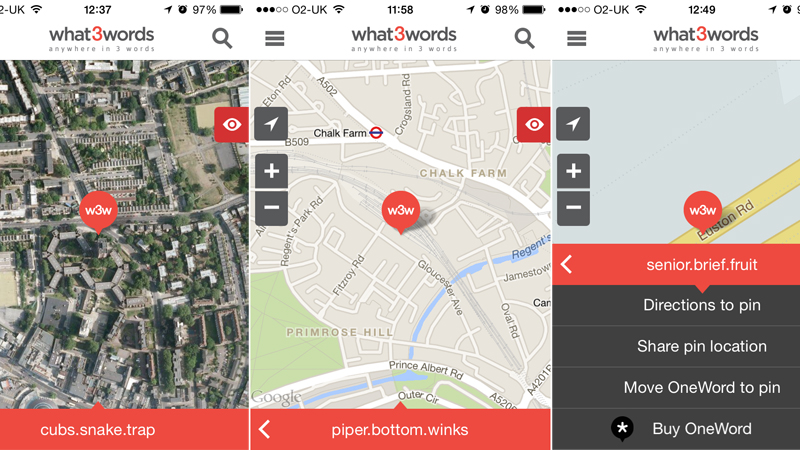
What3words is an ingenious map co-ordinate app for the iPhone that could put an end to post code. It divides the globe’s surface into almost 57 trillion 3x3m squares, and gives each one an easily memorable co-ordinate made up of three common words. It is supposedly more accurate than postcode.