It Speaks: https://www.flinto.com/p/bf9db561
Since the last prototype, we learned and improved:
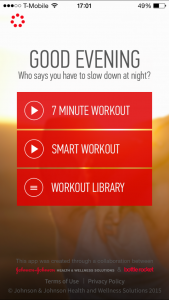
– hard to understand main functions of app: we added a splash screen with a short explanation
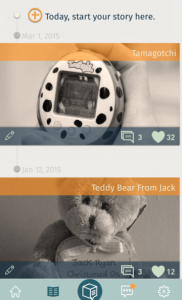
– tab icon to add a new entry and My Objects were not straight-forward enough: we changed the design of it
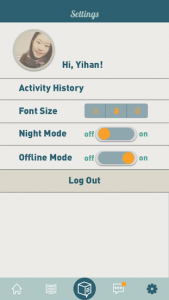
– if no connection, good to have an offline mode: we added an offline mode in the settings
– users expected more creative elements after taking a picture of an objects: we added filters options
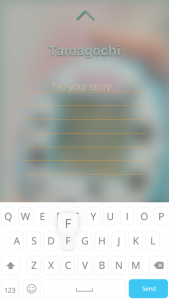
– users wanted more personal options when writing a story: we added more choices when writing a story (bold, centered,…)
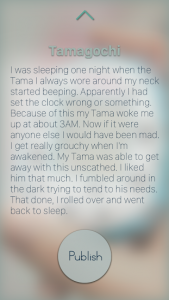
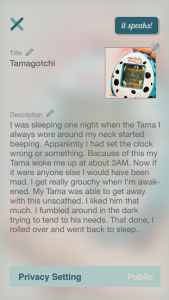
– reading environment needs to be enhanced and more clear to see: we added a gradient layer to show the text more clearly, and added a “review before publishing” step.
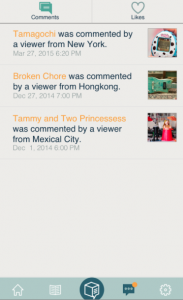
– in notifications, it is not clear when my personal history is mixed with other people’s likes: we put our own history (what I liked and commented on) in the settings and in the notification page, we only display what other people like or commented on my objects.
– the timeline of your own object is confusing (most recent last): we changed the order to most recent first (on top)
– there should be a link to social media: we added a share button in the story page to share on social media
– there should be a way to delete and edit a story on my objects: created these two options on the object’s page