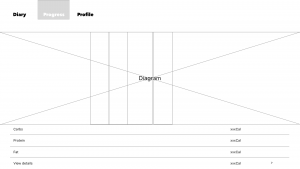
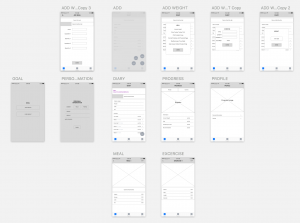
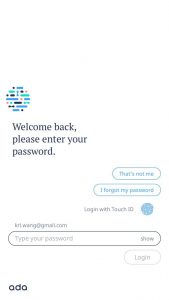
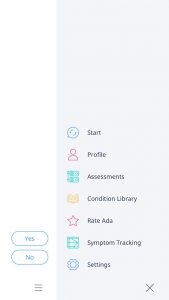
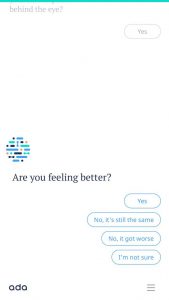
The app I want to introduce is Ada. It is a personal health companion that uses AI and machine learning to help people to understand and manage their health. Designed by a team of 100 doctors, data scientists and engineers, Ada helps audiences access to high quality, personalised health information and care. It provides earlier health information and informing clinical decision making. The most interesting aspect of this app is the dynamic UI, which the UI component will be changed followed by the content & intent. 



It makes me rethink the UI design of next generation. The whole UI layout will not need to be designed based on each page. The only thing design need to make sure is the UI component must to consistent to the context, so users will have the expectation of the UI.