
Design Question
How might we build a mobile prototyping tool for designers to sketch & create rapid low fidelity prototypes to test?
Concept
Proto-tool is a mobile application that allows UI/UX designers to quickly sketch and document low fidelity prototypes. It also encourages designers to continue improving and working on their work through daily challenges.
Target Audience
User Interface and User Experience designers who love to prototype on the go, on mobile or just paper prototype/take photos to document work.


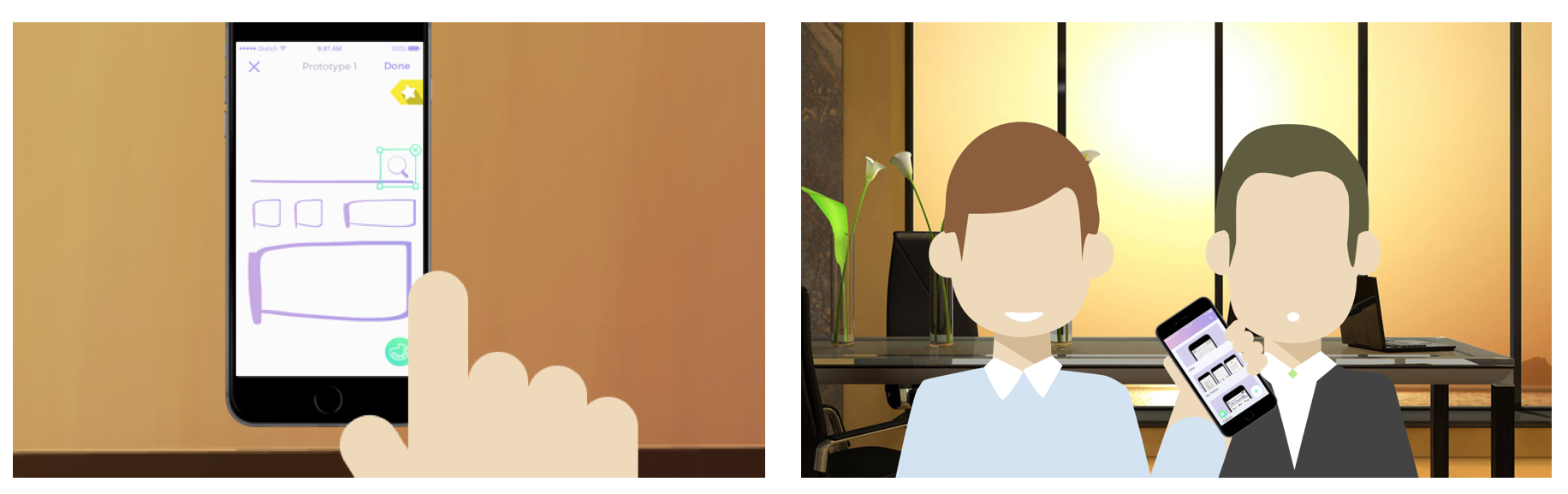
Storyboards
Storyboard 1

1. Bryan is sitting in a cafe and suddenly he gets stricken with a brilliant idea for an app. Unfortunately, he has no paper nearby.
2. However, he has Proto-tool to help him draw down his app prototype. He decides to start a New Project, and begins Sketching out the wireframe.

3. He can access different functionalities with his wireframe such as changing colors, selecting objects, moving them or deleting them. He also discovered that he can improve his designs by creating based on the challenges provided by the Daily Challenges function.
4. As he finishes, he will save his project and can refer it in the future with his friends, or develop a high fidelity prototype in the future.
Storyboard 2

1. Rihanna just created a series of paper prototypes, but her messy habits don’t allow her to have an organized portfolio of where to store them.
2. She pulls out her phone with Proto-tool, and takes pictures of these prototypes.

3. She created a new project and took pictures of her paper prototypes. She also began editing and including additional features.
4. Rihanna can now refer back to her project on the iPhone and without having to keep paper around.
Precedents
1. Adobe Comp CC
Adobe Comp CC is an Adobe iPad/iPhone app dedicated to rapid low fidelity prototyping.
It is equipped with a drawing gesture dictionary that allows users to rapidly convert their drawings into shapes.
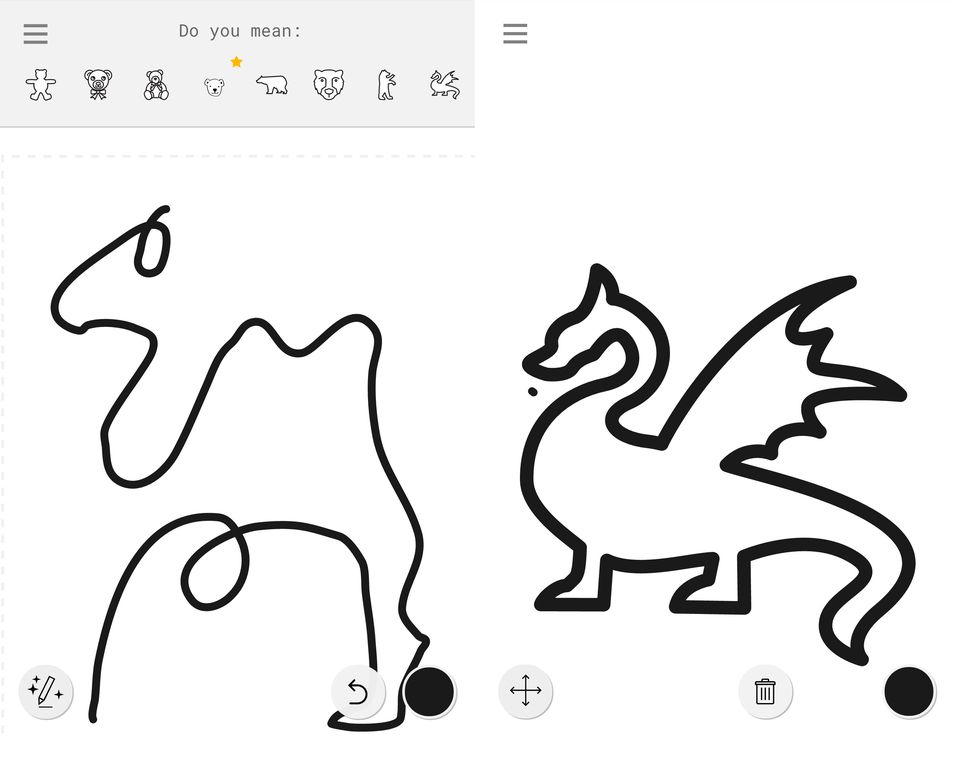
2. Google AutoDraw
Google’s newest experiment: a website with embedded machine learning that allows you to easily convert doodles into professional drawings.
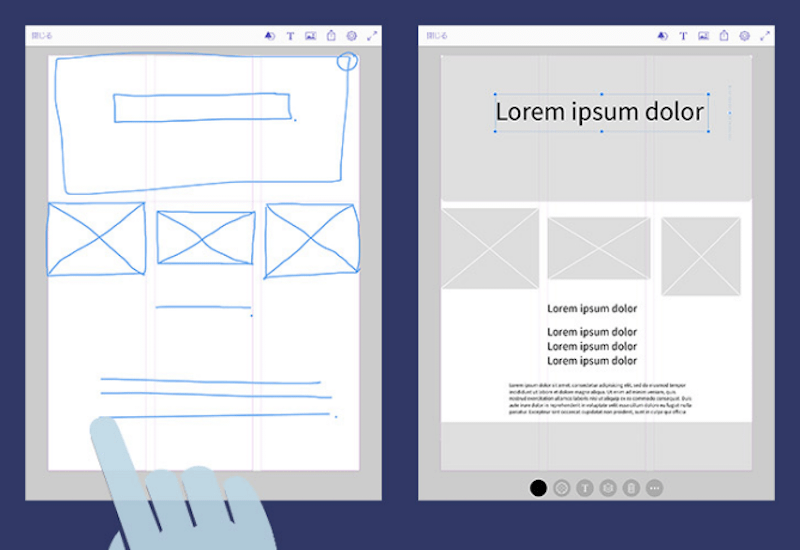
Wireframe

User testing & Learnings:
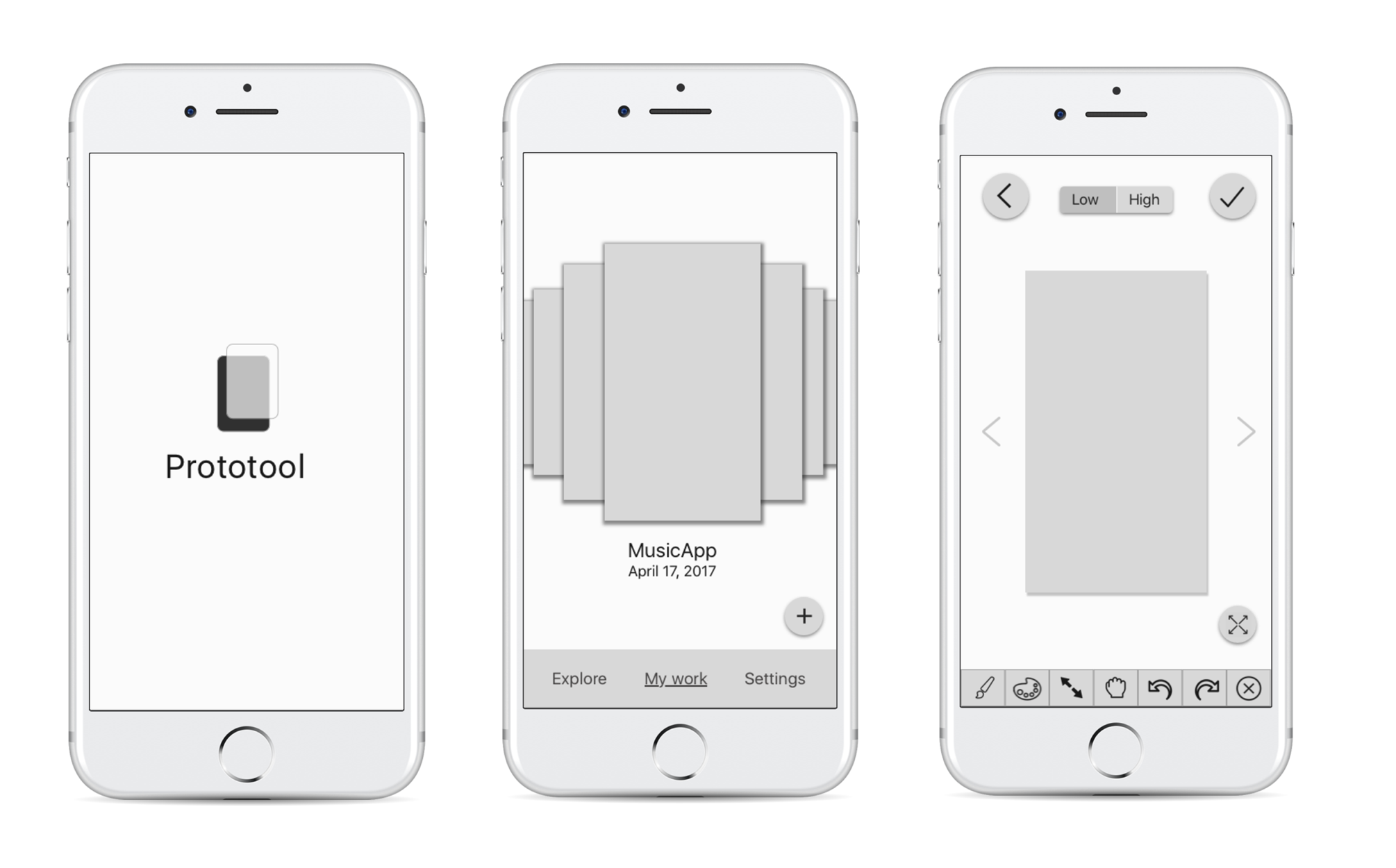
- While we prototyped on paper, we thought the wheel interface would be effective. Once we implemented it digitally and tested it out – we were wondering about how effective the wheel interface for timeline/projects would be. We started asking questions such as: What if a user had too many projects? Can they search through the wheel? This digital prototyping session and user testing session helped us understand our needs and functionality better.
- We also realized that high fidelity prototyping would be too detailed to perform on the iPhone. The main functionality of the application is to mark ideas and prototype low fidelity screens. High fidelity would require attention to detail which can be tiny on the iPhone. So we are sticking to low fidelity prototypes + sketches with Daily UI Challenges and hotspots.
- Explore/Community functionalities with including themes might not be necessary as most of the cases designers would not want to share their prototypes with the community.
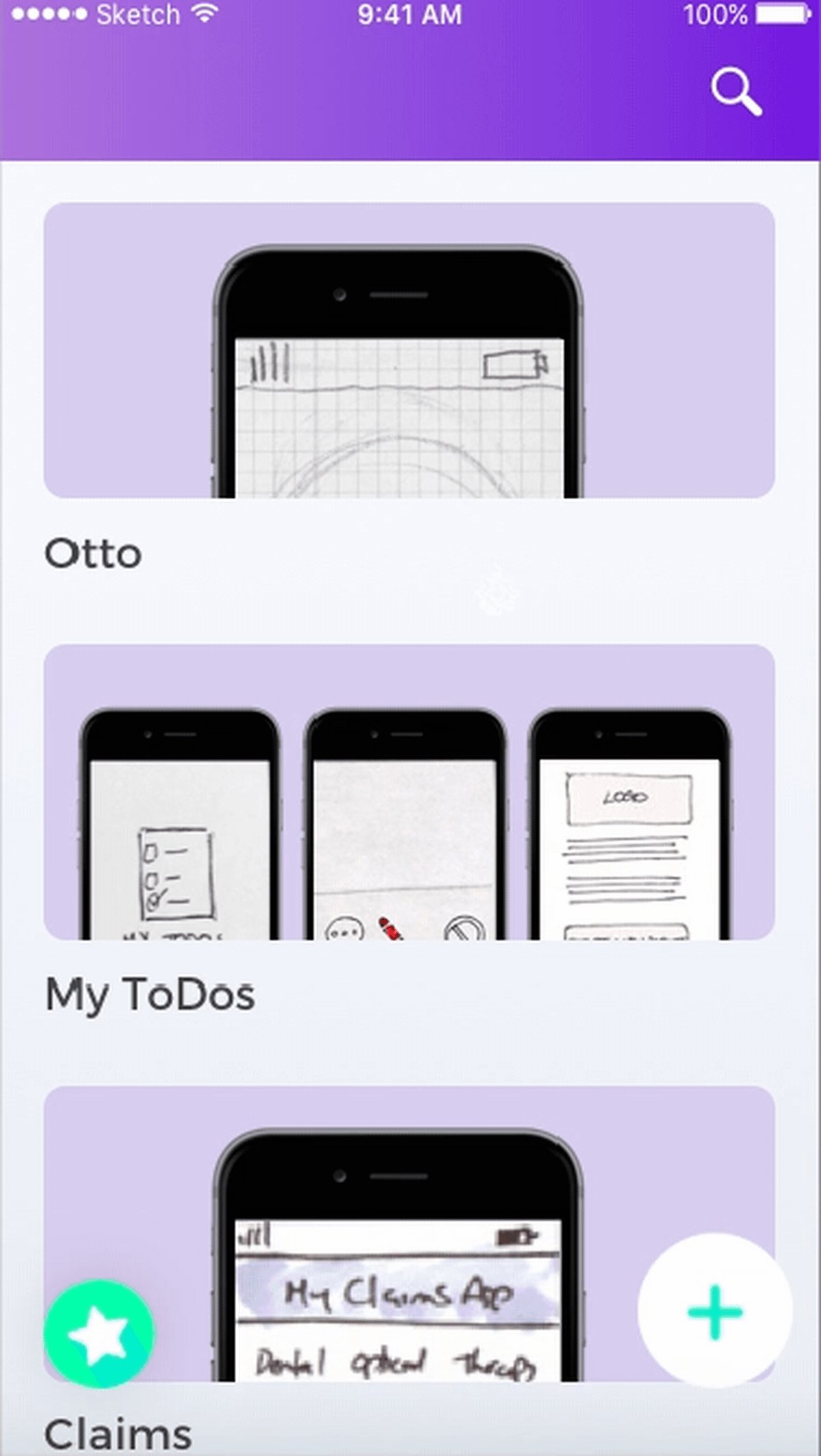
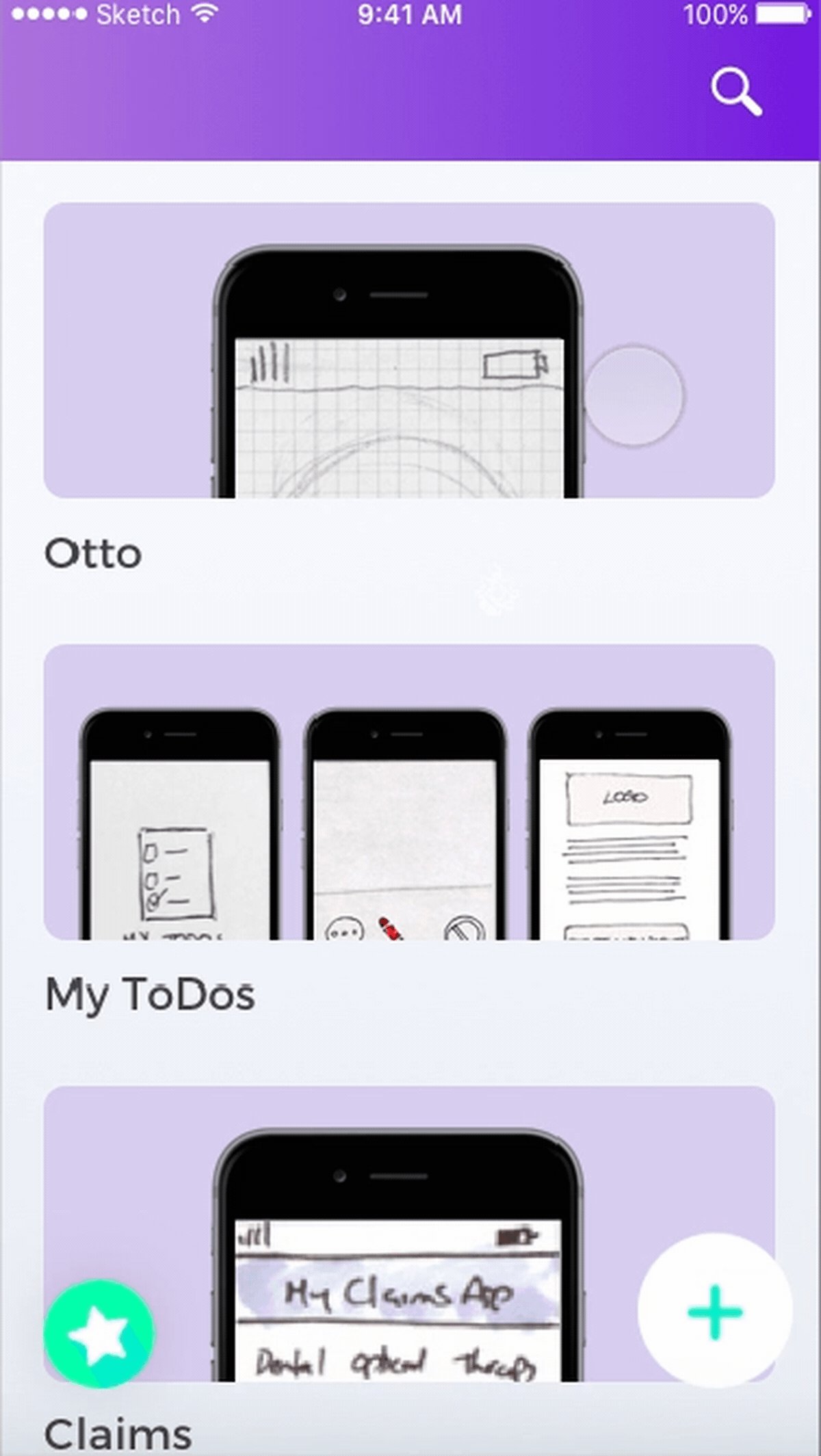
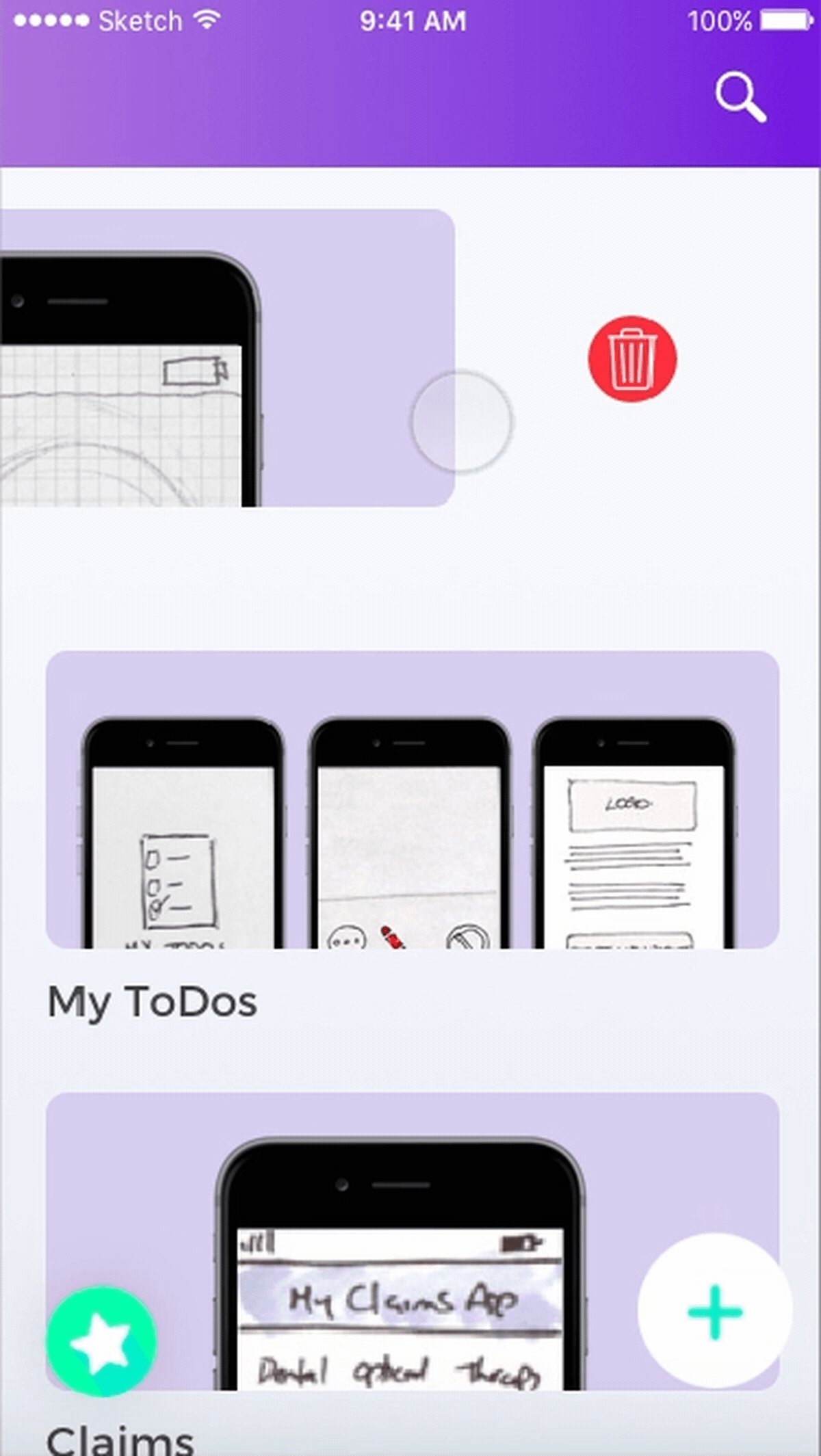
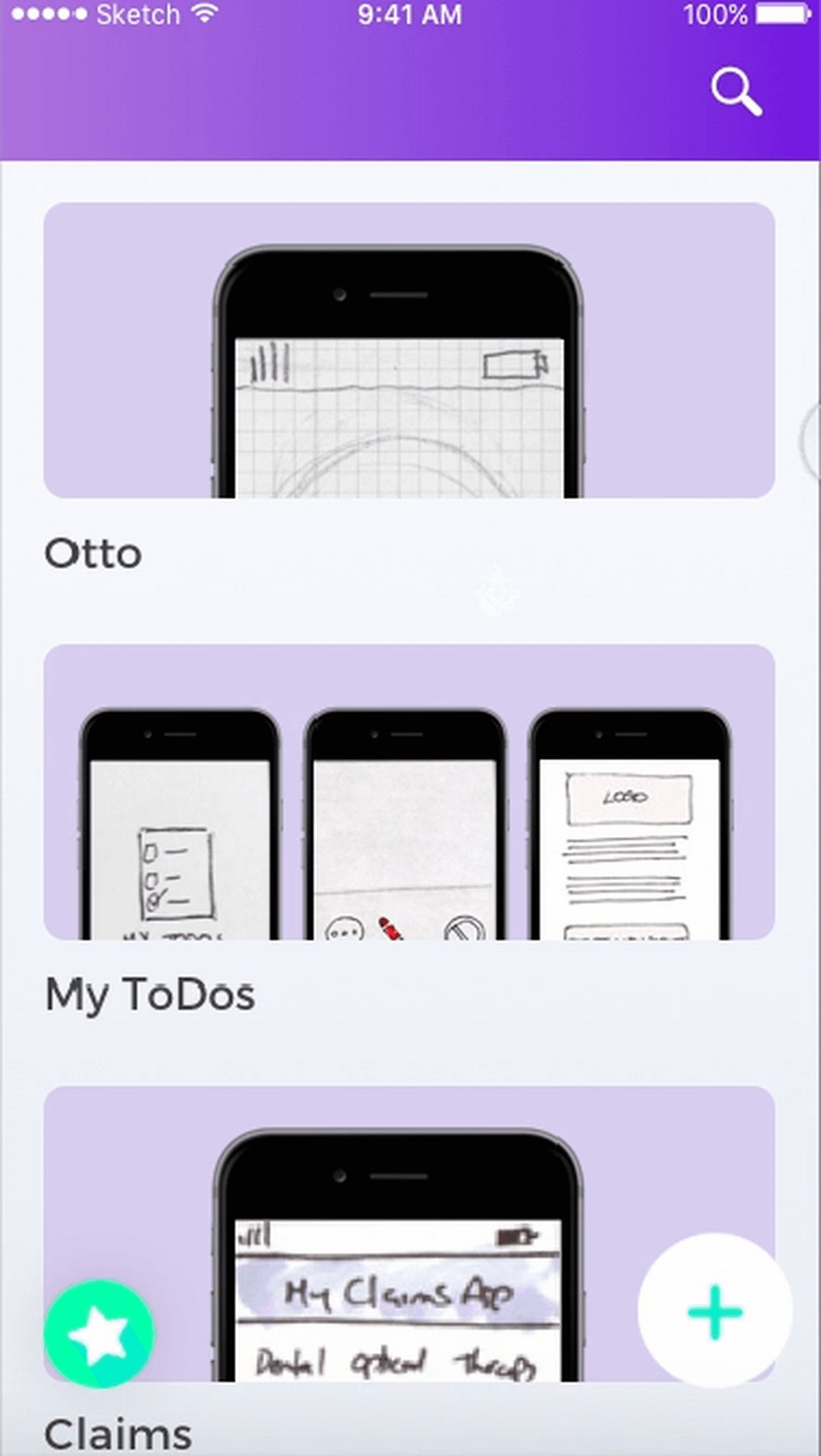
Prototype 2

User testing & Learnings:
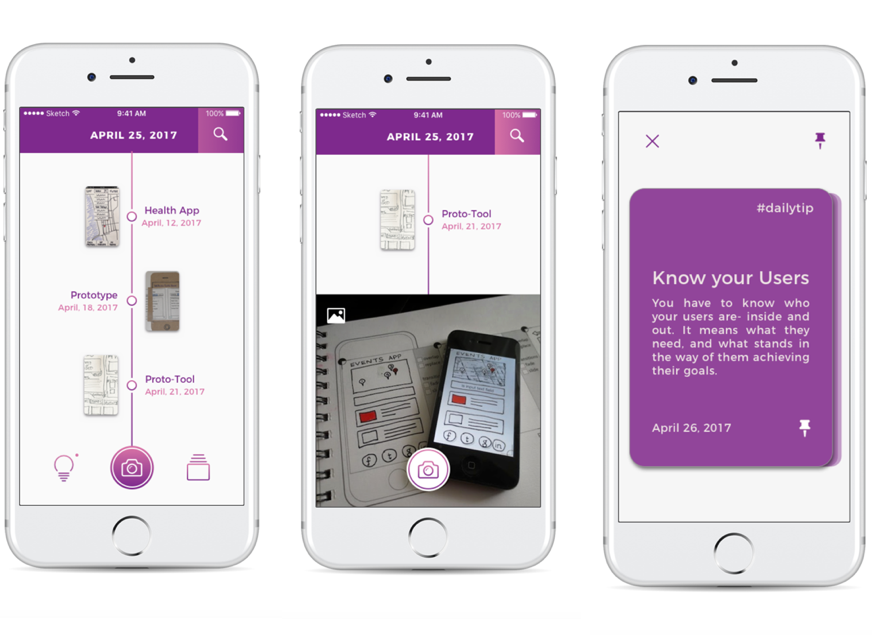
- Thinking about the hierarchy and main navigation – What elements are most important? We wanted to experiment with the idea of being able to document work process. We came out with various solutions that could reflect our concept, such as lists, groupings, and narrowed down with organizing projects through a timeline. A problem with this approach though, is that it would be more difficult for users to be able to refer to previous projects. For instance, what if one user prefers to work on different prototypes for different projects at the same time? It would be preferable to organize projects through different names. Would the timeline be week based, day based or project based?
- Another issue that rose from this prototype was the iconography and language that was employed. Some icons were misleading and difficult to understand, causing the users to get lost when using the application.
- User flow was also another issue that was not worked on well in this prototype. The UI gave more emphasis for users to record their prototypes with the phone even though the sketching option was equally as important.
Apple Watch Extension Prototype 1
The Apple Watch extension serves as a way to encourage Proto-tool users to keep designing and thinking of a way to incorporate daily challenges into their UI/UX designs.
User testing & Learnings:
- One of the issues that was not taken into consideration was the idea of connectivity between the Apple Watch and the iPhone. Because the Apple Watch served as an incentive for users to continue using the iPhone application, we wanted users to accept challenges through their watch as well. However, the idea of the user having to check in on a daily basis by accepting that they have completed the challenge of the day seemed rather redundant.
- Because the screen of the Watch is rather small, it would be more accessible for users if they were to access their past challenges organized in another way. Instead of viewing daily challenges, one could prefer to see them organized by week.
- Reviewing past works could be a feature that not many users would visit. However, we felt complied to keep this as a feature as users might want to revisit their previous work in another device or screen.
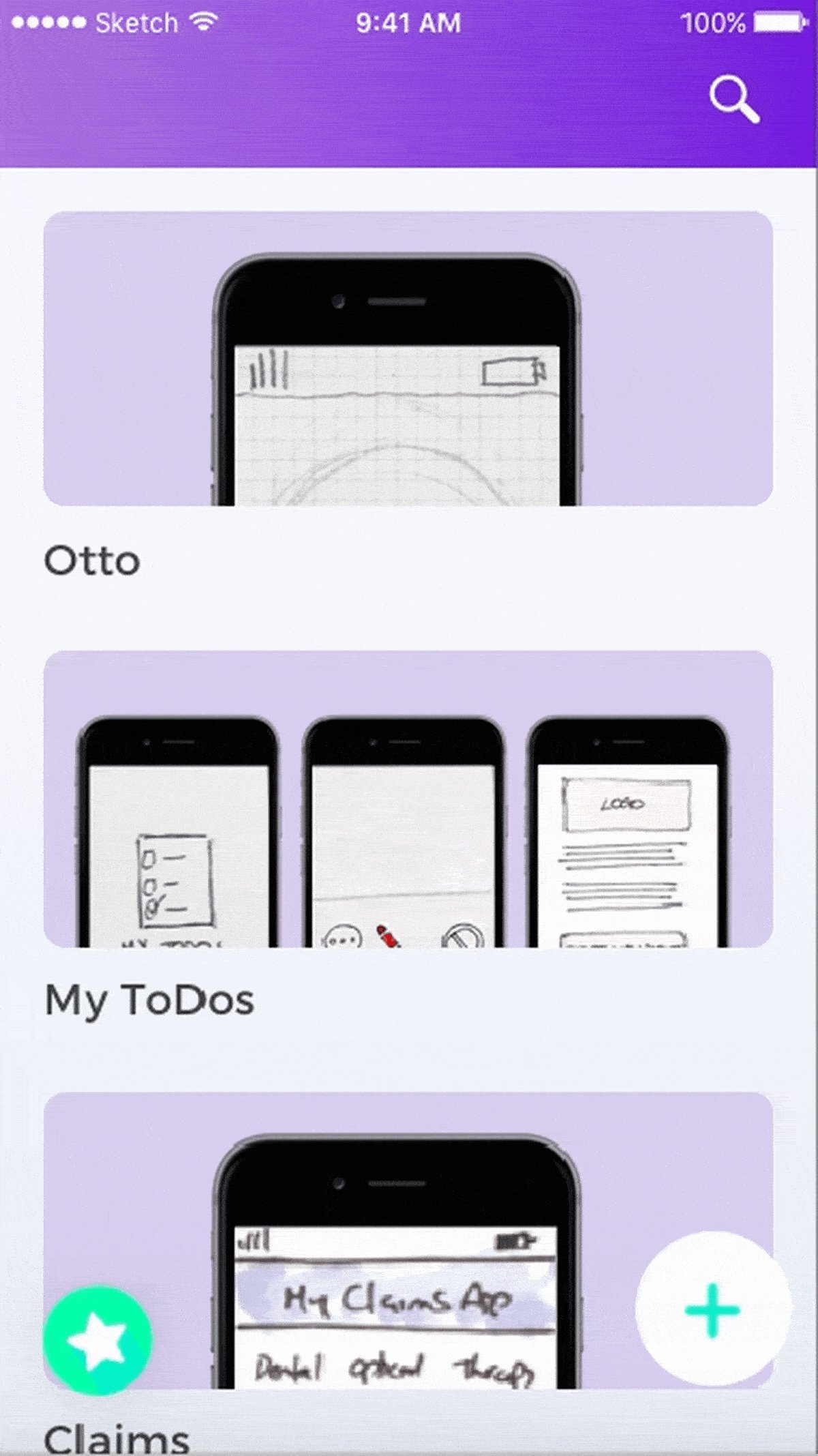
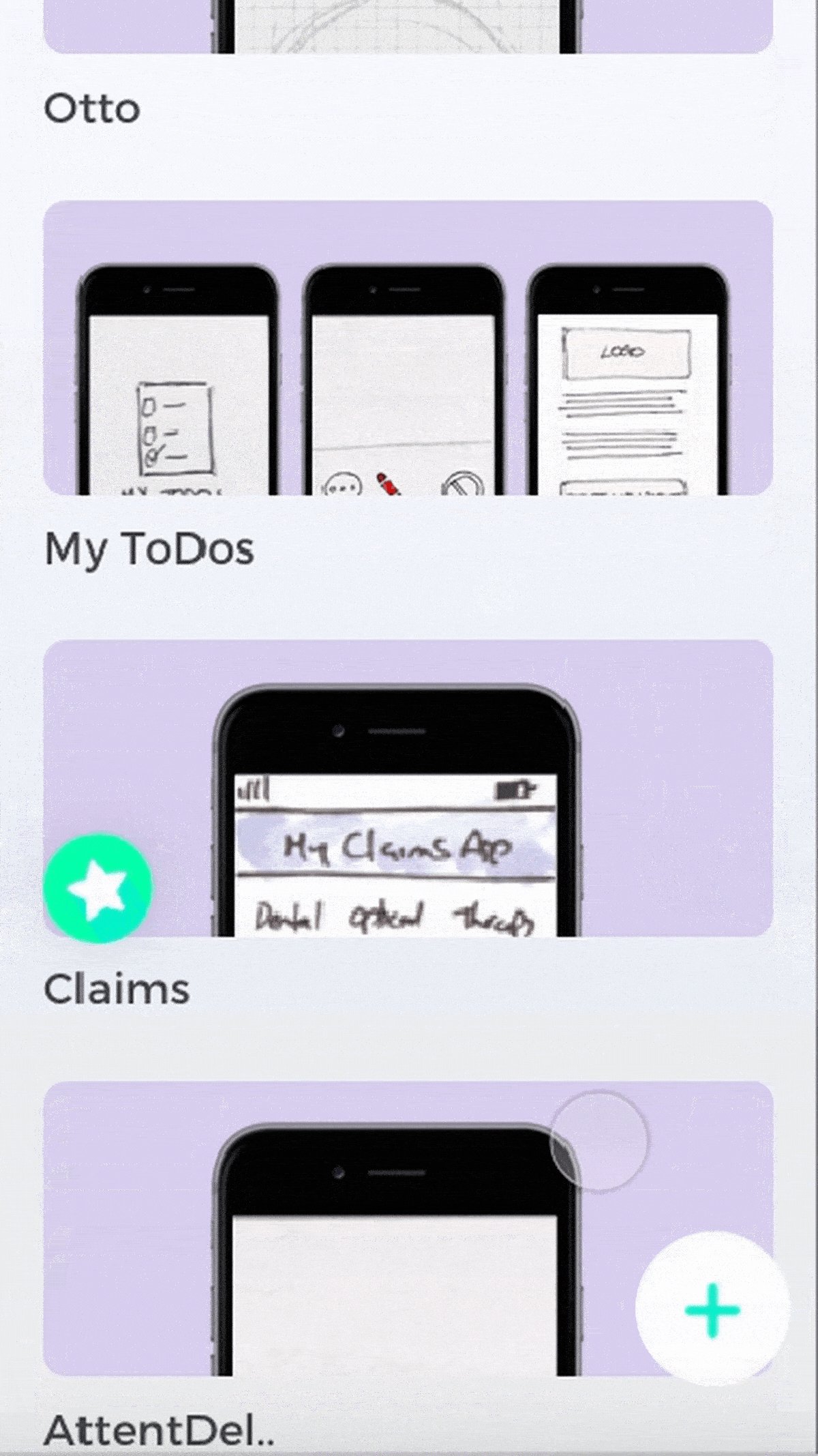
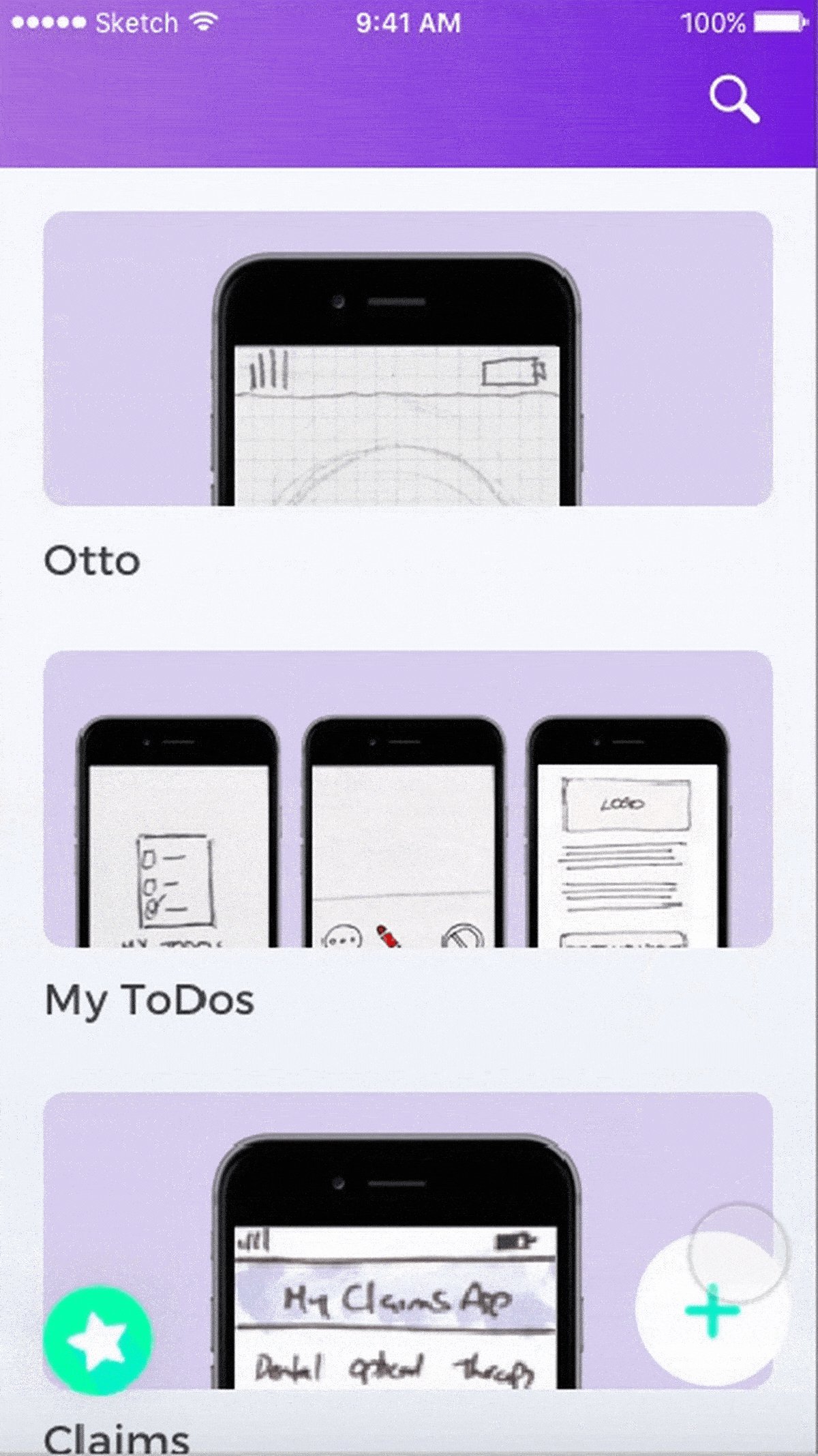
Latest Prototypes
Animations (Principle):