LinkedIn’s $1.5 billion investment in Lynda’s new Learning Paths excited both of us. Besides music, podcasts are something we listen to as we’re walking around New York.
Our plan is to create an independent Lynda Learning Paths app that would be accessible to Lynda subscription members, and with very limited accessibility to non subscribers.




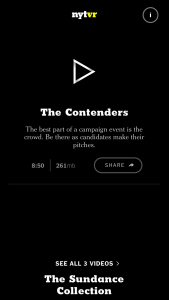
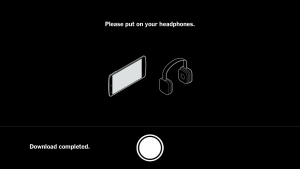
This is our quick prototype: https://marvelapp.com/dhi990
1. Reward System: Explore Experticity, Duolingo
Once the user completes a learning path, they are able to have this as a credential synced to LinkedIn. We are still considering how this “syncing” will happen, and how it would feel like.
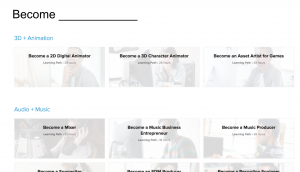
2. Adding Learning Paths vs. Courses
We planned to have the ability to add an entire learning path or individual courses. Initially we identified these two decisions with two different icons. However, it was confusing for the user, so we will reconsider this.
3. Semantics (Bookmarks vs. Favorites)
4. Reconsider the User
– IPhone vs. Apple TV vs. Laptop vs. IPad.
– Who is our user that we want to focus on?
Some classmates brought a great point about how they sync their phone to their Apple TV to watch and follow Lynda coding tutorials with their laptops (to code with) and the instructions on the AppleTV (Two screens to increase learning efficiency and productivity).
– IPhone: Perhaps focus on Business Courses etc. (More convenient for people to walk to without needing extra utilities.)
– Yue and I will try a learning path to see what quizzes are needed to complete one.
Note: Automatic resizing is not simple. Focus on one interface on one medium.
5. Redundant Tab
Is it necessary to have a courses tab, when these can be stored in “Home”?
“While it remains to be seen how Lynda.com courses will be seen in the eyes of employers, and to what extent Lynda will boost LinkedIn’s recruiter business, Korcuska said the company is “optimistic.” “Learning Paths” could help boost the number of users taking individual learning courses by doing the work for users of figuring out which courses belong together and how to maximize their value. Korcuska compared the “Learning Paths” to a recipe for a meal, which gives users more reasons to select and purchase grocery ingredients, or Lynda courses, than if they went into a store without an end-game in mind.
“Learning Paths” are available to users who pay for a monthly subscription to Lynda.com. Every week, Lynda users complete more than 50,000 courses on the site and watch about 25 million minutes of video content. Lynda’s catalogue has more than 4,000 courses and growing. “Learning Paths” are available today in English globally (other Lynda courses are also available in Spanish, German, French and Japanese), and LinkedIn plans to continue adding new paths over time. The “Learning Paths” product is geared toward individual professionals, however Lynda is also expanding its enterprise education business, adding courses that help companies train entire workforces in new skills.”
To learn more: http://www.forbes.com/sites/kathleenchaykowski/2016/03/31/linkedin-launches-lynda-com-learning-paths-in-push-to-grow-education-business/#7e7ebdd13d05
Thanks!
We appreciate any other feedback.