i.e., non-hierarchical, information structure. I’m quite interested in what other, non-standard modes of user navigation might either already exist or remain undiscovered or created.
In addition, I learned a lot from the section on consistency, i.e., whether or not an app is consistent with (1) iOS design standards, (2) itself, and (3) its earlier versions. Here, it made sense that Apple would emphasize the use of system-provided controls, views, and icons, as well as a stylistic uniformity.
Last—at least for this short post—I spent a lot of time fascinated by the depth of technologies built into iOS. Having only recently purchased my first iPhone—a 6s model—this was an opportunity for hands-on learning as I experimented with technologies such as 3D Touch, thinking more broadly about how I might implement them within future app design, and more specifically about the relationship between these technologies and the aforementioned unconventional modes of user navigation.
cauliflower – tvOS App
final presentation
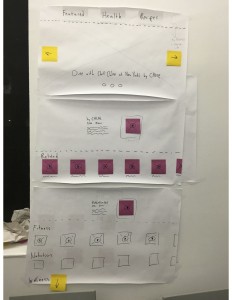
tvOS Concept Presentation & Paper Prototyping
Below you’ll find my early tvOS concept presentation, which was developed in response to the need for a version of my previous dietFinder iOS app for the Apple TV platform. Given its grounding in geolocation and mobility, the iOS app didn’t translate well conceptually to the latter platform, so a genuine rethinking was necessary. The new, tvOS app presents diet and lifestyle video content.
I continue to prototype to address concerns raised in user testing, e.g., what happens after the user views a video—i.e., is there an autoplay function or are there recommended videos. In addition, I am addressing a desire for making playlists. More updates soon!
#ThursdayPlays
Audulus and Samplr are two sound production apps with which I’ve increasingly spent time lately. Audulus presents an interactive, modular—or patcher—sound synthesis environment that recalls classic analogue sound synthesis techniques and methods. I absolutely love the interface as it lends itself to both composition and performance. The latter app is unlike anything else I’ve seen presented on mobile; it recalls only a few sampler patches that I’ve seen utilized with Max and Ableton Live environments. Like Audulus, Samplr features an intuitive, user-friendly and deeply engaging interface. As such, it also lends itself to both composition and performance.
dietFinder iOS app – final presentation
dietFinder-designPresentation-v3
Critique insights:
- conceptually strong
- design acknowledged best practice UI elements
- consider integrating a map view and a cuisine filter
- consider a concept-unique twist to the UX
dietFinder 2nd Presentation
jasonBrogan-dietFinder-designPresentation-v2
User testing insights
– log in/user account unnecessary
– notifications might not be necessary
– presentation of dietary icons is redundant
– the profile view might include additional information, e.g., hours, and menu item suggestions