This week, we design an add-on for our dating app. The add-on we chose was Apple Watch. Since that the screen of Apple Watch is quite small, the interaction between users and the interface is limited. Therefore, we tried to use Apple Watch as the supplement of our app.
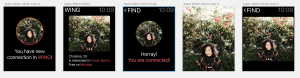
In the application on Apple Watch, users are able to see the profile of other users and slide left or right to “like” or “dislike” people from the matching list. What’s more, if the users are connected with others successfully, the application will send notifications to users to remind them.
The feedback we got from the presentation:
- The function of the add-on is limited, try to explore more function and use AI in it.
- The notification view does not look real. We should refer to the HIG of the Apple Watch and make it looks real.