Home Feast – Apple Watch Extension App
This extension app can help people remember when they need to start to prepare for the feast and what they need to buy for the feast.
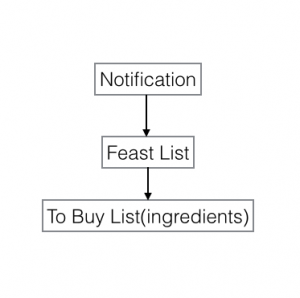
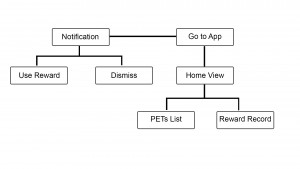
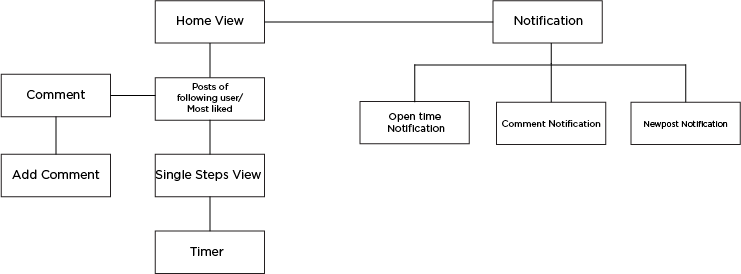
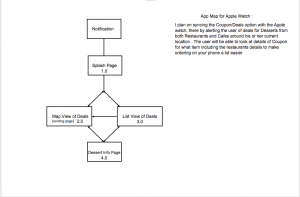
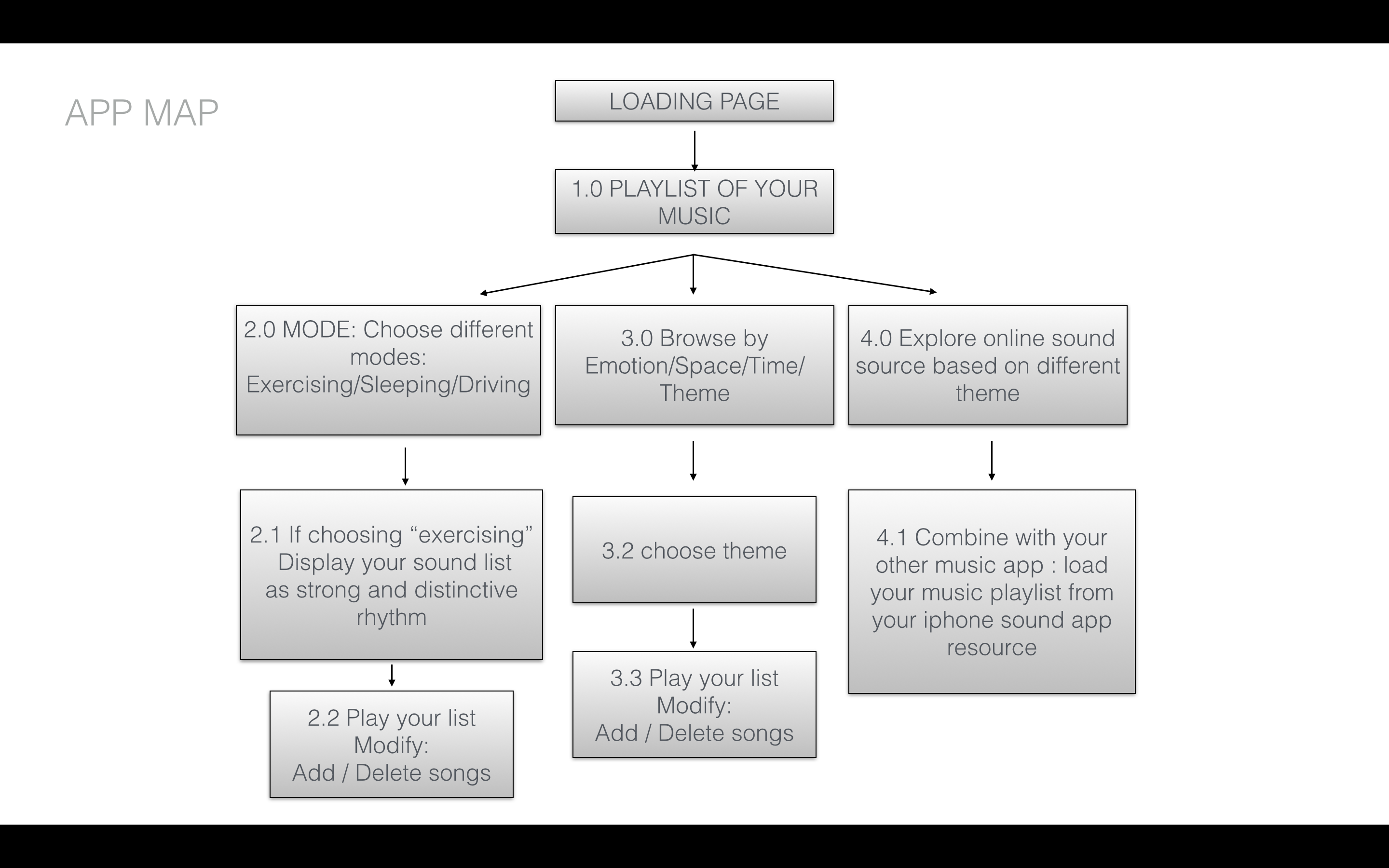
App Map:
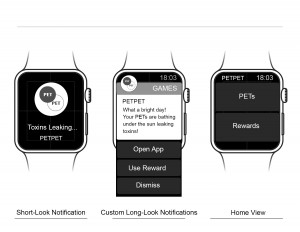
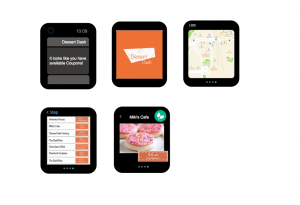
You can get notification when the feast you added before is coming soon:
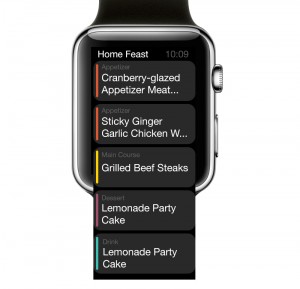
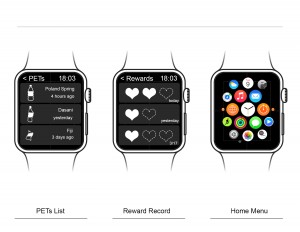
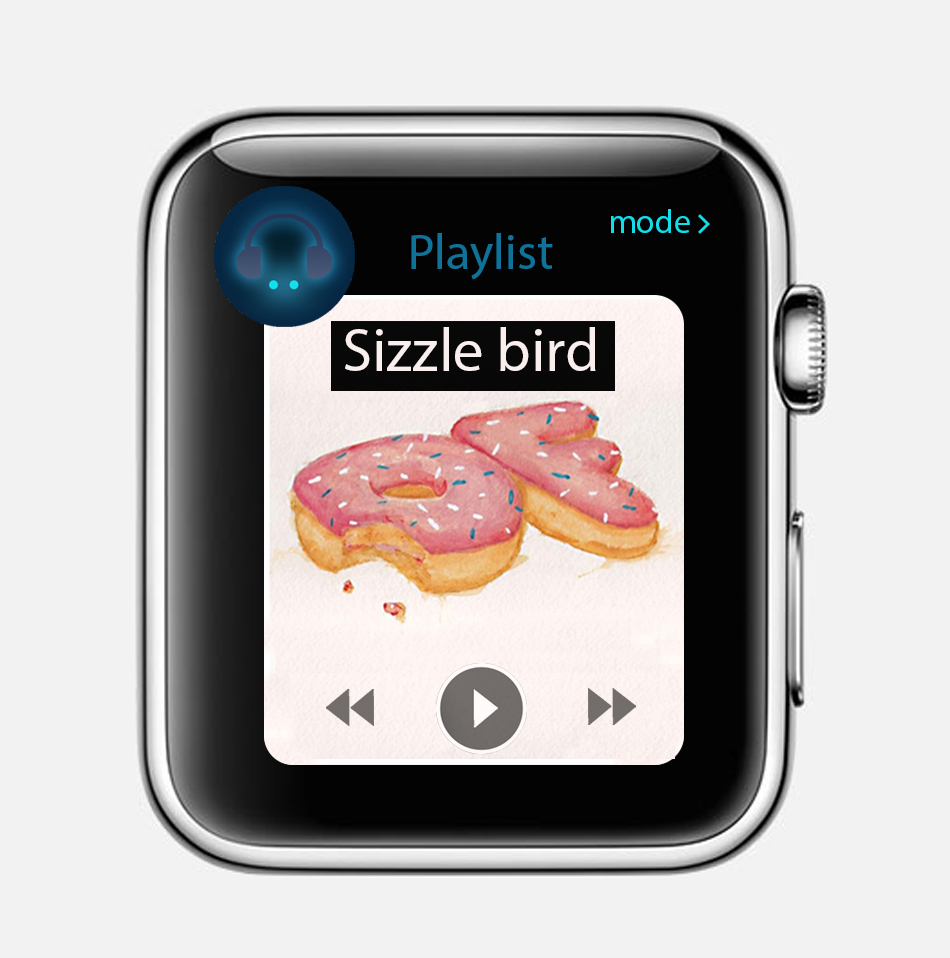
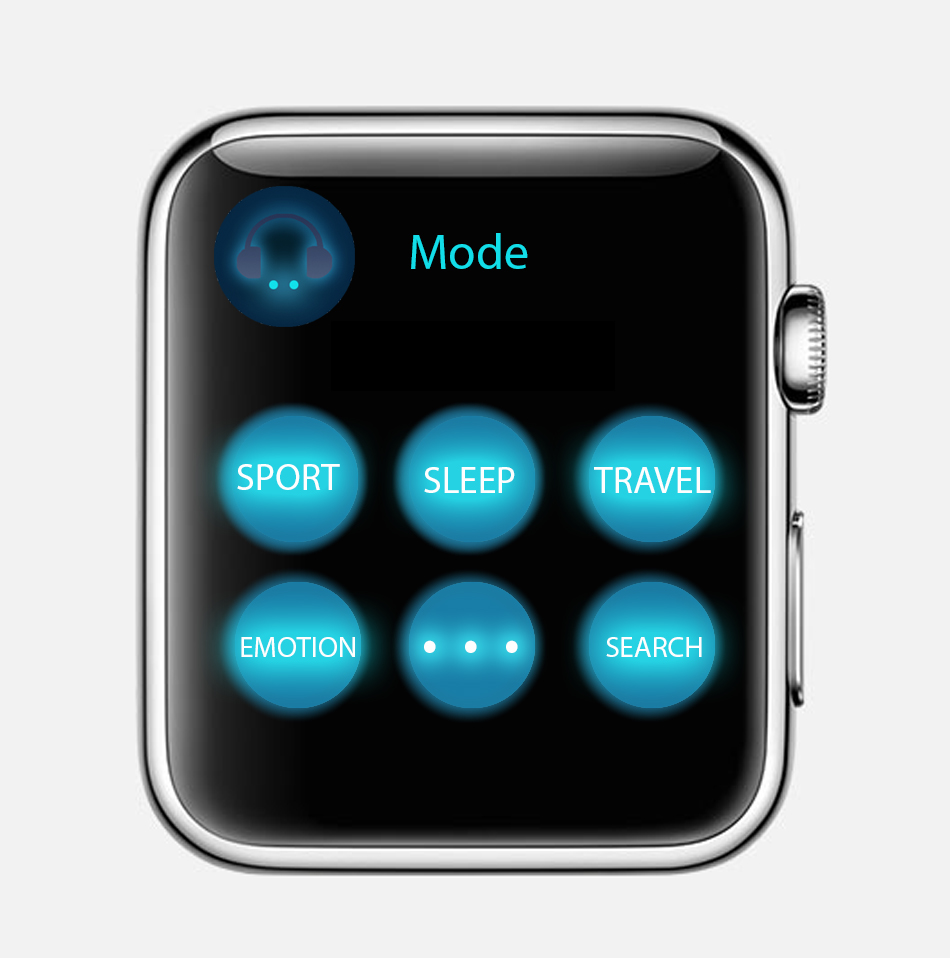
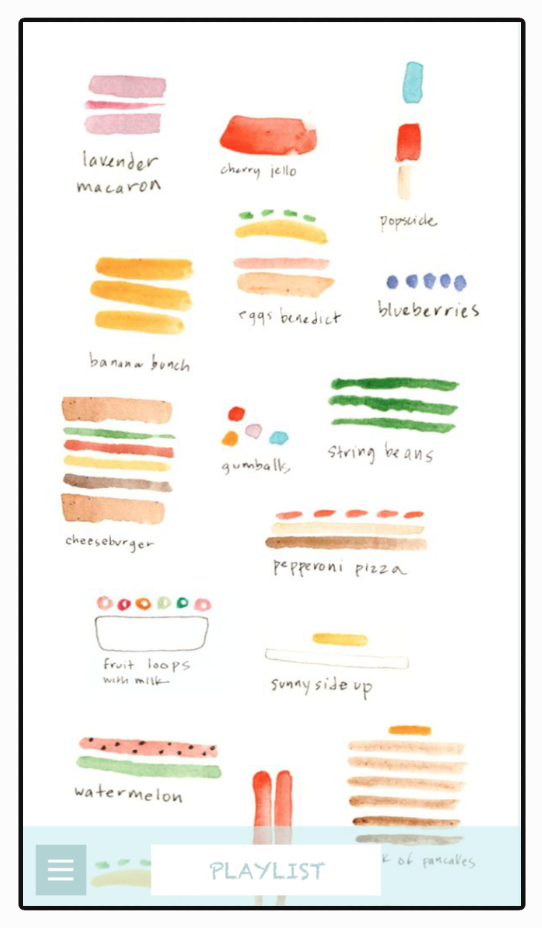
Open the app, you’ll see your own feast list created in iPhone.You can swipe up or screw the Crown. The color bar at the left side indicates the type of the dish in the same order as the iPhone app, such as appetizer, main course and so on. But I changed the original colors a little bit to make them more saturated, because in the iPhone app, the color contrast of different sections is subtle and it’s hard to see the difference in Apple Watch.
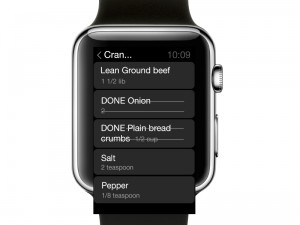
Tap on each item, you can see all the ingredients you need to buy for this dish. After buying each ingredient, you can mark it as “DONE”
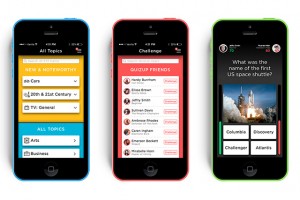
When extending my original iPhone app to Apple Watch, I found many differences. First of all, according to HIG, the background of Apple Watch is better to be dark so that the screen can match the watch frame perfectly. Since my iPhone app uses light background color, I changed it to dark.
And the legibility of text in Apple Watch is super important, because the screen is very small and people are always in different movements with the watch on the wrist. That’s why I used large text size and used high color contrast of the text color and background color.
To keep the handy trait of my original iPhone, I tried to make the structure of this Apple Watch extension app as light-duty as possible.