Cookgram for Apple TV is a recipe app where users can browse their recipes as well-designed recipe album (gif form) on Apple TV as well as explore more recipes from other users’. It will be a community to explore, collect and share recipes.
Feedbacks & Critics from 1st presentation:
1. Horizontal design of apple tv version is not very effective. Use two sides and vertical view.
2. Top bar should follow the apple tv HIG
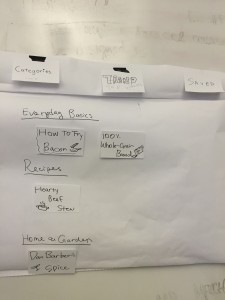
Paper Prototype:
Based on the feedbacks from the first presentation, I prototyped a new version of Cookgram for Apple TV.
 some user insights that I got from the paper prototype are: 1. Search function can be an independent section on the top menu.
some user insights that I got from the paper prototype are: 1. Search function can be an independent section on the top menu.
2. Shopping list section doesn’t make sense for user to use in apple tv version.
3. Login view is missing.
So in my final prototype, I redesigned the UI and changed some of my UX flow. Here is the Final Prototype Slides
User Insights from the final prototype:
Under the detailed recipe view, the focus is default on “Followers”, while the right part of the screen shows the detailed recipe, which is confusing. Should use left side as a navigation section consistently like the one that I designed under “Me” section.