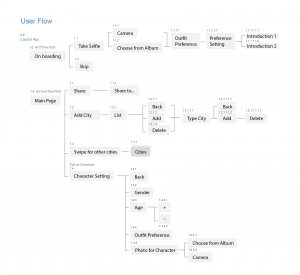
Final App Map
Final Wireframe
Add-on
Digital prototype
Final App Map
Final Wireframe
Add-on
Digital prototype
Disney Magic Timer by Oral-B
This app helps kids to have fun to their daily brushing routine with Disney Magic Timer. As kids start to brush their teeth, they will be able to see their favorite Disney, Marvel, and Star Wars characters, so this app encourages kids to brush longer. The screen is blurred for the first time, but it would become clearer when they start brushing and they can enjoy brushing by watching their favorite characters. Kids need to buy toothbrush to use this application.
We are creating our app add-on for iMessage app.
Idea: People can customize(outfit, text, effect) and save their character from our mobile application. And in the iMessage app, they can send saved characters as stickers to their friends. We are creating the app add-on in iMessage app for people to chat and communicate in fun way using stickers as well as promoting purpose.



User Test
User Testing Insight
Final User Flow / Wireframe
Final UI
Final Prototype
Learnings from the Apple TV Human Interface Guidelines
Layout
1. Keep primary content away from the edges of the screen. Be mindful of the area spanning 60 pixels from the top and bottom of the screen, and 90 pixels from the sides.
2. Include appropriate padding between focusable elements.
Tab Bars
1. Match tab bars to the app’s visual style.
2. Use a tab bar to organize information at the app level. – A tab bar is a good way to flatten the information hierarchy and provide access to several peer information categories or modes at once.
Buttons
Don’t include back buttons. People know that pressing Menu on the remote takes them back to the previous screen or the main menu. So, no need to include ‘back’ button.
App map
Wireframe
Project 1 Final – App map, Wireframe, Final iteration.