Feedback from the class:
1,the signup page has a same format as login page
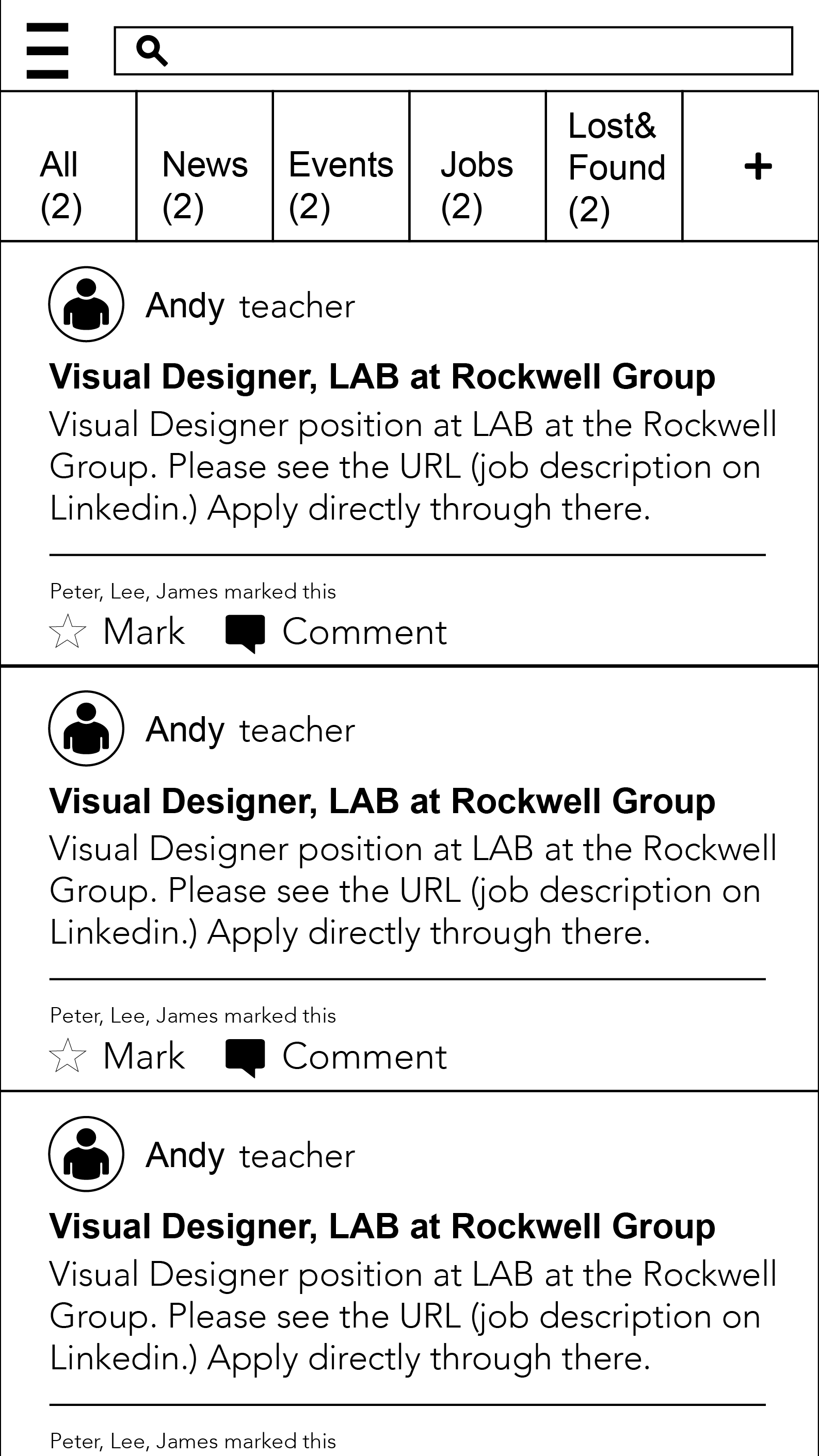
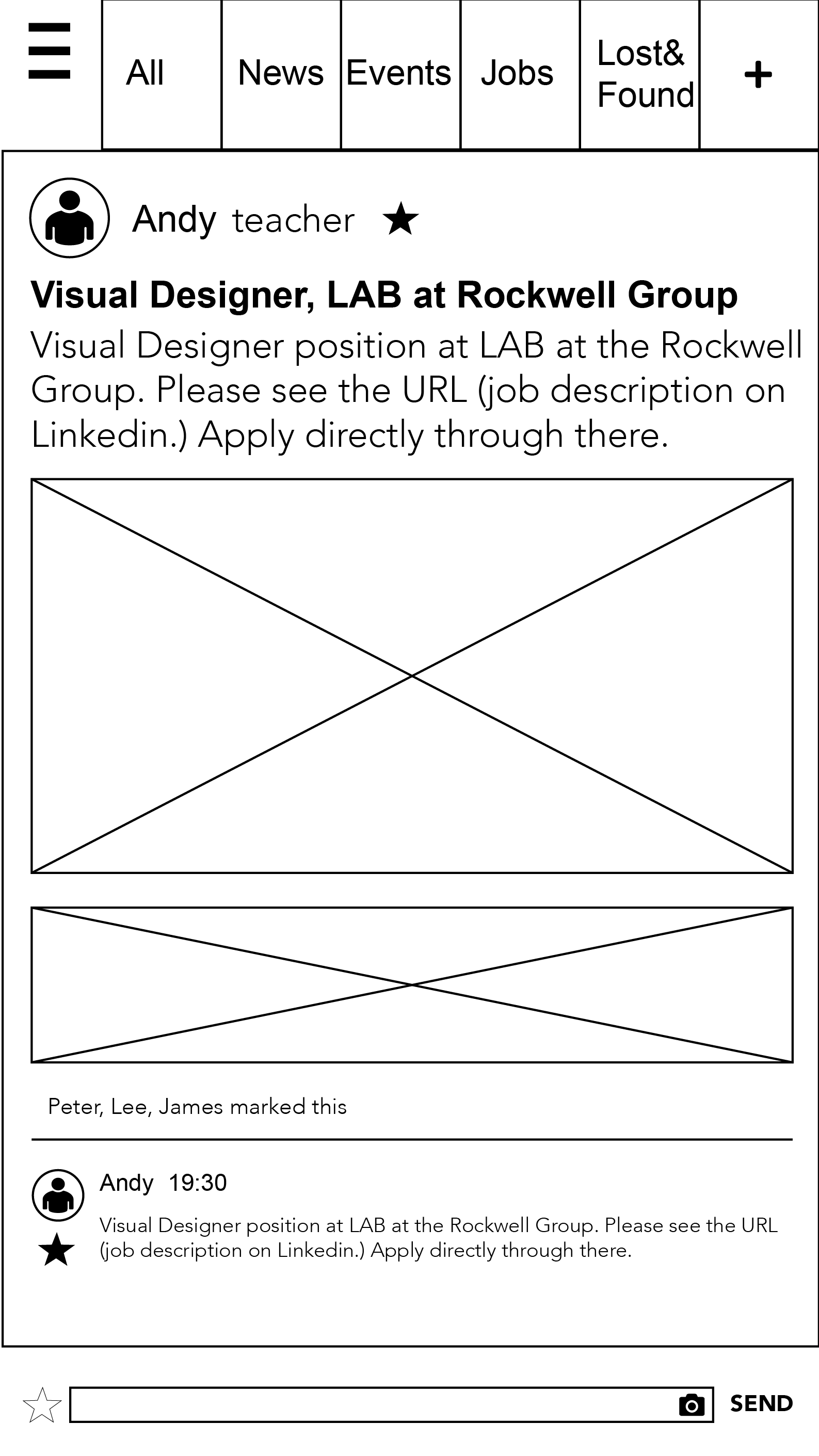
2, the sharing icon is not clear enough
3, the main page should show more details about each space, for example, the distance, how many people liked this place
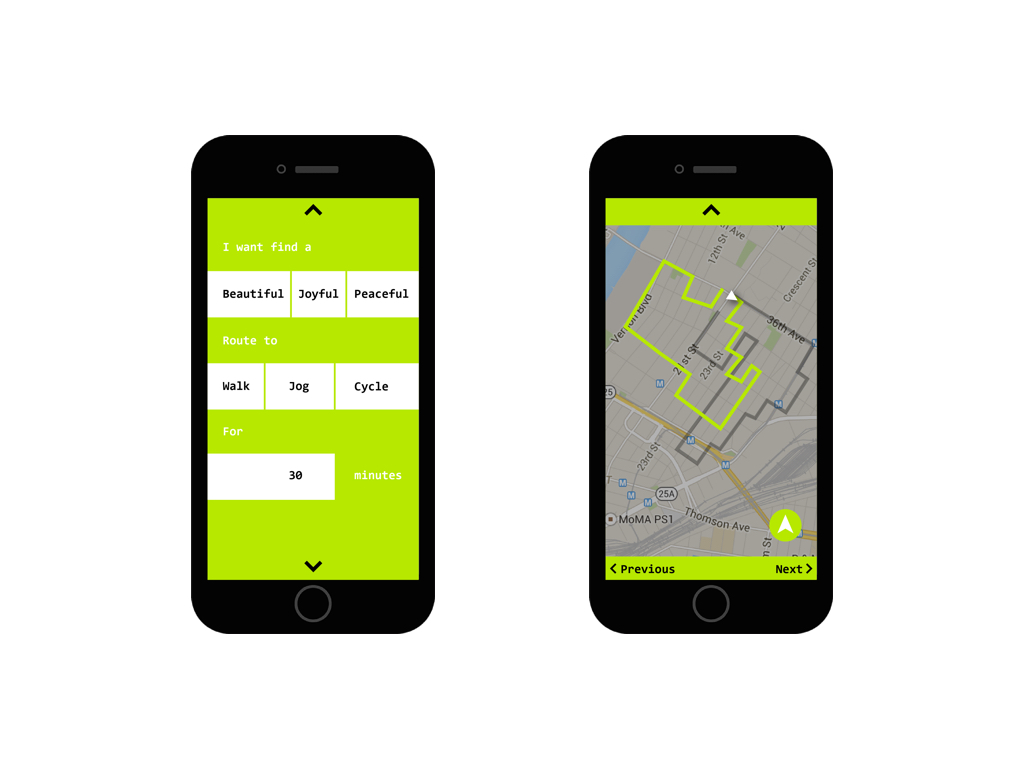
4 the filter function unfinished,
5,how to confirm the preference setting
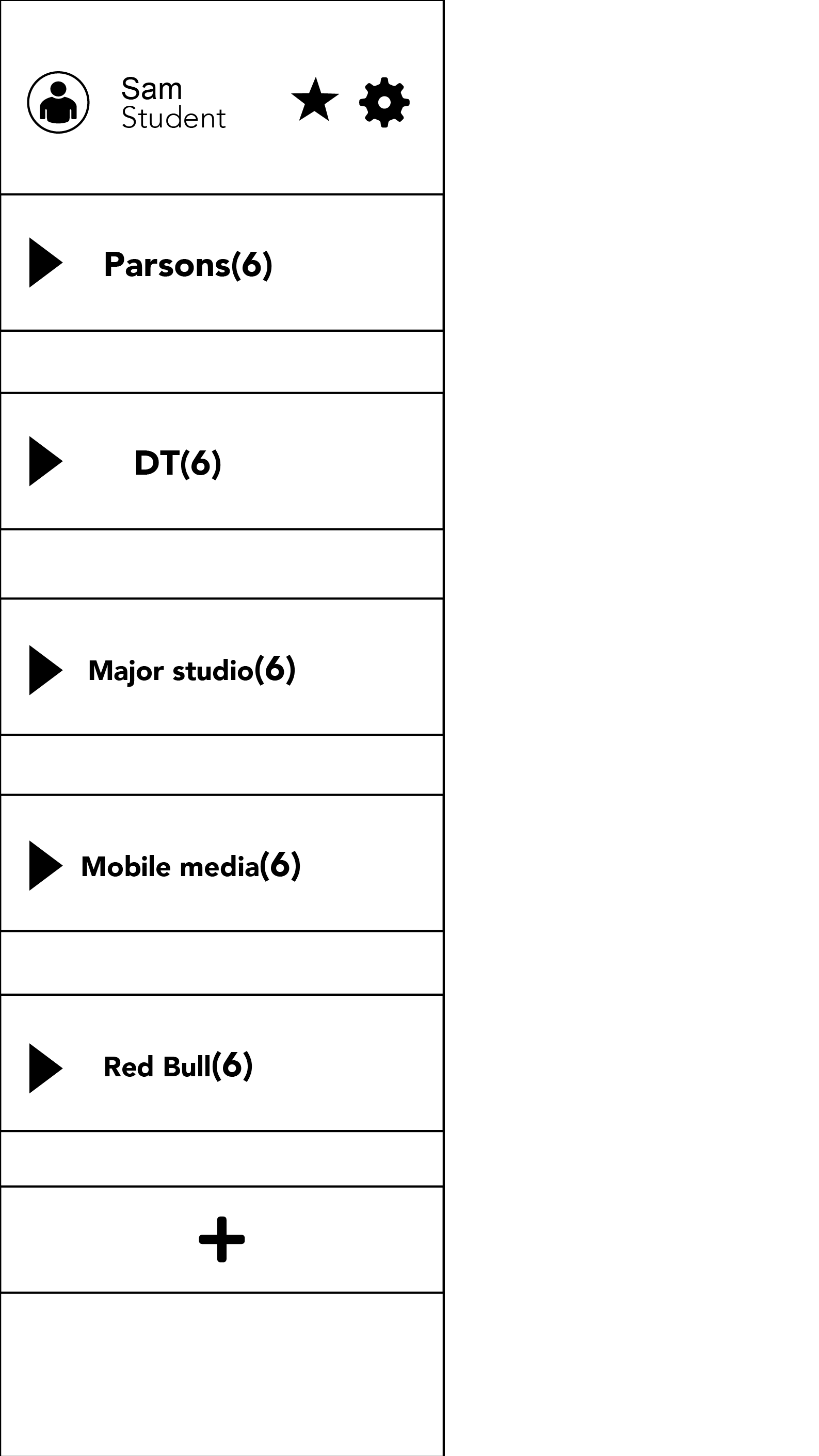
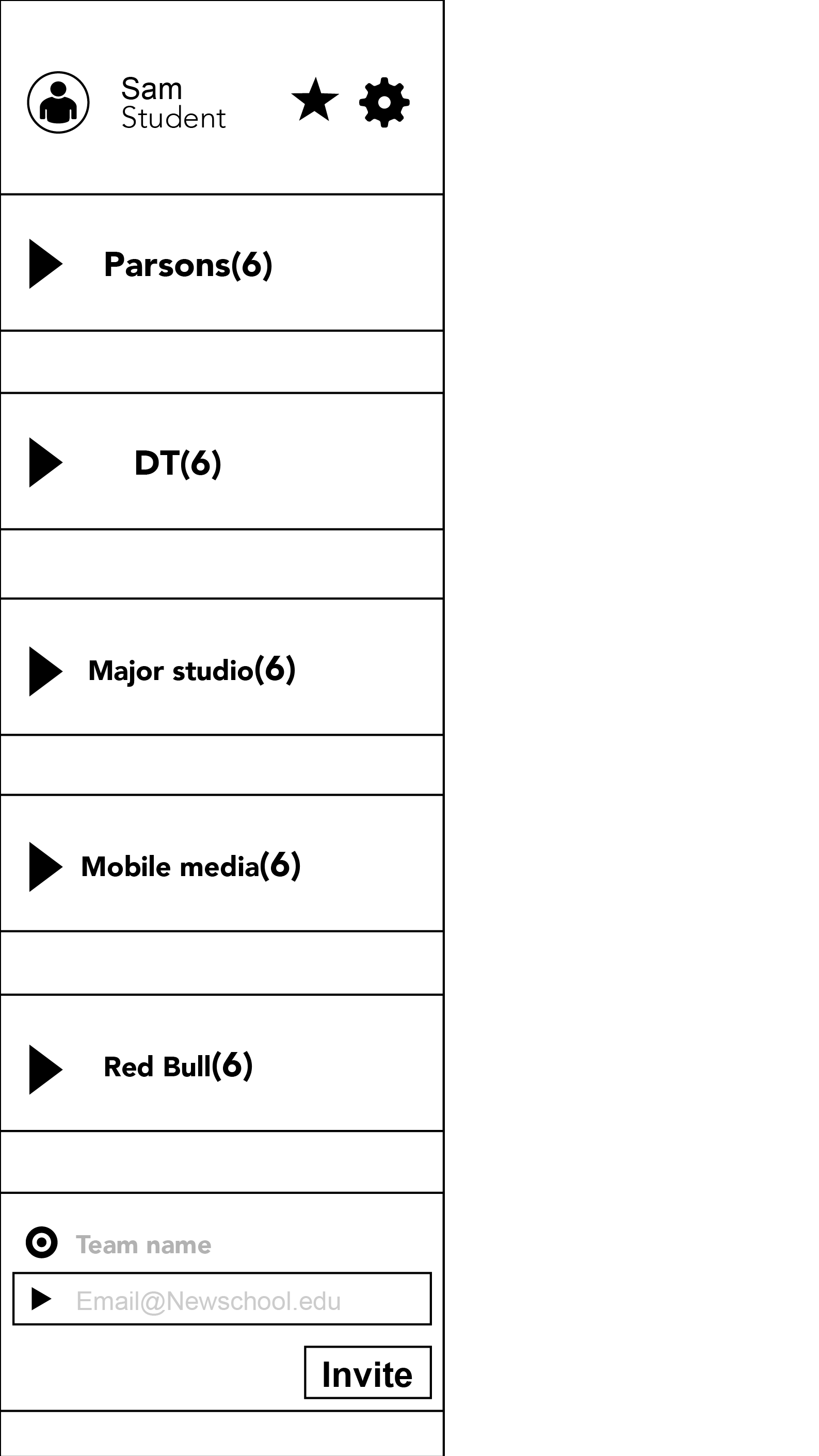
6,the icon are all too big
7,the icons are not maintained in one style.
8,there should be a confirm page before the payment
Feedback from the critic:
Focus on imagery and space – think of panoramic views or a 360 view
Text and color contrast – especially on filter page
Consider adding specific equipment options on the filter page – Research
Add prices on the scroll view
I learnt a lot through the whole semester,
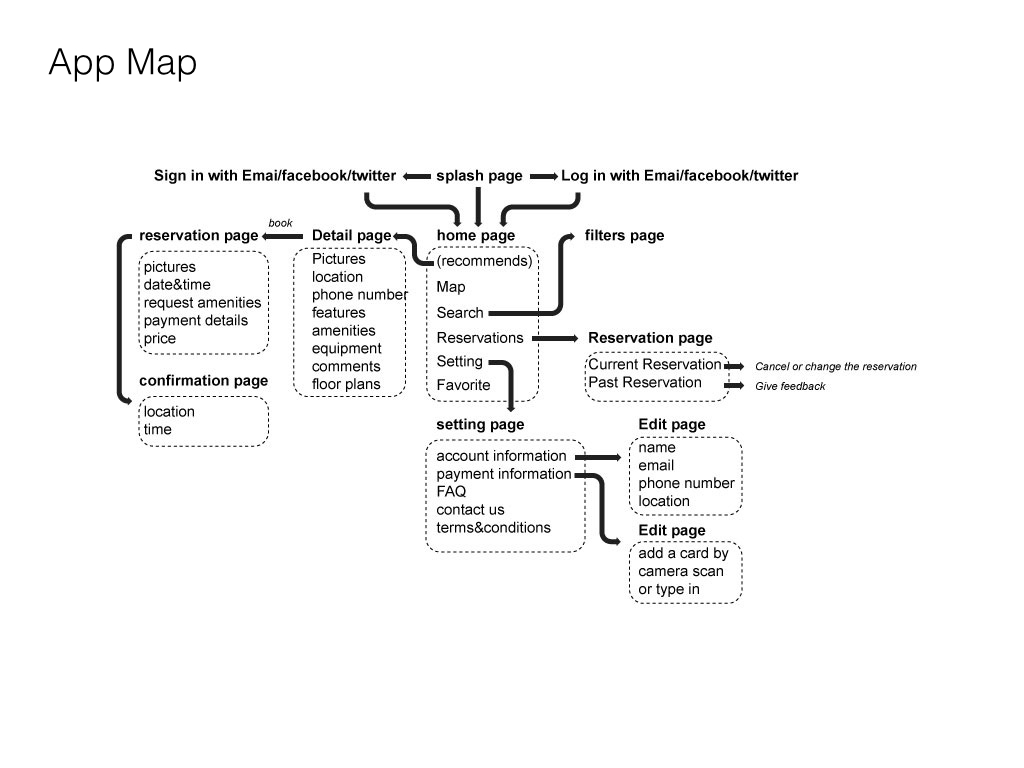
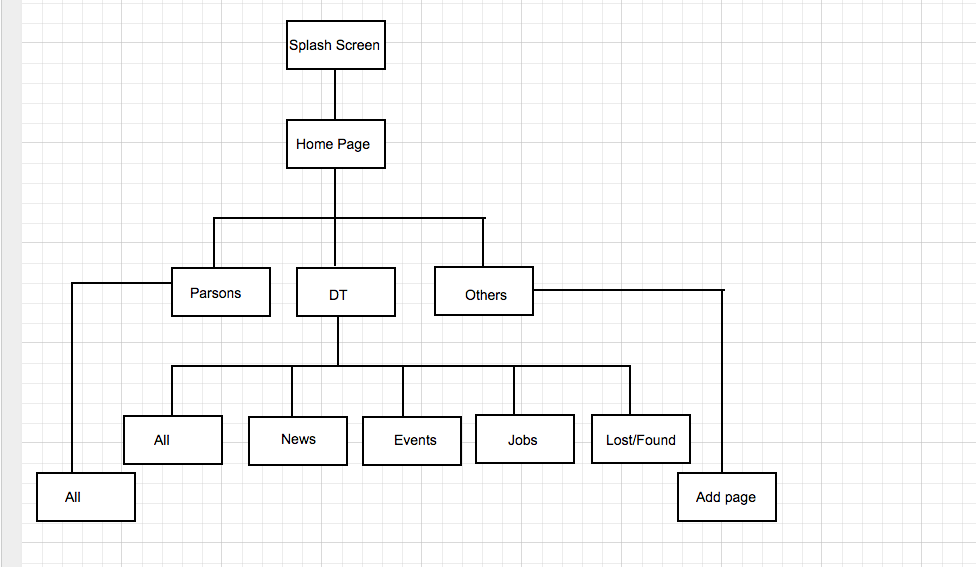
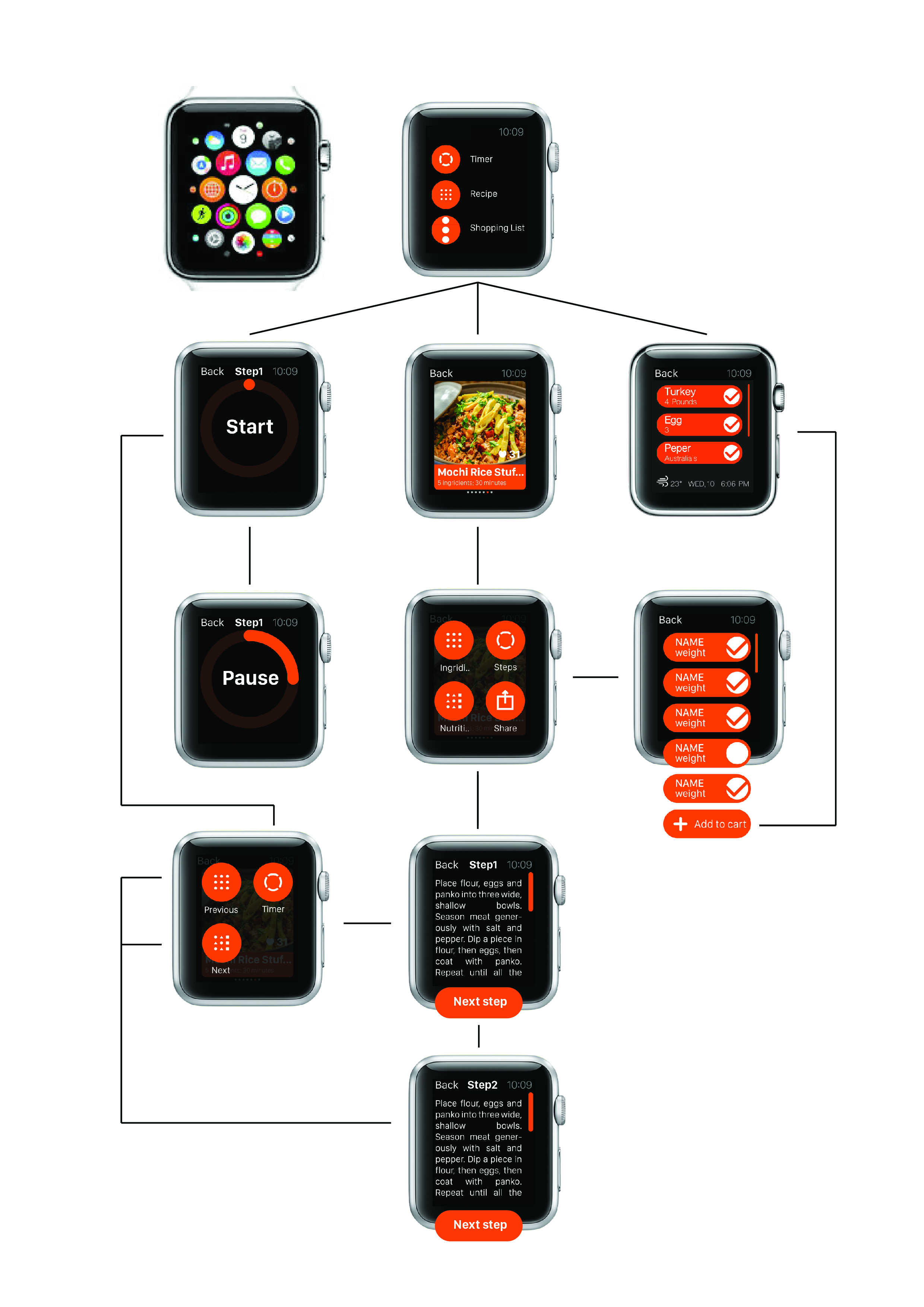
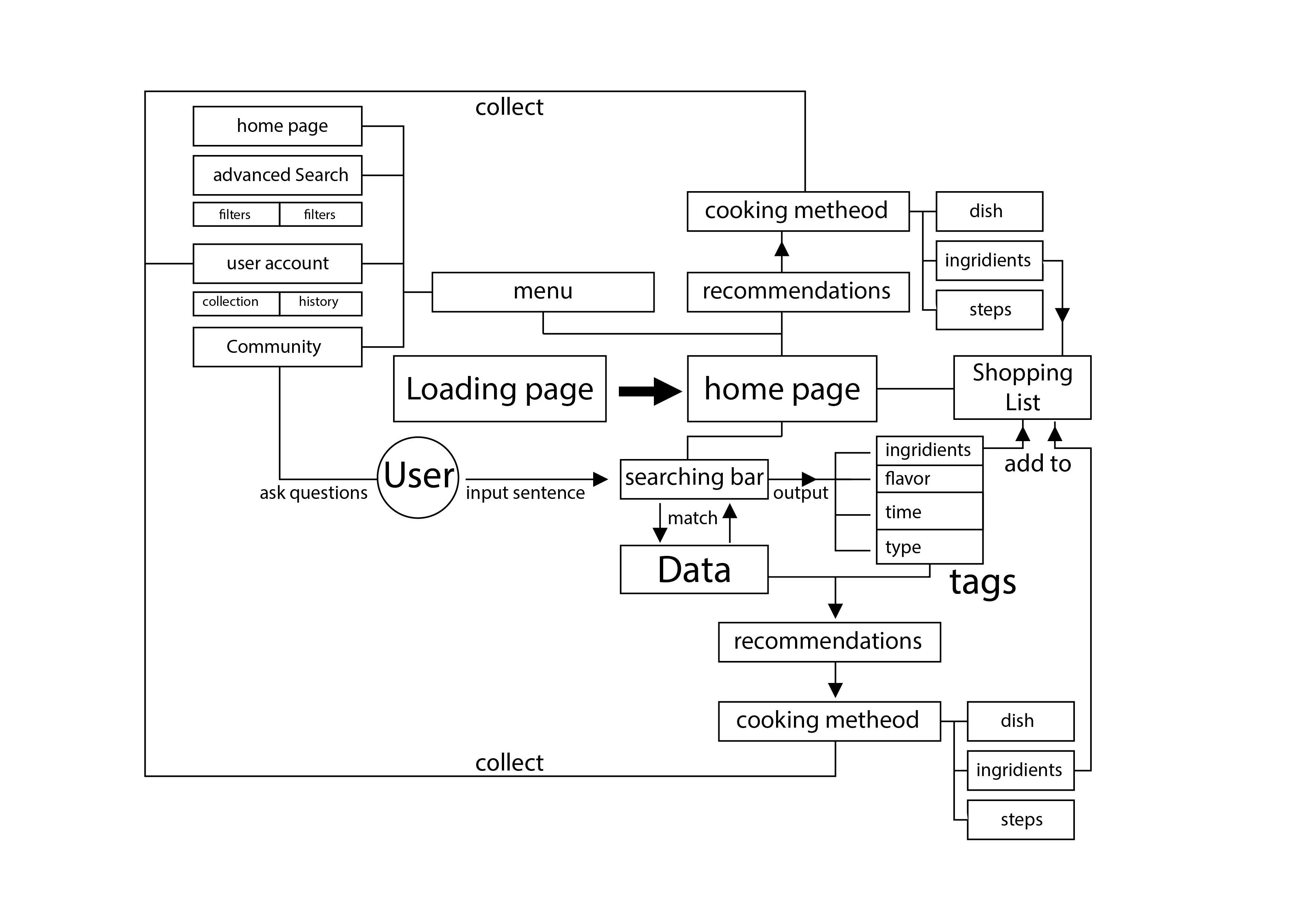
1, how to draw a clear and logical app map, like the app map of this final project.
2.how to use flinto and invison to design a quick prototype
3. I have been trying to use Pixate to design more transition for the prototype, this is one example I have been designing, pixt.io/pd454bce75907
4. I have been trying to use motion graphic to design some transition of interface.https://www.youtube.com/watch?v=BM9_LaQOuEo&feature=youtu.be
5. I learnt a lot about how to do the paper and digital user test, I realized the importance of feedback which would guild the further design.