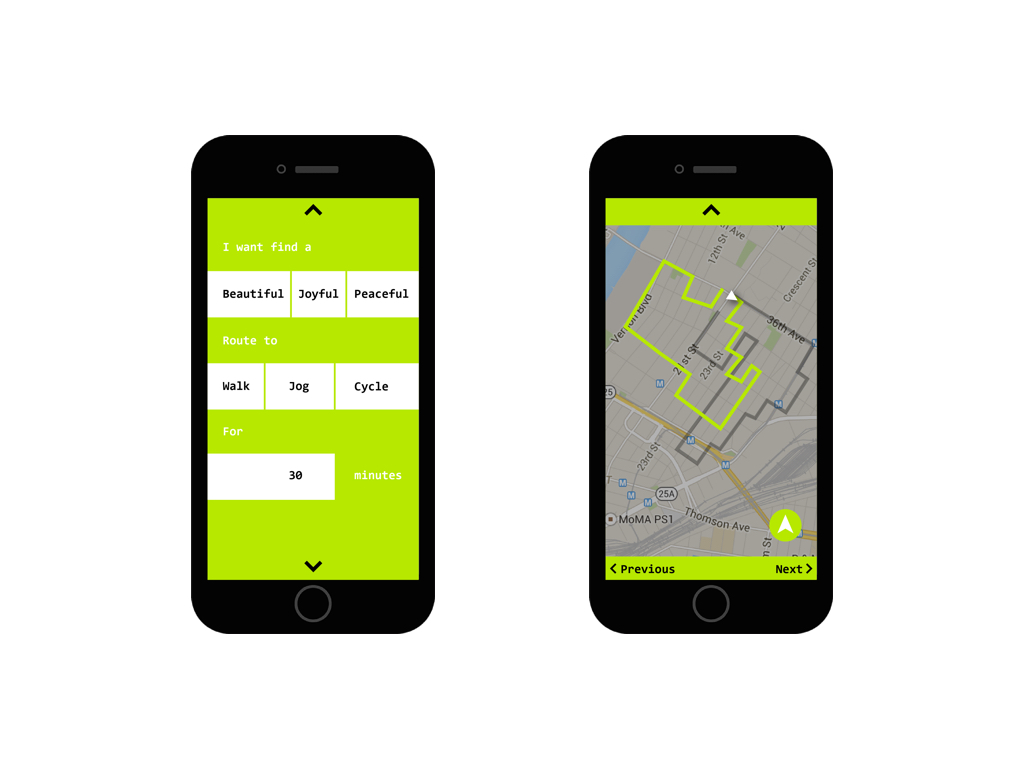
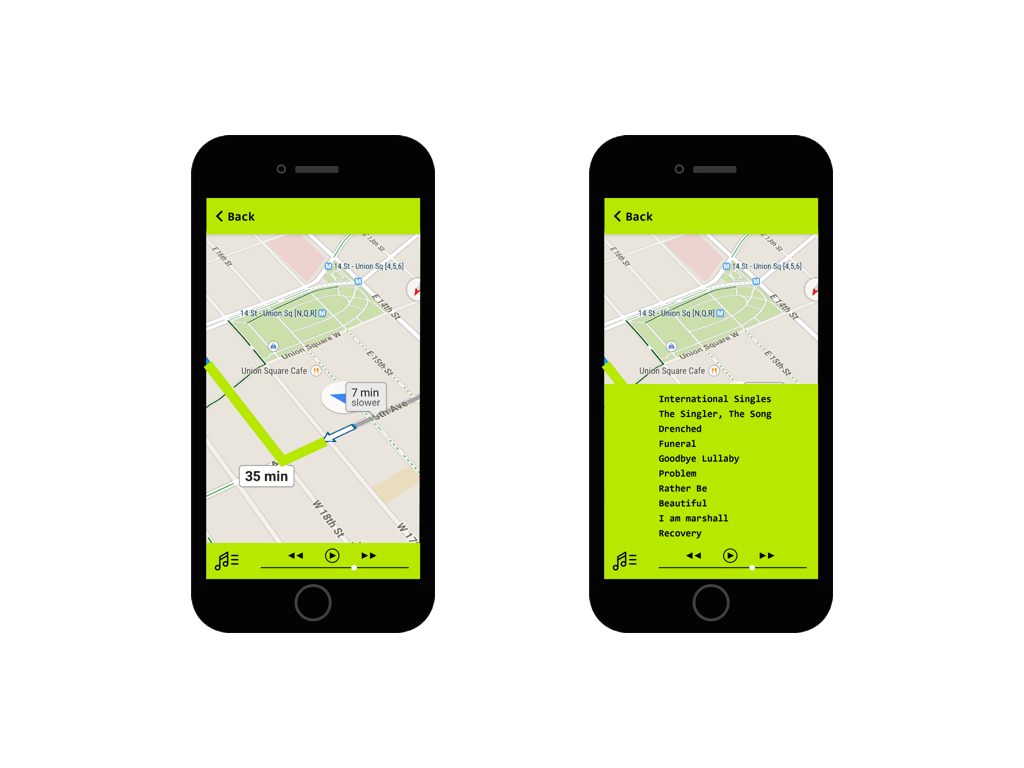
Design Prototype: https://www.flinto.com/p/55003e77
First Round User Testing:
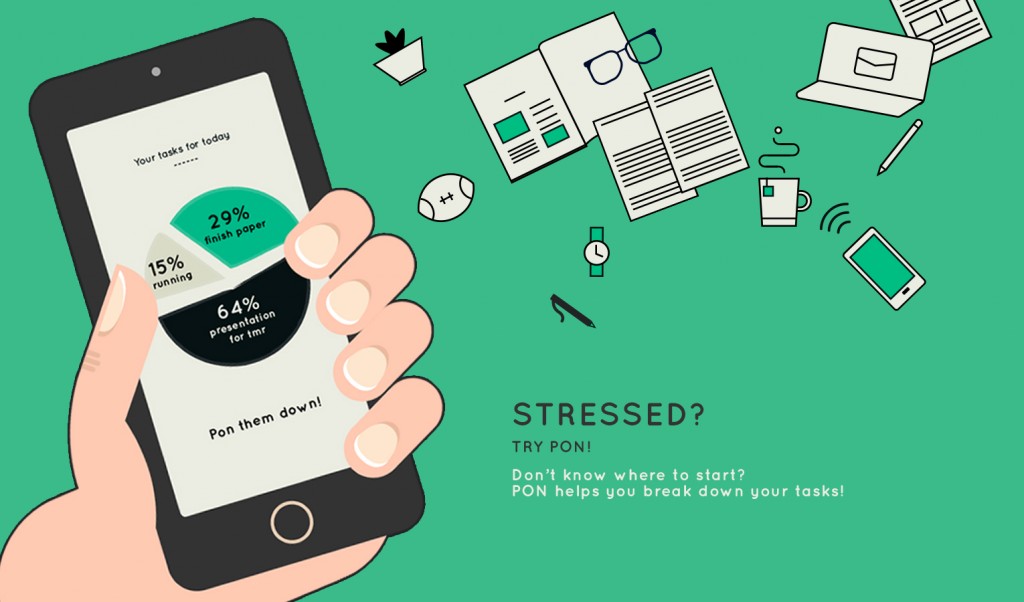
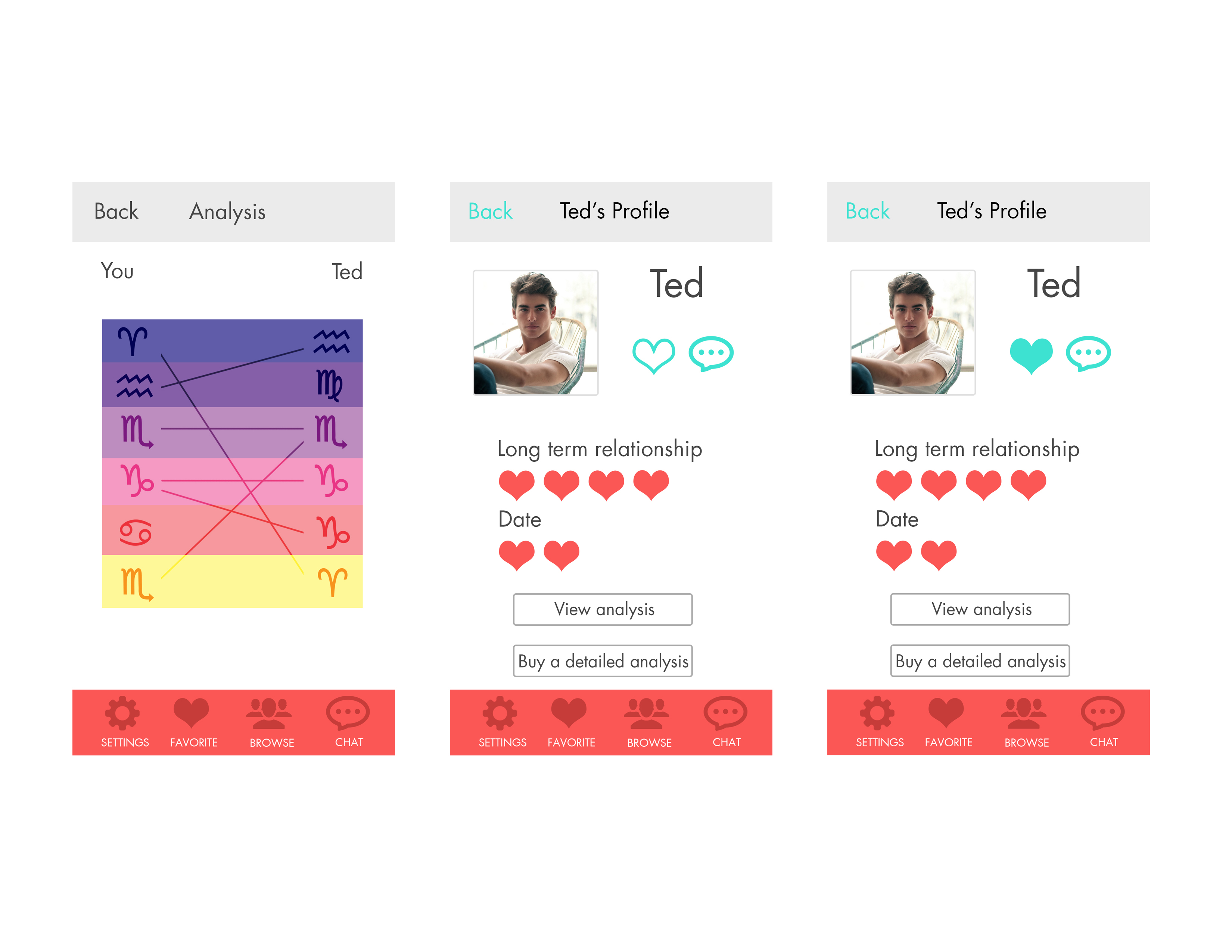
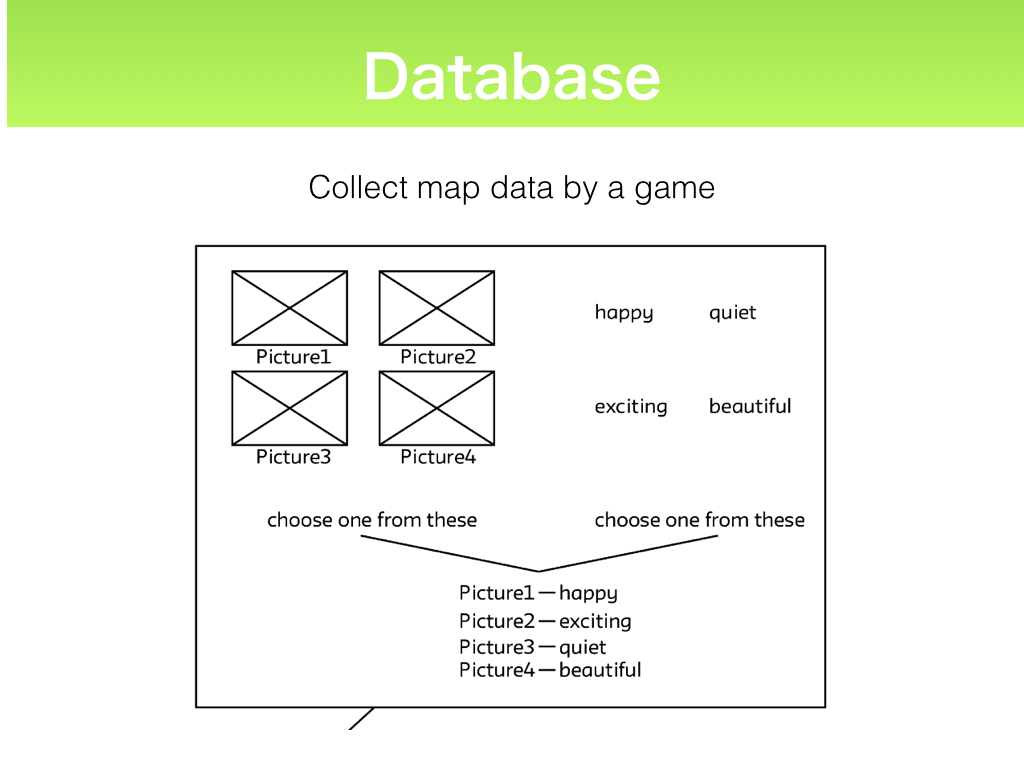
– We should modify the graph system to “rate feelings” (not clear enough)
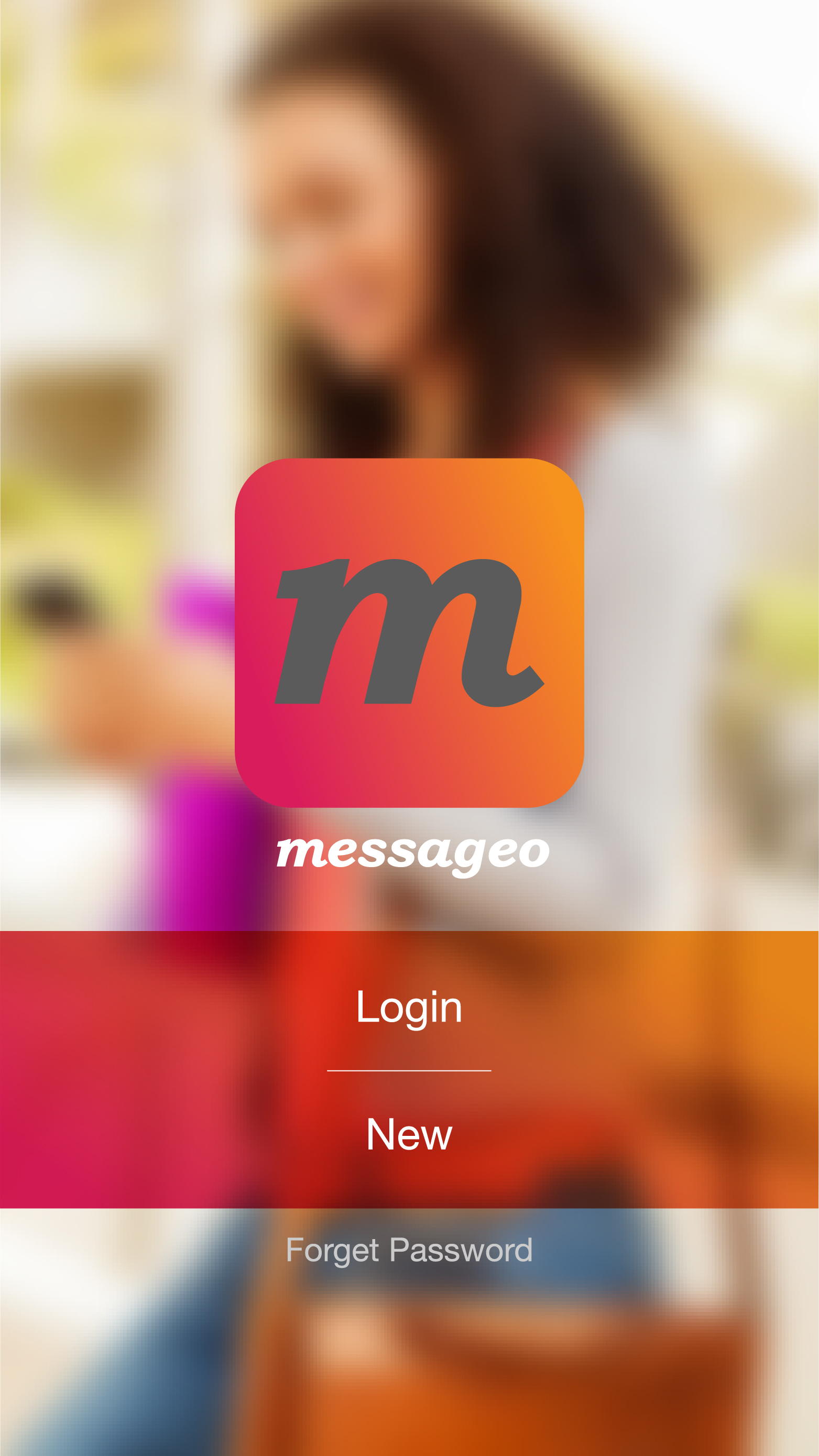
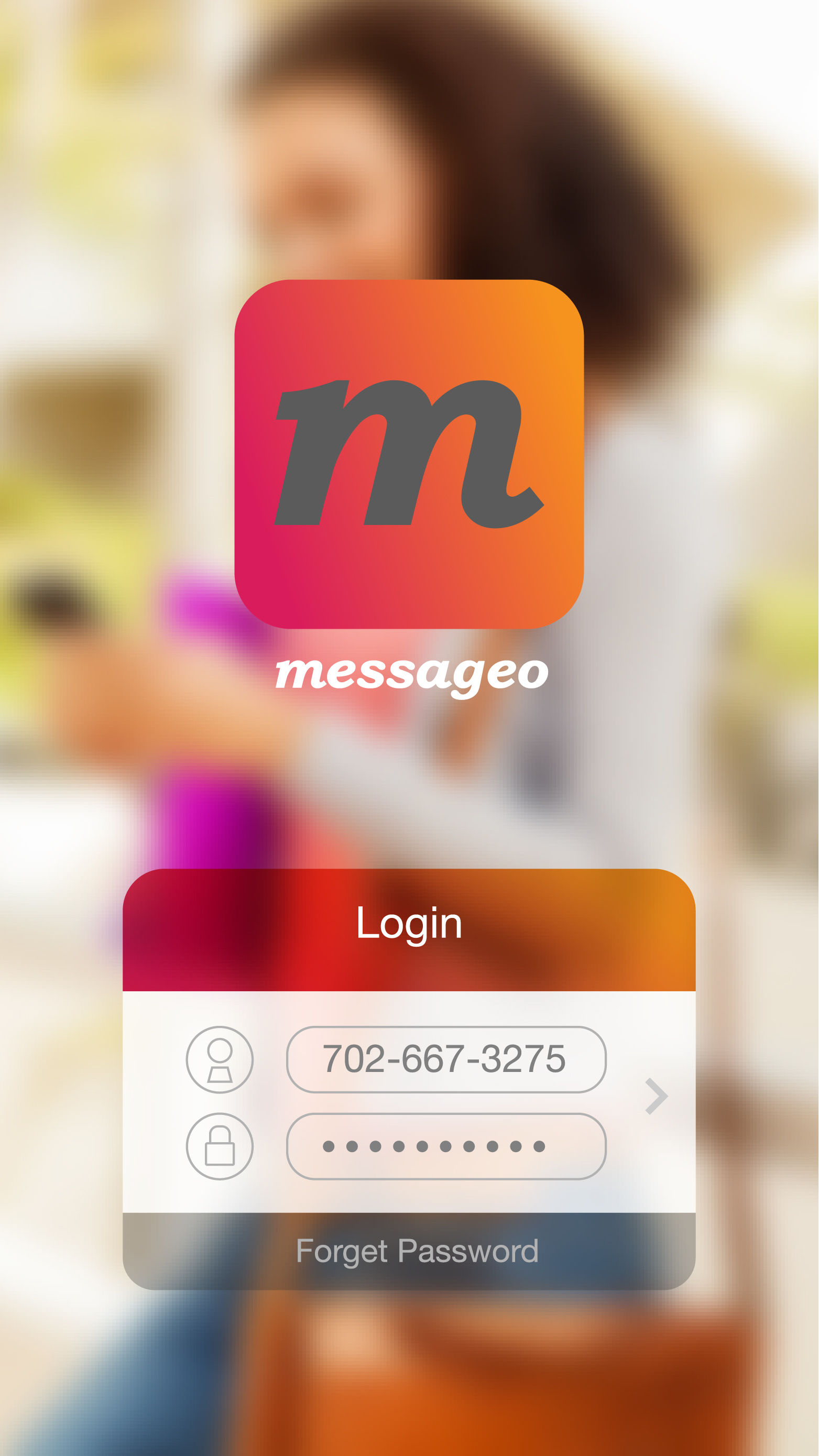
– We should have the user log in somehow (with Facebook)
– The homepage should be feeds from other people, ordered with most popular post first
– We should emphasize the interaction between readers and writers, meanwhile give the control of managing the comments back to writer. (Once the readers send a note to writer, this note is only visible to the writer. The writer can choose to make it public.)
– We should make every post public (but anonymous)
We took into account these inputs and modified each of them.
Second Round User Testing:
Structure
– Change show feed from friends and family to show the most popular ranking list.
– Reconsidered the main menu, change top to another way: bottom or left
The way to show text
– Change the way of displaying the content for automatically to manually. (Since some people are fast readers, some are slow readers. It will be better to let the reader adjust the reading speed themselves.)
– Redesign the typography of the story to construct a delightful reading environment, and test to see if the user read the story.
– Scrolling down the screen to see the story
Note
– Emphasize the interaction between readers and writers, meanwhile give the control of managing the comments back to writer. (Once the readers send a note to writer, this note is only visible to the writer. The writer can choose to make it public.)
– Design the notes history part
How to measure feeling
– Delete this part to keep the function as simple as possible, as pure as possible.
Some detail problems
– Change recommend it to like it.
– Show how many time this story has been hearted
– Change “speak” to “Publish”
– Delete “group setting” and “I feel lucky”
– Delete the feedback part
– Consider the color pattern
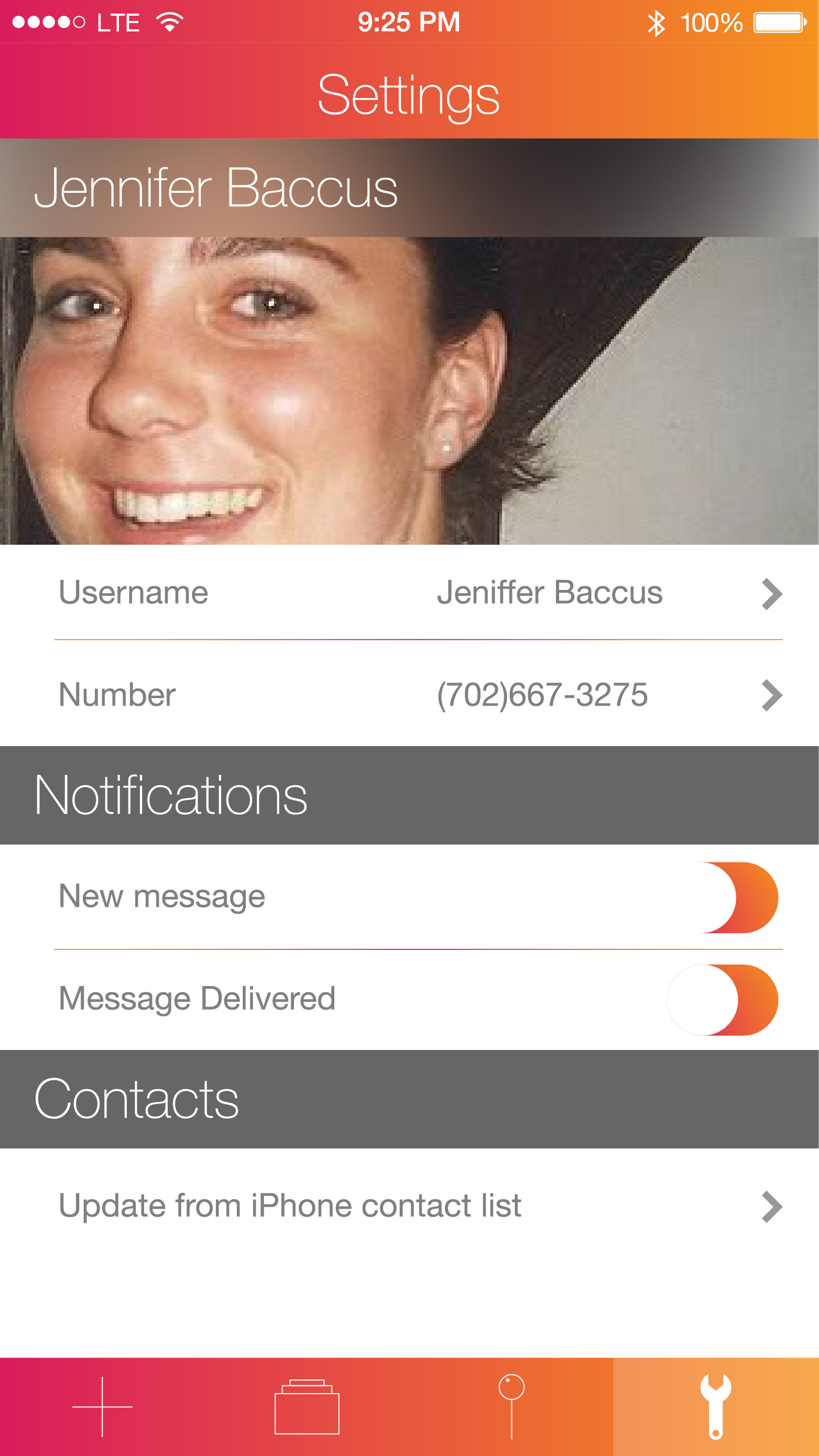
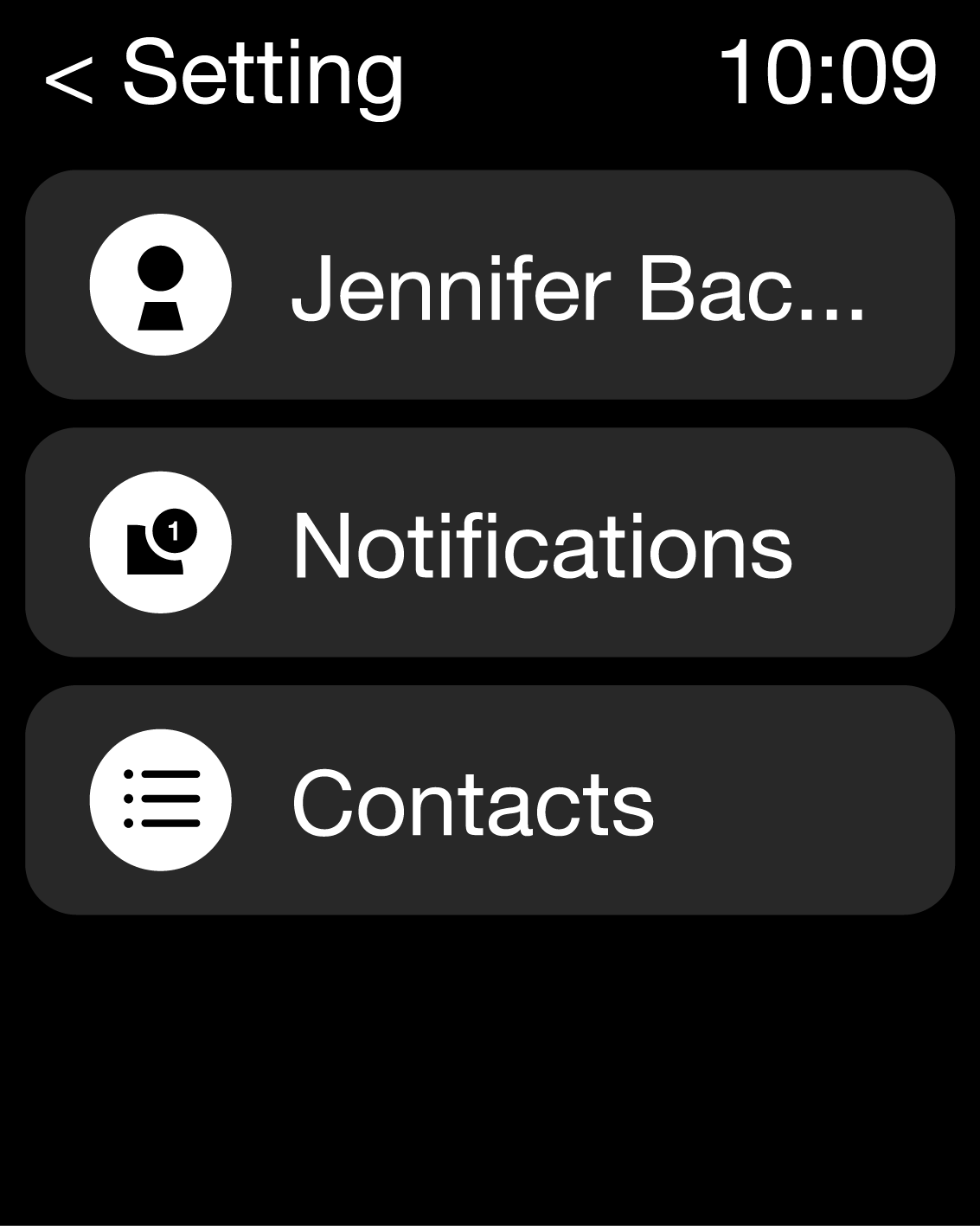
Setting
– Content of the setting: Night model. Adjust the font size. Hearted story.
Third Round User Testing:
|
Unexpected User Reaction
|
Solutions or Potential Solutions
|
|
Tap on one of the images, but only view the image itself without reading through the whole story
|
Adjust the image size and leave some space for story’s title. Or add an arrow.
|
|
First time users usually do not know the function for each part.
|
Add a title for each part.
|
|
Some users require an easier way to go back to home screen.
|
Drug up to an certain point and the story screen will jump up and disappear. (Achieve this effect in AE)
|
|
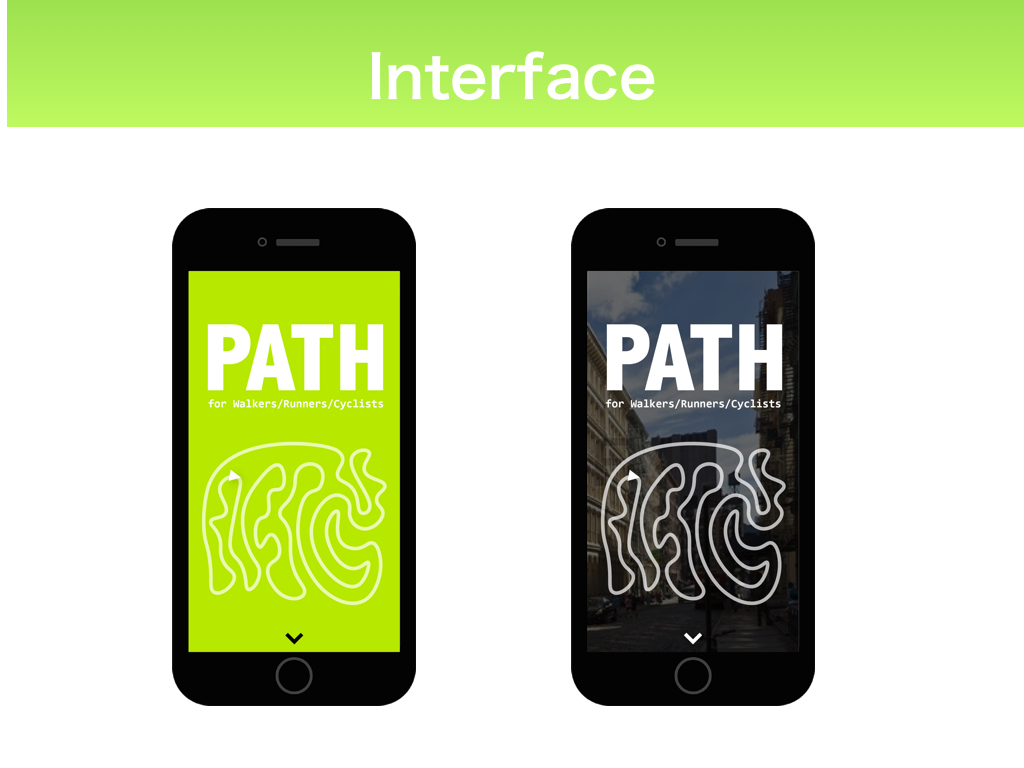
Readability of the title for every image on homepage
|
Adjust contract or add a gradient layer
|
|
Try to scroll the homepage.
|
make the homepage scrollable.
|