I talked about this iPhone/iPad app before in class which is called ∞ Infinite Loop by Jonas Lekevicius. It’s a surprised encounter as an Ad popped up when I played another game, but I like it very much because it’s the simplest UX & UI design I’ve ever seen in a game app.
Infinite Loop is a very simple, relaxing and never ending game for iPhone, iPad and Android inspired by Flash game “Loops of Zen” by Dr. Arend Hintze. The goal is to turn all forms on the grid so that there would be no open connections. Most levels are algorithmically generated and randomly colored, and after successfully completing each level you will be rewarded with a beautiful design of your own making.
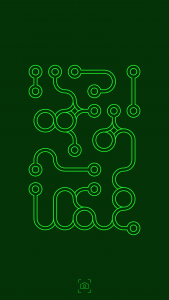
The UI looks very extremely simple and there is no bottom at all. As a user, the only action you have to do is tapping, and the elements you tap will turn clockwise by the times you tap. When there is no open connections, The UI color changes immediately.
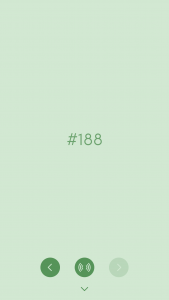
I like the simplicity very much, but as a UX designer, I feel abnormal using a app with no button at all and sort of lost when playing. Finally, the recent update added some UX elements:
1. It tells the players which level they are currently at
2. It has navigation dots to control the sound and go back to previous level.
3. It has sharing function when the level is complete,but the camera icon looks more like do a screen shot for me.
It’s on awesome game with a simple beautiful design, and after adding some UX elements, it makes more sense for the players.