Rave’s wireframe reminds largely the same, considering the last wireframe presented was a third iteration. The fourth iteration has one minor update towards user experience mechanic on color selection screen.
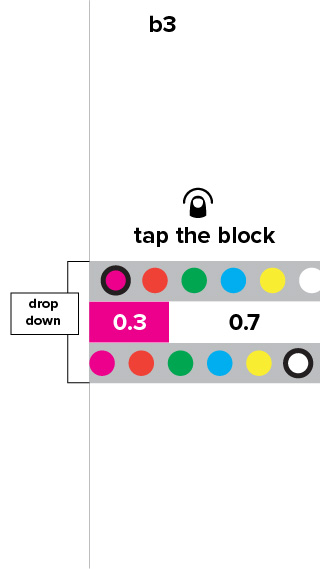
Originally, the color selection screen is designed to have color block selector beneath the color block, adding playful flavor.

The downside is that it might ends up being too small if the color block is set to be very tiny. The new wireframes split the color selector’s action into two:
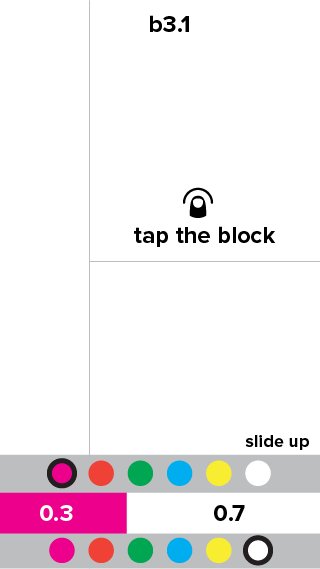
When the color block in the on the top part of the screen, the selector will slide up similar to the iOS keyboard.
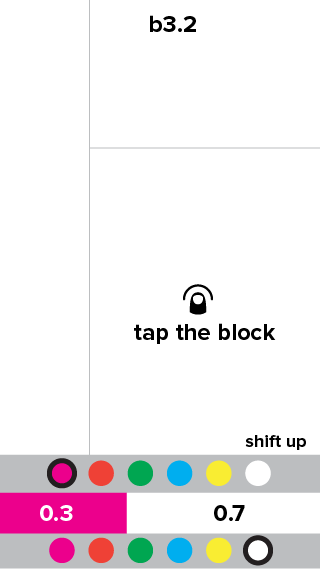
When the color block in on the bottom part of the screen, the entire screen will shift up. The advantage here is that in either of these scenarios the user can see the color change of the block on the screen.