Here’s our slides of Shine for Apple Watch: Shine_watch
Author: Shih-wen Angela Chen
Shine – Final Presentation (Soomi, Angela)
Here’s our Marvel digital prototypes:
First part (Portrait): https://marvelapp.com/2015d1e
Second part (Landscape): https://marvelapp.com/603haa6
And link to the video: https://vimeo.com/swangelachen/shine
Shine – Prototype for design (Soomi, Angela)
Here’s our Marvel digital prototypes:
First part (Portrait): https://marvelapp.com/2gc1a0j
Second part (Landscape): https://marvelapp.com/1hef947
User insights:
- The view history button is confusing — maybe just use text.
- There should be a warning (replacing the previous record) when the retry button tapped in recording view.
- The “Got it” button in the last view of intro seems not very touchable — maybe use different color.
- Apple watch sync should direct user to apple watch app.
- Info view should also indicate user should be in a quite room when recording.
Shine – Slides, Wireframe (Soomi, Angela)
Here’s our slides of Shine for wireframe: Shine_wf1
And Marvel digital prototype: https://marvelapp.com/c1id8h
User insights:
- The metronome view seems not tap-able
- The practice button is red as well as record button, which let user feels like it is recording during practice — so if it is not recording, the button shouldn’t be red.
- There should be some function about playing first note and count in to help user practice.
- The song lists would be easier to view in portrait mode.
- There should be an option for Treble / Bass clefs.
#thursdayplays – slither.io
slither.io is a very addictive new game just released at the beginning of April. It’s an MMO version of the classical game “snake”. It added an interesting rule that if you get other snakes to run into you, then they will explode and you can eat their remains and become longer/bigger. So that creates playful competition between players — at the origin of map, players can grow faster (by eating a lot of newly-spawned snakes) but it’s also easier to run into other snakes and die. In the desktop browser version, you can even change your skin.
From the UX side, it’s easy to play slither.io by mouse — just move your cursor and your snake will follow it (click to speed up). The mobile version is a little harder — you have to tap and control it’s direction (double tap with a longer second tap, to speed up). Playing by keyboard is even harder to control — the left and right key controls the direction — but from the snake’s view — if you long press the left/right key, your snake will turn 360˚.
A tiny twist from the original “snake” game is that you don’t die if you hit yourself — this allows for a strategy where you can surround/trap a smaller snake who has no choice but to bump to your body and die.
Here’s some screenshots about the journey of a hungry red snake and a poor victimized blue snake:




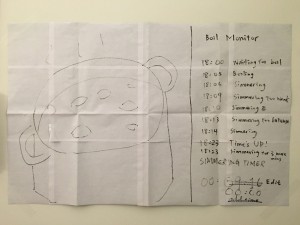
Boil Monitor (TVOS) – Slides, Design
Here’s my slides of Boil Monitor for latest iteration:
Prototype:
User insights:
- User hopes to start a timer near the pot (like on phone/watch) so he can accurately measure the time right after he adjusts the heat (walking back to the couch and then interacting with the TV would take ten to twenty seconds). But when he sits in front of the TV and the pot in monitor seems good, he want to edit the timer just on TV without going to kitchen.
- User doesn’t want to attach and detach the phone above a hot pot frequently (which increases chances the phone falls into the pot), so the function to edit/reset timer on another device like TV or watch is important.
- When user is watching TV using the picture in picture function to monitor the pot, he won’t switch back to the app if he doesn’t need to edit the timer.
- User wants to keep all the cooking status in app temporarily for reference, before the app goes back to initial view, even if he detaches the phone.
Boil Monitor (TVOS) – Slides, Wireframe
Here’s my slides of wireframe:
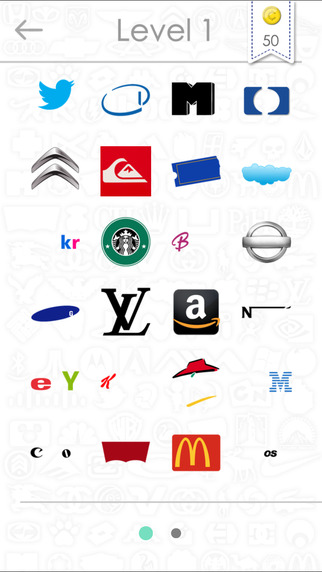
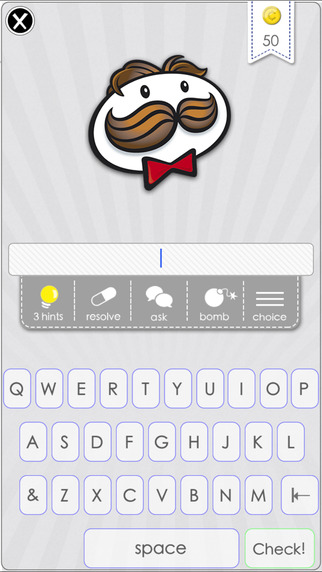
#thursdayplays – Logos Quiz


Logo quiz is a game that where players guess the logos of popular brands. It has a really simple concept – erase part of the logos that people are familiar with and let players guess the name of the brand through a partially shown logo. This concept makes players naturally stick on this game because players will think they really know the name of the brand, but it’s on the tip of their tongue (or rather, fingertips)! And when players finally recall the name, it brings a great sense of accomplishment.
Because of the simpleness of its core concept, it is easy to learn playing this game. The more logos players answered, the more levels will be unlocked. It became a really popular game even though the UI is not very exquisite.
It has in-app purchases of hints, game coins etc. But as a quiz-type game ended by “correct answers”, instead of paying money, players can easily google and get those answers because lots of people were discussing it and posting answers.
Boil Monitor – Final Presentation Slides
Here’s my slides of Boil Monitor for final presentation: BoilMonitor_fin
And Marvel digital prototypes:
iPhone: https://marvelapp.com/4hbh316
Apple Watch: https://marvelapp.com/4hbc4ag
User insights:
- User should be able to view the camera immediately when they open the app, which allows them to know it is working as a monitor, and helps them adjust the position of phone.
- Only after setting their iPhone up on the tripod can users start monitoring (tap “start”).
- On Apple watch, the camera and status should be the first view, before alerts are displayed.
Boil Monitor – Slides, Prototypes & In-Class User Testing
Here’s my slides of Boil Monitor for latest iteration: BoilMonitor_pt
And Marvel digital prototypes:
iPhone: https://marvelapp.com/13i4103
Apple Watch: https://marvelapp.com/bj2f5d
User insights:
- The interface and navigation flow was too complex, yet user could figure out where to touch; too much mental load to learn.
- Without the “>” chevron icon, users don’t know a bar is touchable
-
An Apple watch is a good haptic feedback device.