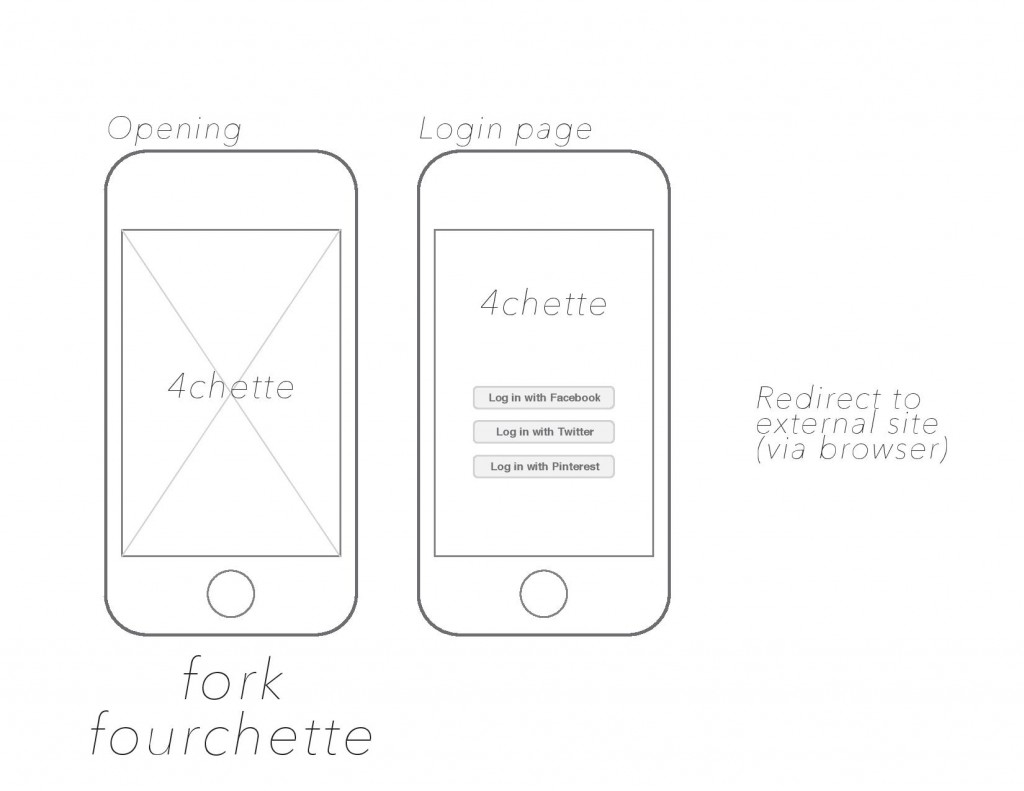
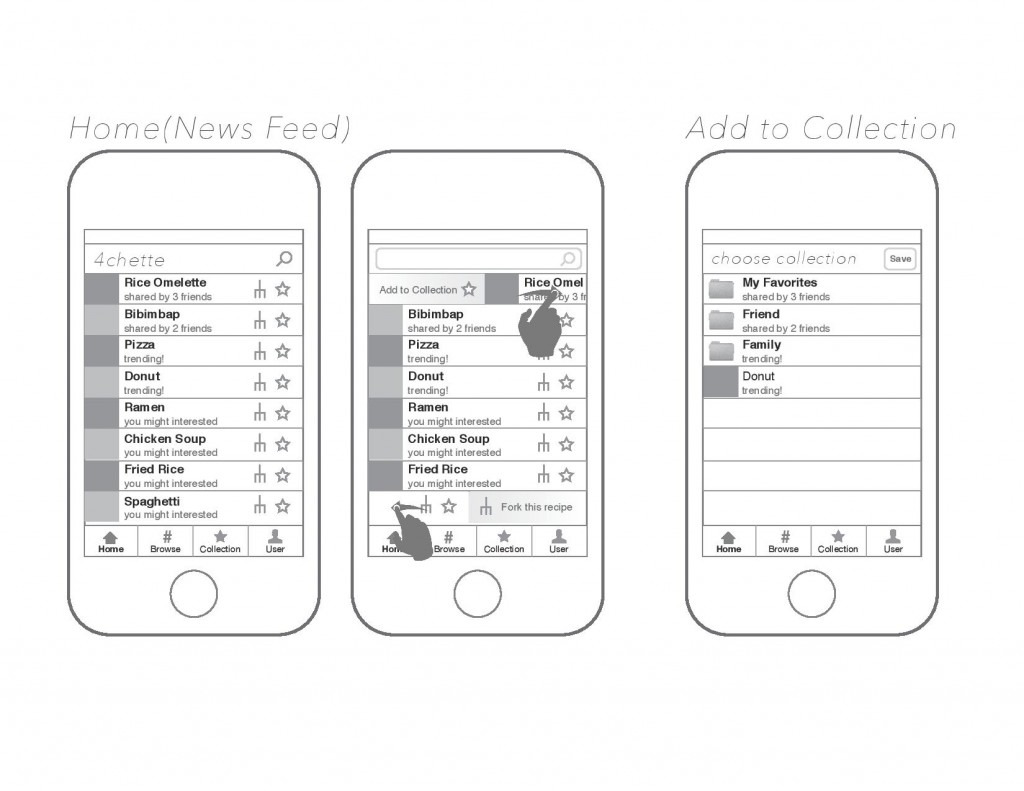
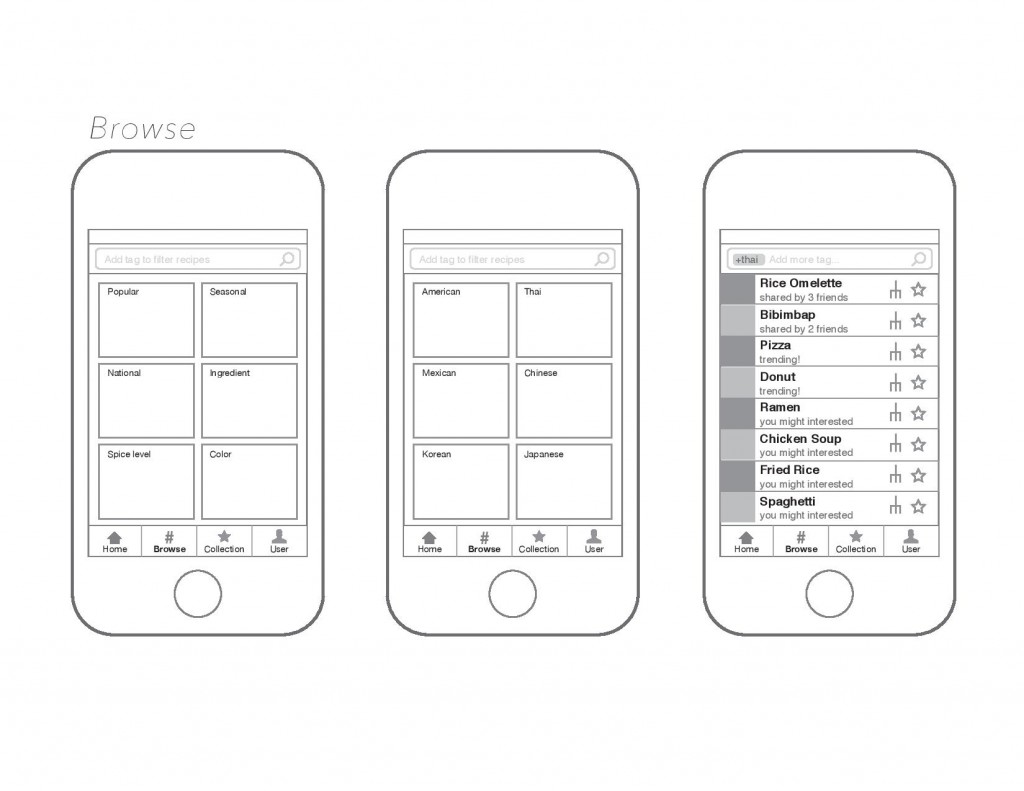
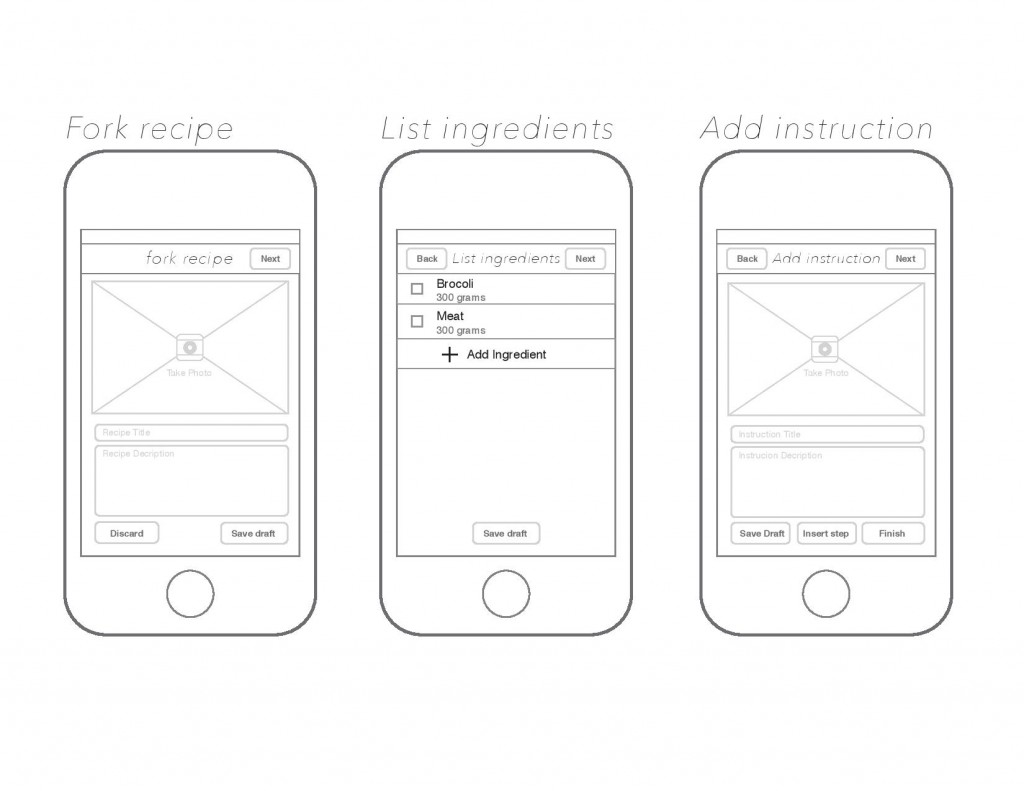
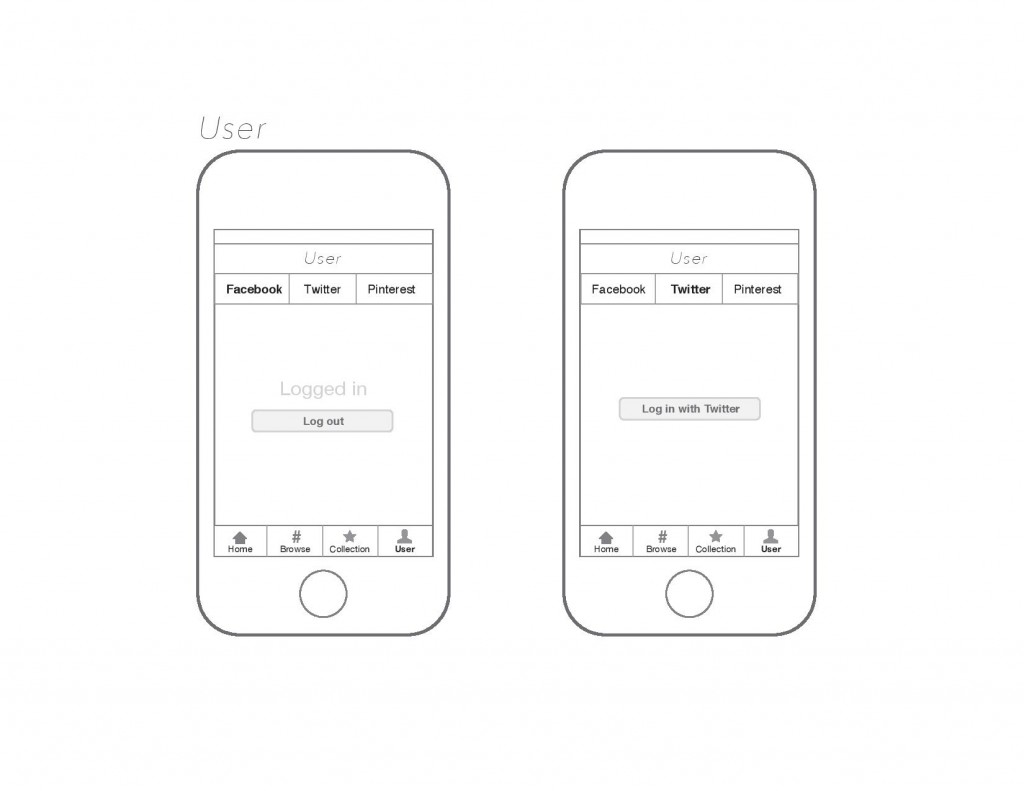
wireframe can be seen here:
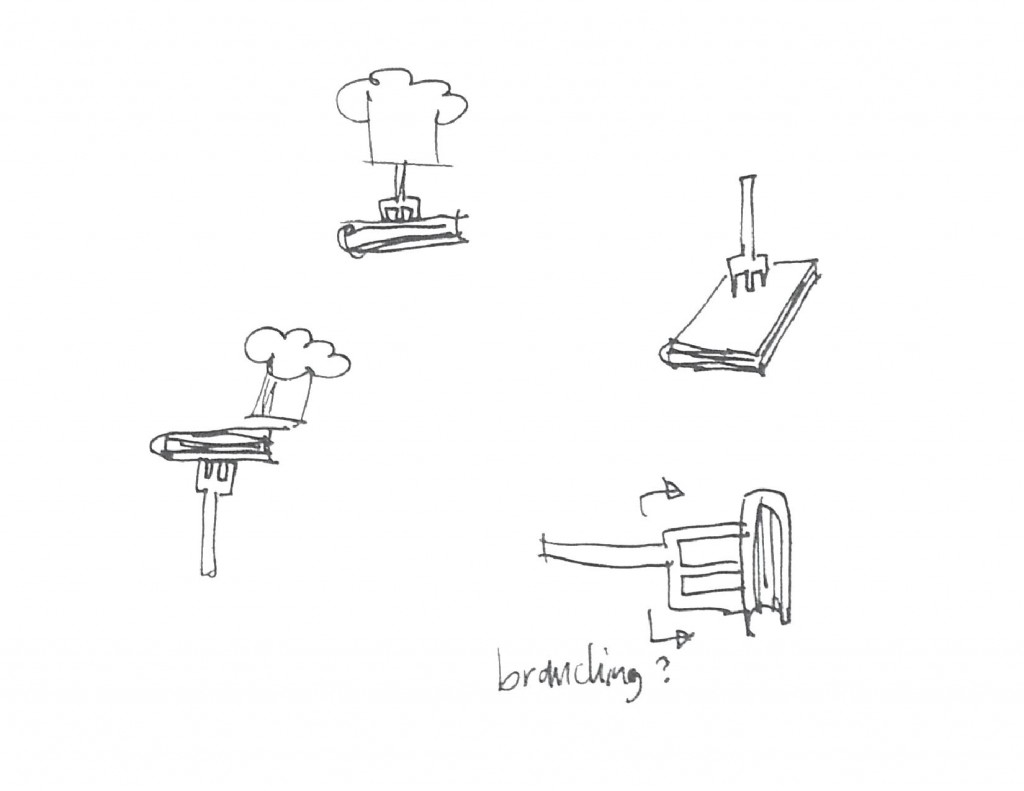
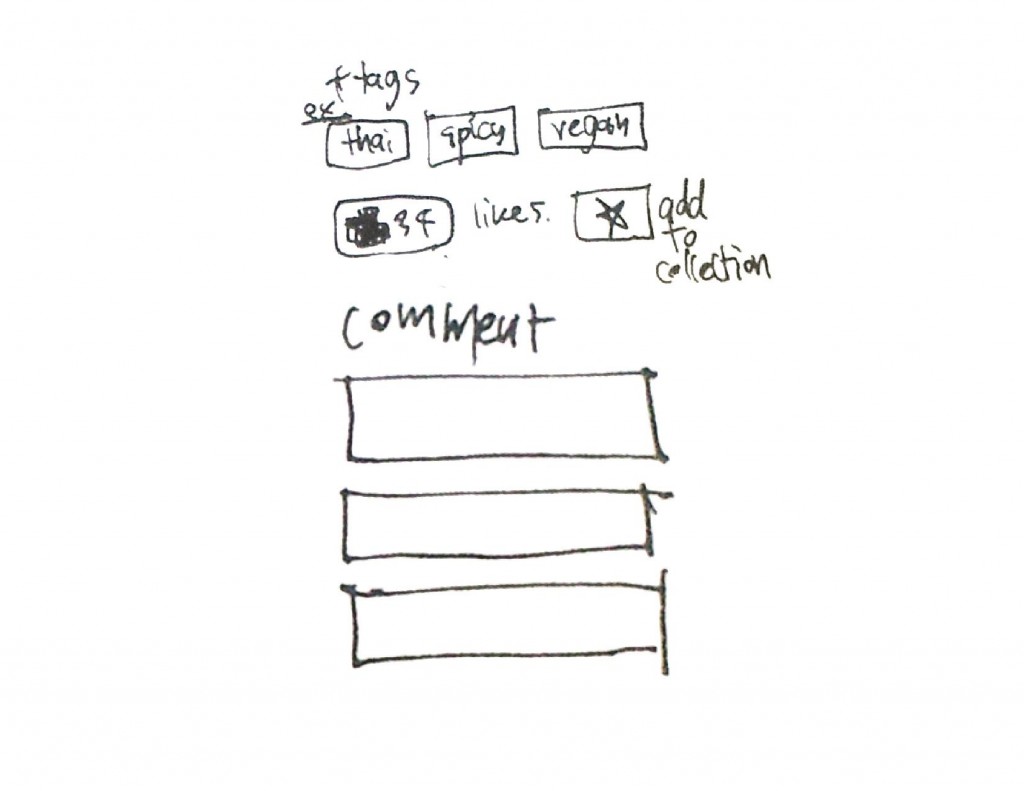
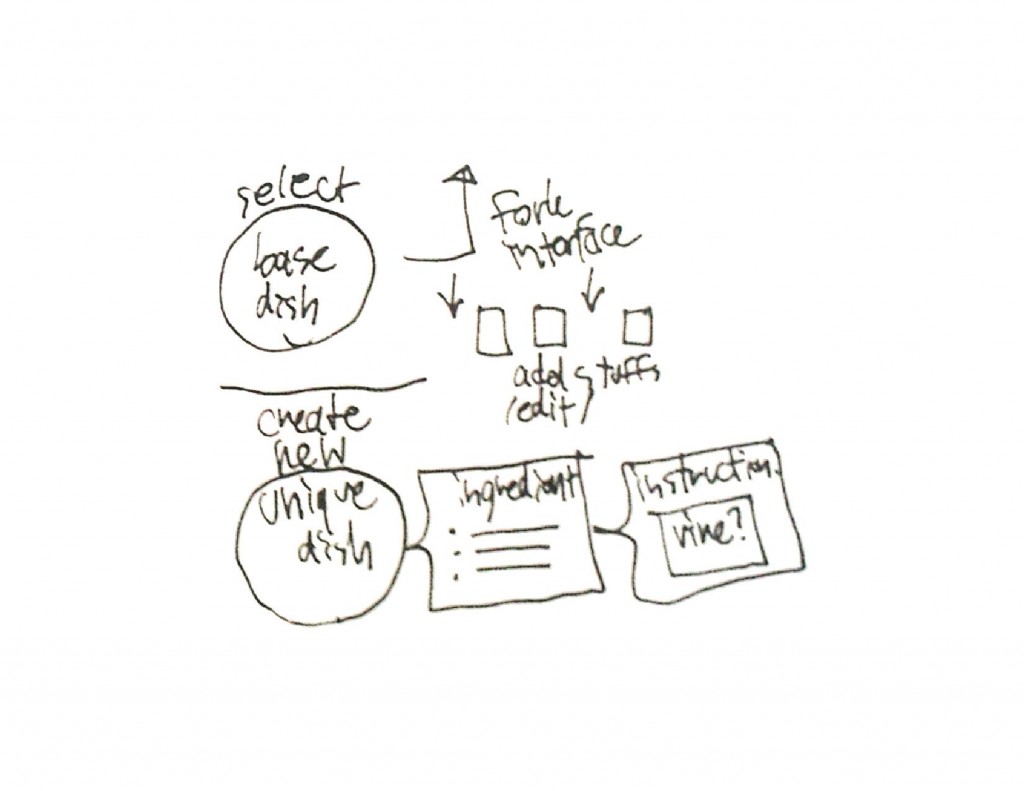
4chetteSketch
The name 4chette derived from french word, fourchette which means fork.
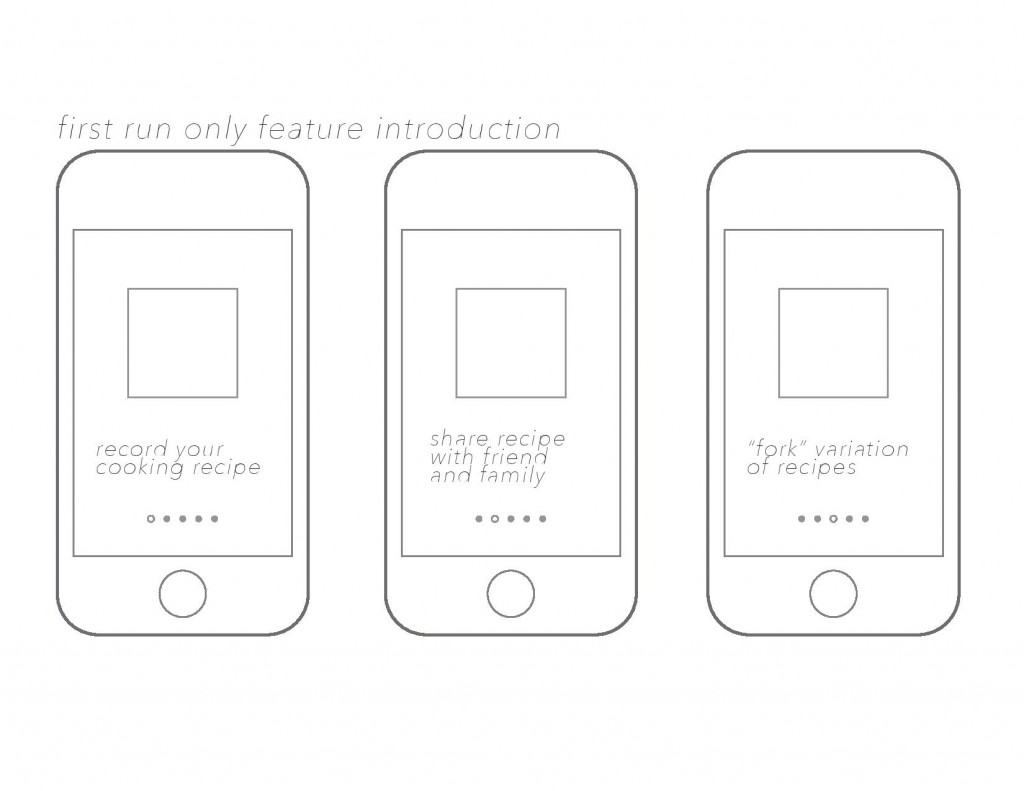
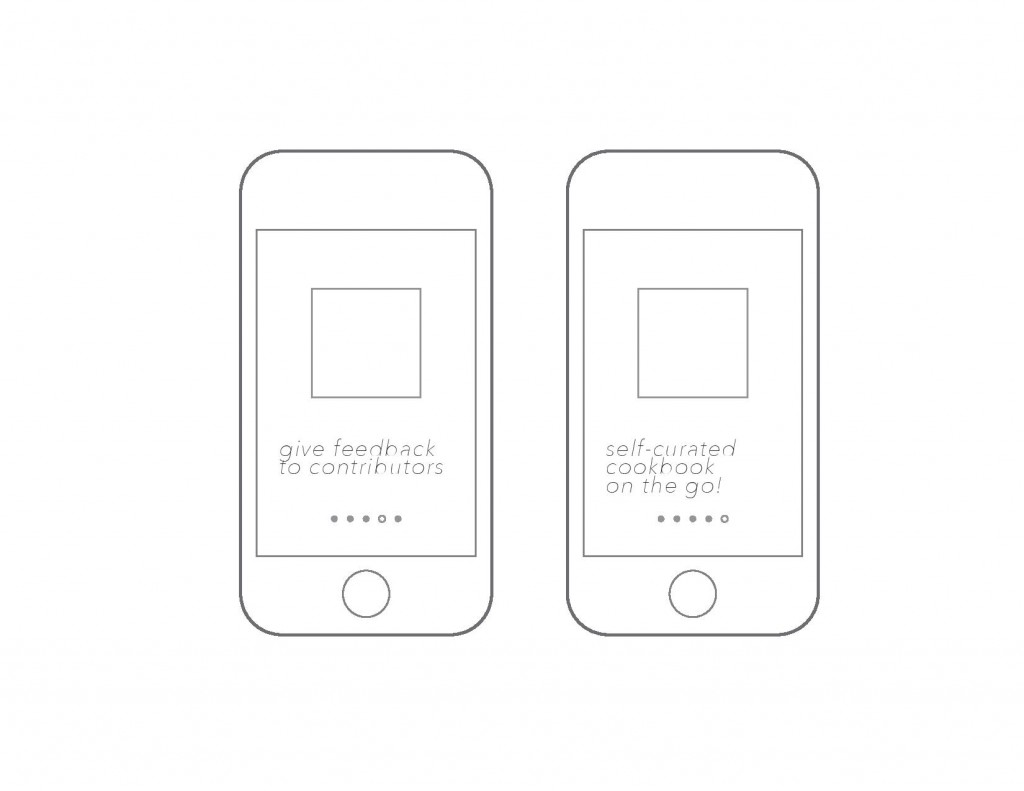
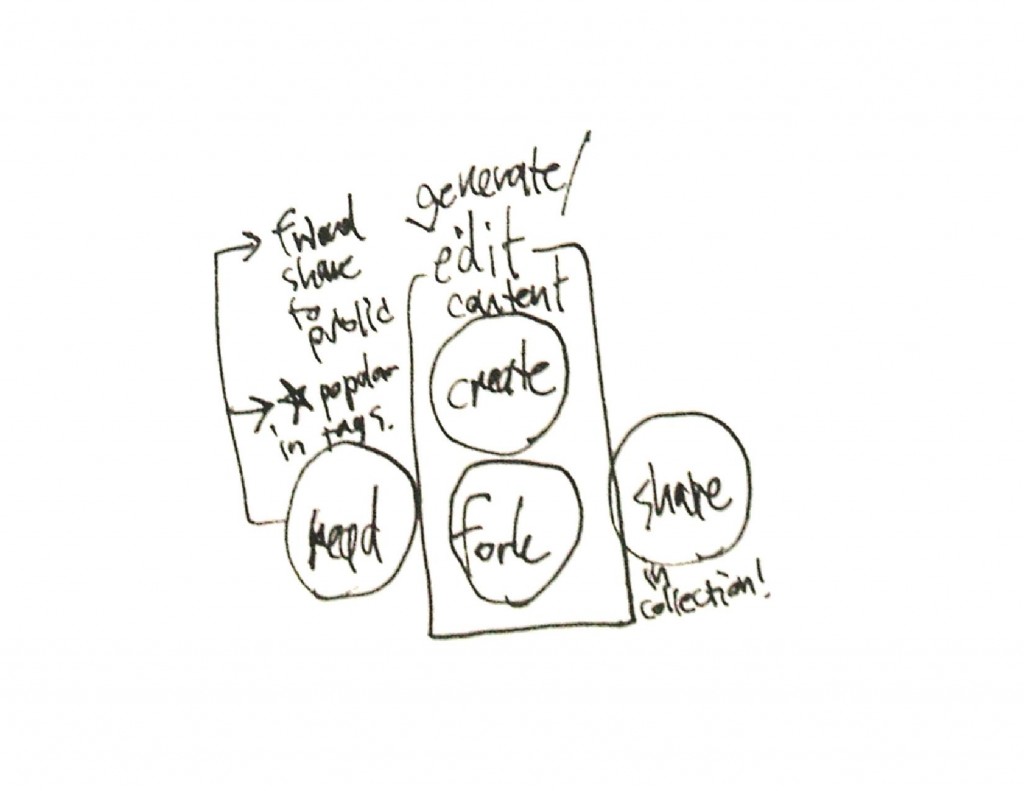
three main interaction on the platform: to read and navigate through content, to create and fork recipe, and to share with social networks friends.
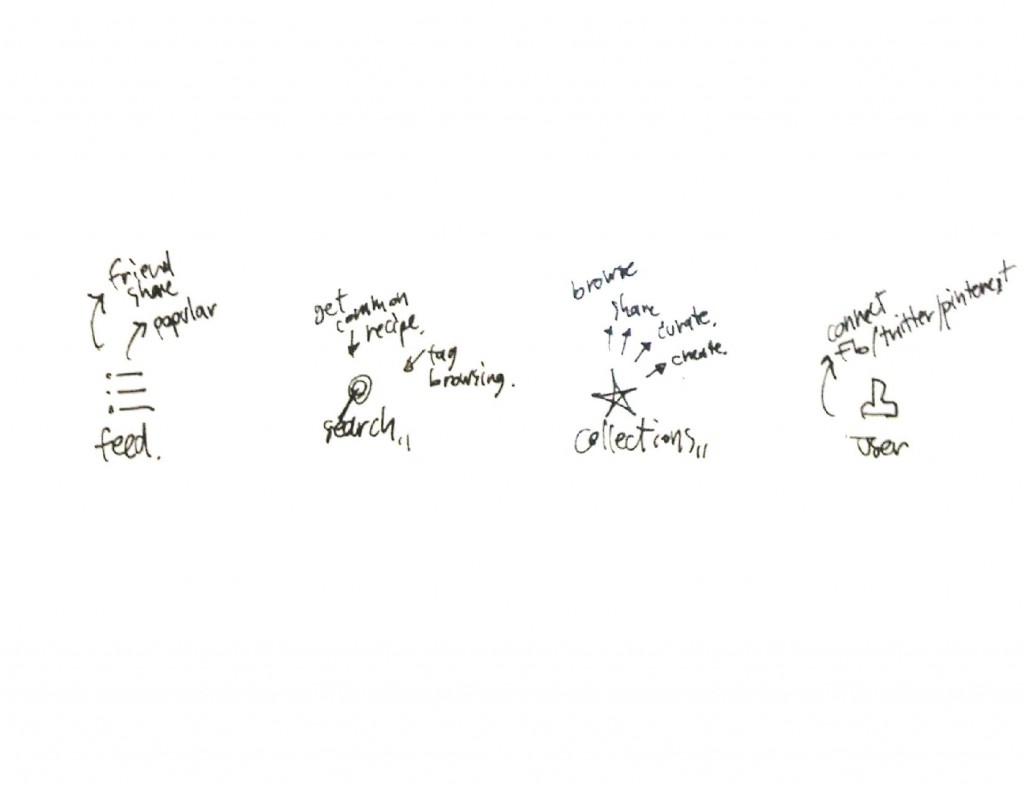
interaction breaks down that would goes into the app’s tab bar
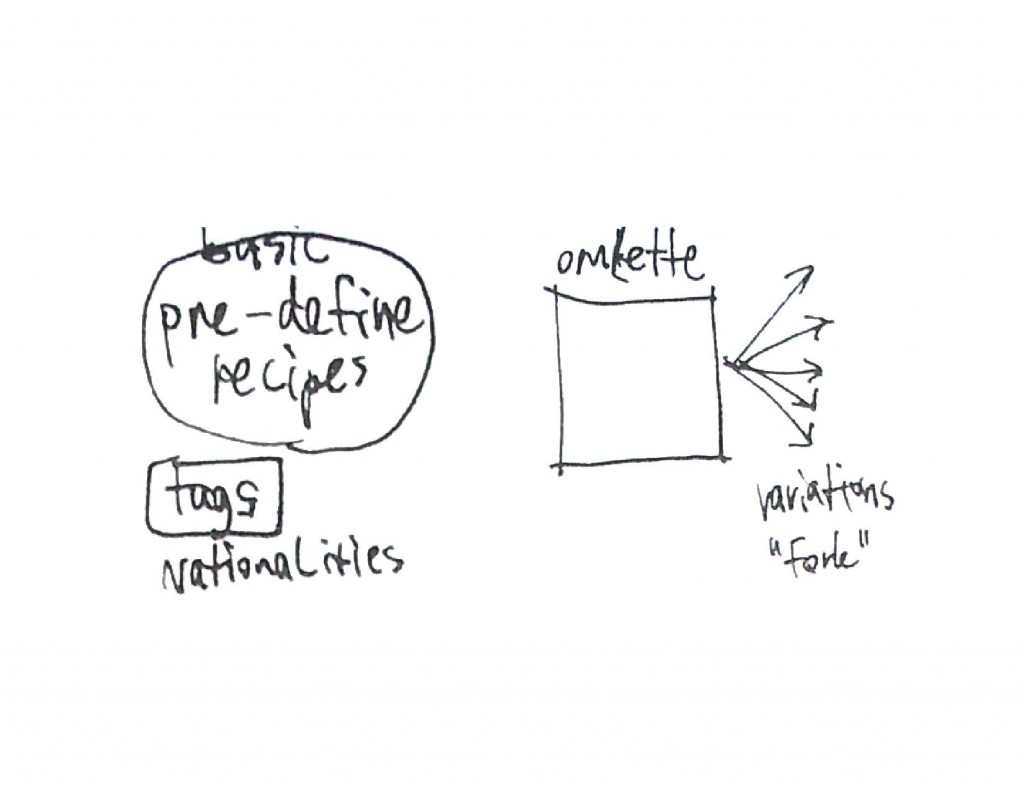
outline for upcoming recipe page
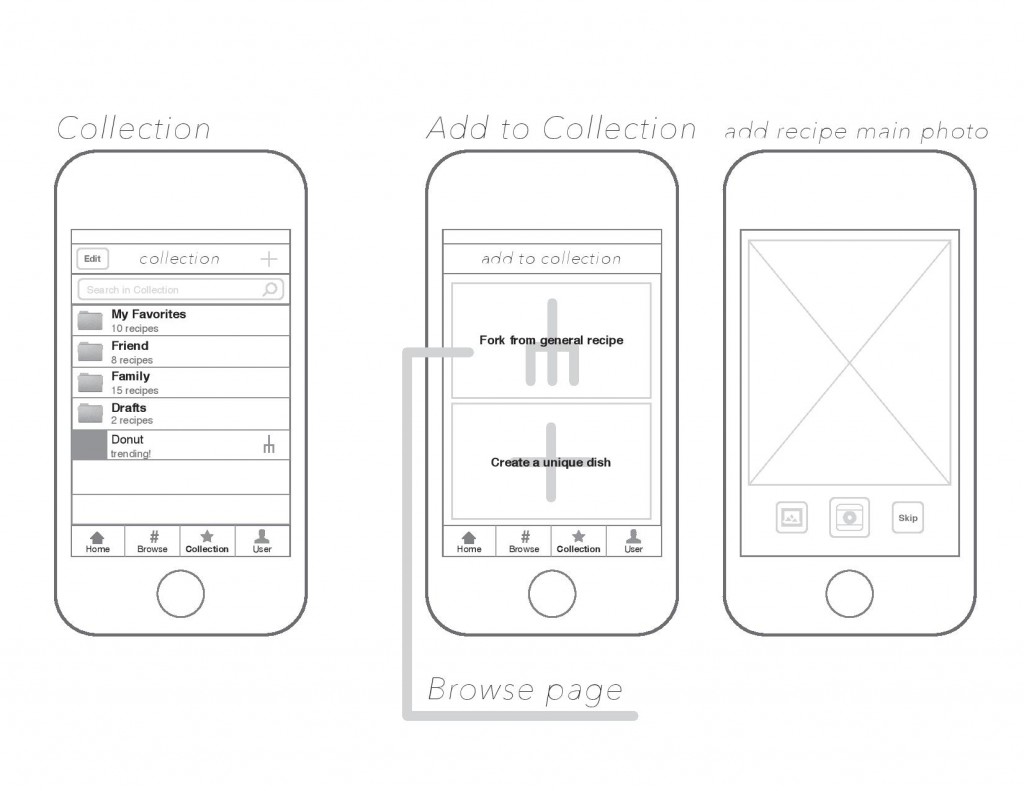
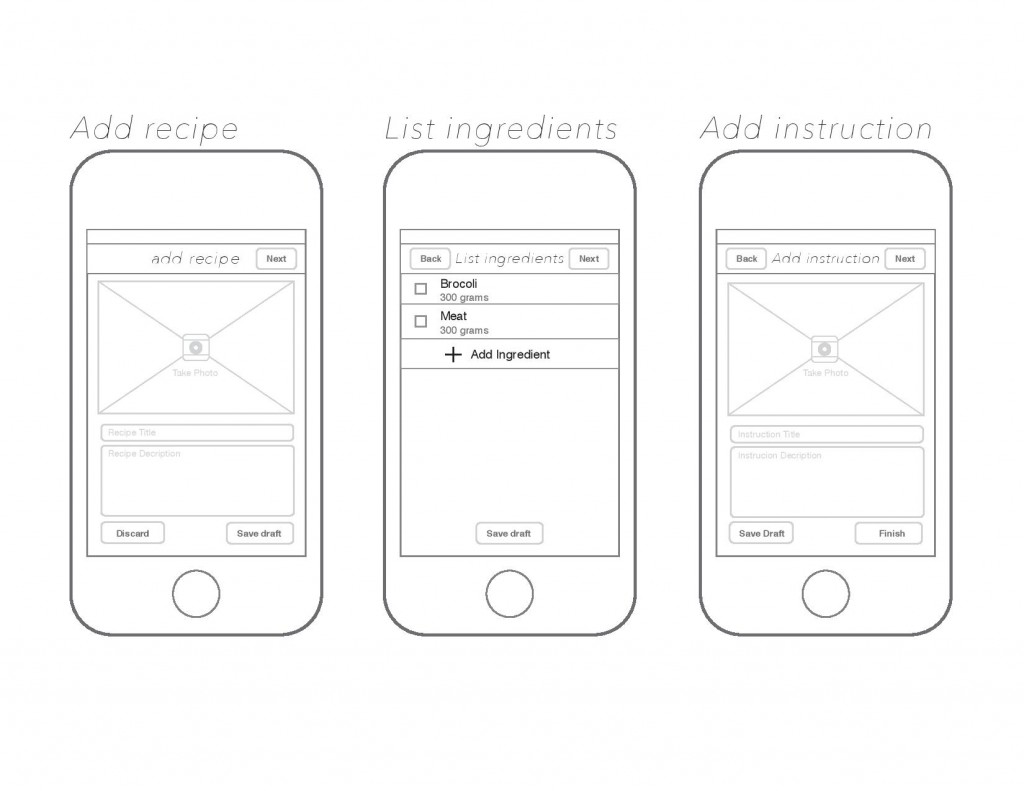
two ways of user generating content: to create new unique dish or to fork a variation of existing dish
Feedbacks
– a bit too hard to imagine the app as a whole with out an app map layout
– similarity of home (feed) page and browse page, these two can be combined as one page.
– How could user check out his own contributed recipe, how that separate with the collection that user curated from other users
– every steps in food instruction shouldn’t need a photo
– saving draft of the recipe create/fork page is too much, can just take this function out to simplify the app as a whole
– adding content should be more significant function and should have its place in tab bar
– how to edit existing content in forking edit page