Additional resources:
Month: April 2016
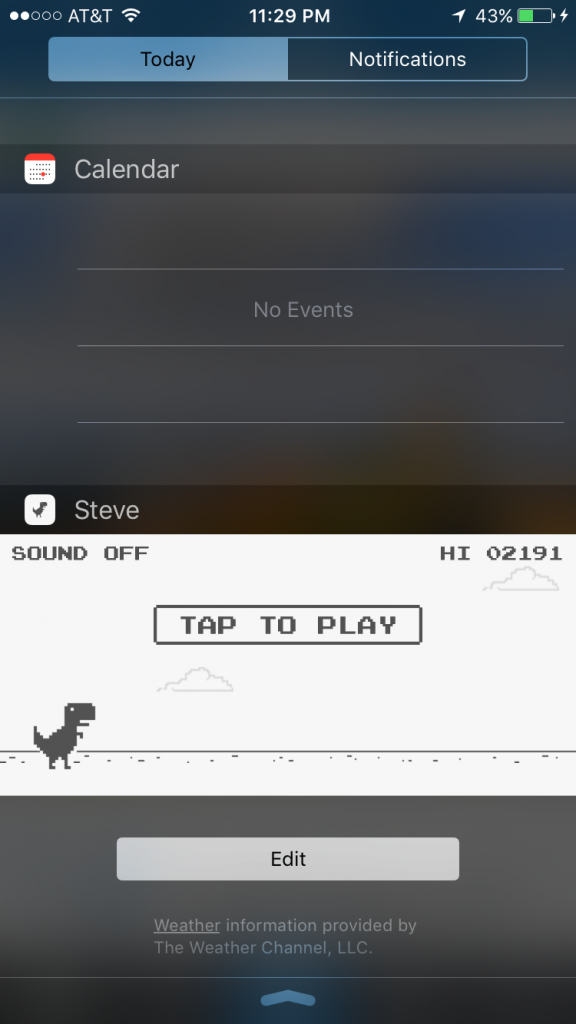
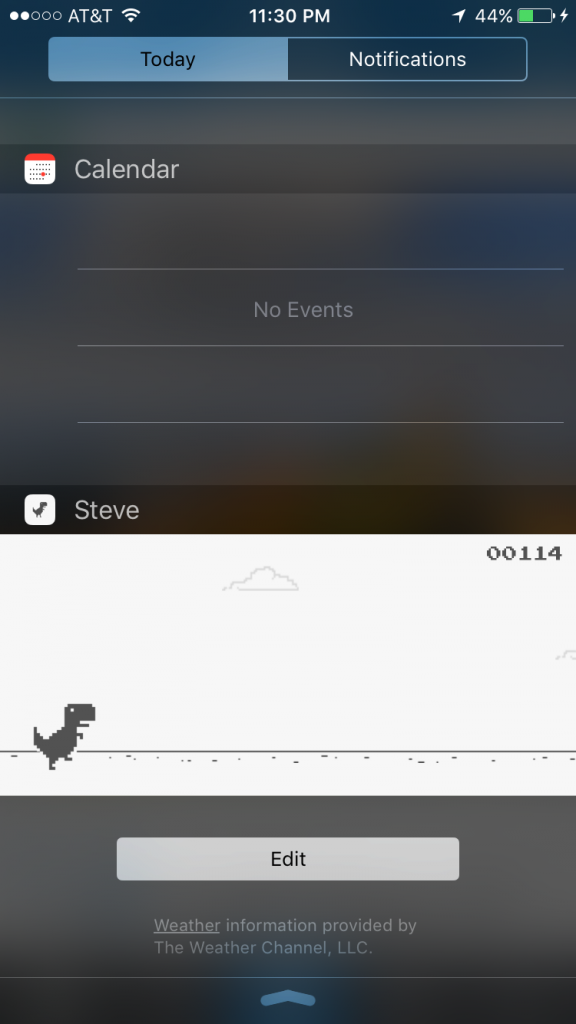
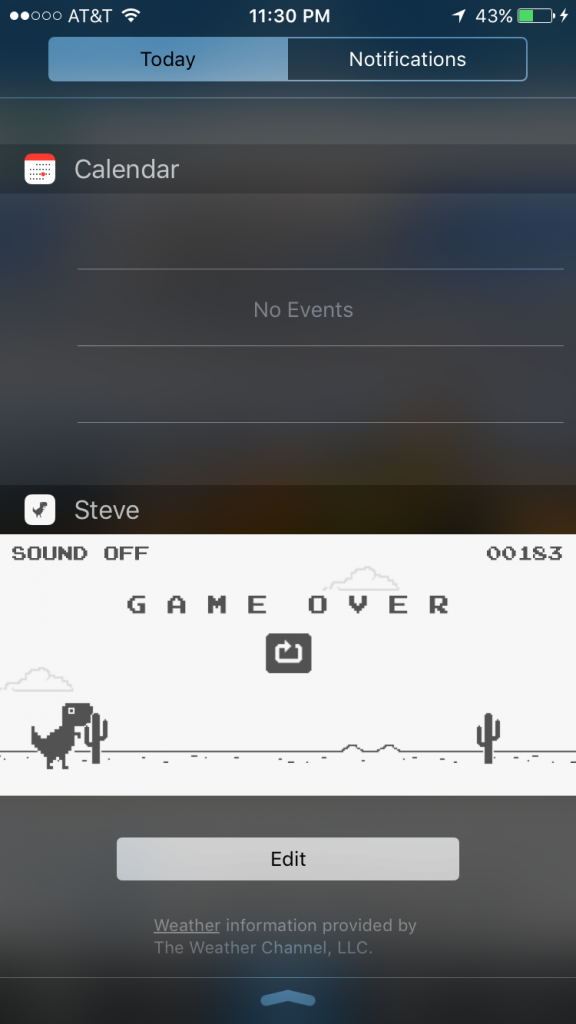
#thursdayplay 2 / Steve
Steve is a very simple game application for iOS. It is too simple that it is just a swipe away. Swiping down the Today menu on an iPhone, the user will have quick easy access to Steve without having to look for it. Adding it to the “Today” menu happens once the user downloads it and then it can be accessed easily. The app starts when the user taps to play, then Steve the dinosaur has to jump over obstacles simply by tapping on the screen each time a cactus (the obstacle) is close. The scoreboard keeps adding up points until Steve hits something then it is immediately “Game Over” – similar to Flappy Bird in a way. I love how this simple UI is accompanied by almost a seamless interaction to access the app.
Food Scout / Apple TV App Presentation
This is my final presentation for Apple TV Food App.
1st project user feedback+digital feedback
user feedback for paper prototype of Foodplay:
- The product of ”Foodkit” seems not very clearly now, It would be better if remove this part.
- not sure what should show in “reward” tab, all reward items or what reward that user already gets?
- There is supposed to have a “skip” button so people can view other pages first and then decide whether they want to sign up.
Digital feedback:
https://marvelapp.com/c5eaga
- UI design of some page can be better improved. The landing page looks good but some content page still need polish.
- The home page looks much better, the contents are attractive.
- Need more research to figure out how many users we can get, how many people will interest in this activity.
For April 14
- Work with your partner to iterate on your wireframes and paper prototypes for your app
- Group 2 will present their wireframes
- Groups 1 and 2 will have time to do paper prototyping
Designing for Apple Watch Lecture
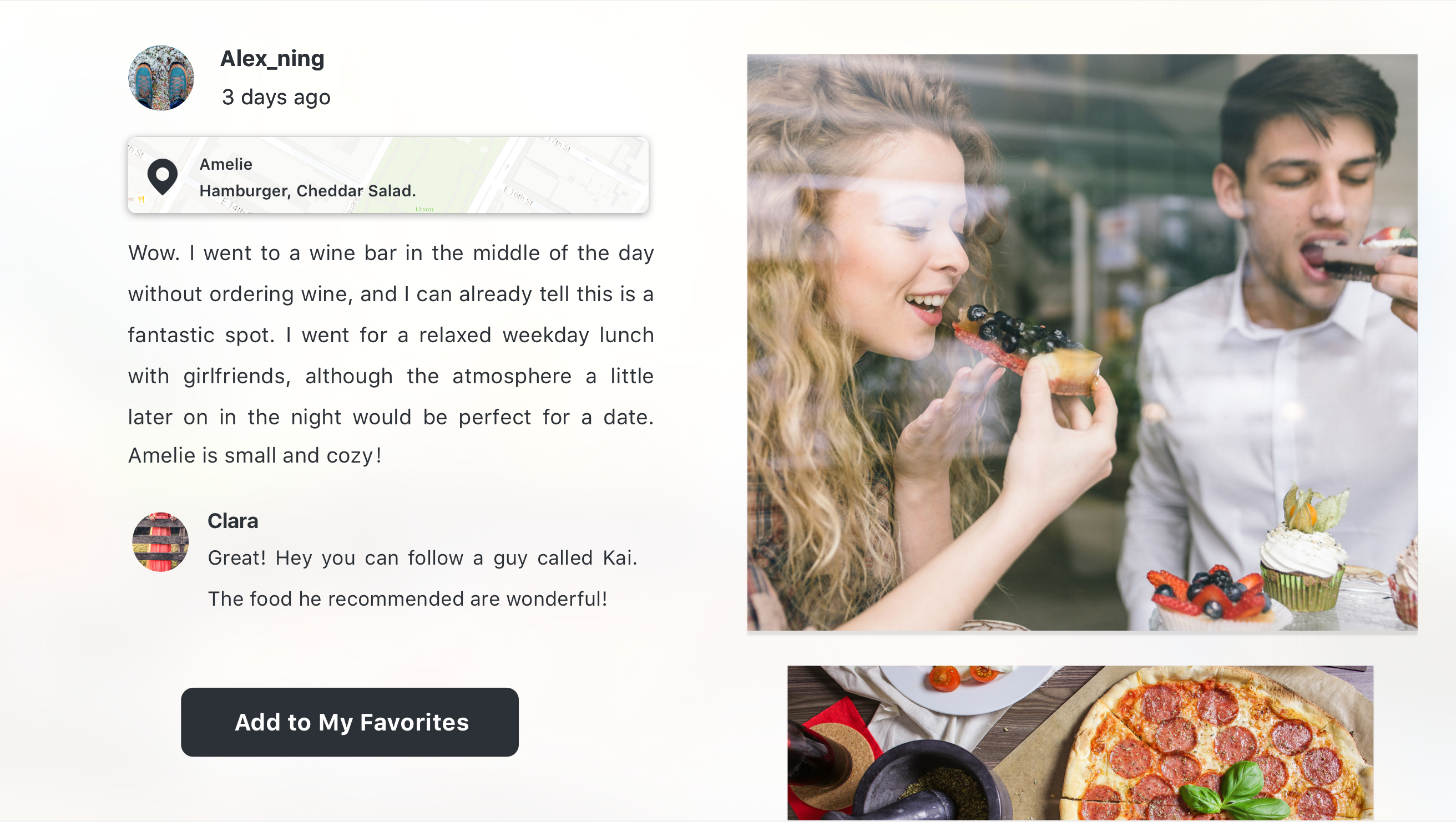
Food Story (tvOS)
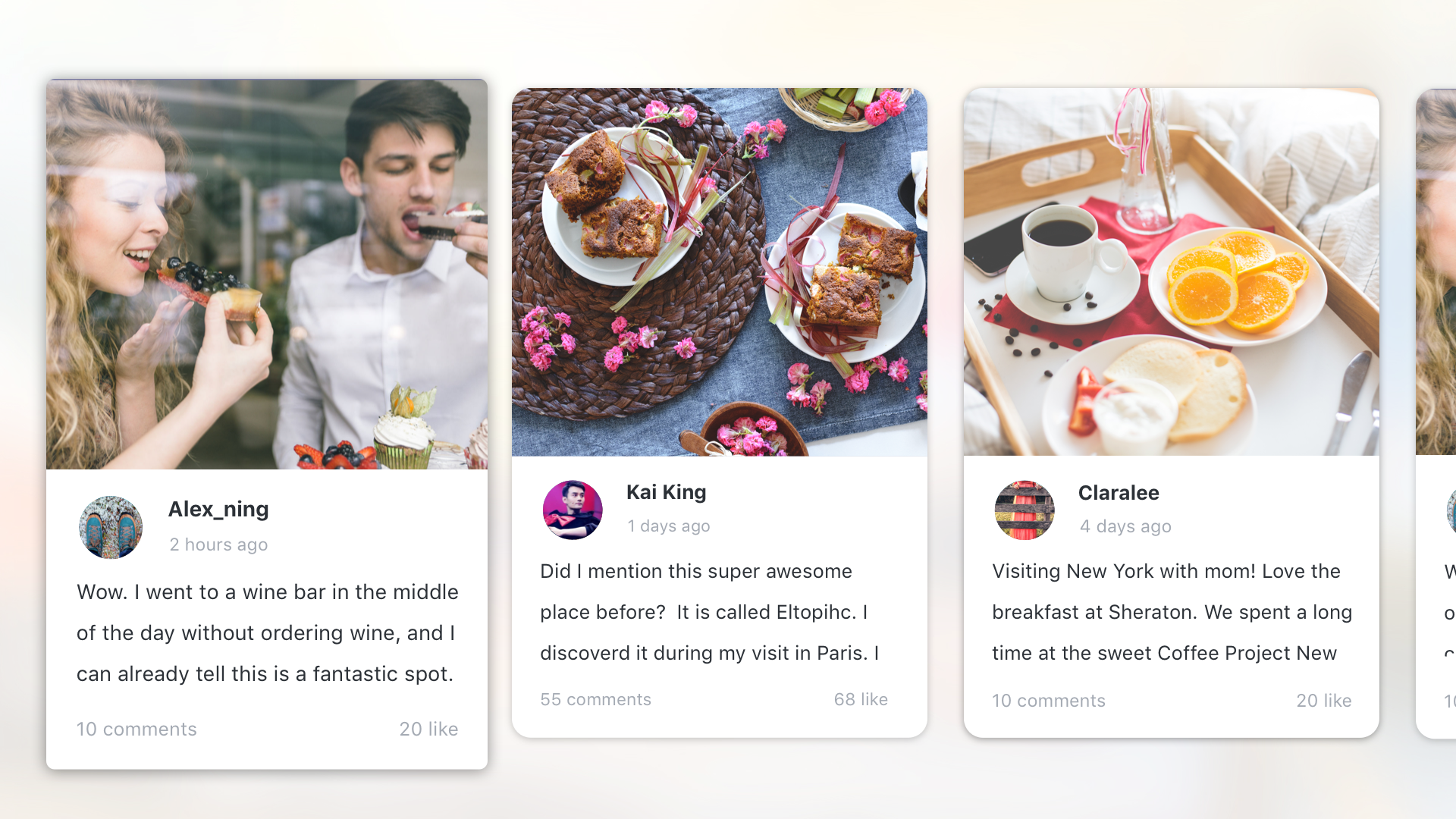
Food Story, a social platform where you can share your food eating experience and stories. You can also find interesting restaurants and dishes through other people ‘s stories.
As I mentioned in my presentation last time, the main scenarios for the tvOS version are:
- Families are sitting together in the living room, sharing each other’s eating experiences.
- Families are discussing about where to eat.
- One person looks through the feeds quickly to pass the time.
Considering the special scenarios and the features of a TV, I cut off the social functions including comments, like, and following. I also raise the level of “My favorites”, which plays an important part during the sharing process.
There are also lots of design considerations for “feed” and “popular”. Feed is the place you can see stories posted by the people you follow, which means that the one who posts it matters. So I designed it in a card shape, which you can know the stories, the photos and the person at a glance. “Popular” is the place you can see stories that are very quality, and have lots of comments and likes, like the editor’s choice. For stories like these, you care more about the content than the person who post it. Also, stories like that usually have good pictures, which are very attractive to users. So the stories in “popular” section are shown in just pictures. When you focus on the story, you can learn about the people and the date.
I encourage my users to use it not only on TV but also on their phone. And I think that it is very annoying to open my safari, type in the address (what if the user is aged and hates typing!) and also type the code. So I use the QR code to sign in. The TV will show you a big QR code, and you can just simply open the app on your phone and scan it. This method of signing in is accepted and very popular in China. Thanks to Wechat, Chinese people are used to scanning almost every QR code they see. However, I realized people in America may have different habits. So I will test more on that.
You can try out the prototype here: https://marvelapp.com/hfcacb
#thursdayplays – slither.io
slither.io is a very addictive new game just released at the beginning of April. It’s an MMO version of the classical game “snake”. It added an interesting rule that if you get other snakes to run into you, then they will explode and you can eat their remains and become longer/bigger. So that creates playful competition between players — at the origin of map, players can grow faster (by eating a lot of newly-spawned snakes) but it’s also easier to run into other snakes and die. In the desktop browser version, you can even change your skin.
From the UX side, it’s easy to play slither.io by mouse — just move your cursor and your snake will follow it (click to speed up). The mobile version is a little harder — you have to tap and control it’s direction (double tap with a longer second tap, to speed up). Playing by keyboard is even harder to control — the left and right key controls the direction — but from the snake’s view — if you long press the left/right key, your snake will turn 360˚.
A tiny twist from the original “snake” game is that you don’t die if you hit yourself — this allows for a strategy where you can surround/trap a smaller snake who has no choice but to bump to your body and die.
Here’s some screenshots about the journey of a hungry red snake and a poor victimized blue snake:




thursdayplay – Clash Royale review
#ThursdayPlays Architecture of Radio app
Architecture of Radio has, in my opinion, deservedly received a lot of attention lately; it’s one of my all-time favorite apps (and one that I sincerely wish that I’d created). Basically, it’s a site-specific data visualization (and sonification) of wireless networks, employing geolocation and an entertaining interface.