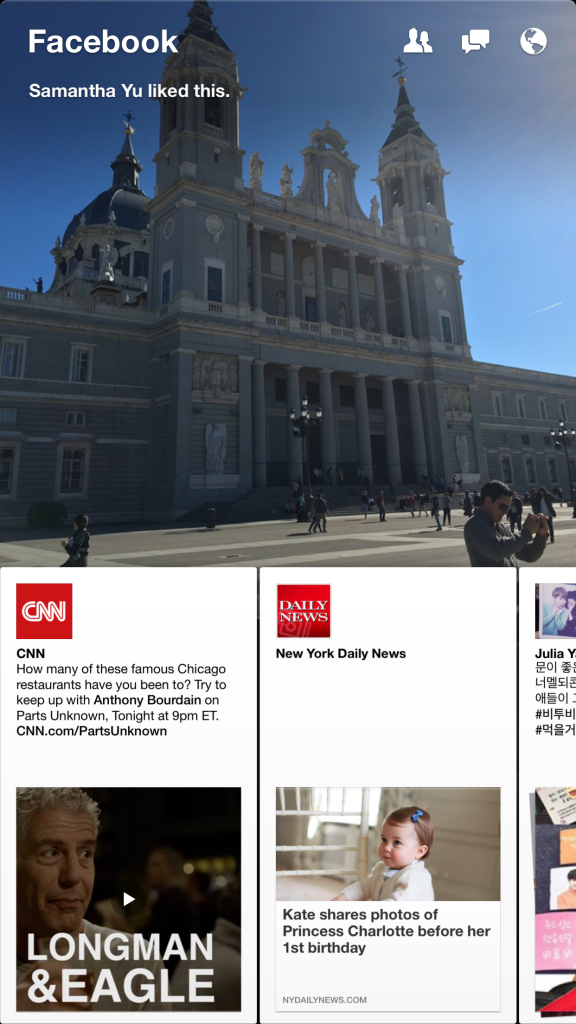
Paper is an alternative Facebook app for people who don’t like the original one. I have used Paper for a while because there are so many problems with the classical Facebook app. The biggest problem is that it occupies too many storage to just keep caches on my iPhone. And the only to free up is to delete and reinstall the app. Then I found Paper to replace the old one. There are a lot of difference between Paper and classical Facebook app. Posts are going horizontally on Paper while Facebook displays posts vertically. To me, the UI is much clearer and easier to read on Paper.

Also most functions we frequently use on Facebook work well on Paper, like posting, leaving comments, checking-in, sharing posts, etc. However, we cannot like posts with emoticons and do live stream for now because it does not update for more than one year(Yes, it has stopped updating since March 2015). If someone is tired of the classical app, you can try Paper. The only thing that new user has to do is to be familiar with the new operation but it won’t take long to get used it.

Notice: Paper is only available on US App Store. So it is required to have an US account to download it if you don’t have one.