User control and metaphors
That reminds me that the “golden rules” of UI/UX design, which are place users in control, reduce user’s memory load and make the interface consistent. The principle taught us that allow the user to customize the interface, and users can directly manipulate interface objects, and in some situation, it is better to display descriptive messages and text to help users to move to next. The user should initiate and control actions, but this could be a little bit challenging in terms of different levels users. For instance, novice users often want apps that can direct lead them to complete a certain task but experienced users tend to more need fully control the app.
Interaction – Navigation
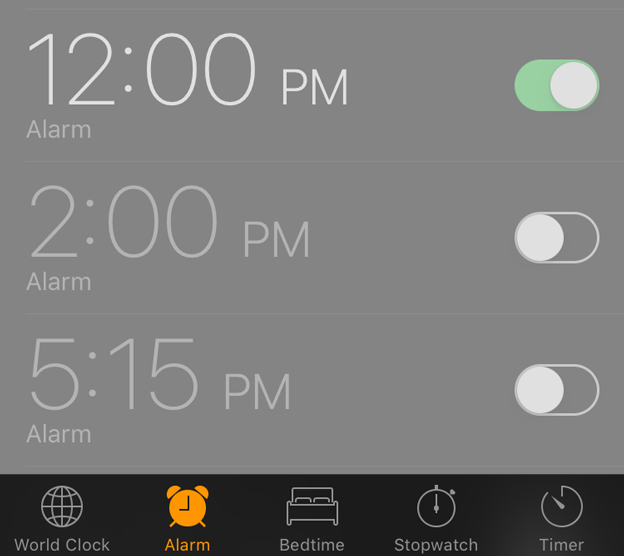
It is crucial to designers to understand the various categories of apps their work and ensure the navigation between app views is logical and natural with the input given and the information displayed. As a designer, we need to find the right design flow for users so that they can easily follow and know exactly where they are in your app, and how to move to next step. In iOS, there are three main styles of navigation, hierarchical navigation, flat navigation and content-driven navigation. In general, navigation bars are able to help navigation through a series of hierarchical app screens whereas a tab bar helps to organize information at the app level.
Nav. bar Tab bar
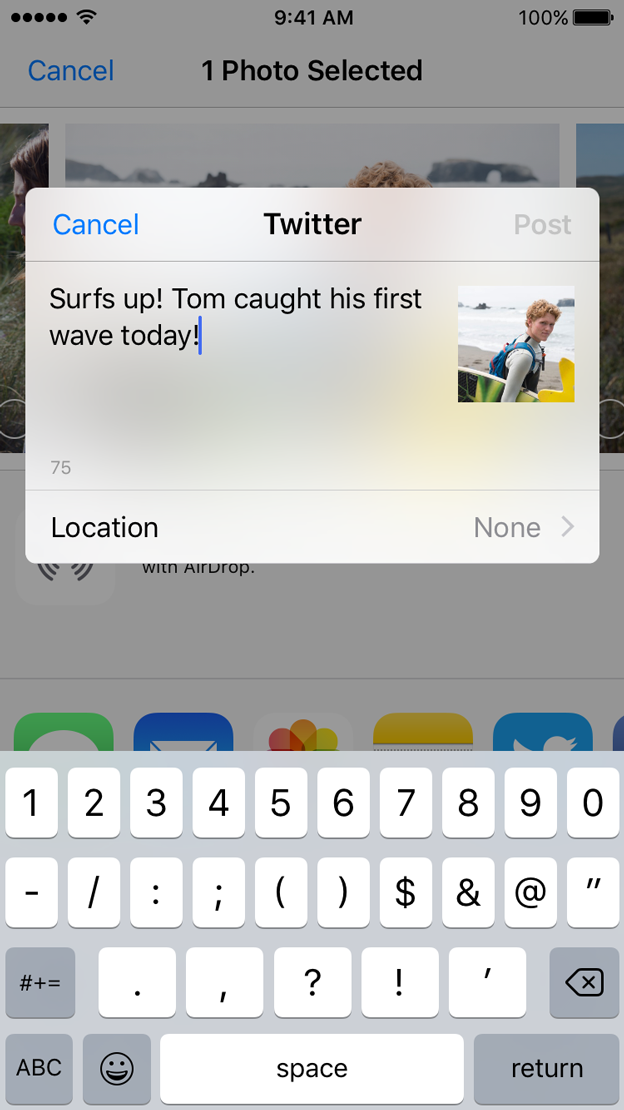
Technologies – Social Media
I just realized how unbelievably easy it would be to share content or pictures to our social media accounts without requiring authentication because iOS employs a single sign-on model for accessing social media services. It helps the user to save time and make sharing easier. I really like that feature because it quite similar to users register or log in page, just don’t ask people to sign up in the first place.