Order Together is a working title for Feng and Xueer’s final project. We can hardly find an apposite name for our app, so we are opening for any suggestion or recommendation.
Our target users are those who are New Yorkers, online shoppers, Metro riders and most importantly those who want to get a great deal. It is not easy to satisfy the seller’s conditions for an individual customer, eg. reaching certain total amount in a single order, in order to get the desired deal.
We offer a solution for our users by letting them pool their orders. You may just want to buy one item that costs $29.99 but still expect to get a “15% off when you spend more than $80” deal. Now you can order with others to qualify for that, with no extra charge. By connecting online shoppers, we have the opportunity to bring bigger deal to them and also create a new daily habit for our customers and merchant partners.
Building for the long term, Order Together is not just an iPhone app. It is an e-commerce platform. To provide our web buyers a great experience, we will leverage the company’s global relationships and scale to offer consumers a vast marketplace of unbeatable deals all over the world.
Based on this theory, we start this project at a point where hypothetically we have already had a strong marketing team, a professional developer team and also a lot of pick-up spots located around NYC Metro stations.
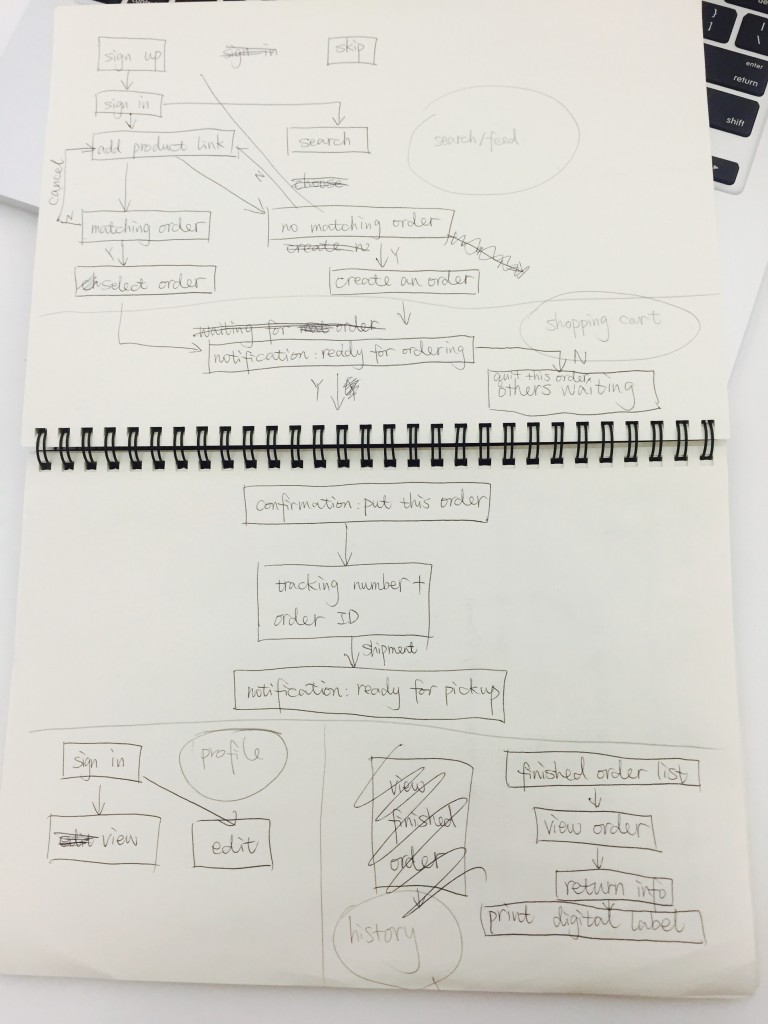
Here is the initial sketch of our app map.
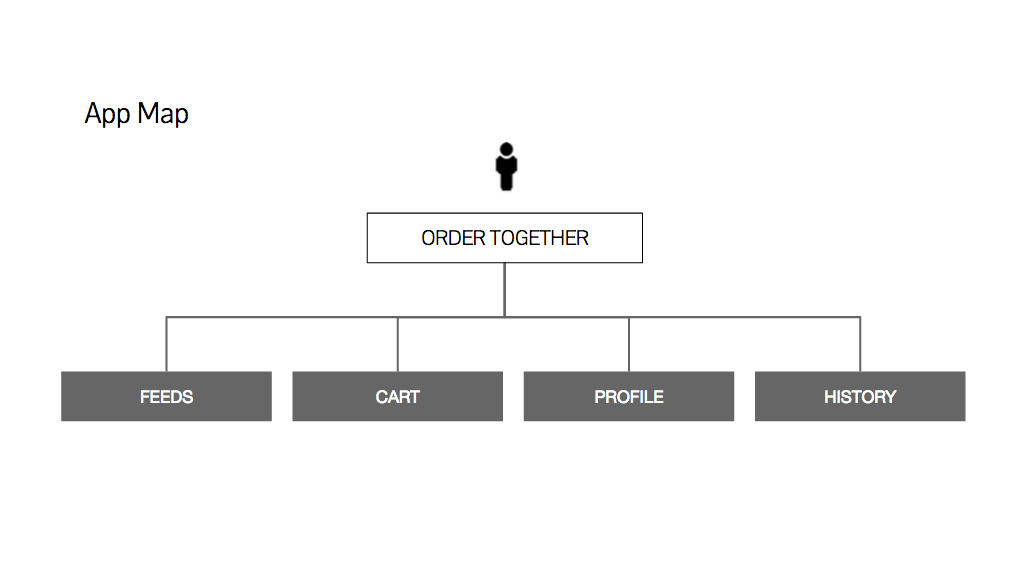
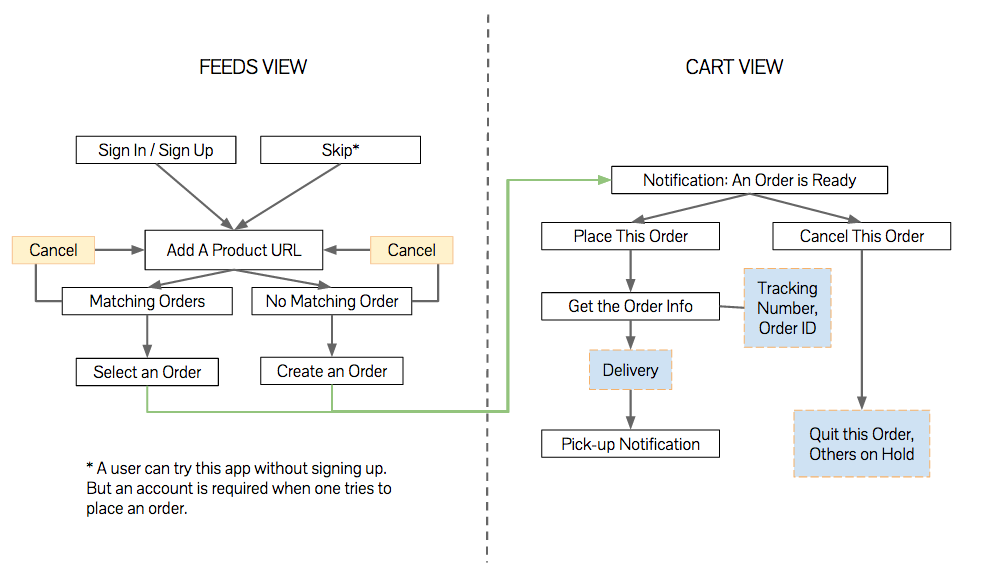
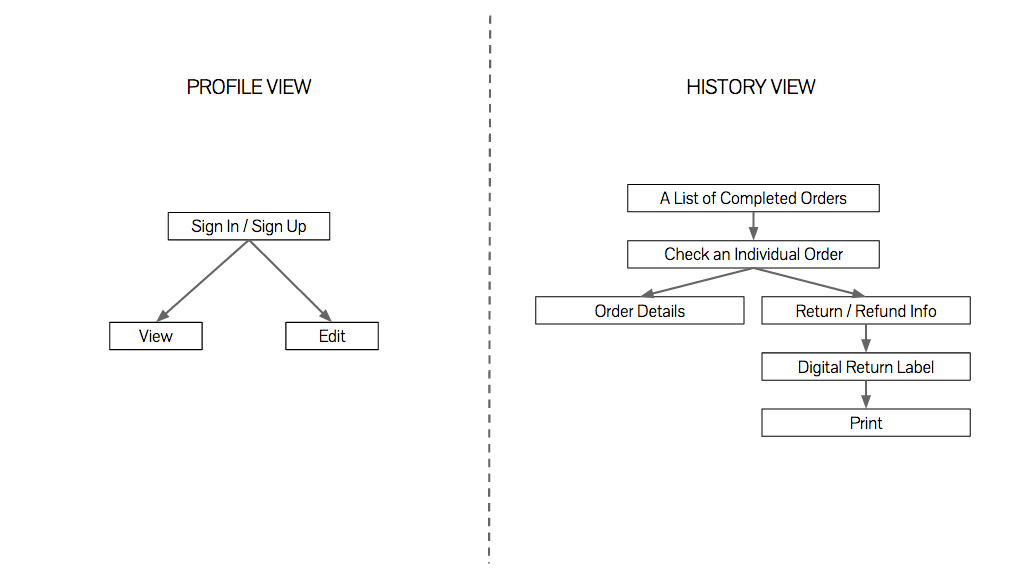
Here is our revised app map. This app has four views.
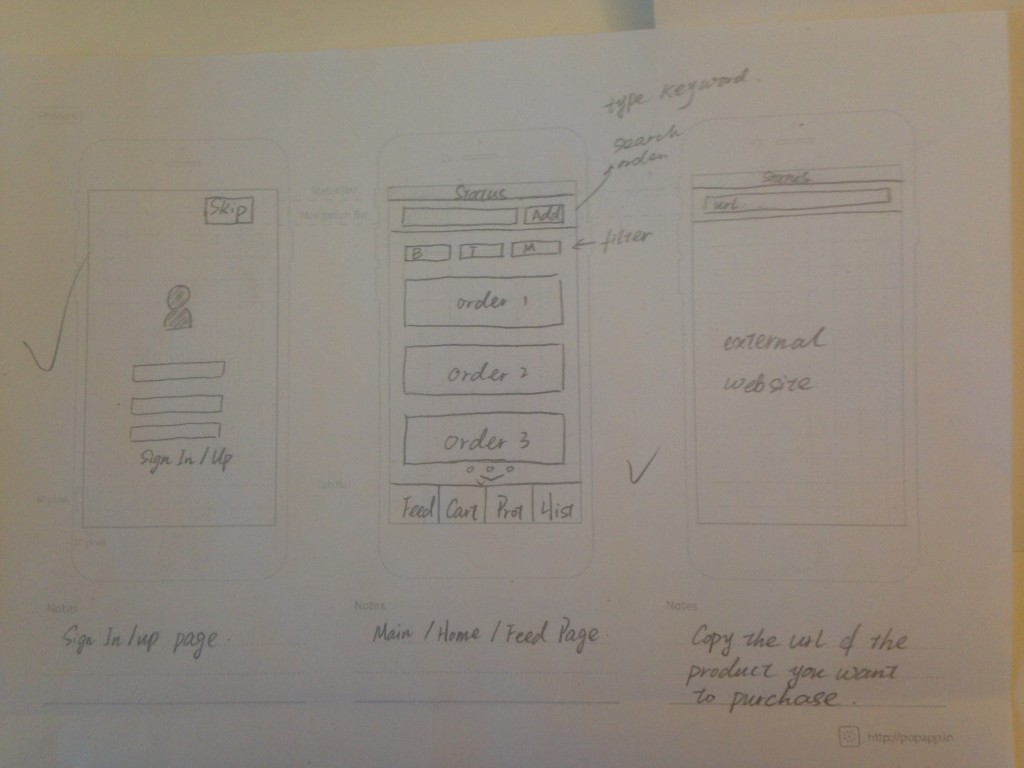
According to the app map, we started to design our wireframes. Here are the sketches of our wireframes.
We assume that our users have already known what they want to buy and have already found the product online. They only need to enter the product url in our app. We can get all the product info via this url. Here we had a question: what is the most user-friendly way to enter a url in this app? The first idea we got is “Copy and Paste”. We design a url input bar on the top of the main view.