Slides:
https://docs.google.com/presentation/d/1F00RQVxIo-BUZ9C7aV5RZdYPBSHE-kSt1I9g-uxseGQ/edit?usp=sharing
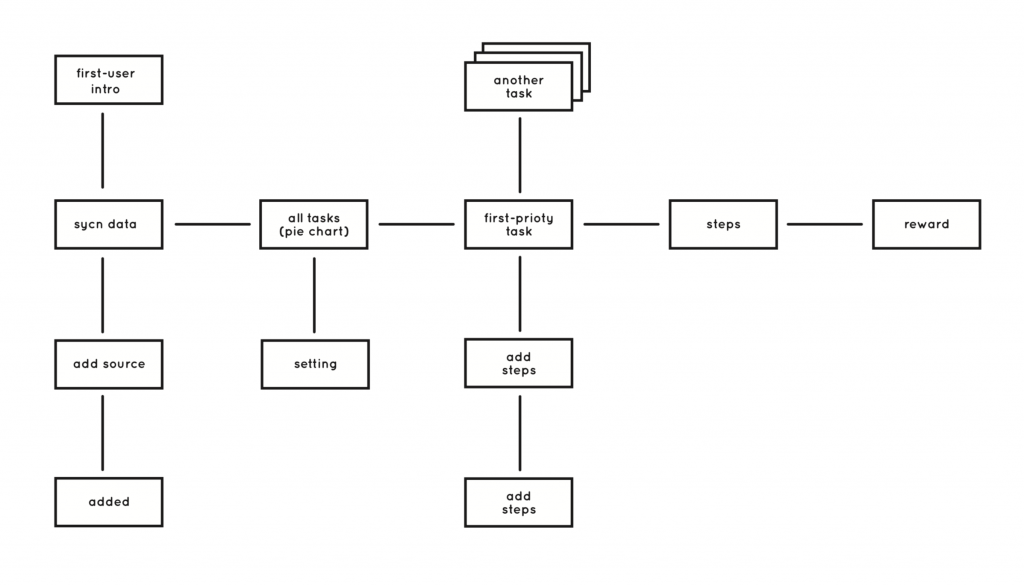
First version of wires: http://invis.io/9Q28S95F6
First iteration: https://www.flinto.com/p/a7f3a844
(cut off some steps, make it simpler and more intuitive, add indication)
Second iteration: https://www.flinto.com/p/3664cdd4
(mainly simplified the sync process, hided the steps and timer, add setting, readability)
First UI: https://www.flinto.com/p/eec3a99d
iteration: https://www.flinto.com/p/6561cdd4
(add script before syncing all the stuff so that users won’t panic
iCalendar iReminder => calendar, reminder
tested Change Button on both left&right
smart suggestions => smart steps
call the user a name “hello, Poner” and can change later after
after finishing all tasks, says “peek at tomorrow”
add button to refresh the pie
change the readability on some of the screens
show the grey out in the pie chart after eliminating one task)
See more our learnings at: https://landzthesis.wordpress.com/