CookSmart Prototype #2
After the first paper prototype, I re-design my idea with all the feedbacks. Also enhanced the interface.
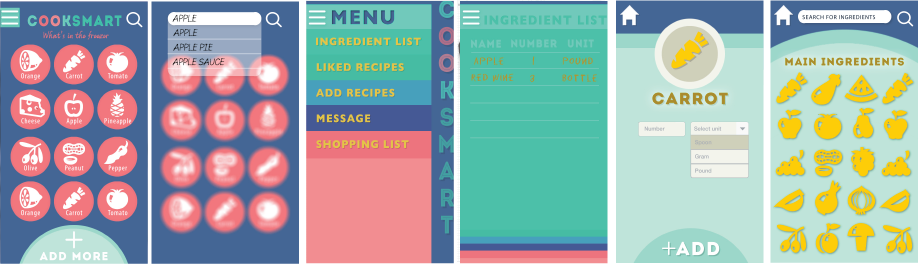
-Change the home page from preference set to inventory content, so the users will more easily manage their food. Also the magnifying glass on the right top is designed for user to search a certain food if they have numerous ingredients.
-When users tap on one ingredients, it jumps to the preference set interface.
-Add a button at the bottom for adding new ingredients.
-Linked all functions to a hamburger bar on the left so the user will know where they are.
Things I learned from second time paper prototype
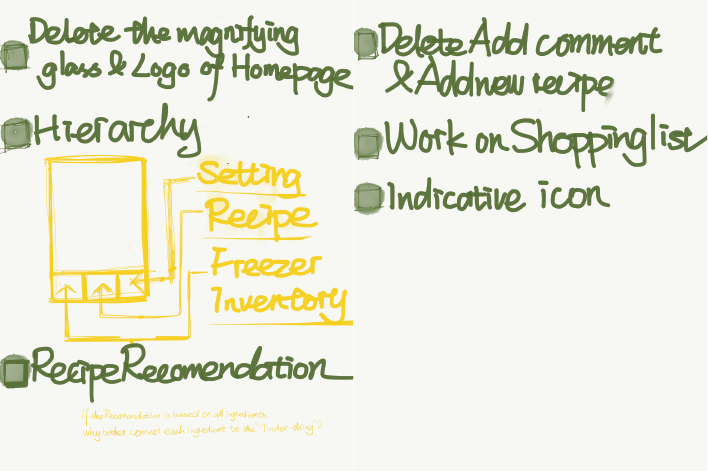
-Keep working on hierarchy
-The hamburger bar does not work well, it’s still confusing while jumping to the preference set interface.
-Still, shorten the process of in put ingredients.