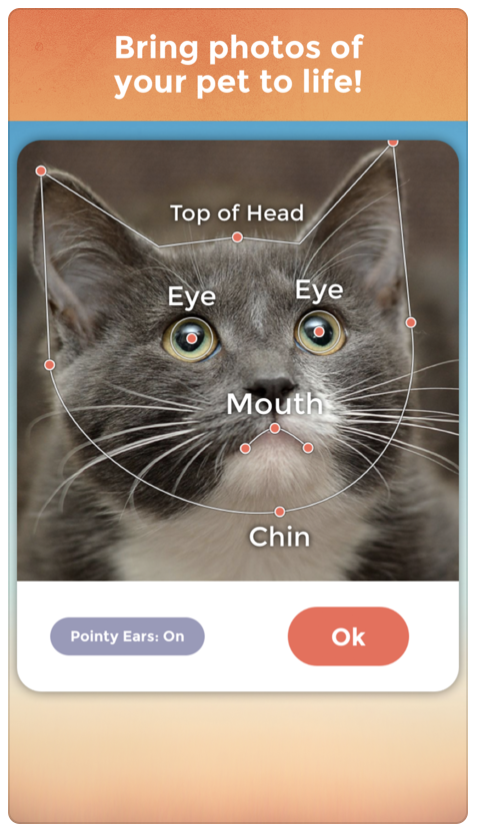
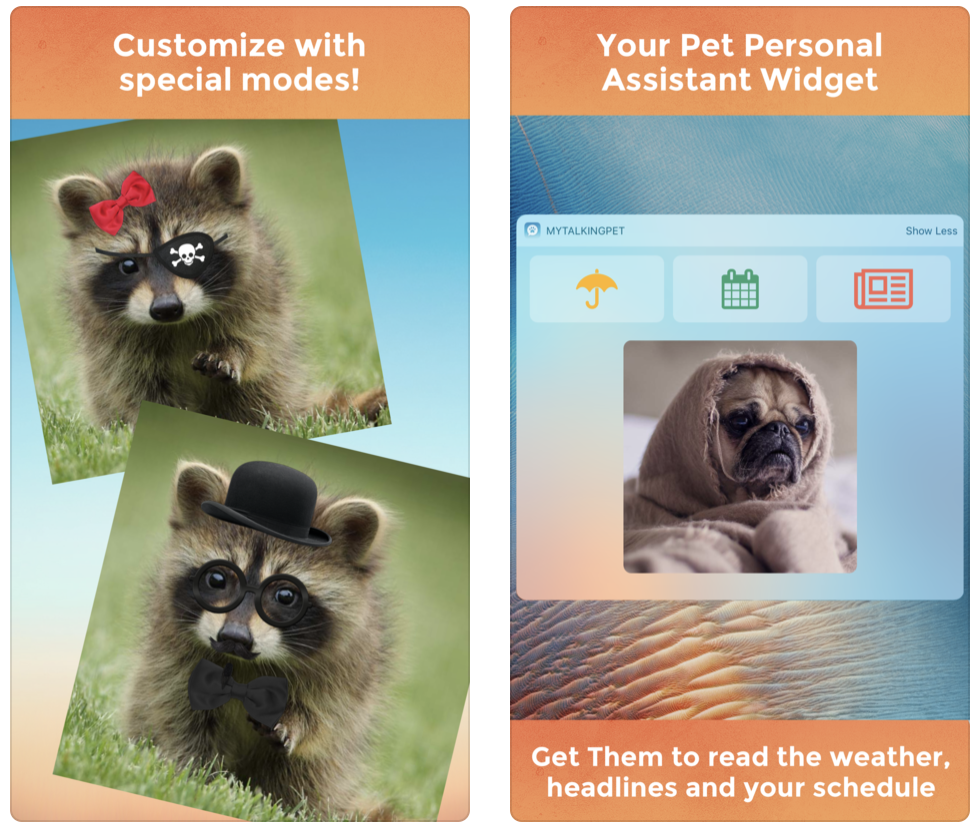
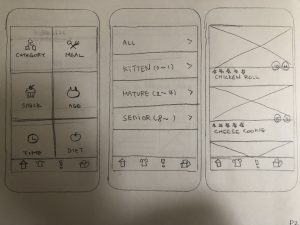
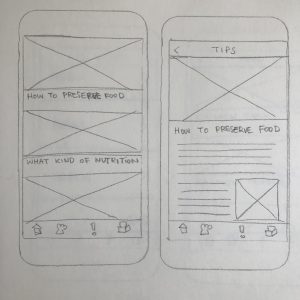
My talking pet is an app which allows the users to edit their pet’s photo and make a video of the users’ own voice. First, the user needs to take a photo of their pet and highlight eyes, mouth, top of head and chin. after that, the user can record voice. the photo will be animated based on your setup and make it look like your pet is talking. In addition, adding stickers or text is possible to make your video more funny and cute. using the photo in personal assistance widget available to get them to read the weather, headlines, and schedule.
I like this app because it’s very simple. from personal experience, when I try to edit my pet’s photo with a regular photo editing app. many times the app doesn’t recognize pet’s face. Especially when I took video of my cat, I don’t usually capture what I wanted. this application allows making a video from a photo and I can record a video so I think it’s very funny and cute. also, the widget option adding fun to my daily life too.
 My Talking Pet
My Talking Pet