Author: ziquzou
Midnight Kitchen – Apple Watch Digital Prototype
Things I learnt from paper and digital prototype
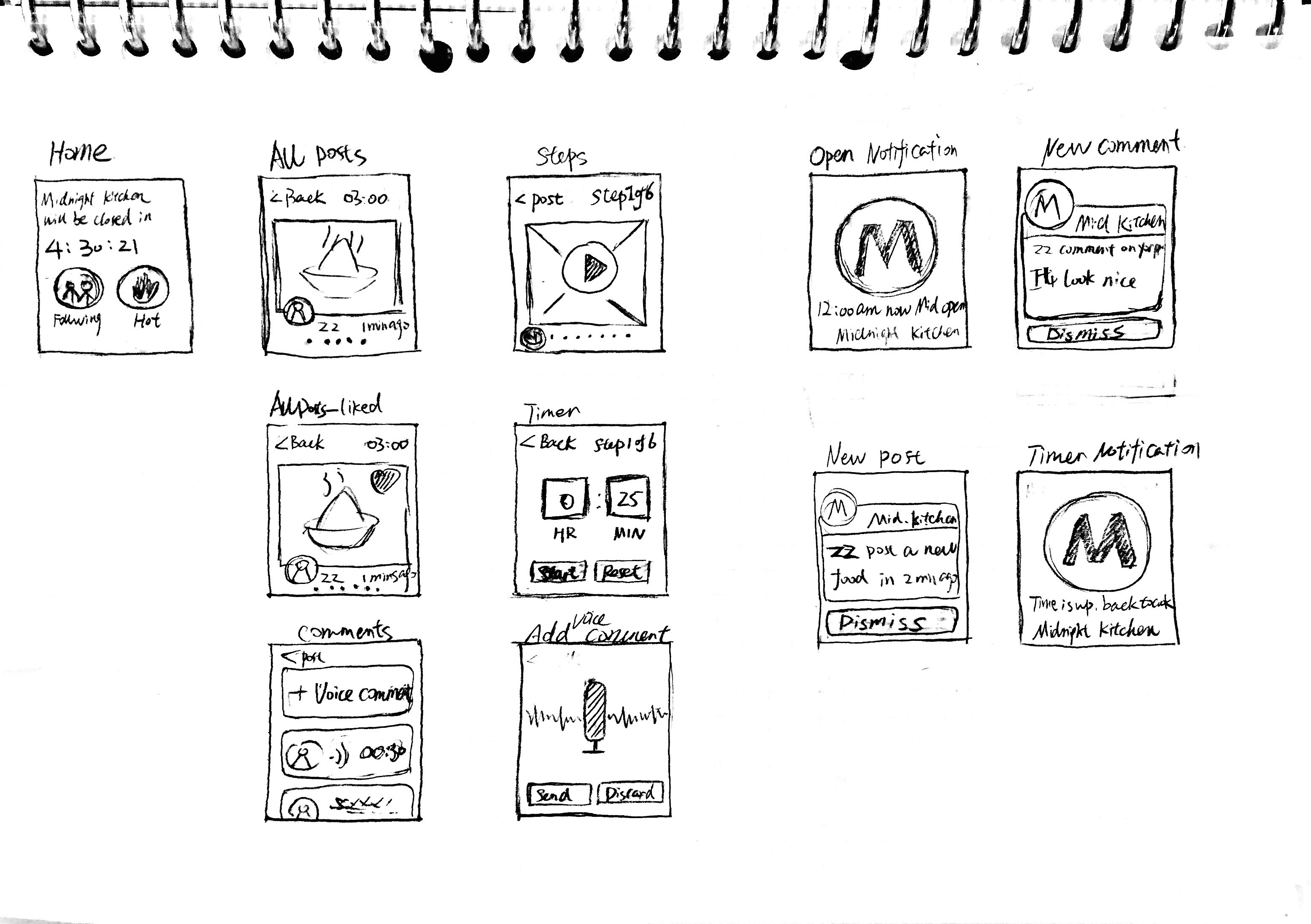
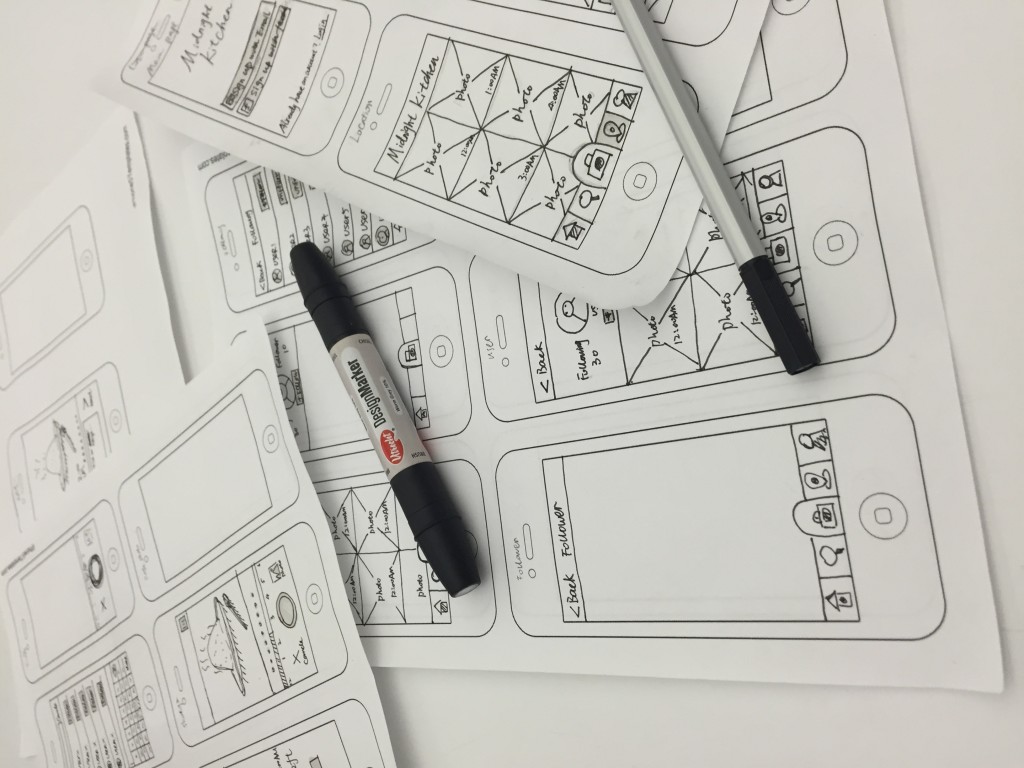
Paper prototype is really helpful, because it is easy to be done and very efficient. I did my first user test on the cutting paper prototype. I discovered that, some process is too complex, and my user can’t understand or misunderstand some functions of icons. Also, some information, such as time limit info is not obvious, so people can’t get this information easily as they want. The thing I also learnt is that the paper prototype needs to be well organized on the table, so that it can make your test more efficient; also, I wrote notices on paper prototype directly, so I can refine my design quickly.
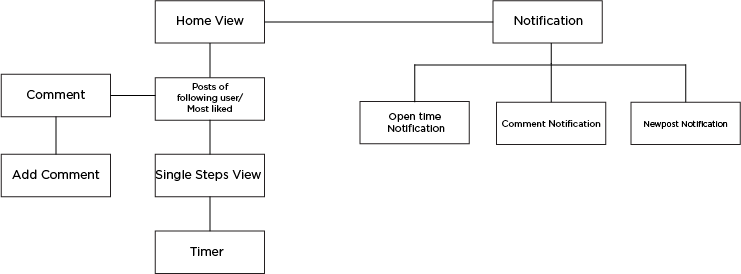
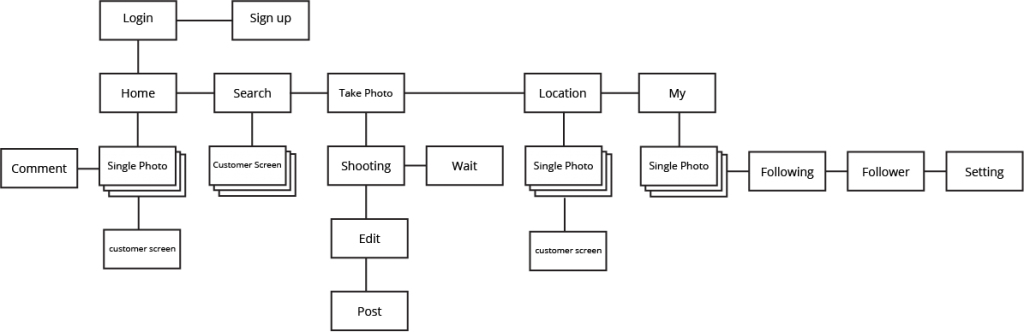
About first digital prototype, people can easily get how this app works. After I showed my digital prototype, I realized that my core function “Midnight” in this app is not yet clear. So, in my previous digital prototype, I decided to limit time when users can use this app. Also, I made the time limitation information more noticeable than before. Meanwhile, I enhanced photo taking and viewing experience of this app. So now, users can take photos of their food making process step by step, and they can voice record to teach people how to cook food like they do at midnight. From this process, I learnt that we can clearly find whether does our solution works well to solve user’s problem with digital prototype, which looks very like our final product in the future.