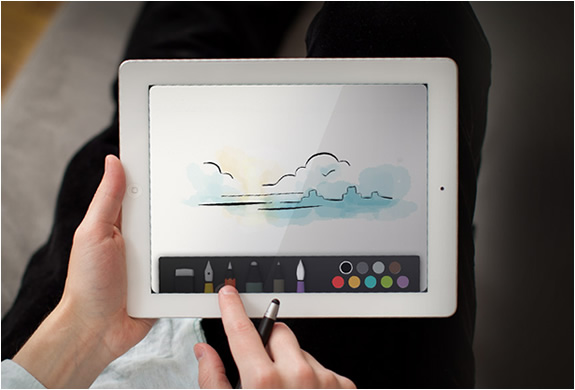
Most of you all who have an iPad might already had this app installed in yours. Paper is an awesome drawing app with very intuitive interface. The app was released about a year ago by studio 53 which are consisted of mostly the team member who was behind the project Courier at Microsoft before the project was abandoned. While back then when the app was released, there were many drawing apps in the market already such as Autodesk’s sketchbook, and all other small developer’s app. However, Paper was able to get the spotlight from the whole tech scene not just because of the developers are already people in tech, but also the app itself took a very interesting design approach to how drawing app in iPad should looks like.
Paper draws the interaction design quality as if the user is using a Moleskine notebook, not a random papers like what the other apps had. The menu interface is borrowing from that older medium interactions of selecting a book, open the book, flip the pages, etc. Smooth transitions between each mode provided by genius coding (OpenGL?) also enhance this design approach dramatically. The user instantly understand what should they do within this app, as most interactions are ‘borrowed’ from what they already know.
Another point that I’m really interested in while look into this app is that the app is refined to the finest detail of interactions. Yet those finest details are possible because the app is very focused on design for iPad. The app don’t have an iPhone variations, it is design for the device. And it also even don’t have a portrait mode interface. I like how they make a design choice of striping down unnecessary fragmentations and focused on the main value of the app.
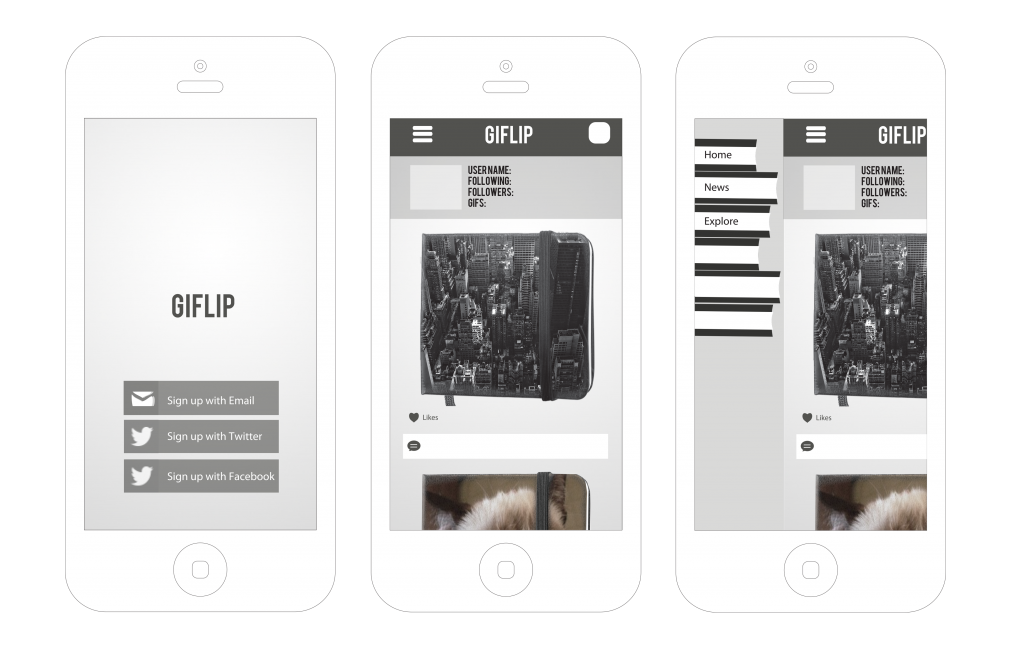
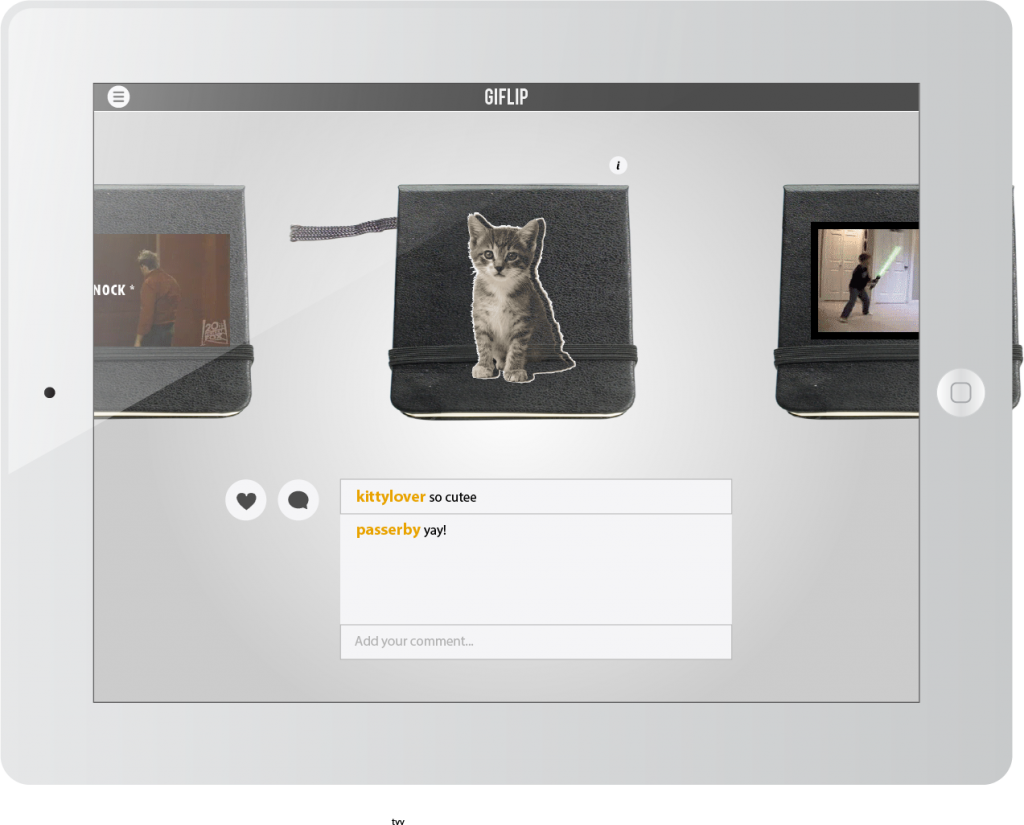
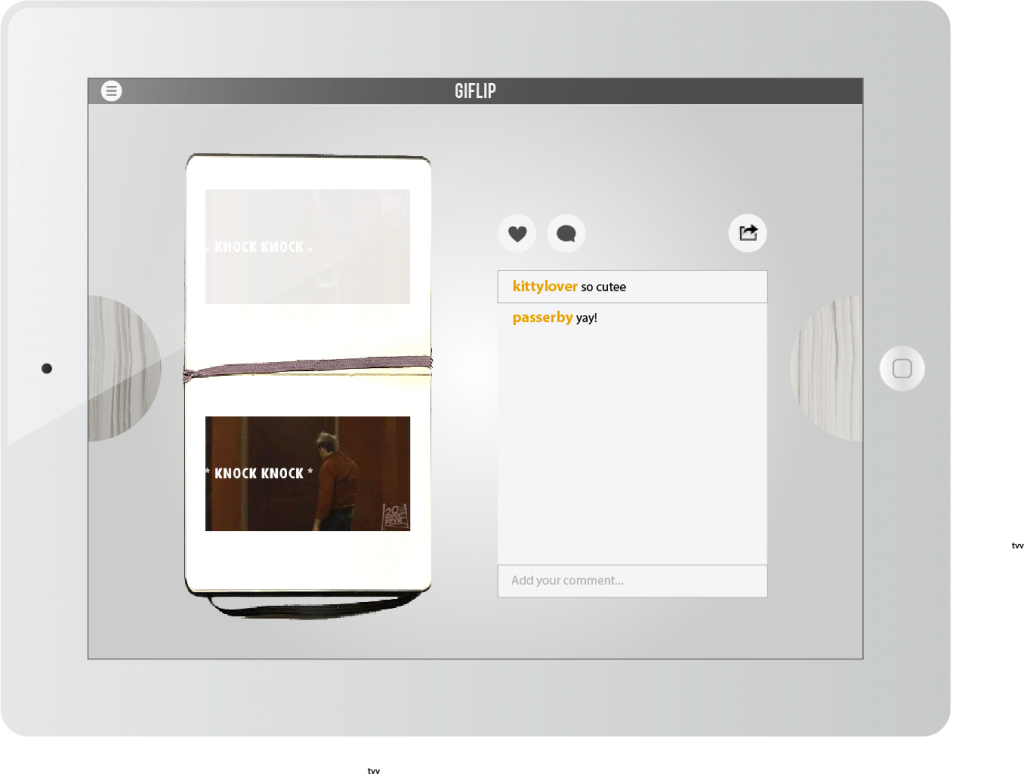
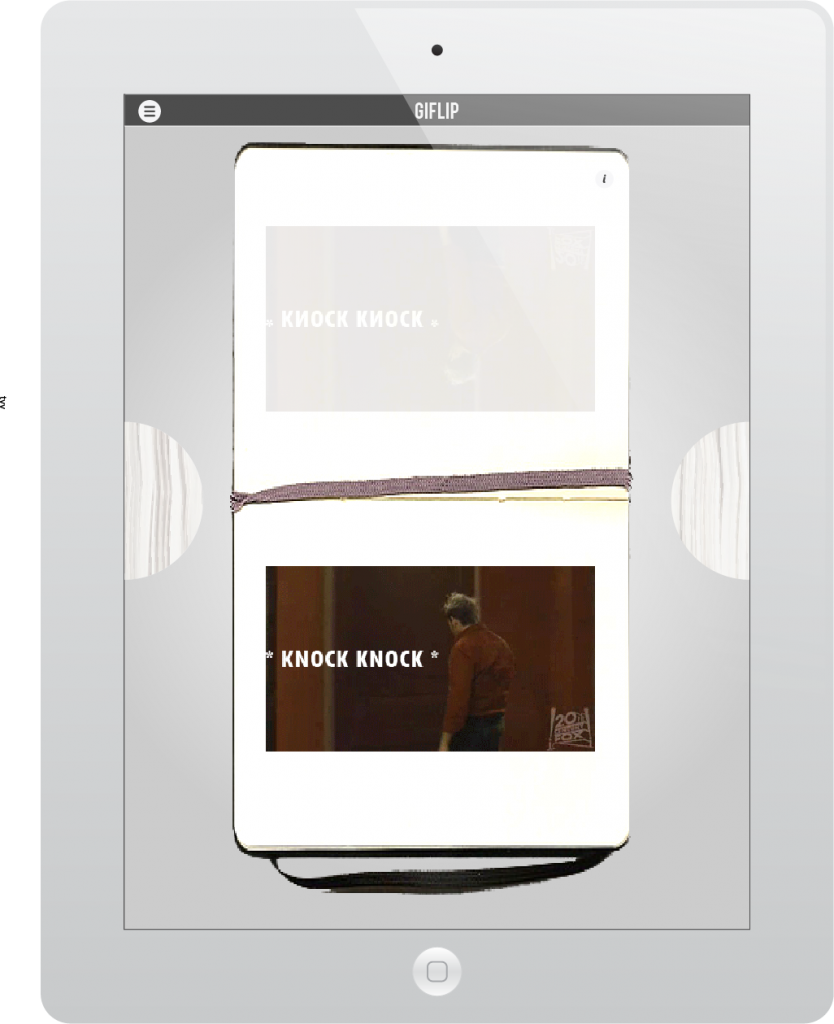
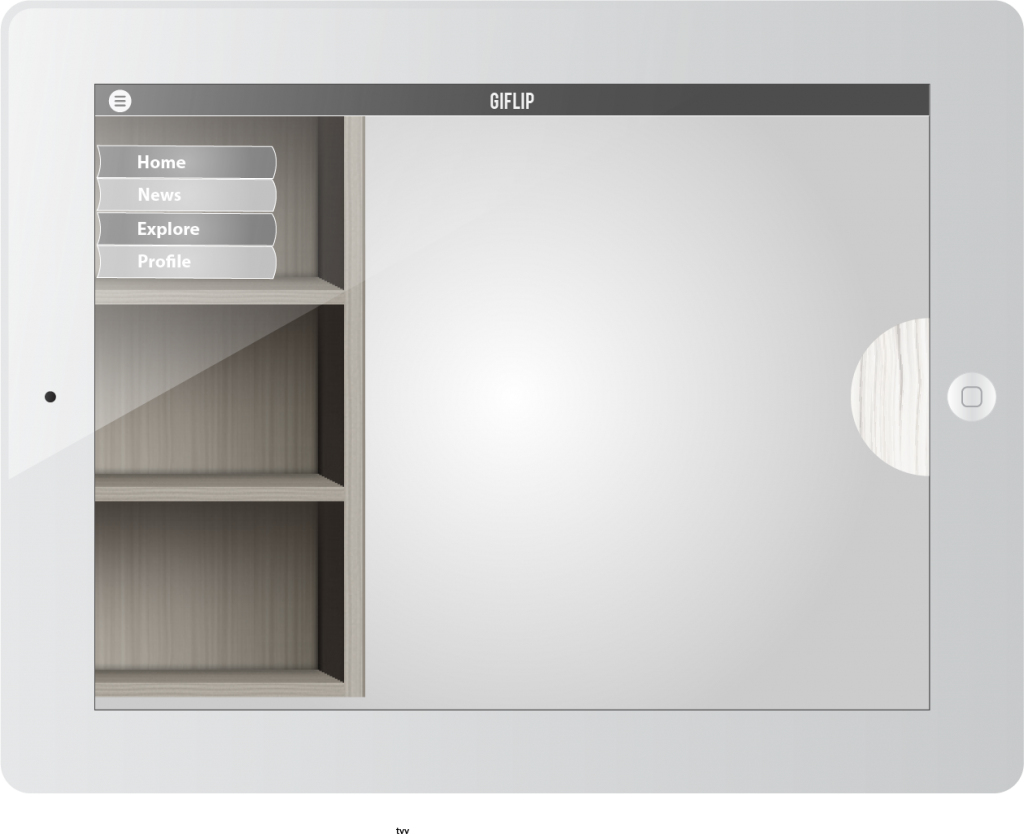
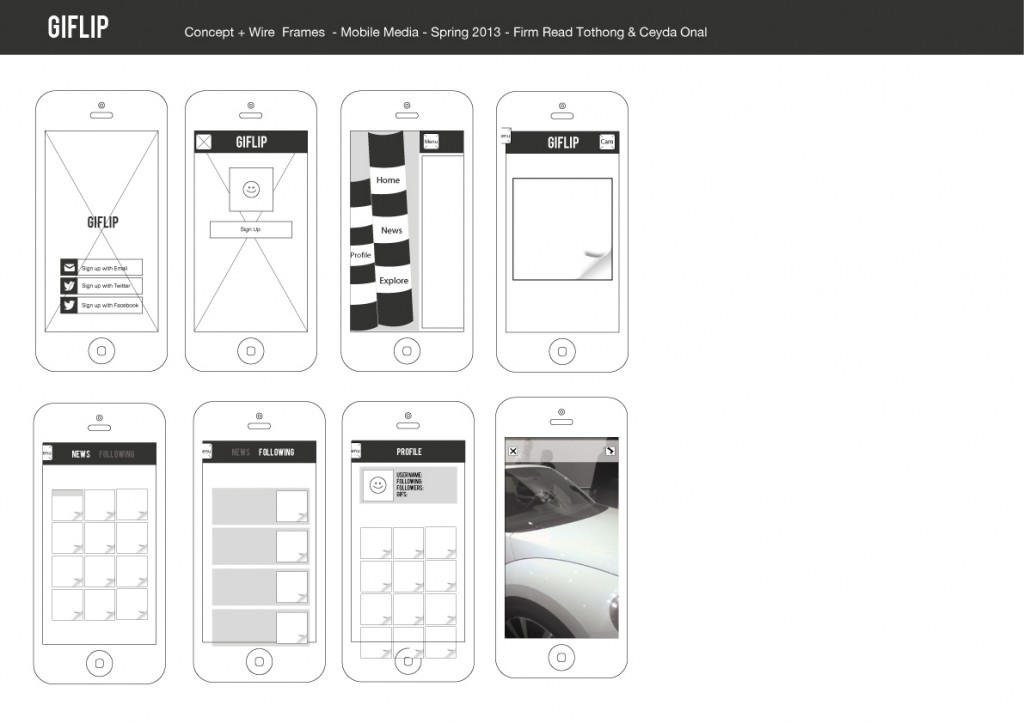
While new recently added function like zooming or color mixing is doubtably a major improvement of the experience. I still admire the innovation the app provide. It’s kinda irony actually, to says that by bringing the old mediums interaction into the new device is an innovation. But I believe that how good innovative design should works: bring functionality that technologies provided to the hand of human in very intuitive way. And this became the inspiration of why I want to make the Giflip as my and Ceyda’s final project. It’s mashing older and newer medium together and ask the question to the user and allow them make the connection between the two. Lower the learning curve of ‘understanding the technology’ and empowering ‘playing with technology’ for the users.
http://www.theverge.com/2012/3/29/2909537/paper-drawing-ipad-app-fiftythree-brains-behind-courier