User insights from paper prototyping on Feb 1st
1 – The order of functions after logging in the APP
The APP is originally designed to immediately enter the page of capturing dish photo after logging in. Some users think it’s kind of inconsiderable for a dish recommendation APP to start camera function at the very beginning (Usually filter application does). It might be more reasonable to enter the “Expo” page, where dish photos are displayed when users first enter the APP. Then they could decide whether touching the camera button to upload photos, or just having a random glance.
Currently, the camera is designed as the index page, which might be better if replaced by the photo display page.
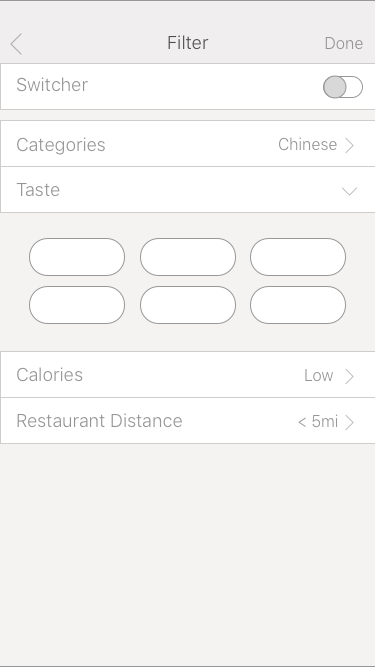
2 – Imprecision of categorizing in filter descriptions
In the filter page where users select choices to screen out their favorite kinds of dishes, the users gave feedback that the descriptions are not precise, which causes misunderstanding.

For example, the description “categories” is easily interpreted as terms like “breakfast”, “dessert”, “drink”… On the other hand, if the dish is categorized by cultures and countries, it would be better to use the word “Nationality”. And the description of calories is also not reasonable to simply use the term “high” or “low” without the specific number of the range. These are detailed problems but still worth considering.
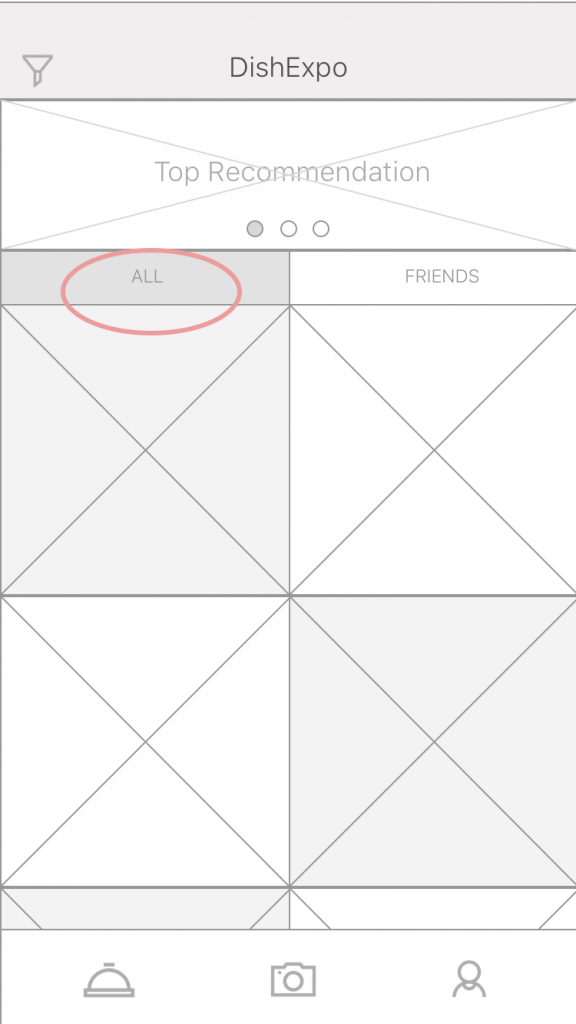
3 – The unreasonable settings of “All Posts”
 In the “Expo” page (currently defined as the index page), I created a segmented bar and separated the posts into the “all” tab, which includes all the current users’ photo upload, and the “friends” tab, which only shows the photos of connected users. However, there would be a huge amount of information refresh for displaying posts from millions of online users, which would definitely cause a mass flow and challenge the capability of the backend system. Also, users do not tend to see the photos which have little connections to them.
In the “Expo” page (currently defined as the index page), I created a segmented bar and separated the posts into the “all” tab, which includes all the current users’ photo upload, and the “friends” tab, which only shows the photos of connected users. However, there would be a huge amount of information refresh for displaying posts from millions of online users, which would definitely cause a mass flow and challenge the capability of the backend system. Also, users do not tend to see the photos which have little connections to them.
It might be better if the first tab is displayed based on location, showing the users the photos from nearby restaurants. The location-based recommendation could be more practical and build up the solid connections between users and information in this case.
