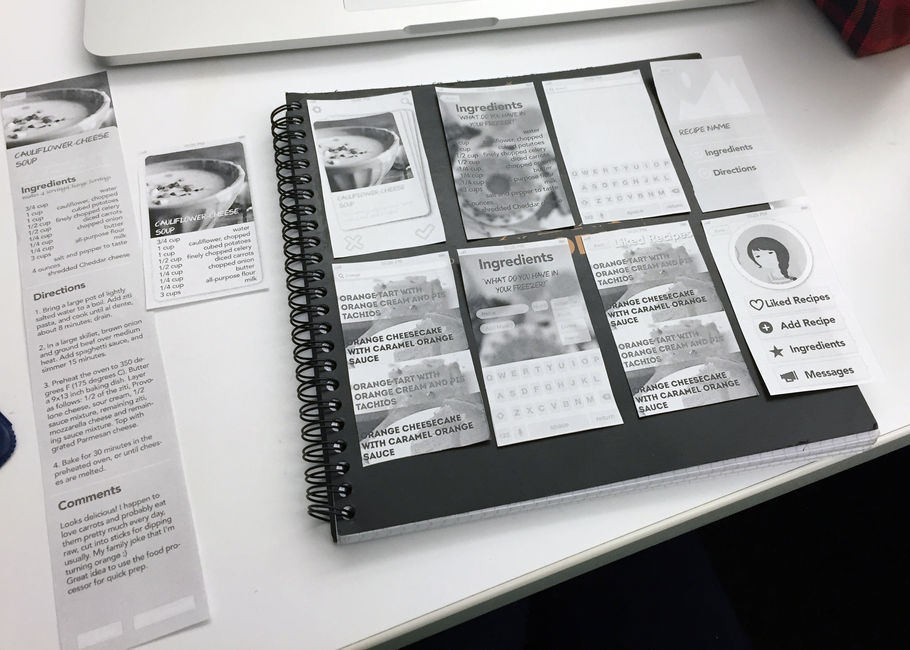
Presentation Slides
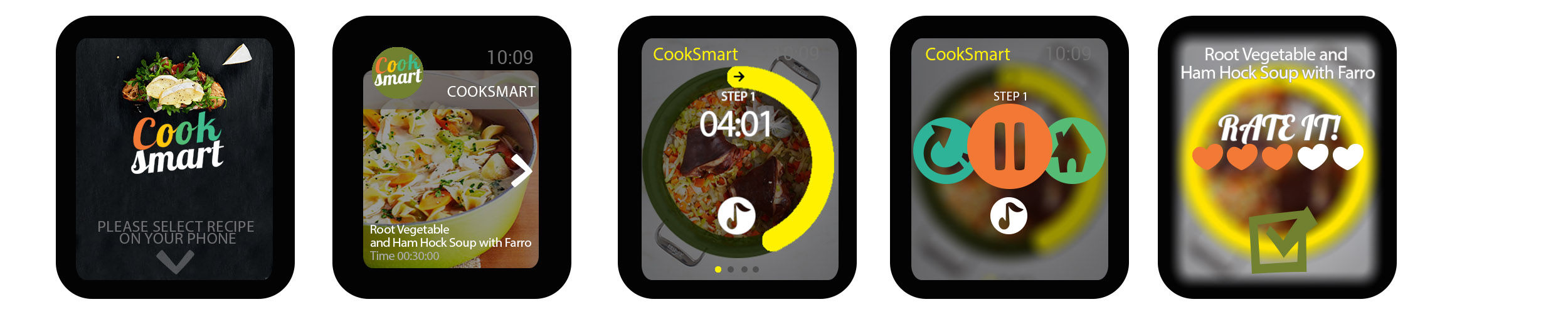
Prototype#3 in Flinto
In the first two versions, there were two main problems that I worked hard but did find effective solutions. How to shorten the time and save energy of ingredient information in-put? it’s maybe significant to solve the essential pain points. Two new founds actually inspired me to reconsider the whole process.
1.Countertop&Prep Pad
Countertop is an app to measure the calories of food by using a bluetooth-connected scale called Prep Pad. Every time when user put food on the scale, the information will automatically be transferred to the app. So the user can manage the calories input easily through a dynamic visualization.
2.Cloudsigh
Cloudsight is an api that helps to recognize images.
So my idea is to combine the two functions: users put food on a scale at the same time focusing the camera to the food, then the weight and food information will be displayed at the same time.
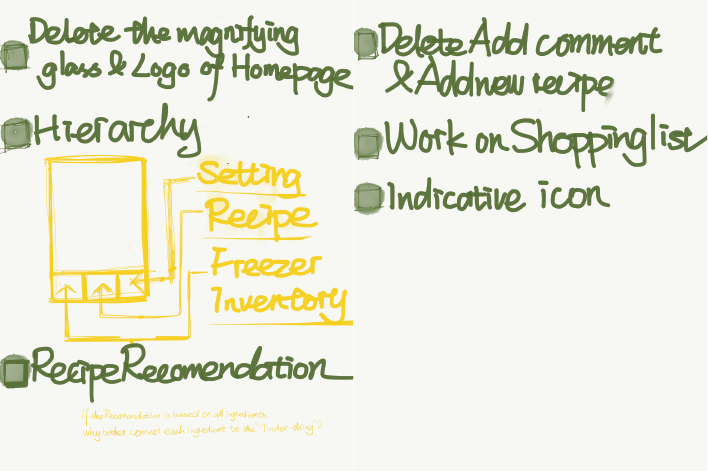
Changes for third version
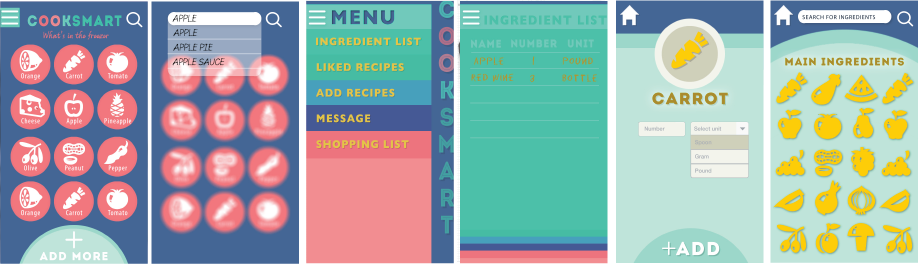
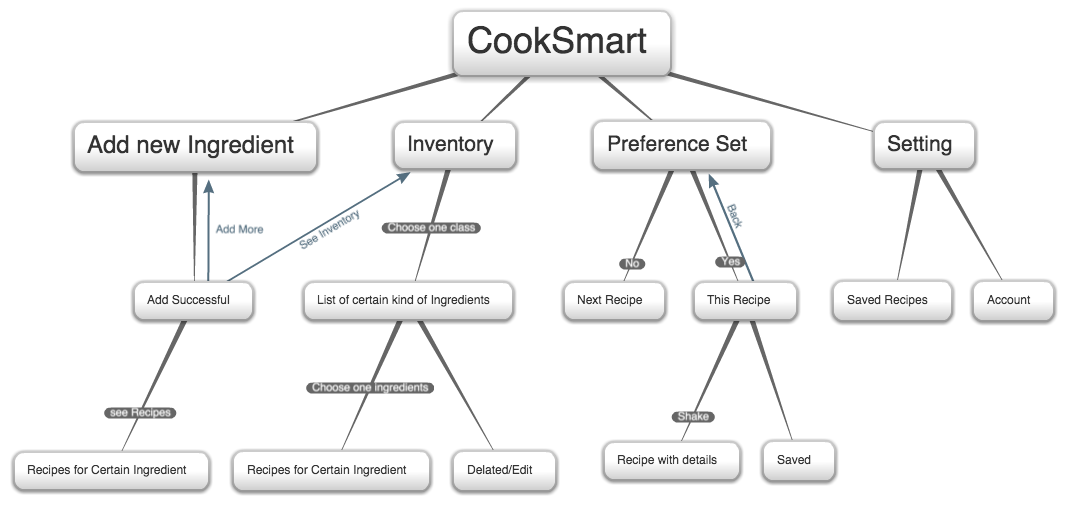
1.Reconsider the hierarchy,change it into four main functions
2.Simplify ingredients in-put to “put on the scale, select ingredient”
3.Instead of listing every certain ingredients, I change the inventory into just displaying the class of ingredients
4.Change the hamburger menu into a circle icon on the left top
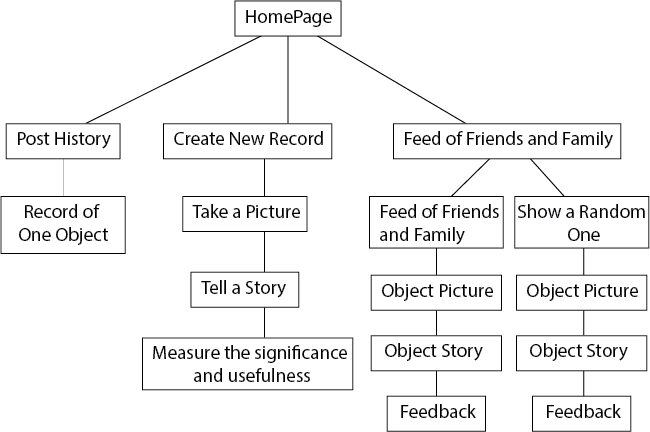
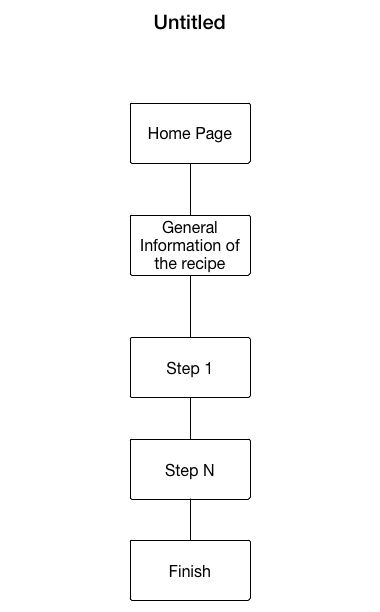
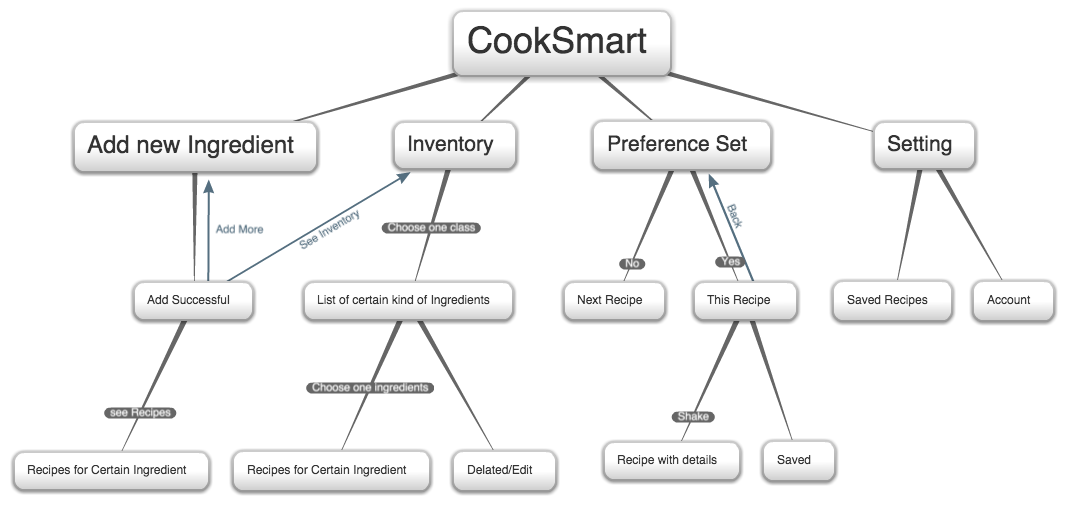
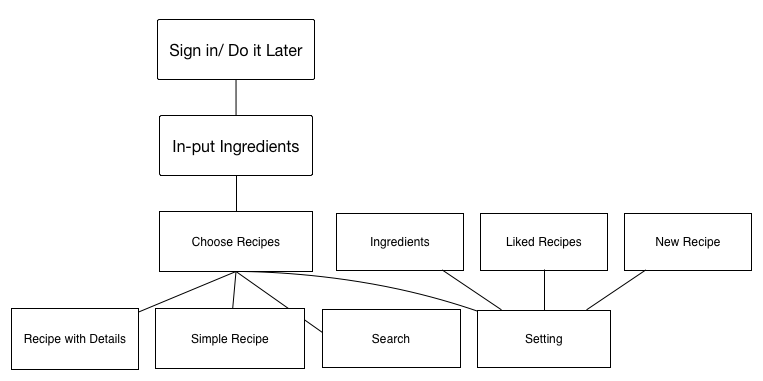
APP MAP

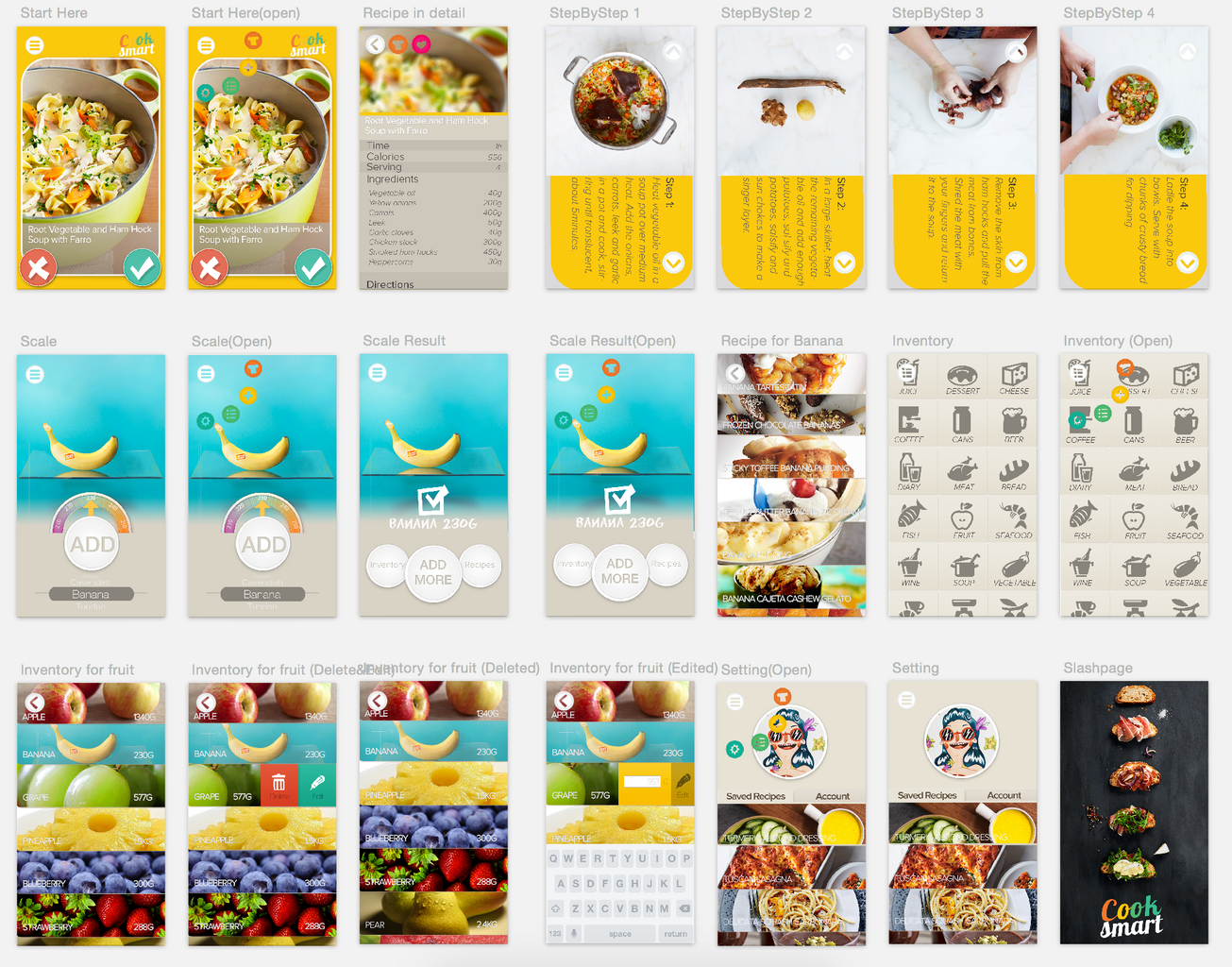
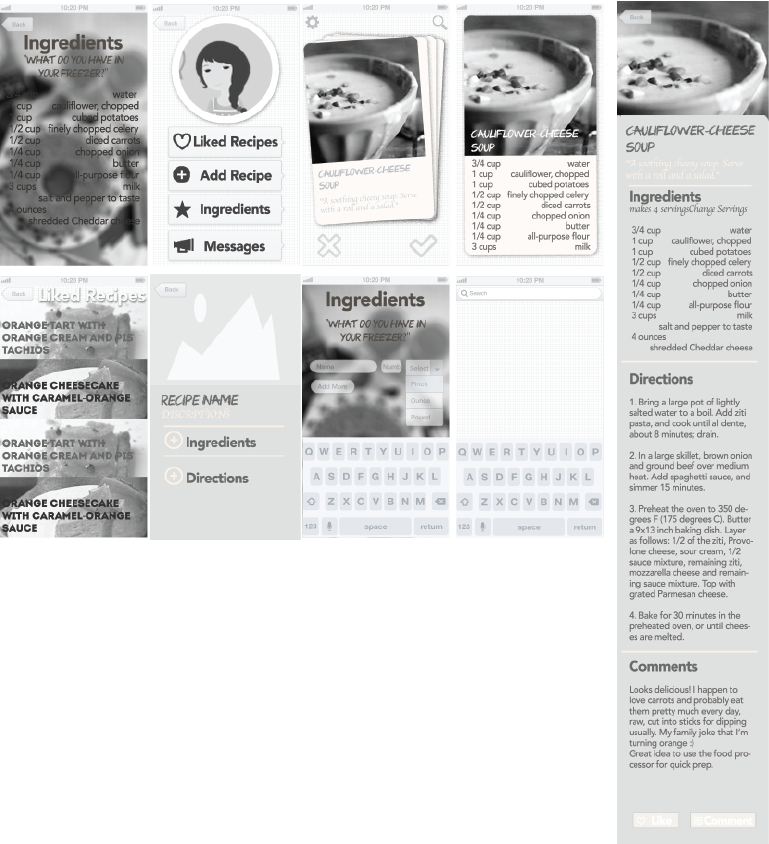
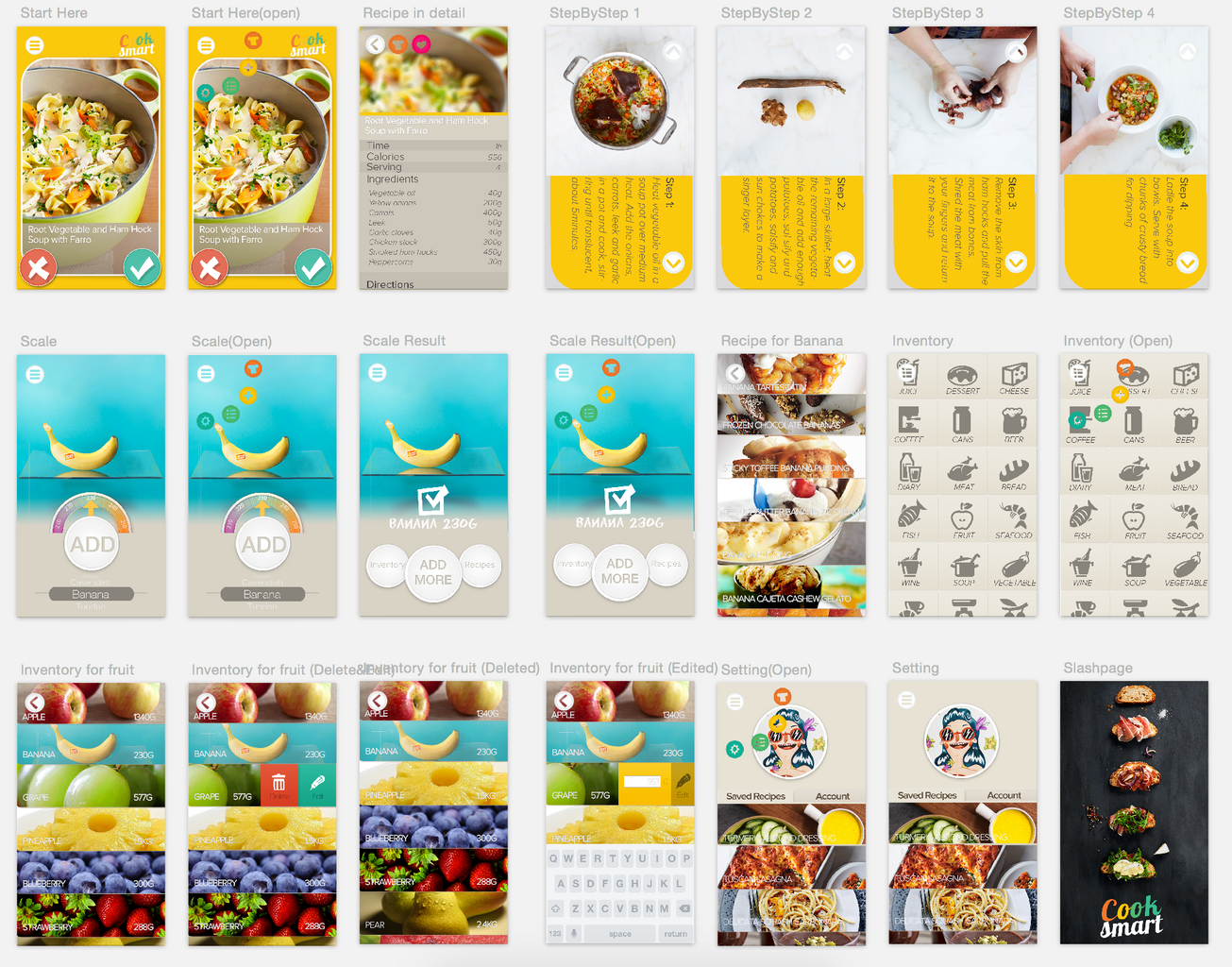
Prototype#3

Update on final prototype Mar 27, 2015
-Reconsidered the first screen when first-time users start using this app. Lead them to add their ingredients before browsing the recipes.
-Changed the “Add new ingredient” as a part of Inventory interface.
-Rearranged the inventory to alphabetic way.
-Added a “taking photo” screen with black background before entering the “Add New Ingredient”, making this function more clear and the polished banana image less confusing.
– Designed a logo for the app. Change the menu icon of “Preference set” screen to it, differentiating with the icon of Landscape Mode.
-In the screen of recipe: changed the position of Save button and Landscape Mode to the right bottom of the food picture.changed “try it” at the bottom to “landscape mode”, add “try the landscape mode” at the position of direction.
Logo

Mockup
Or Check out the video