Food Story_wireframes_MobileMedia
Pengpeng Yu
Thank you guys for the feedback, this is an update for the user insights learning from the paper prototype.
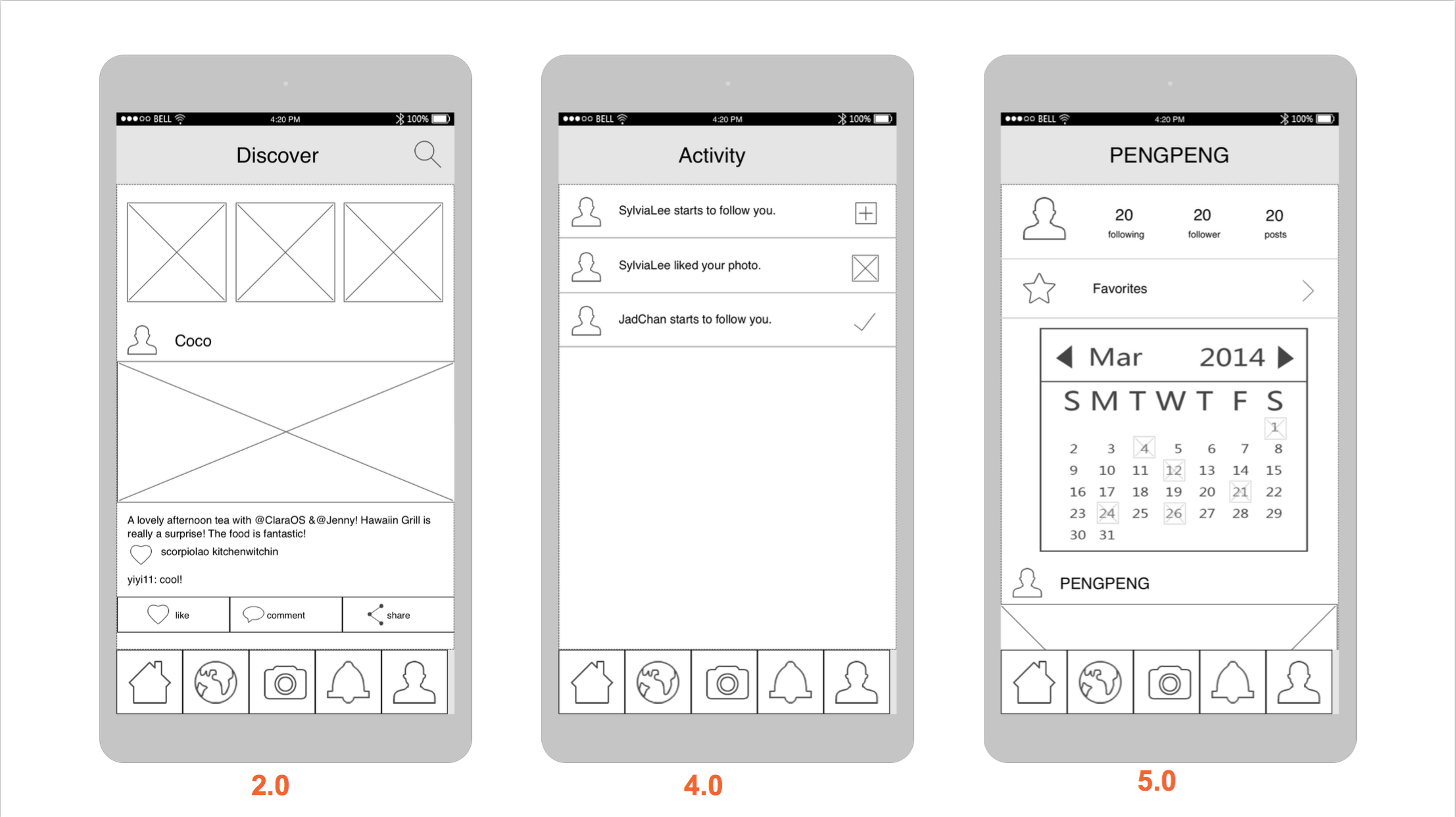
- The name of the tab is very important. And so it the icon. Testing with users, I found out that some of them can not fully understand all these icons. So I will add text under it.
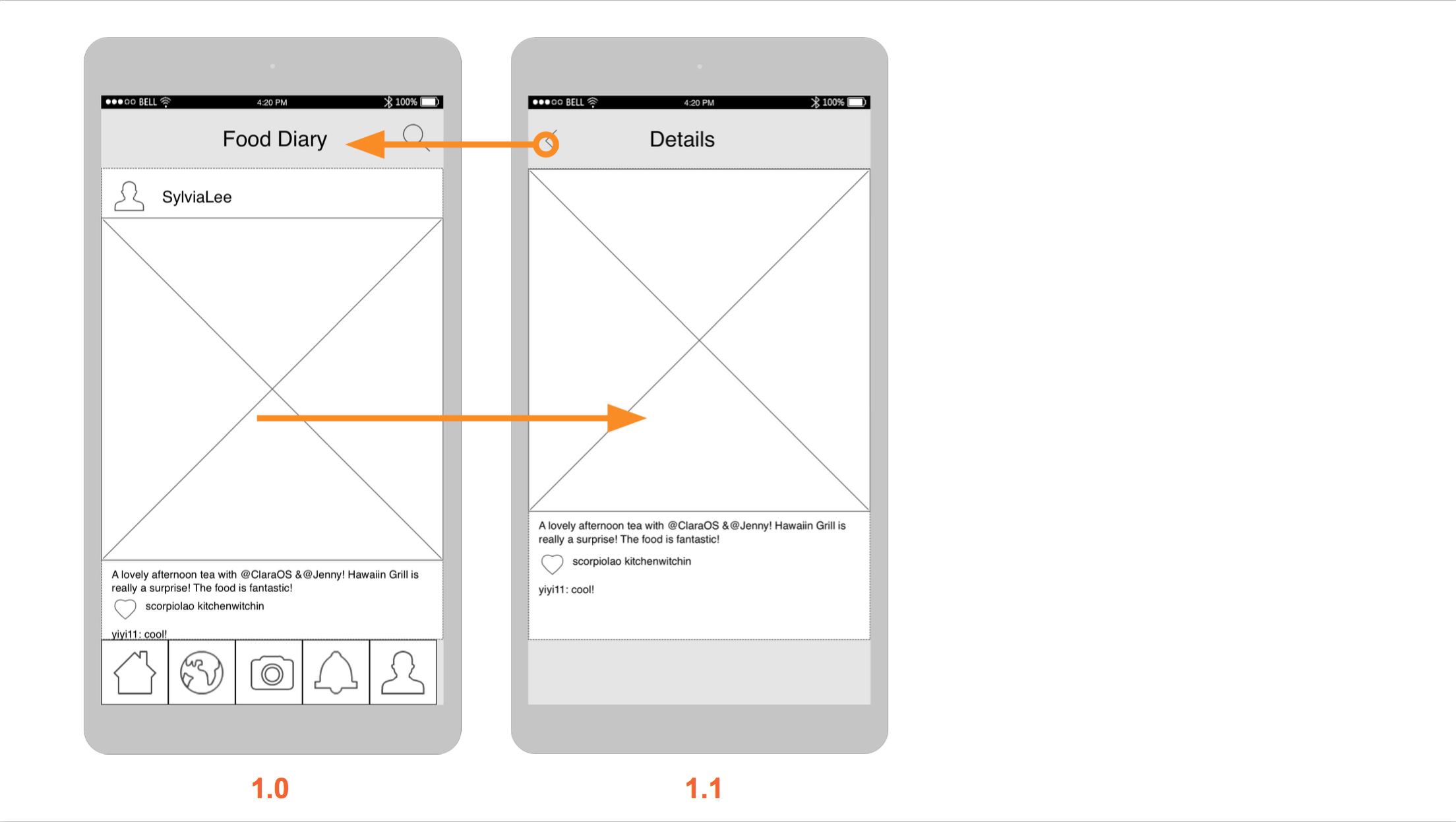
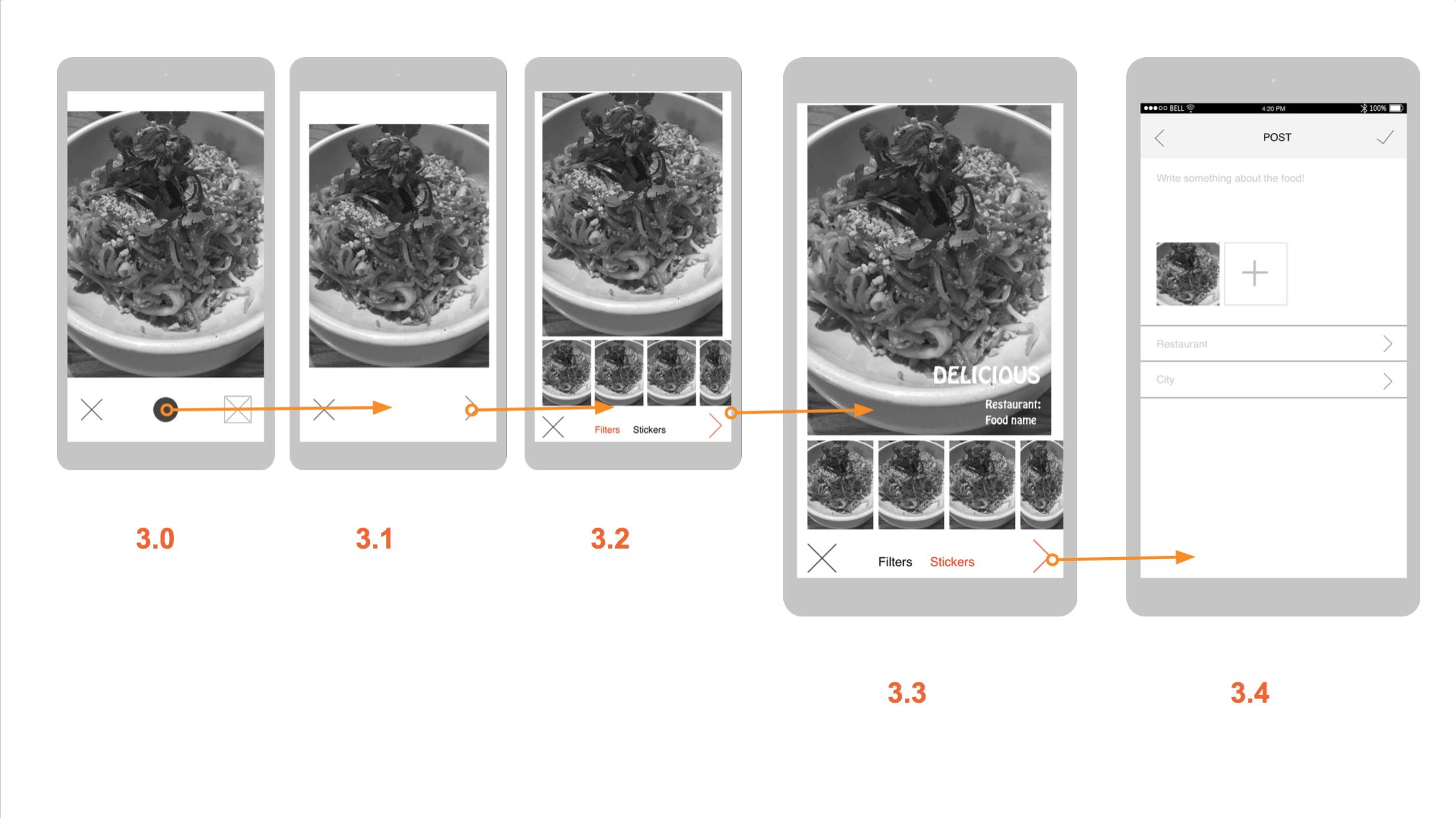
- Though I want to link the restaurant info onto the story, it is not shown in this prototype. The content and the format are both needed to consider about.
- It is important to use the correct icon in the paper prototype. I used a circle to represent the icon of taking photos, which made the user confused.
- Users are confused about how to add the story into their favorites. And talking with them, I found out the share button is relatively useless in the possible contexts. So I will move it into the detail page.










Right now your interface is much more similar to Instagram than I think your idea is. If you’re helping users upload food pics from their restaurant outings, there doesn’t seem to be near enough about restaurants in here. If I see some food that a friend has somewhere, and I want to go there, how do I get that info? Also, could I search for a restaurant to see if any of my friends/people I follow have been there to see if it’s good?
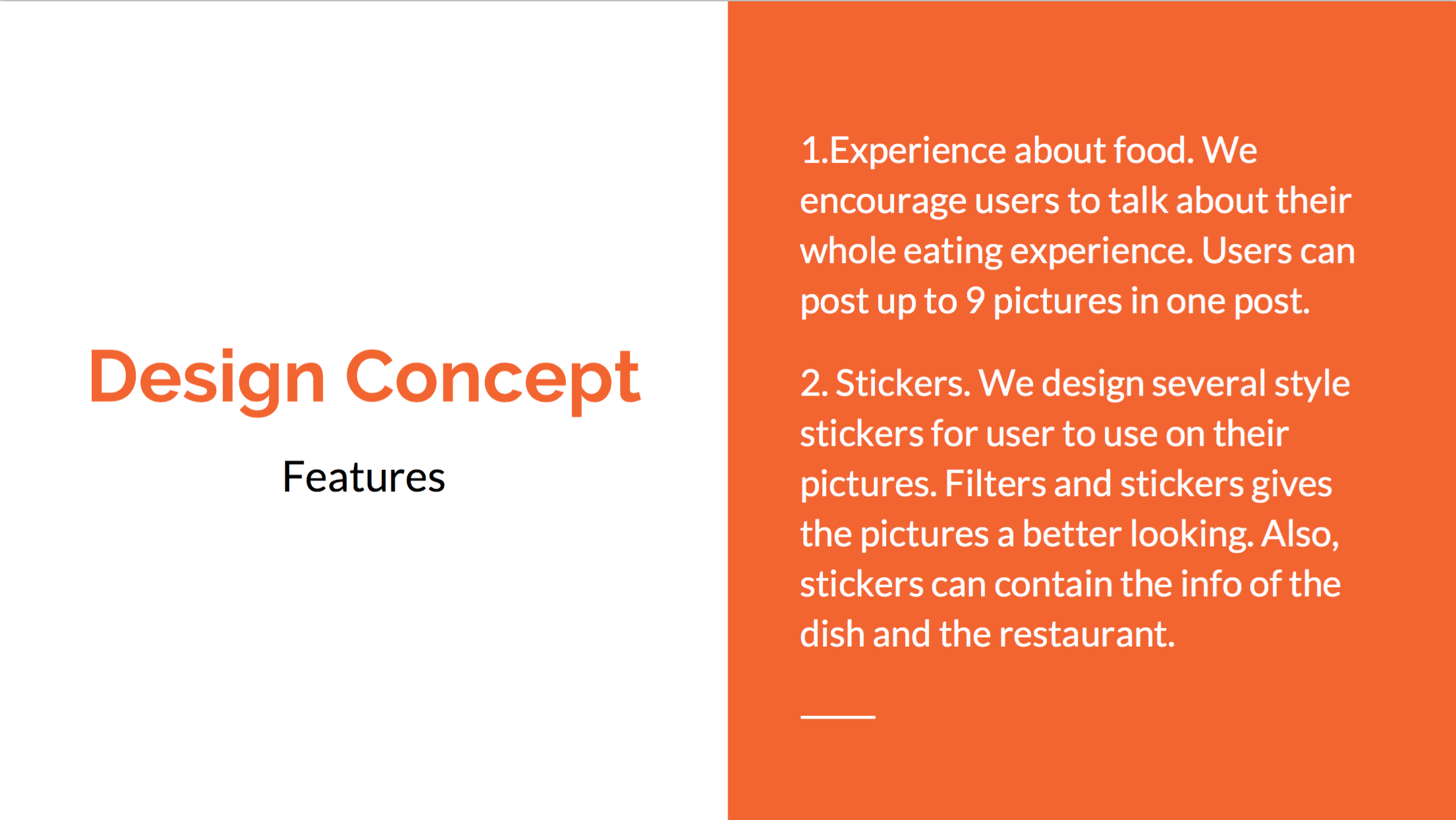
Additionally, a restaurant meal is usually more than one photo. How do you allow users to represent their entire meal, or even encourage them to capture different parts than just one?
The stickers on the images are a great thing to add for personality. How do you use that to build community or to encourage certain types of behavior?
Focus more specifically on your user and what they can accomplish in your app versus on a general app like instagram, and then develop interactions based on that.