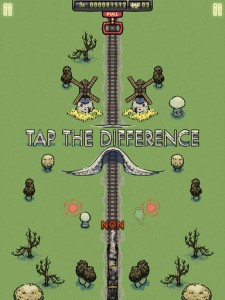
Symmetrain is a simple game that based on the idea of mirroring everything. It’s easy to understand the rule of it and get addicted to. The reason I like this game is also because of the narrative behind it. The home page of this game is a train station. Instead of moving from one view to another, this game uses a running train as the metaphor to go to the next level.
Author: Carrol Shen
[#thursdayplays] game – vanitas
This is an old app. I found it when I was finding presidents for my thesis. But I think this app is really interesting. Cuz it has a simple format with a really deep concept. it’s in the entertainment category. however, I think the idea of this app is more about philosophy.
In the arts, vanitas is a type of symbolic work of art especially associated with still life painting in Flanders and the Netherlands in the 16th and 17th centuries. This can be also told from the style of this app. So for the UI part, the concept, name and style match.
For the function part, the only thing people need to do is to tap the box. So every time users open the box, there will be three randomly stuffs appear. Also with the time left, some objects will change the forms depending on their physical forms. Once users get the same object, one star will light up on the cover of the box. The philosophical idea behind this gesture is that: To lift you up when you’re feeling down. And drag you down when you’re up too high. It’s A memento mori for your digital hands.
For me, the attractive part is the simpleness of the function and the philosophy idea behind. Like what that famous sentence said: “People can not step twice into the same river.” every time people use this app, they will get something new. However they are loosing what they had before. I have never seen any of the apps achieve or provides this kind of ideas before. That’s the reason I like it.
mid-term presentation
timer app (updated version)
here is the link for the new version
Feedbacks from last week:
1) remove description bar
2) activity bar should be expanded out (e.g.: calendar for ios7)
3) meanings of ” most productive day”
4) ” tasks for today” goes first
5) hard to find the “next” button on the Timer view
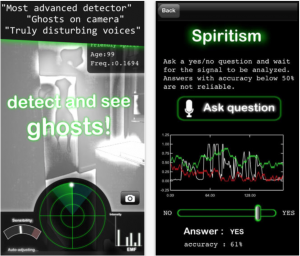
[#thursdayplays] game: Ghost Observer
This is a game called Ghost Observer. I personally think it’s fun. It basically uses the phone camera to search a fake ghost and it shows all the details about that ghost, for example, ages. And also users can communicate with ghost by asking question using the microphone. The interface and idea is simple which is also the reason why I like it.
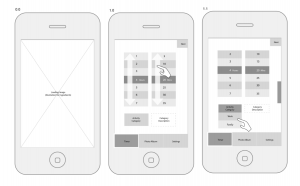
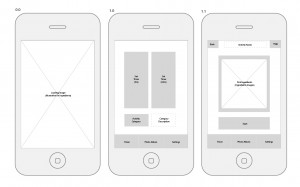
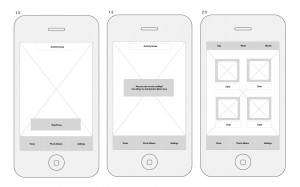
POP prototype and updated wireframes
- https://popapp.in/projects/530ceb5a77df7f630a167dbe/preview here is the prototype.
updated FoodTimer
updated wireframes here FoodTimer
The first three views are the old version. The pic above is the updated version for those first three views.
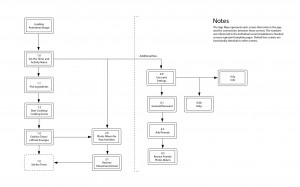
App Map and Wireframes
ideas for food app
thoughts on “iOS Human Interface Guidelines”
The first thing that interests me is the narrative flow behind the usage of the navigation bar, view, navigation controller and the window. Here those UI elements are not considered in a linear way but as the idea of layers. However the UI is presented by combining the views and the view controllers. So designers or developers are thinking about the views and view controllers, users experience the collection of screens in a flat and simply way. This interests me that designers should think about both the way logically and the way users will think about. Also this reminds me of the idea of designing the desktop of the mac, for example, the trash can on our laptop screen. Designers spend long time to make the trash can “stand” on our flat screen. Those things are really about the user experience design, and it gives me a new way to think about how designers present or express their ideas for users.
The second thing that interest me is the idea of leaving plenty of negative space. I think this is also related to the idea I mentioned above. Usually developers tend to provide more and more information to users. In that way, the information bomb makes the users feel bad. Although the negative space rule is obvious, it’s easier for designers to forget. What’s more, the idea of negative space seems to be from Chinese painting. It’s related to the aesthetics. So it also interests me how it applies to the UI design.