Feedback from the presentation
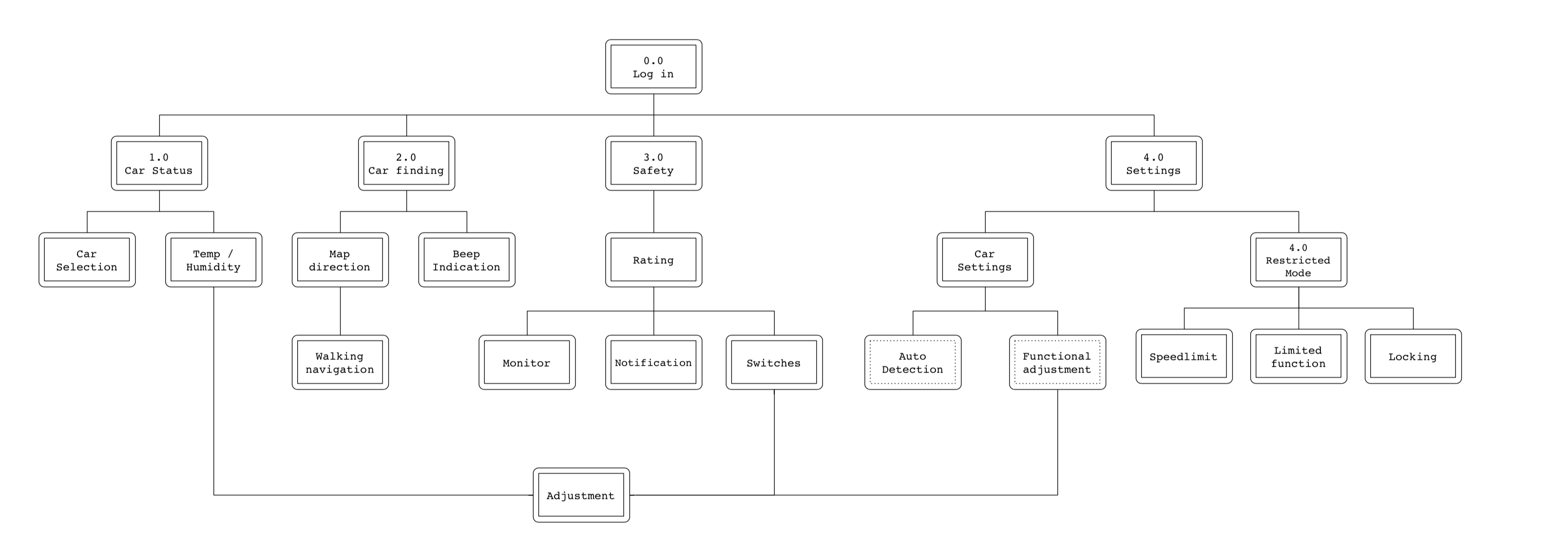
- the default page of this app is the fourth page… not common
- is the notification page necessary?
- what to determine the access to some pages? engine?
- “switches”…. not precisely describe the operation for the “back trunk”
- “restricted mode”, less important, but if the user is drunk, isn’t hard for the user to find the page. how to judge when should this page pop up.
- consider things users mostly want to see at the first glance.
Final Project-Caremote (ios11 +watchos4)
Concept statement
We are designing an app to provide automatic remote service for cars that allow users to control their smart car accessories and stay informed about the vehicle conditions when they are not in the car cabin.
Also, users can make simple adjustments to car functions from the app for better convenience.
Design Value
For most families with more than one driver or one car, it’s of great necessity for cars to adapt every user’s personal preferences without too much preasets.
The app provides users with less complexity to handle the cars. Just sit into the cabin with your phone, and everything will be set up according to machine learning process (from detection in daily use) and input to the car.
Different from the “smart key”, the app is created to be a terminal and a dashboard with all the essential functions to remote control the car. Also it’s like a driver’s digital database that imports all the personal settings to the car through wireless connection once the driver gets into the cabin.
User group
Frequent drivers/ careless people/ families with more than one car/ technology addicts
Persona
Mark/ 50/ senior manager
Mark has a family with 2 children. With 3 advanced cars of his own, he sometimes finds it hard to handle new tech features of his vehicles.
Because his family members are sharing all 3 cars, he sometimes has to adjust car settings after the car driven by other family members, like seat position or media recourses.
Also because of forgetfulness, sometimes he cannot remember if he has turned off lights or closed the glass windows when he leaves the car, but it’s inconvenient to go back and recheck them.
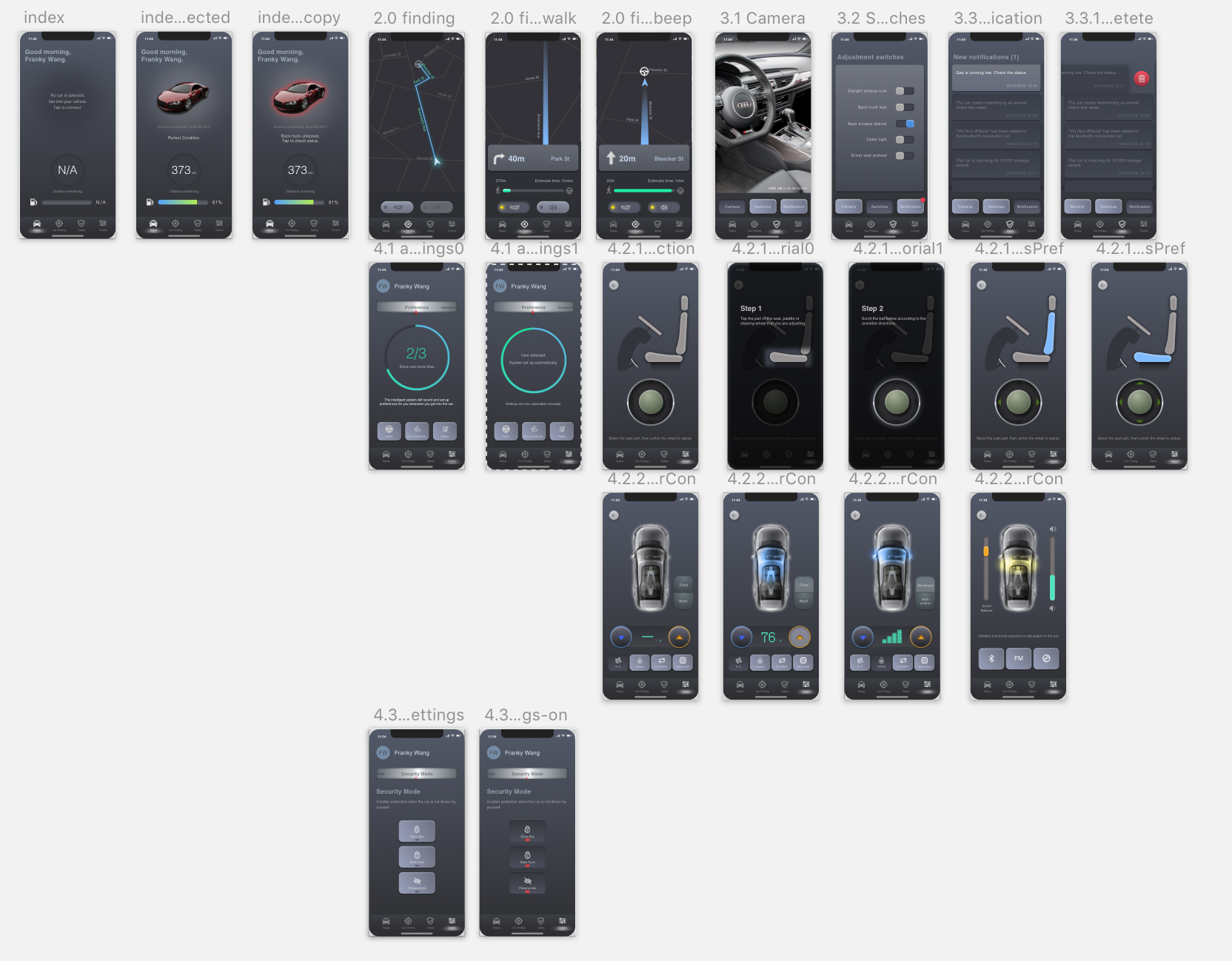
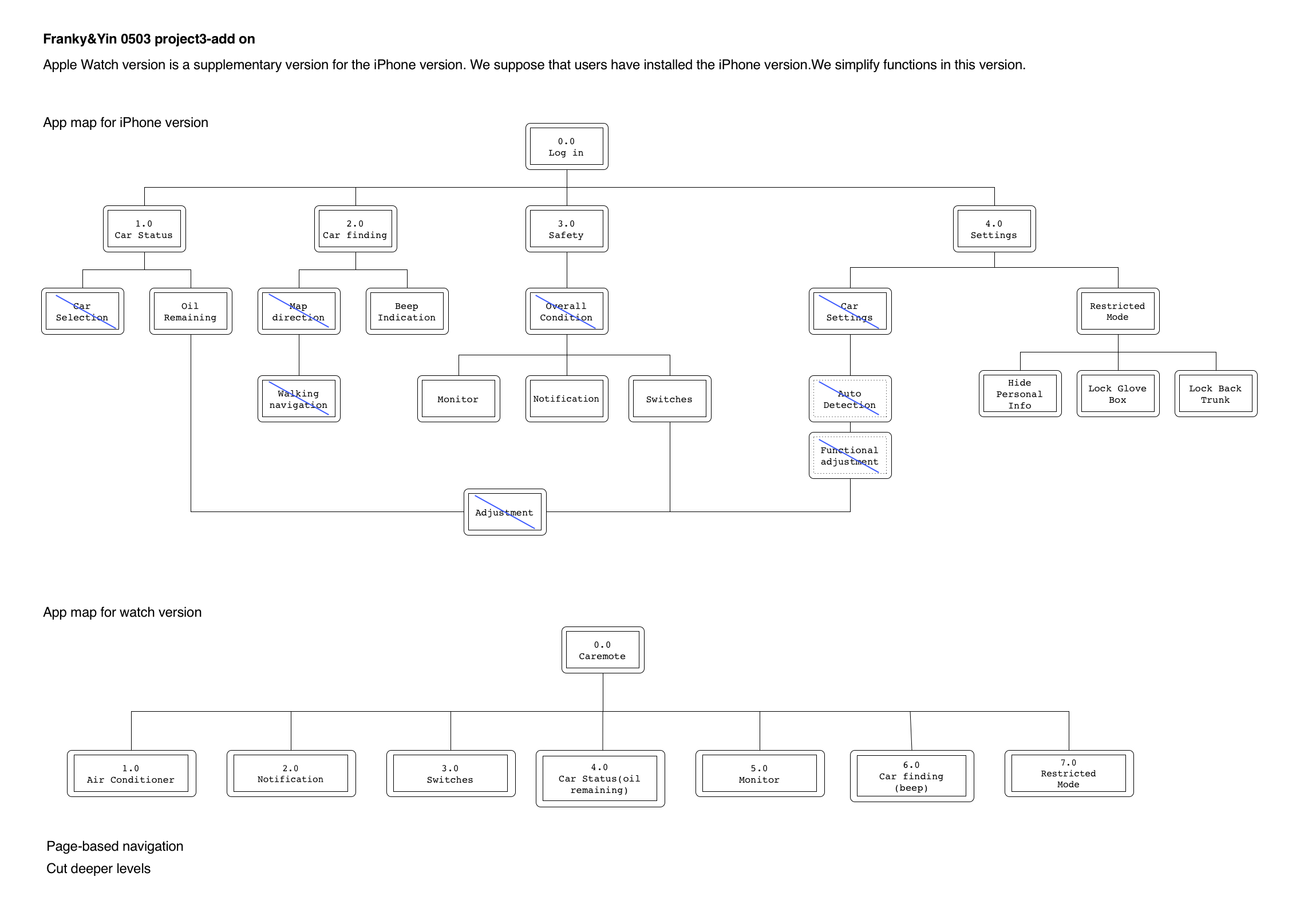
The final version of iPhone
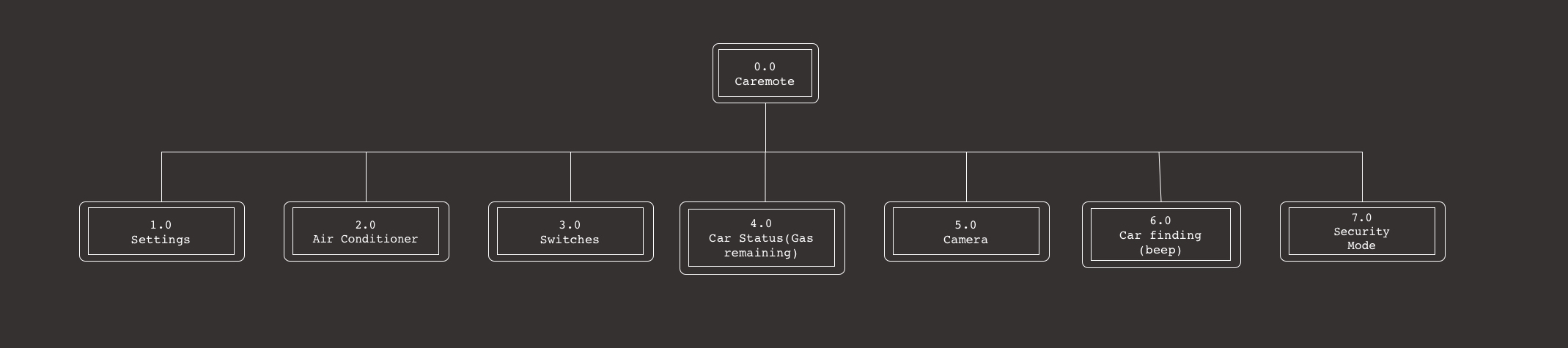
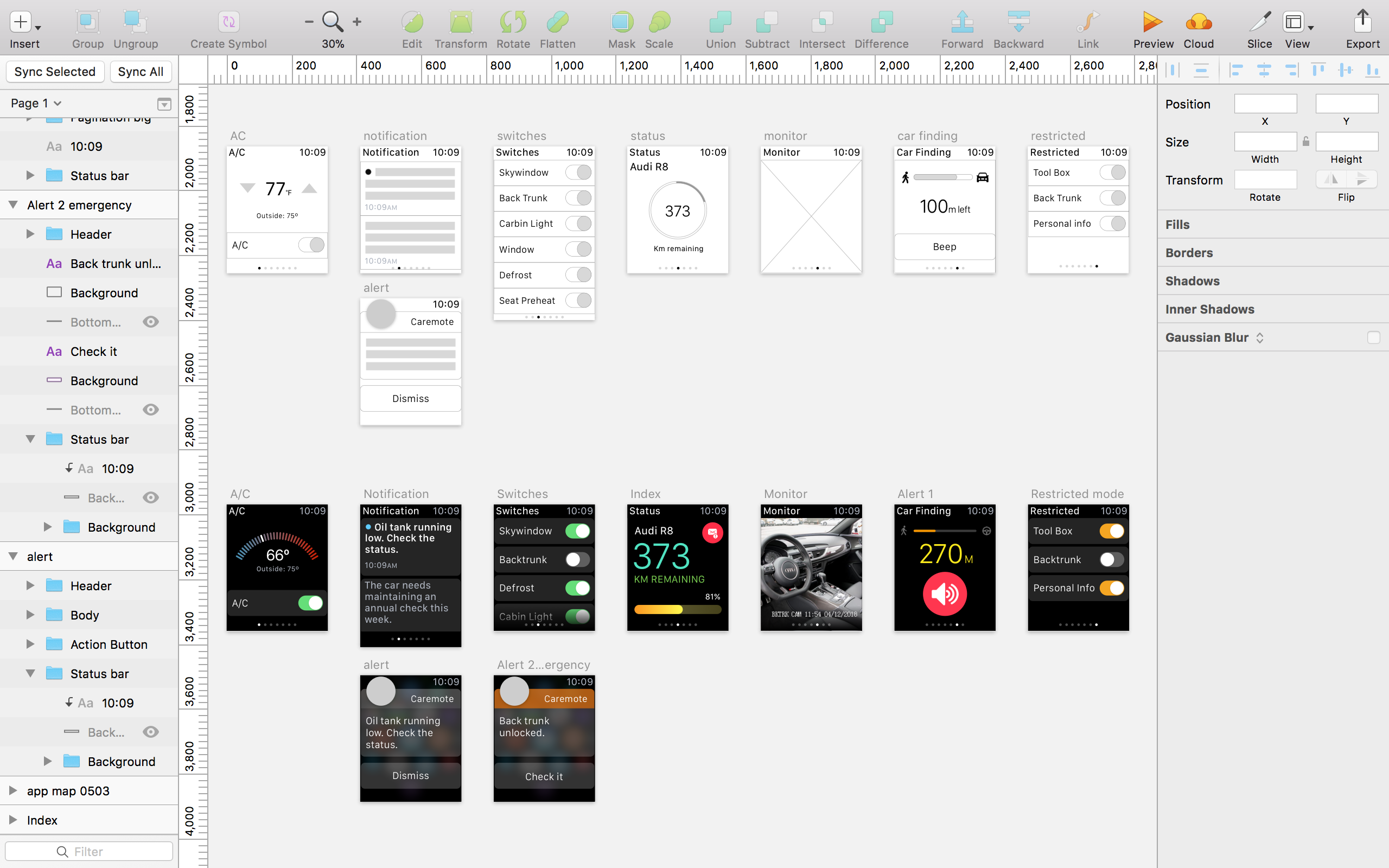
Apple Watch Version
Digital prototype of Apple watch version
Feedback on final presentation:
- think about the operation of switching views in setting tab.
- For Apple watch, the push notification part, no red background.