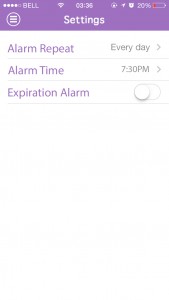
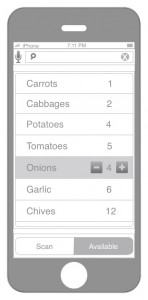
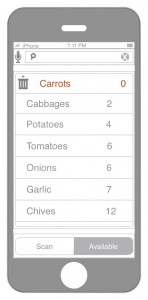
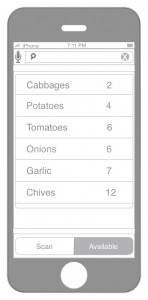
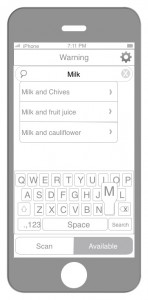
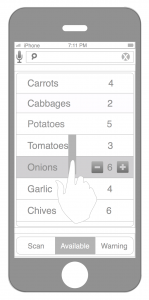
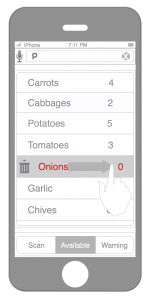
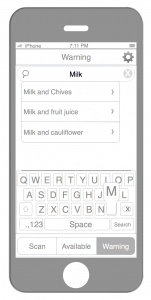
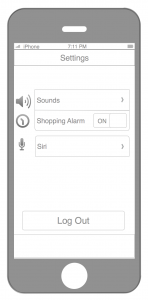
In my new version of the first project, I improved the interface design and logical relationship, and also I add two functions, which are shopping list and expiration alarm.
Before redesign this App, I did a lot of user testing, and almost all of the feedbacks mentioned that expiration alarm and shopping list are necessary. Especially for some target audiences, 40 – 60s housewives, because they do not have a good memory.
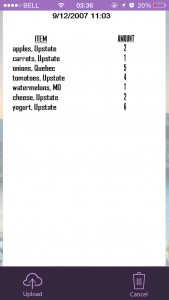
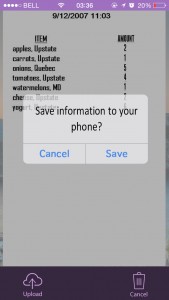
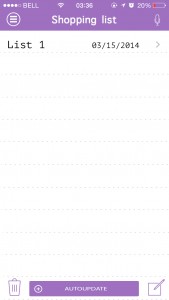
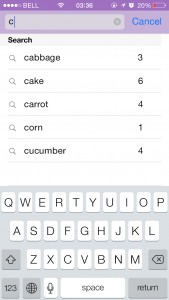
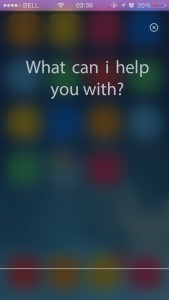
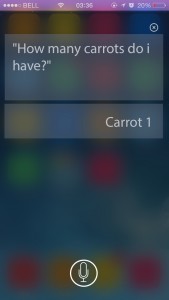
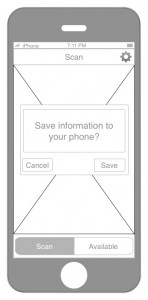
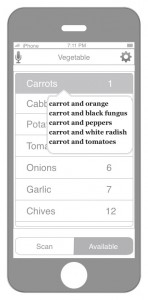
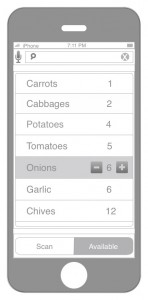
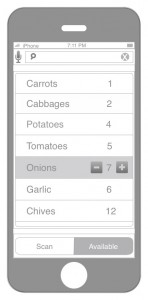
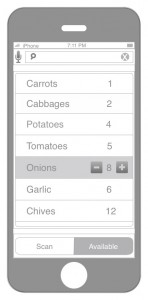
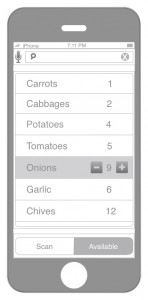
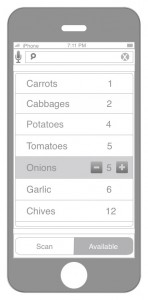
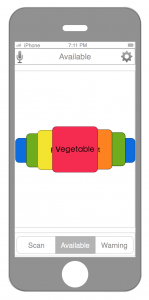
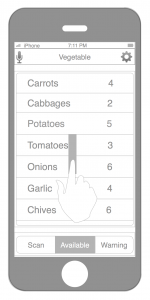
In shopping list page, there are three different type modes; Siri, Handwriting Input and auto-update. Auto-update function can scan information from Available page automatically, and then it will list the names of foods, which are already or almost empty.